Veux-tu démarrer votre propre boutique en ligne? Auparavant, nous avons écrit sur Comment démarrer un blog et Comment gagner de l'argent en bloguant et ce post concerne comment démarrer une boutique en ligne ou un site de commerce électronique.
Dans cet article, je vais vous montrer comment démarrer une boutique en ligne. Peu importe si vous n'avez aucune compétence en codage, votre boutique en ligne sera opérationnelle dans aussi peu que 20 minutes.
Je vais te montrer pas à pas le processus de démarrer une boutique en ligne à partir de zéro.
Mais comment démarrer une boutique en ligne car je ne connais rien au codage, où dois-je créer ma boutique en ligne?
Répondre – Shopify
Contenu
- Comment démarrer une boutique en ligne (Pas à pas)
- Commencer
- Comment ajouter un produit
- Comment ajouter un thème
- Comment personnaliser un thème
- Ajout d'une page à propos de nous
- Ajout d'une page d'accueil
- Personnaliser les informations de contact sur la page d'accueil
- Personnalisation des liens sociaux
- Ajouter un article de blog
- Paramétrage des paiements
- Paramétrage des tarifs de livraison
- Obtenir un nom de domaine personnalisé
- Conclusion
Qu'est-ce que Shopify?
Shopify est un solution complète de commerce électronique cette fournit tout ce dont vous avez besoin pour vendre en ligne. C'est si facile que n'importe qui peut commencer par choisir un modèle de magasin ou créer le vôtre, ajoutez vos produits, téléchargez vos photos et laissez Shopify s'occuper du reste. En quelques minutes, vous êtes prêt à gérer votre entreprise de n'importe où et à accepter des commandes du monde entier.

Rejoignez plus de 400,000 les peuples qui ont vendu $34 milliard en utilisant Shopify!
Comment démarrer une boutique en ligne (Pas à pas)
- Commencer
- Ajout d'un produit
- Ajout d'un thème
- Personnaliser le thème
- Ajouter un “À propos de nous” page
- Ajout d'une page d'accueil
- Personnalisation “Coordonnées” en première page
- Personnalisation des liens sociaux
- Ajouter un article de blog
- Paramétrage des paiements
- Paramétrage des tarifs de livraison
- Obtenir un nom de domaine personnalisé
Commencer
Bien, Commençons en cliquant sur le bouton ci-dessous (s'ouvre dans un nouvel onglet pour que vous puissiez continuer à suivre les étapes).
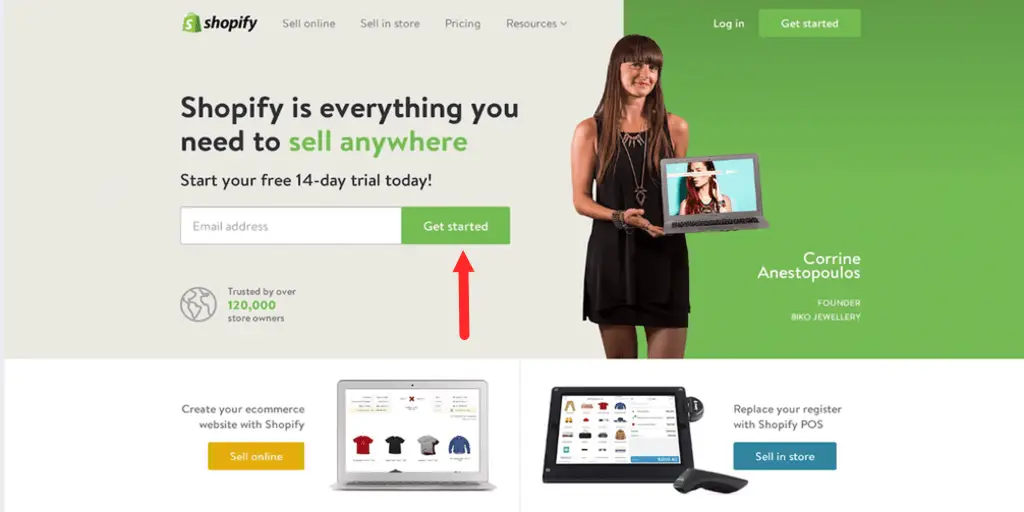
Le site Web de Shopify s'ouvrira maintenant.

Tapez votre adresse e-mail dans la case et cliquez sur “Commencer”.

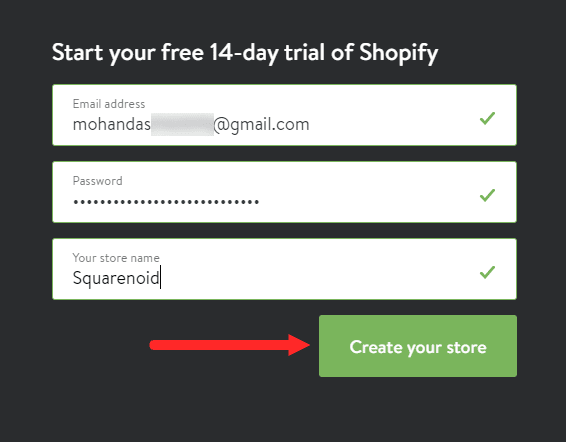
Une fenêtre contextuelle apparaîtra où votre adresse e-mail sera déjà entrée, donc crée un mot de passe, tapez votre mot de passe puis le nom de votre magasin.
Ne vous inquiétez pas si vous n'avez pas encore décidé du nom de votre magasin, vous pouvez facilement revenir en arrière et changer le nom de votre magasin plus tard.
Cliquez maintenant "Créez votre boutique".
Et il ne vous faudra que quelques instants pour créer votre boutique.
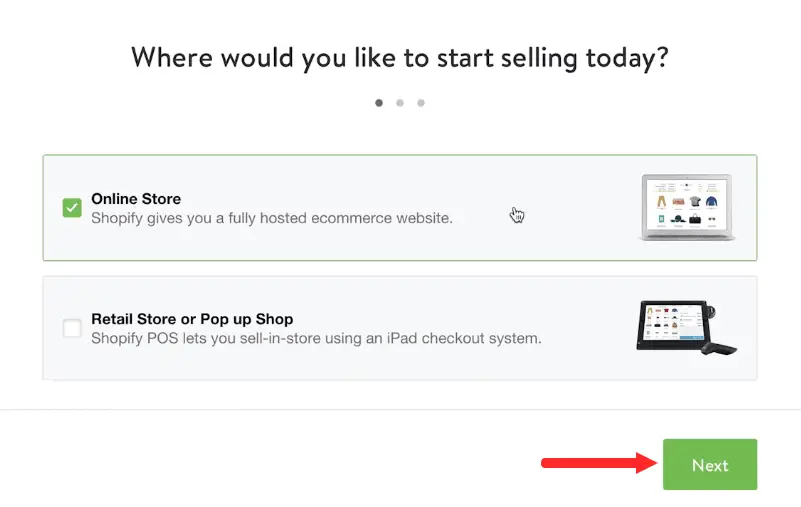
Maintenant, Shopify veut savoir où vous souhaitez vendre. Ils ont l'option d'une boutique en ligne et/ou d'un magasin de détail ou d'un emplacement pop-up. Sélectionner Boutique en ligne et cliquez “Suivant”.

Remplissez les détails requis. Ajoutez votre adresse pour configurer la devise et les taux de taxe de votre boutique. Shopify veut juste en savoir un peu plus sur nos plans afin qu'ils puissent mieux répondre à vos besoins.

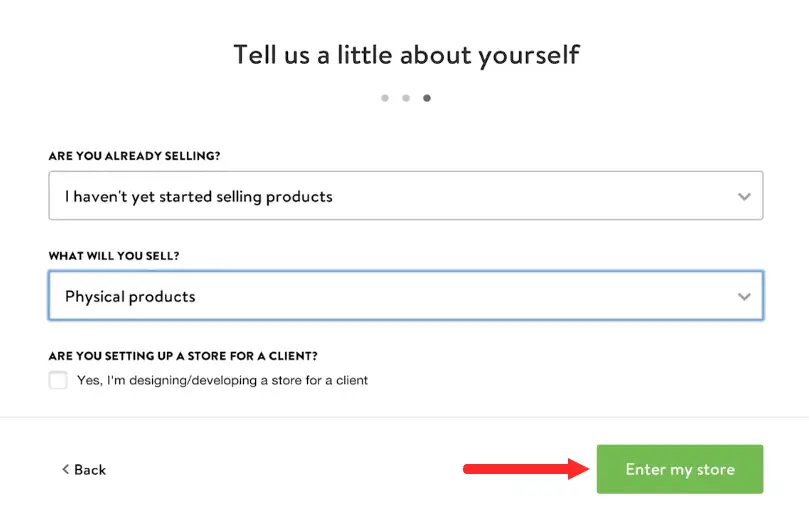
Avez-vous des produits à vendre? Sélectionnez celui qui décrit le mieux votre situation. Et "que vas-tu vendre?” Choisissez en fonction de vos produits que votre magasin aura.
Puis clique “Entrez dans ma boutique”.
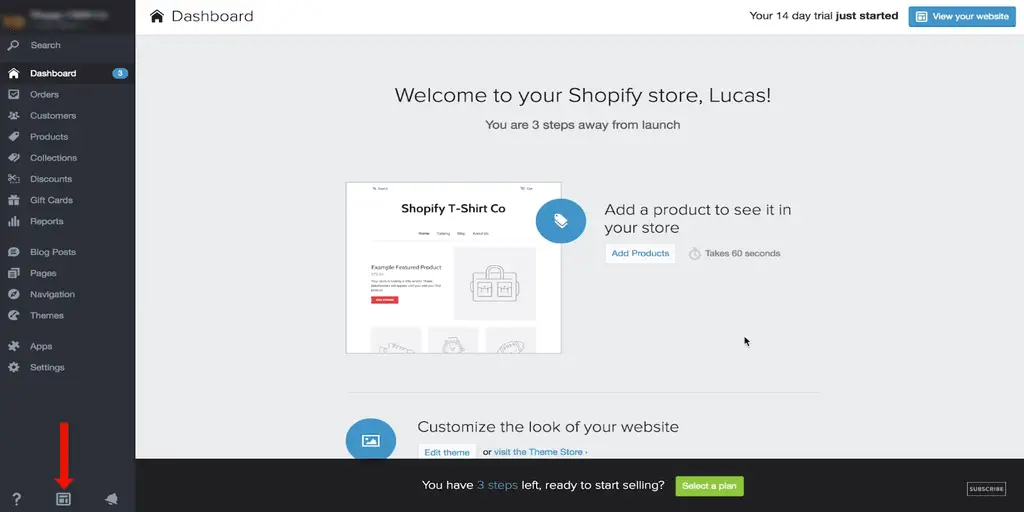
Maintenant que nous avons créé notre boutique en ligne, nous nous retrouverons dans le Tableau de bord de l'administrateur Shopify.
Il est préférable de considérer le tableau de bord comme le centre de contrôle de toutes les opérations que nous effectuerons sur notre boutique Shopify.

Si à tout moment nous voulons voir à quoi ressemblera votre magasin, nous pouvons facilement cliquer sur le icône pratique comme indiqué dans l'image ci-dessus.
Votre boutique sera protégée par mot de passe jusqu'à ce que vous soyez prêt à lancer, à quel point vous pouvez très facilement désactiver votre mot de passe et rendre votre boutique accessible au public.
Comment ajouter un produit
Donc la première chose que nous voulons faire est ajouter un produit. Même si nous n'avons pas encore de produit à vendre, nous voudrons ajouter des produits pour en tester un, afin que nous puissions commencer à visualiser notre magasin.
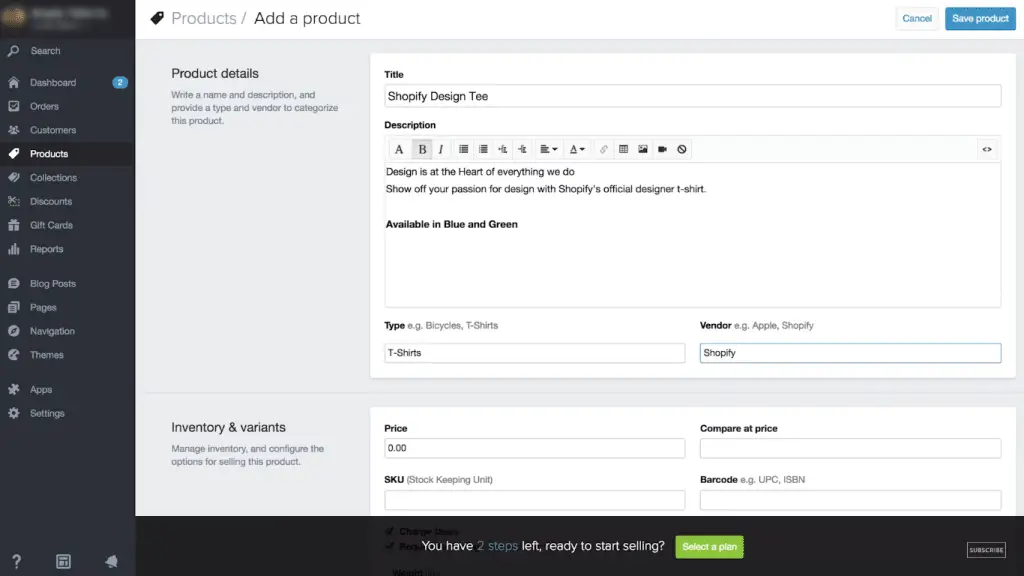
Commencer, nous allons sélectionner l'onglet produits dans le panneau de gauche. Sur cette page, nous pouvons ajouter tous les détails de notre produit.

La première chose que nous pouvons faire est nommer notre produit. La prochaine étape est Description du produit et cette information sera affichée avec les images de votre produit.
Si vous transportez des produits qui ne vous appartiennent pas, Je vous suggère d'éviter de copier la description du fabricant, parce que vous voudrez que vos pages de produits soient uniques pour un moteur de recherche.
Type de produit, Par example, nous avons pris des tee-shirts. Vendeur, il s'agit du fabricant ou du vendeur qui nous a vendu le produit.
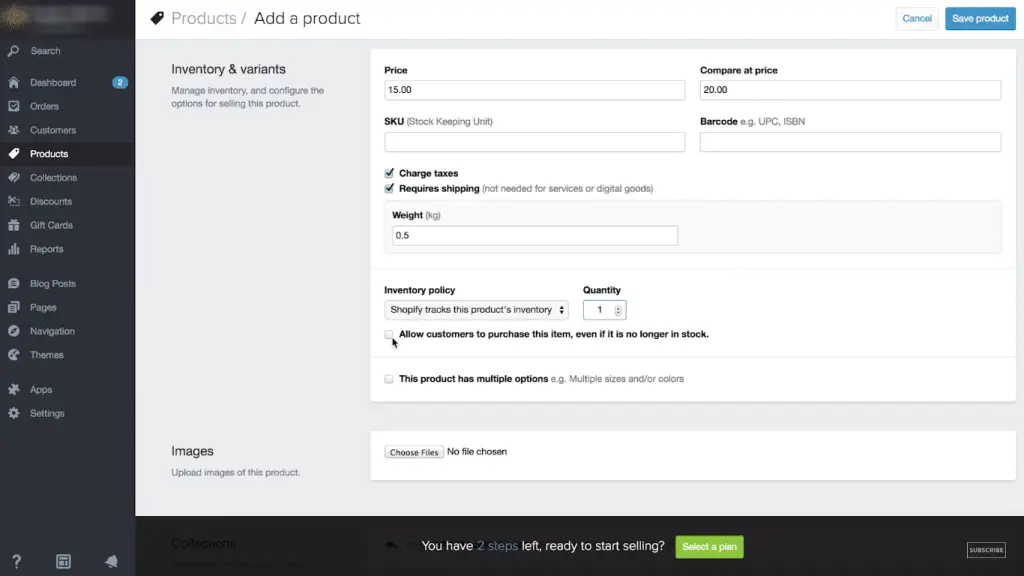
Ensuite, nous avons le section inventaire et variante. Dans cette section, nous pouvons configurer les différentes options pour notre produit.

La première chose que nous pouvons faire est d'ajouter le prix de notre t-shirt, Disons $15 et si on avait un prix plus élevé avant, ou si nous voulons que nos clients voient notre produit comme en vente, nous pouvons ajouter un prix plus élevé.
Si nous avons un UGS ou alors code à barre pour notre produit, nous pouvons également l'ajouter.
Exiger l'adresse de livraison, Si nous vendons un produit ou un service numérique que nous pouvons servir en ligne, nous pouvons décocher « Exiger une adresse de livraison ».
Si nous expédions notre produit, nous devons ajouter le poids. Il est préférable d'inclure également le poids de l'emballage. disons 0,5 kg. Shopify nous donne donc la possibilité de suivre ou non notre inventaire.
On peut facilement ajouter notre quantité et quand notre quantité atteint zéro, soustrait une fois pour chaque produit vendu.
Notre produit sera marqué comme épuisé et les clients ne pourront plus commander ce produit.
Ils ont également la possibilité de permettre aux clients de commander notre produit même s'il est en rupture de stock, cela crée une situation de type reliquat.

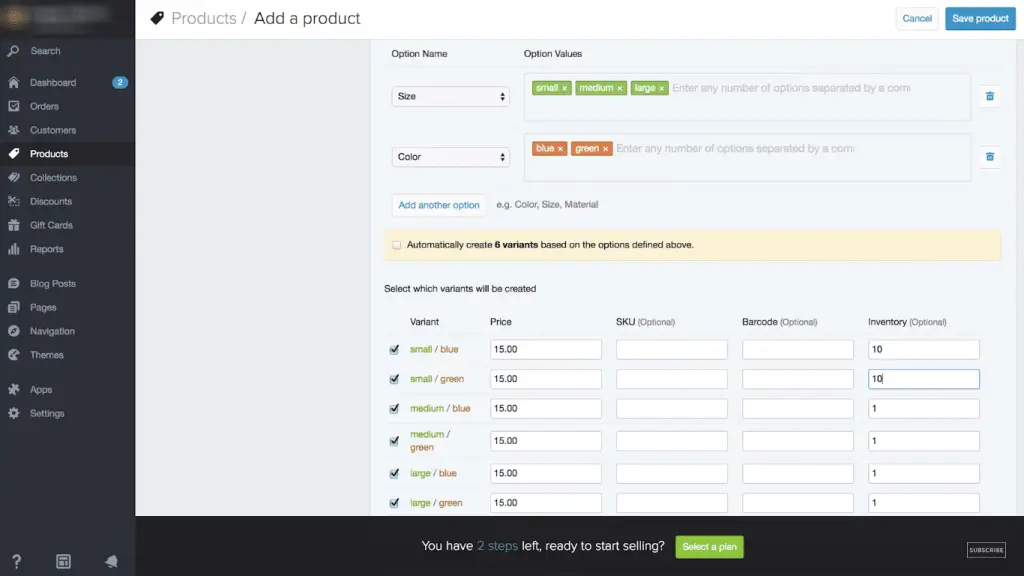
Options de produit, Cela nous permet d'ajouter les différentes variables ou différentes options de notre produit. Ici, nous pouvons ajouter nos tailles, tapez-les simplement et séparez-les par une virgule.
Nous prévoyons de vendre des petits, chemises moyennes et grandes et nous pouvons également ajouter d'autres options comme la couleur. Et Shopify crée automatiquement les variantes pour cette chemise, Nous donnant 6 options.
Nous pouvons regarder de plus près en décochant le crée automatiquement 6 boîte de variantes et maintenant nous pouvons ajouter combien d'inventaire nous avons de chaque produit. Disons que nous avons 10 dans chaque variation de cette chemise.
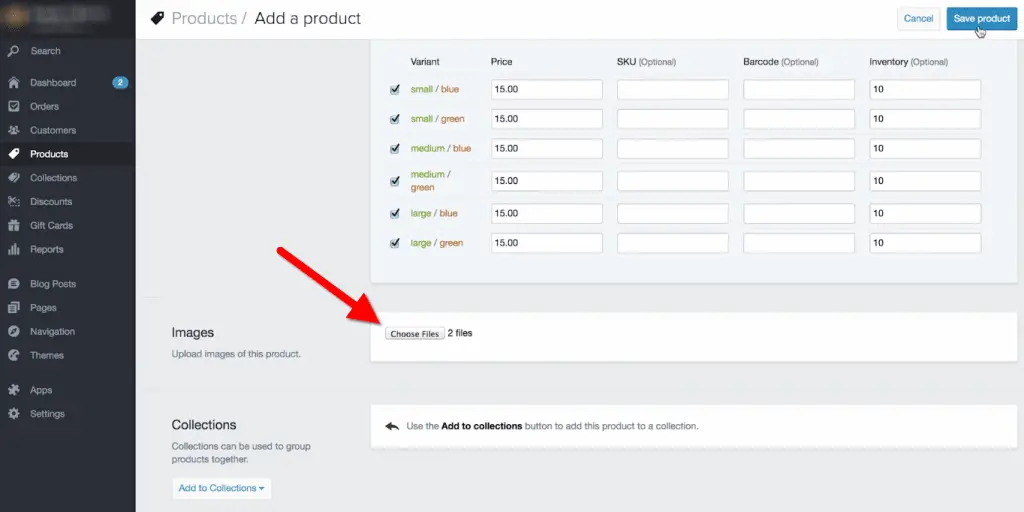
Suivant, nous allons télécharger l'image du produit ce qui peut être facilement fait en choisissant l'image de votre lecteur local.

Donc, après avoir ajouté l'image des produits, allez-y et enregistrez nos progrès en faisant défiler vers le haut et en cliquant sur le “Enregistrer le produit” bouton.
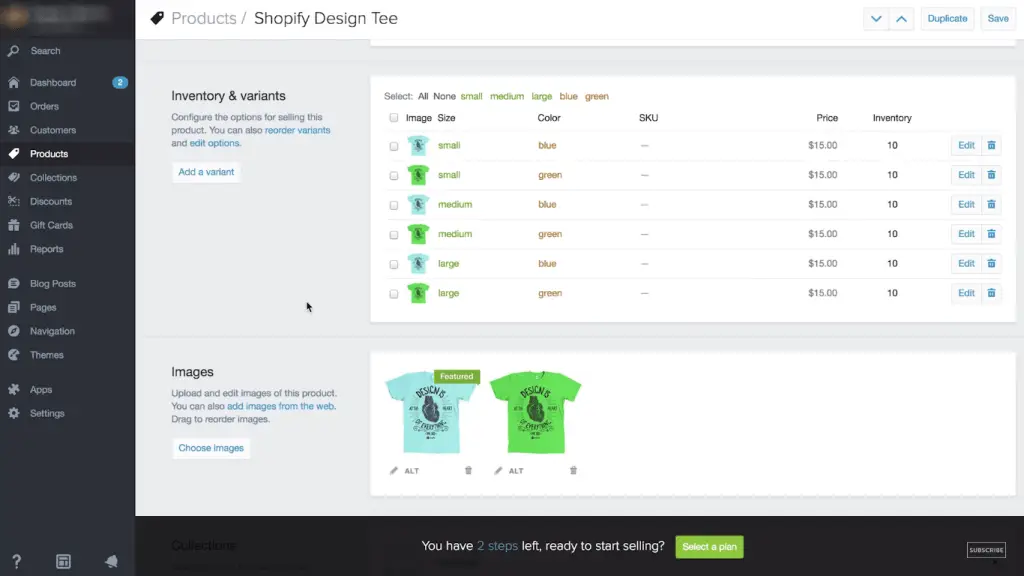
D'accord, redescendons et nous pouvons décider quelle photo nous voulons mettre en vedette en la saisissant avec notre souris et en la déplaçant dessus. Ce sera la seule image qui s'affichera avant de cliquer sur ce produit particulier.

Revenons donc à notre inventaire et à nos variantes et disons à Shopify quelles images sont le t-shirt bleu et lesquelles sont les vertes. Pour faire ça, nous allons cliquer sur l'icône de la caméra et vous pouvez voir nos variantes apparaître. Je vais cliquer sur celui qui convient et appuyer sur Enregistrer.
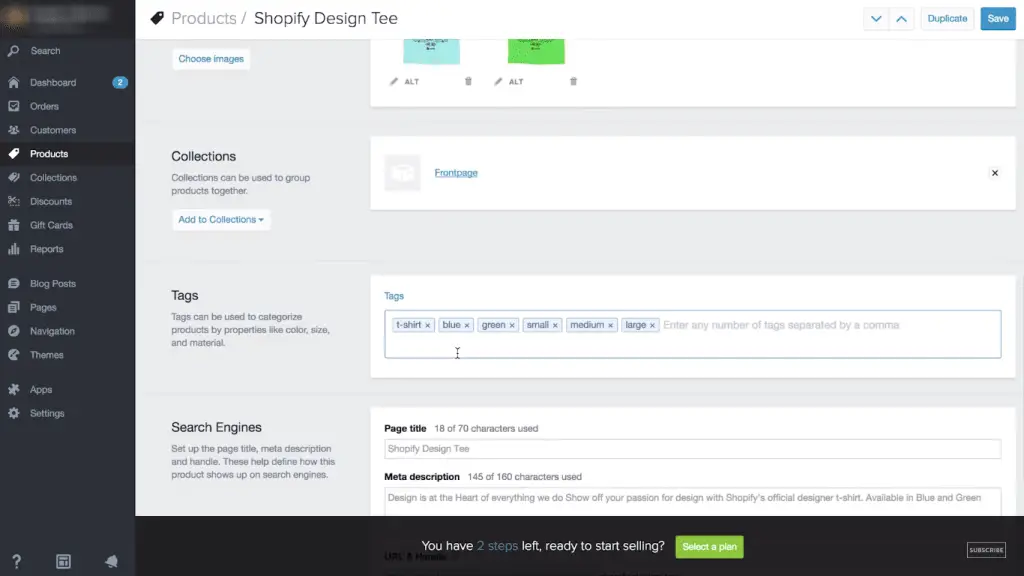
Collections, les collections sont utilisées pour organiser nos produits en groupes pertinents ou en produits qui ont des points communs.

Il s'agit de notre premier produit et nous n'avons pas encore créé de collections, mais il existe une collection par défaut de « page d'accueil » qui présentera ce produit sur notre page d'accueil. Alors rajoutons ça pour le moment.
Mots clés, Les étiquettes de produits sont donc utilisées comme un moyen simple d'organiser les produits dans notre magasin. Nous allons essayer d'inclure à nouveau un tas d'informations pertinentes, entrez chaque balise et séparez-les par une virgule.

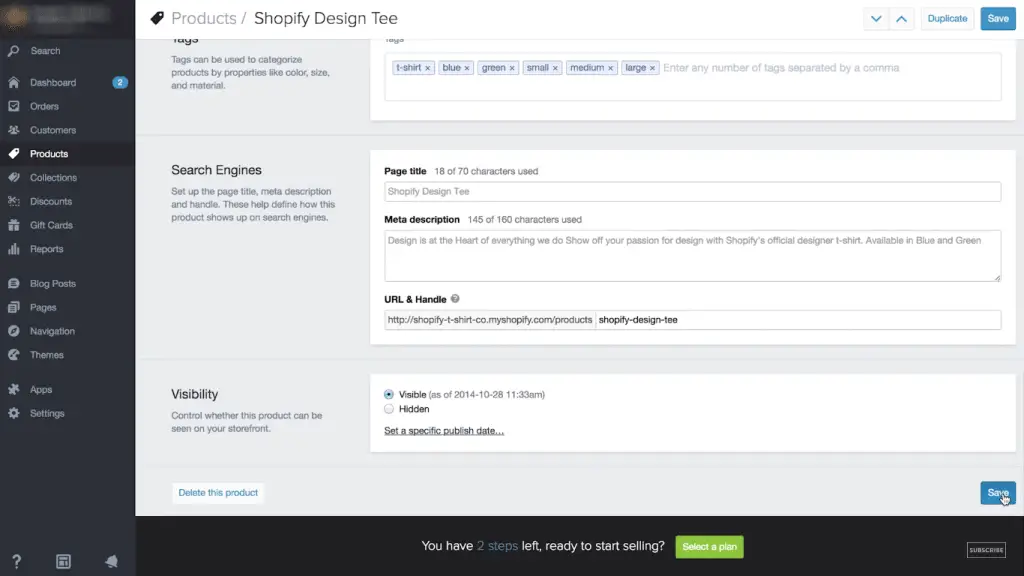
Moteurs de recherche, cette section est pour l'optimisation des moteurs de recherche. Shopify génère automatiquement un titre de page et une méta description de page en fonction des informations que nous avons saisies dans les sections des détails du produit, mais vous pouvez bien sûr le personnaliser si vous le souhaitez.. Ces détails aident à déterminer comment nos produits apparaissent dans les moteurs de recherche comme Google, ou yahoo.
Visibilité, S'il s'agit d'un produit sur lequel nous travaillons à l'avance et n'est pas prêt à être lancé au public, nous pouvons le laisser caché. Mais si nous voulons qu'il apparaisse dans notre magasin, nous sélectionnerons visible. Quand nous avons terminé, nous pouvons cliquez sur enregistrer et juste comme ça, nous avons ajouté notre premier produit.
À présent, nous allons répéter rapidement le processus plusieurs fois et ajouter 5 plus de produits juste pour mieux visualiser notre magasin.

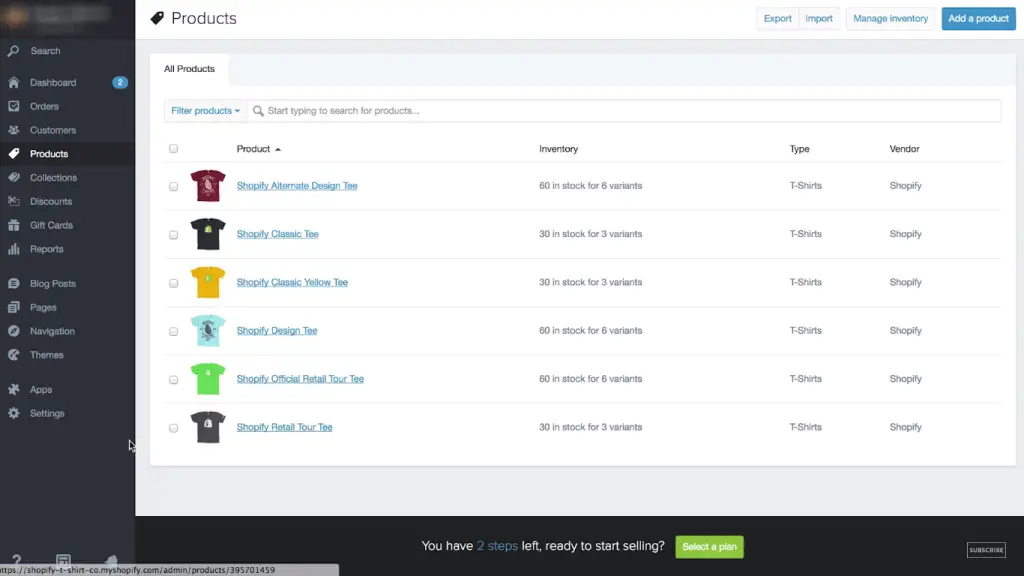
Bon alors nous avons 6 produits maintenant, Jetons un coup d'œil à ce à quoi ressemble notre site Web.

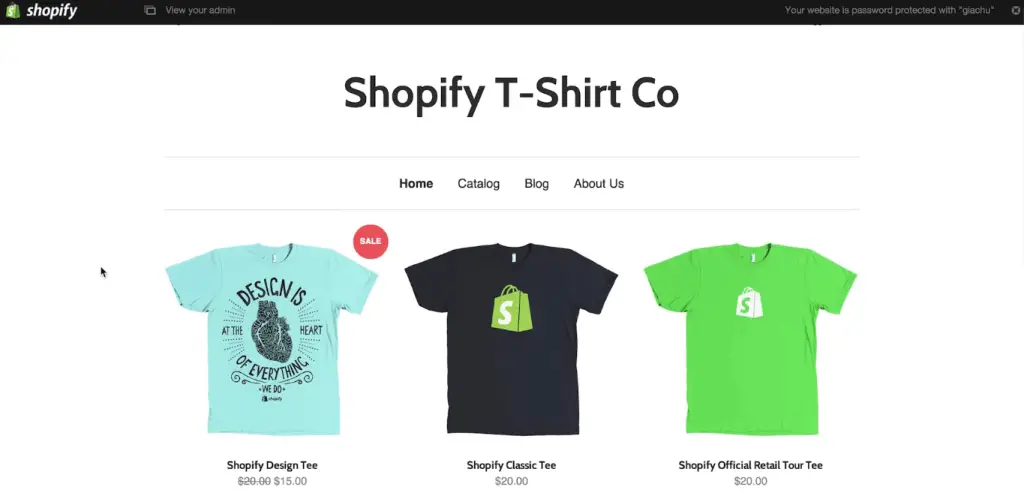
Bien, donc c'est notre page d'accueil ou page d'accueil et nous pouvons voir ici tous les produits que nous avons ajoutés à notre "page de garde" collection.

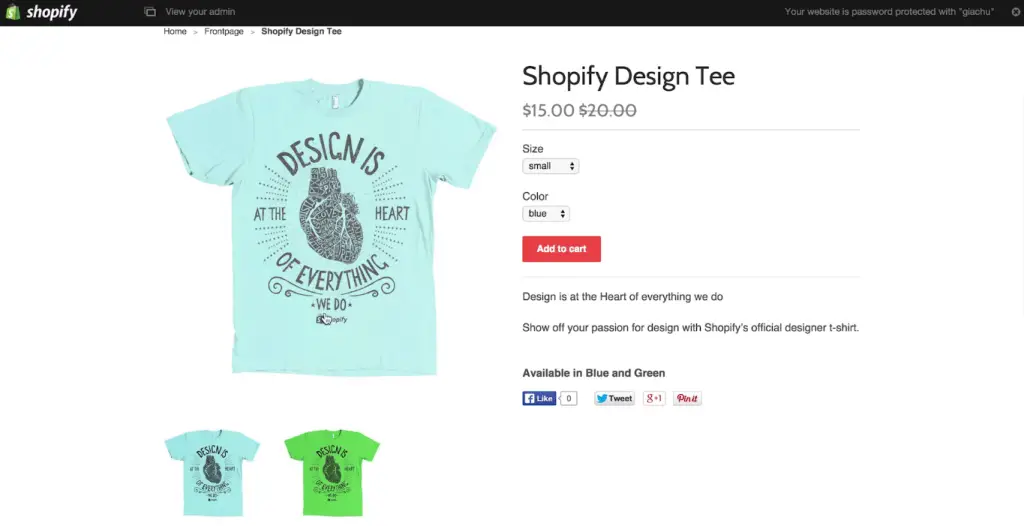
Si nous cliquons sur l'un de ces produits, nous serons redirigés vers leur page de produit, où nous pouvons voir les différentes photos et notre description de produit.
Comment ajouter un thème
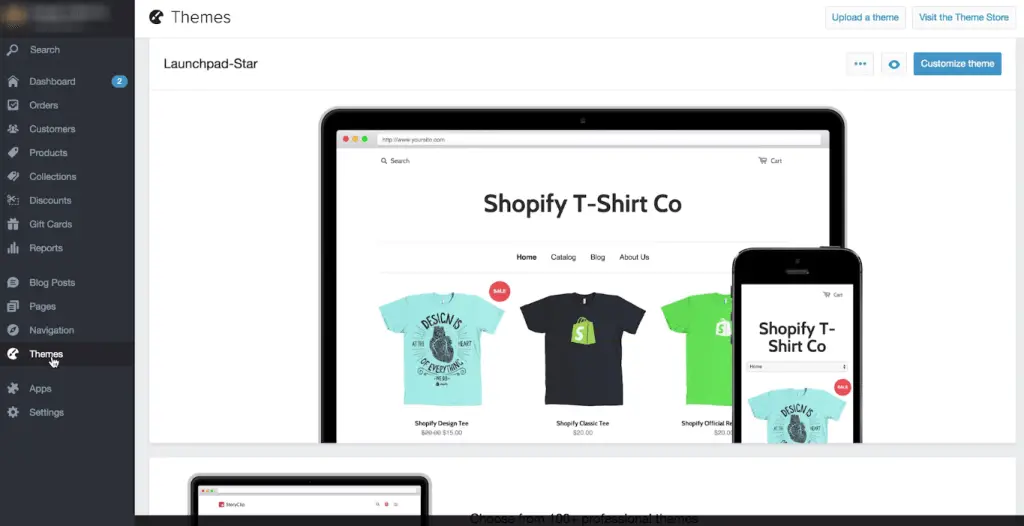
D'accord, alors maintenant que nous avons ajouté quelques produits, il est temps de personnaliser le look de notre magasin. Pour ce faire, nous nous dirigerons vers notre rubrique thèmes.

Ainsi, la section thématique de notre boutique Shopify contrôle tous les aspects de la disposition et de l'apparence du magasin..
À présent, Shopify nous configure en fait automatiquement avec un thème d'introduction appelé "rampe de lancement", que tu viens de voir.
C'est un excellent thème de démarrage et il pourrait répondre à tous nos besoins, mais passons rapidement à la boutique de thèmes en cliquant sur le bouton “Visitez la boutique à thème“ dans le coin supérieur droit et voyez si quelque chose d'autre attire notre attention.

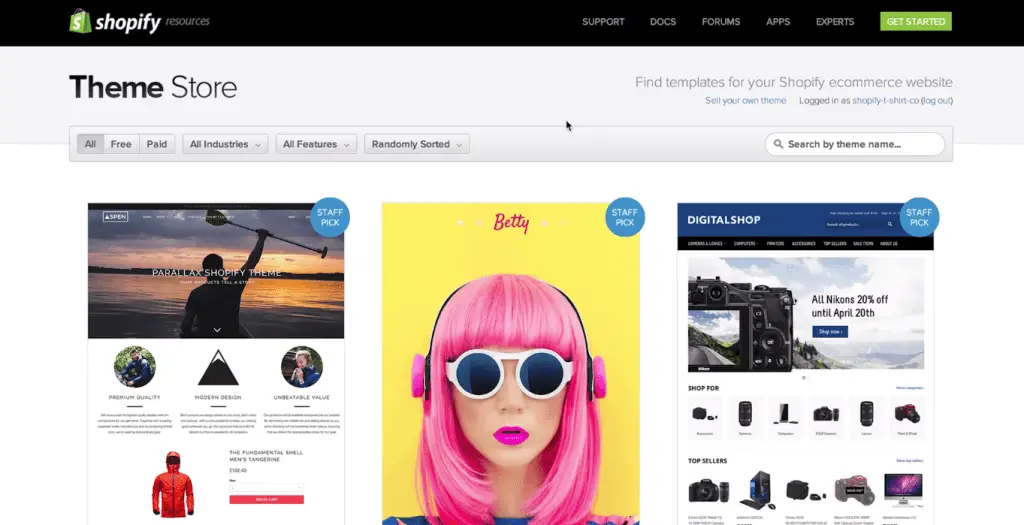
D'accord, nous sommes donc maintenant dans la boutique de thèmes Shopify et en faisant défiler vers le bas, nous pouvons voir qu'il y a des centaines de thèmes. Vous pouvez également filtrer par fonctionnalités que vous souhaitez et sélectionner le design que vous aimez.
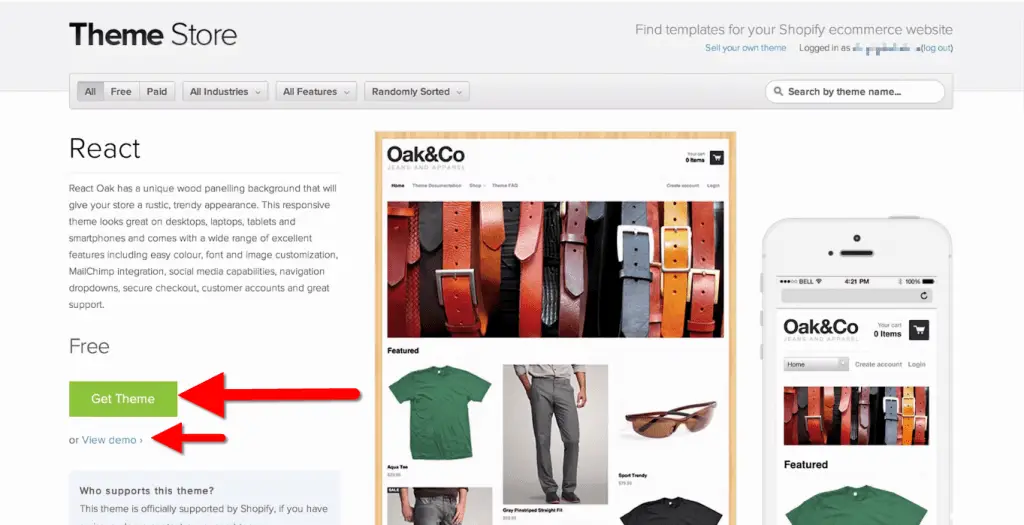
Nous installons le thème REACT pour ce tutoriel. Ce thème particulier vient avec le OAK & thème CO et vous pouvez visualiser rapidement la démo en cliquant sur le “Voir la démo” pour avoir une meilleure vue.

Si vous êtes satisfait de la mise en page globale de ce thème, fermez la démo et allez-y et cliquez “Obtenir le thème”.
Installez simplement ce thème depuis le magasin et cliquez pour le publier. Cela ne prendra que quelques instants pour télécharger le thème et il sera installé.
Nous pouvons accéder à notre gestionnaire de thèmes à partir du panneau sur le côté gauche et à partir de notre gestionnaire de thèmes, nous pouvons facilement personnaliser notre thème.
Comment personnaliser un thème
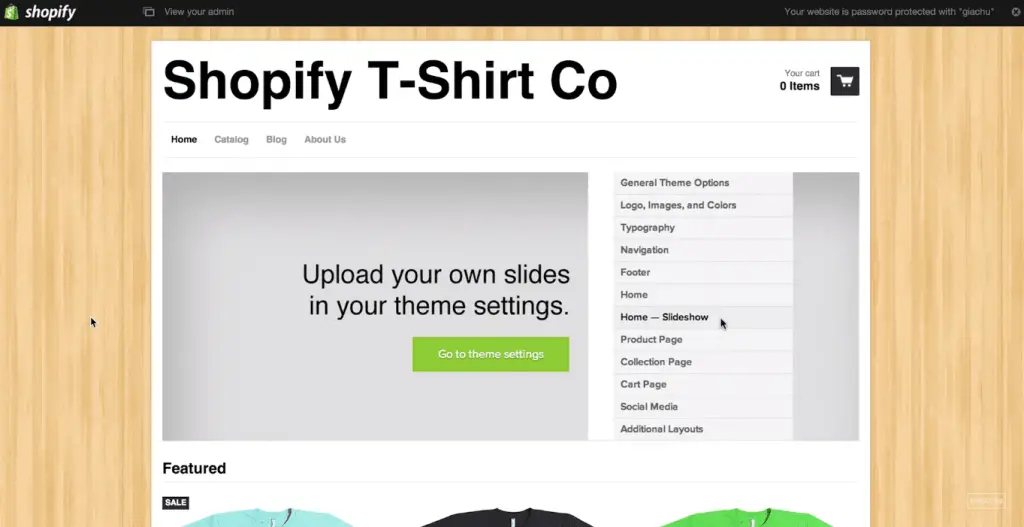
Bon, jetons un coup d'œil au thème que nous venons d'installer pour voir où nous en sommes.

Comme vous pouvez le voir, la page d'accueil est une ardoise assez vierge, à l'exception des produits que nous avons ajoutés à notre collection de page d'accueil.
Nous voudrons certainement ajouter une belle image de bannière, et le logo et peut-être écrire une copie pour commencer à donner à notre magasin de la personnalité et du caractère.
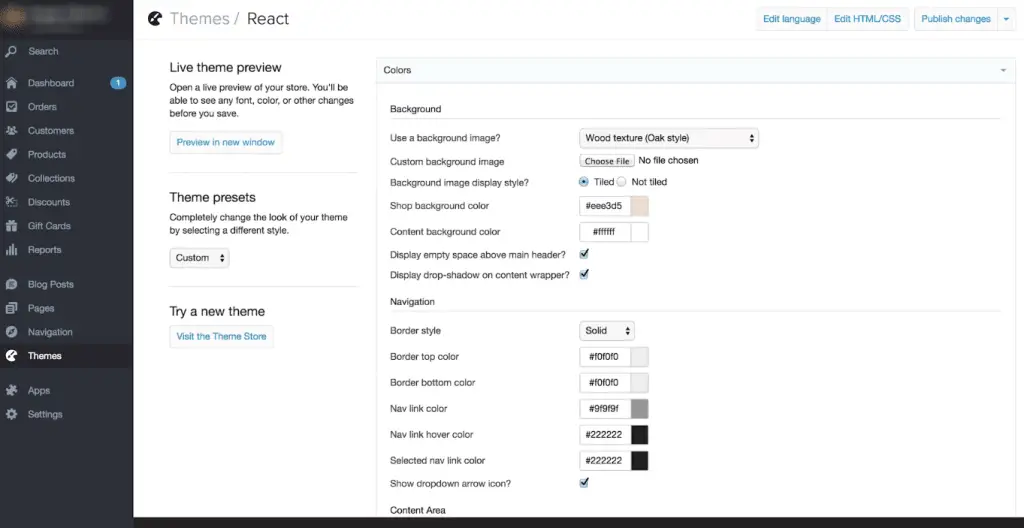
Revenons à notre gestionnaire de thèmes et cliquez sur “Personnaliser le thème”. Donc, ce qui est bien avec Shopify, c'est que nous n'avons pas besoin de connaître le code, ou nécessairement même être très féru de technologie pour pouvoir peaufiner et modifier les options de conception de votre magasin.

Nous pouvons voir toutes les couleurs de notre thème ici, et nous pouvons facilement changer ces couleurs. En faisant défiler vers le bas, nous verrons que nous pouvons personnaliser notre typographie, nos polices et tailles de police et il y a beaucoup de choses avec lesquelles nous pouvons jouer.
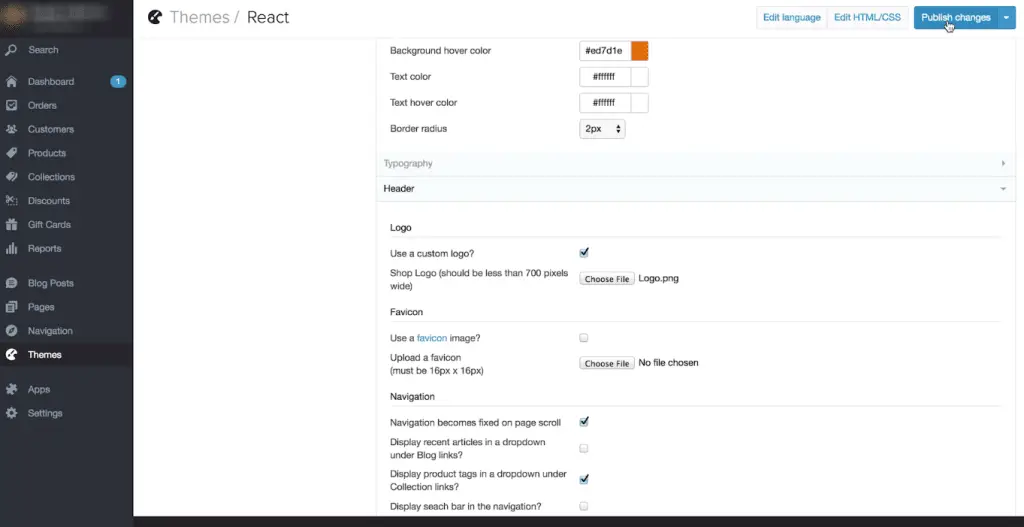
D'abord, nous voudrons y mettre notre logo et le faire, nous ouvrirons le "entête" onglet et c'est là que nous pouvons télécharger un logo personnalisé.

Cliquez sur cette case là-bas et sélectionnez choisir le fichier. Pour ce thème particulier, il est suggéré que notre logo ne soit pas plus de 700 pixels de largeur. Après avoir créé votre logo, téléchargez-le puis publiez les modifications et jetez un œil. Vous verrez que le logo a été ajouté à votre magasin.
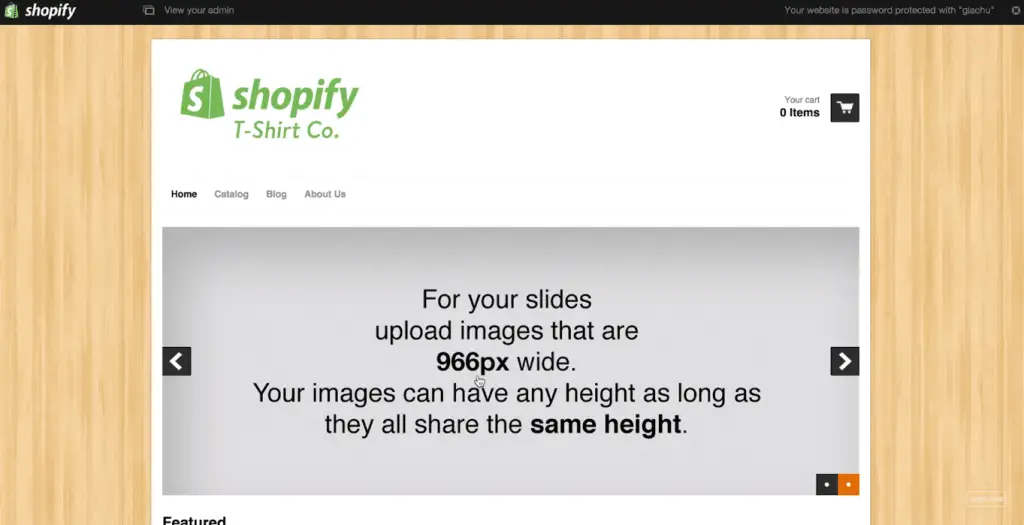
Ensuite, ajoutons une photo à cette grande image de bannière pour donner de la personnalité à votre magasin.

De nouveau, il est important de noter le ratio de pixels suggéré par votre thème. Dans ce cas, nous voulons que la largeur soit 966 pixels de large et nous voudrons garder la hauteur de nos images cohérente si nous prévoyons d'ajouter plusieurs images.
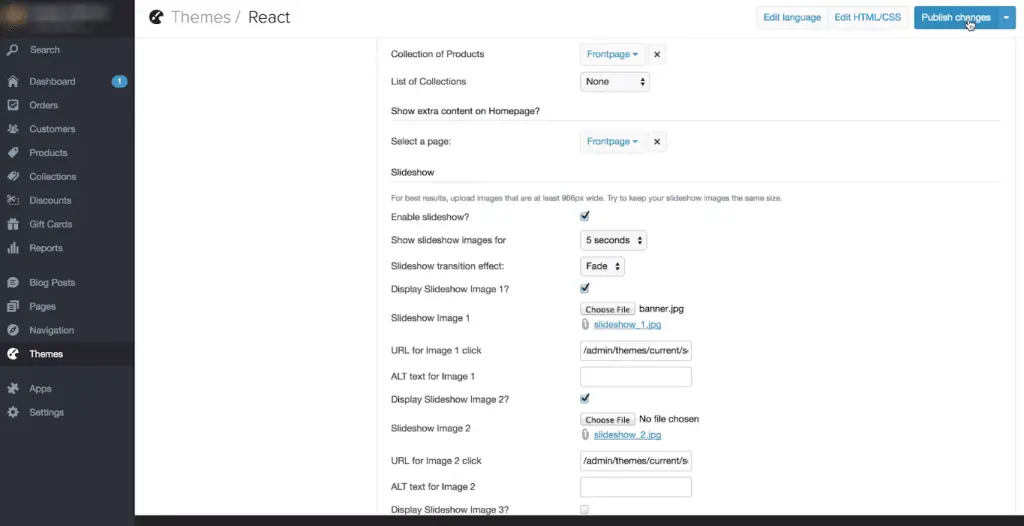
Revenons à l'éditeur de notre thème et pour cela nous allons ouvrir le "page d'accueil" section.

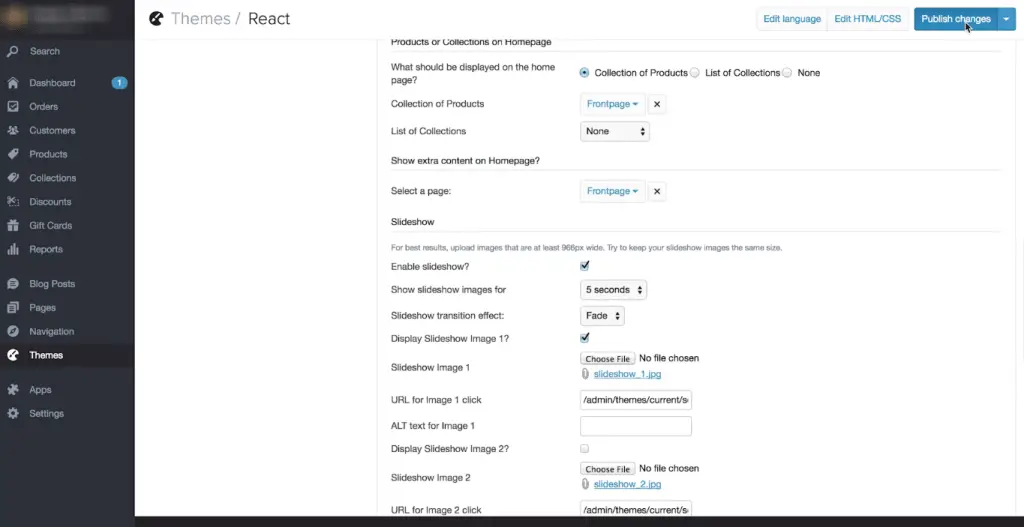
Bon, localisons l'image du diaporama et choisissons le fichier. Optimisez vos images et localisez-les simplement là-bas et publiez-les.
Nous pouvons également ajouter des photos supplémentaires à notre diaporama si nous le souhaitons, donc ce que nous allons faire est de retourner à nos paramètres de thème et de lui faire savoir que nous ne voulons afficher qu'une seule image.

Pour cela, nous ouvrirons le “page d'accueil” onglet et localisons « image diaporama 2 » et décocher l'option d'affichage. Nous allons cliquer sur publier les modifications.
Ajout d'une page à propos de nous
Commençons par un "à propos de nous" page.

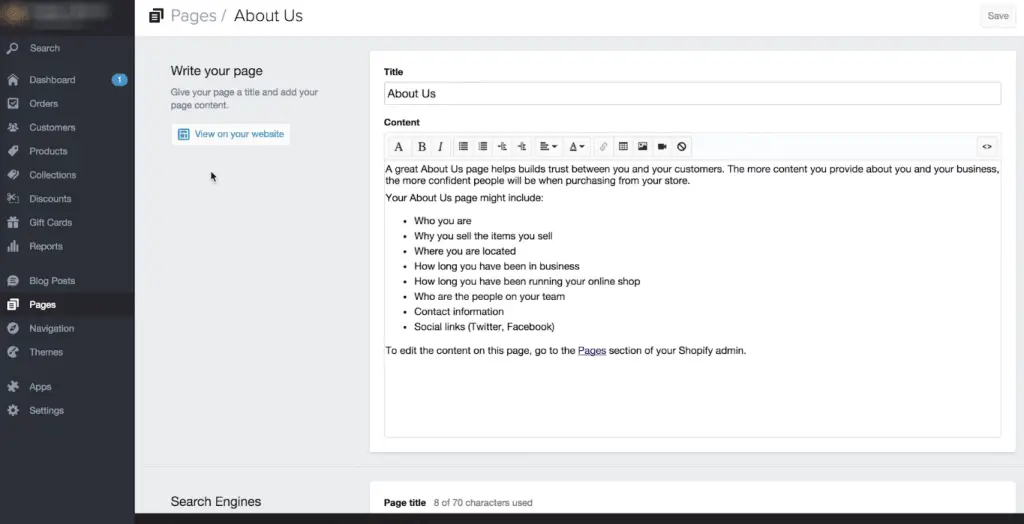
Pour ce faire, nous allons cliquer sur l'onglet pages sur notre panneau de gauche. Comme vous pouvez le voir, il existe déjà un "À propos de nous" configuration de la page et prêt à être personnalisé.
Une excellente page « À propos de nous » vous aide à établir la confiance entre vous et vos clients. Vous voudrez donc prendre le temps de rédiger un article vraiment solide..
Essayez d'inclure qui vous êtes, pourquoi vous vendez les articles que vous vendez, et toutes autres informations pertinentes. La page « à propos de nous » est une véritable opportunité de partager votre histoire avec vos clients potentiels, alors essayez de vous concentrer sur ce qui vous rend unique, vous et vos produits..
Donc Shopify rend très facile le formatage de nos publications. Ils peuvent mettre des mots en gras et en italique et même ajouter des photos et des vidéos à notre publication en utilisant ces icônes. Vous pouvez ajouter une "photo d'équipe" pour donner votre page à propos de nous à titre d'exemple.

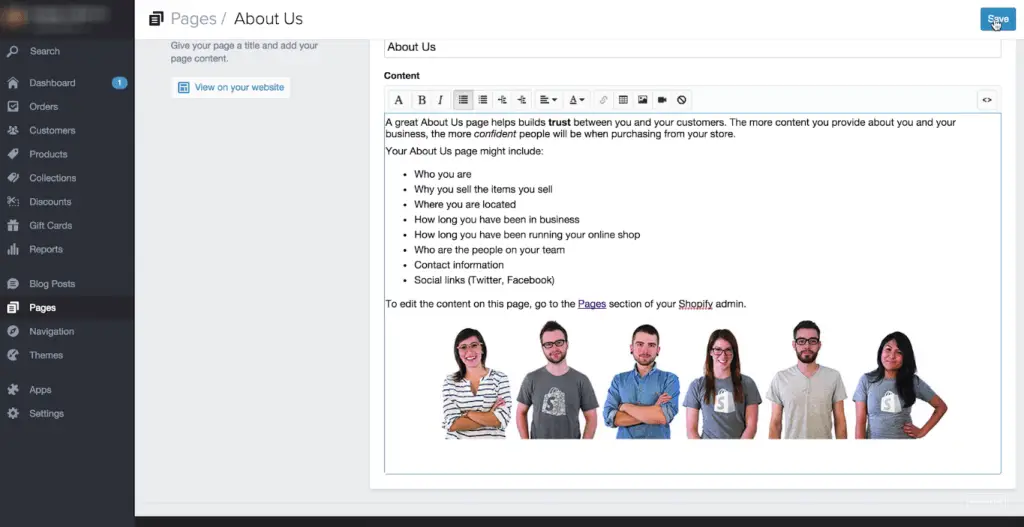
Nous allons sélectionner le fichier de téléchargement et choisir notre photo. Maintenant, nous allons vouloir sélectionner notre photo et choisir la taille. Et Shopify veut savoir quelle taille nous voulons que la photo insérer comme.
Vous pouvez recadrer l'image si vous voulez ou sélectionnez le "format original" option. Nous avons ajouté une photo et je pense personnellement que ce serait mieux si c'était au centre donc, Je vais cliquer sur l'image et sélectionner l'alignement dans notre barre d'outils et cliquer sur « aligner au centre ».

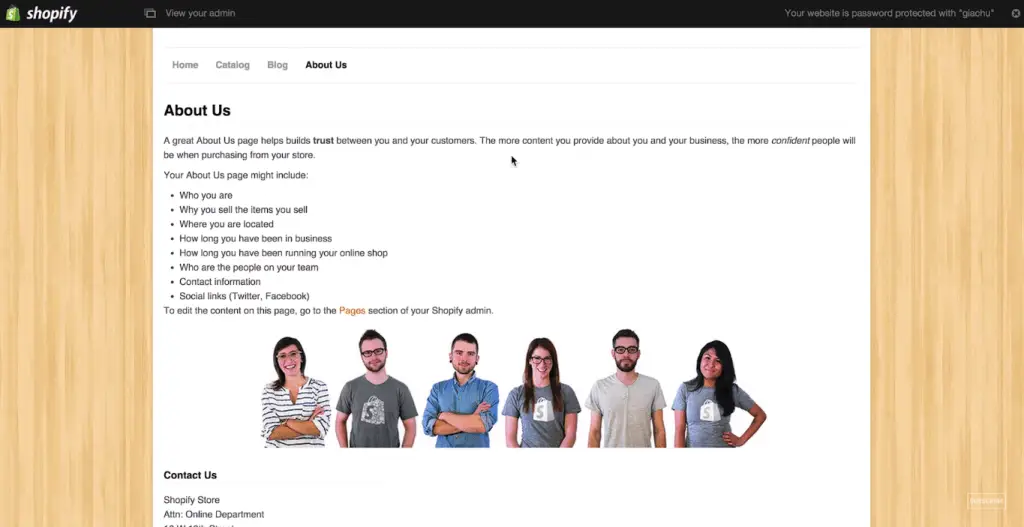
Frappons sauvegarder et regarde. Frais, donc nous allons simplement cliquer sur le “À propos de nous” section. Il a donc été personnalisé et notre photo est juste au milieu et elle a fière allure.
Ajout d'une page d'accueil
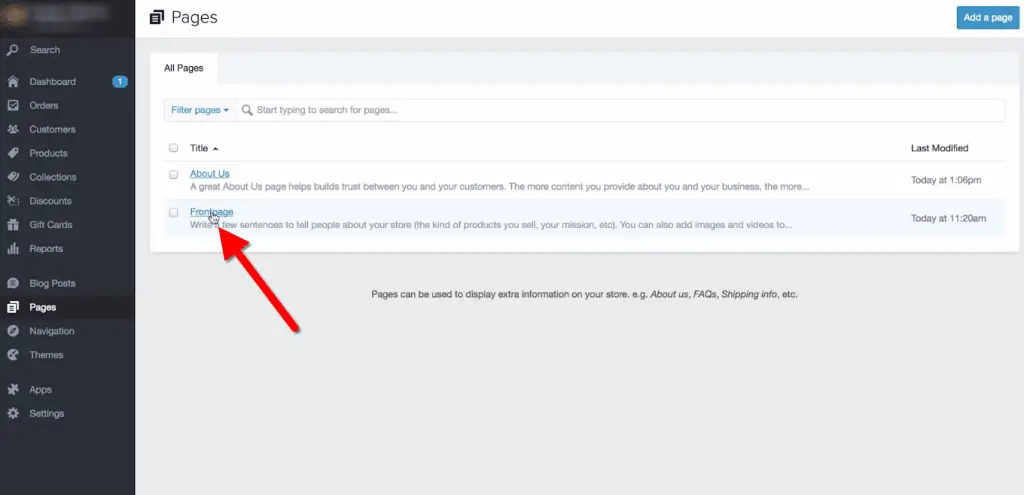
Revenons à notre administrateur puis revenons à nos pages.

Comme on peut le voir, il y a aussi un "page de garde" rubrique mise en place en complément de notre page « à propos de nous ».
C'est le texte qui apparaîtra sur notre page d'accueil.

Juste là, ce texte nous offre une chance d'accueillir les clients dans notre magasin ou de communiquer notre message ou notre mission à nos clients dès qu'ils atterrissent sur votre site web.
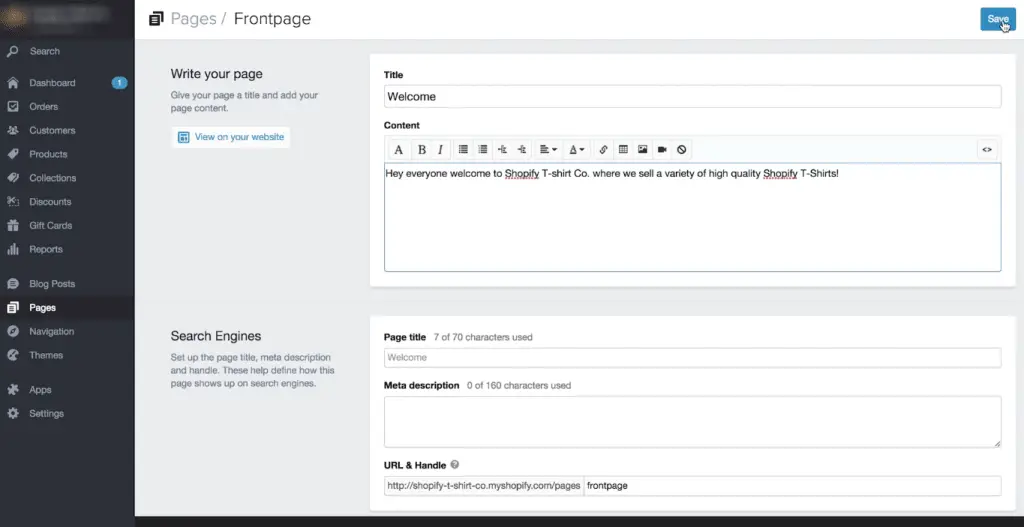
À présent, nous aurons probablement envie de changer le titre, Allons-y avec "Bienvenue" et nous ajouterons juste un message rapide. Frais, sauvegardons et regardons.

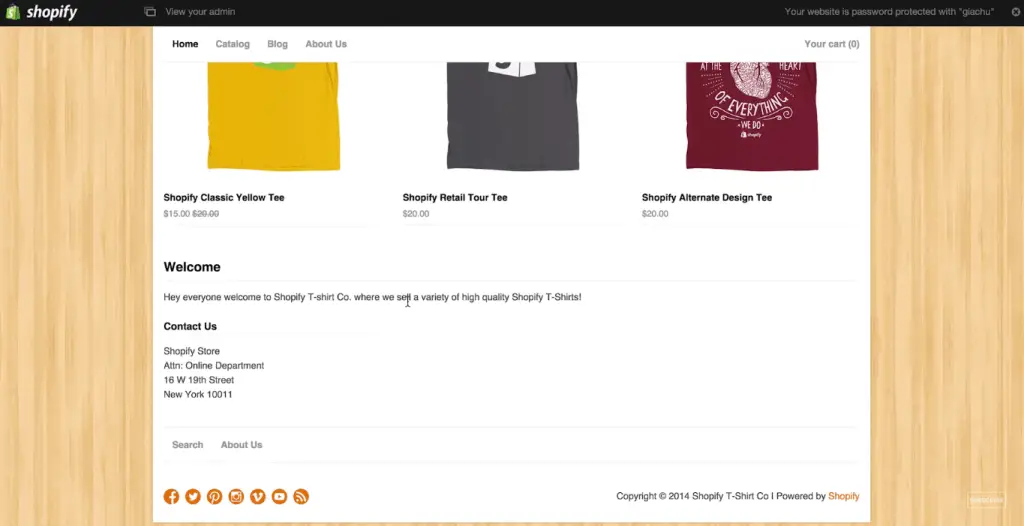
Et voici notre message de bienvenue.
Personnaliser les informations de contact sur la page d'accueil
Donc, juste en dessous de notre message de bienvenue il y a un "Nous contacter" section.
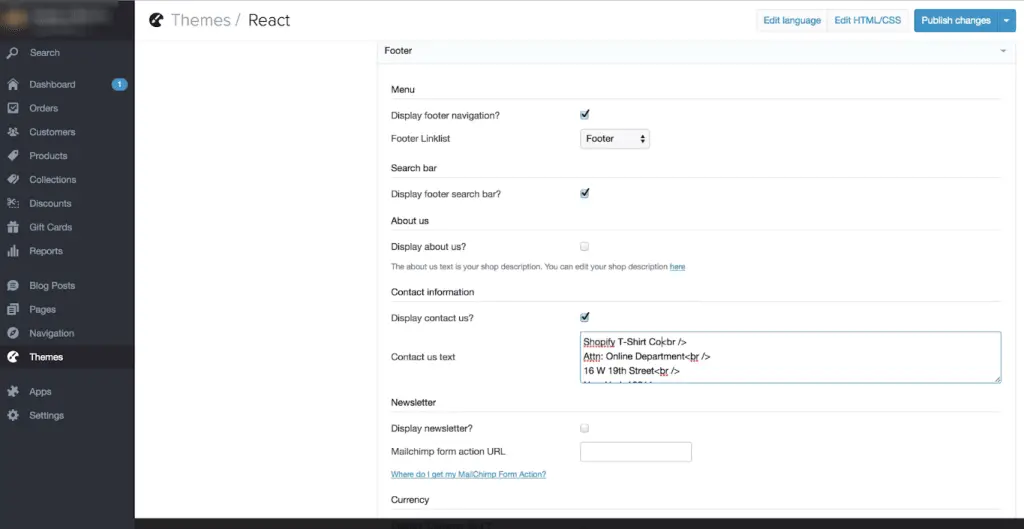
Je vais vous montrer rapidement comment mettre à jour cela. Pour cela, nous retournerons au gestionnaire de notre thème et personnaliserons le thème. Nous ouvrirons le section de pied de page et nous pouvons voir le Informations de contact est là.

Si nous avons une adresse physique, nous pouvons l'ajouter ou toute autre information que nous pourrions juger pertinente.
Nous vous suggérons fortement d'afficher vos coordonnées quelque part sur votre site Web, juste pour que les clients puissent facilement vous joindre s'ils ont une question.
Mais si vous ne voulez pas ces informations, vous pouvez également très facilement désactiver cela en décochant “Afficher nous contacter” si vous ne souhaitez pas afficher vos coordonnées en première page.
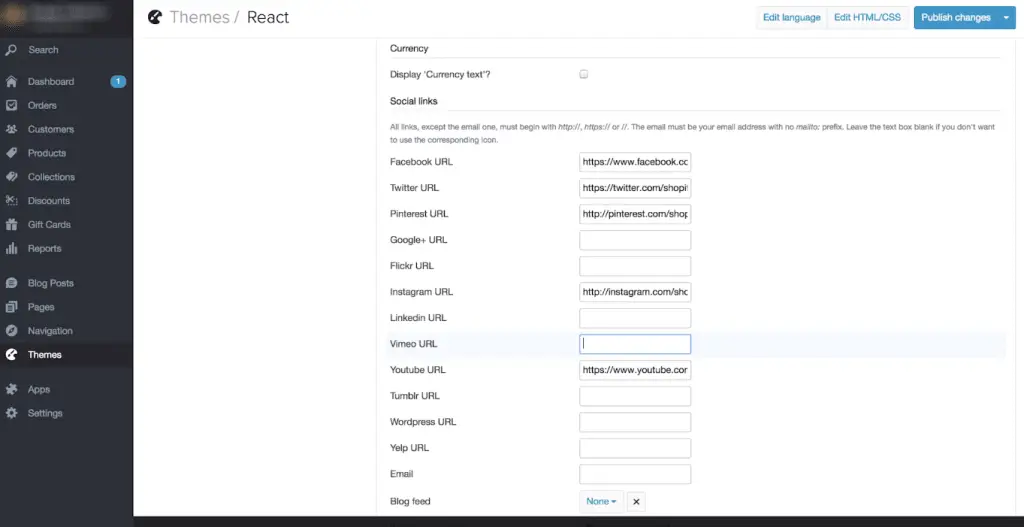
Shopify a rendu cela très facile à lier à vos canaux sociaux. De nouveau, nous sommes dans la section pied de page de l'éditeur de notre thème et tout ce que nous avons à faire est de coller le lien approprié dans la section correspondante.

Si nous n'utilisons pas un certain canal social, nous laisserons simplement le champ vide et l'icône sera supprimée de notre page. Disons que nous n'avons pas de compte vimeo, nous allons simplement supprimer le lien et il ne s'affichera pas.
Et pour le moment, ces liens sont par défaut liés aux chaînes de Shopify. Alors changez leurs liens sociaux pour qu'ils soient liés à votre compte. Et publiez les changements et regardez.
Ajouter un article de blog
Nous avons ajouté des produits à notre catalogue, nous avons ajouté une section "à propos de nous", ce que nous pouvons maintenant faire, c'est ajouter notre premier article de blog.
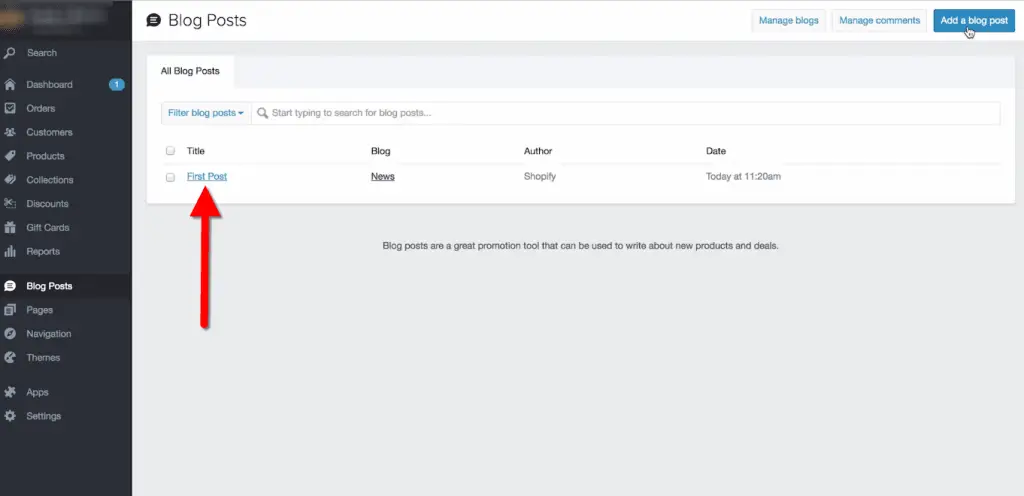
Pour faire ça, nous allons nous diriger vers le panneau de gauche et sélectionner « articles de blog ». Pour ajouter de nouveaux articles de blog, nous pouvons simplement sélectionner le bouton Ajouter un article de blog dans le coin supérieur droit.

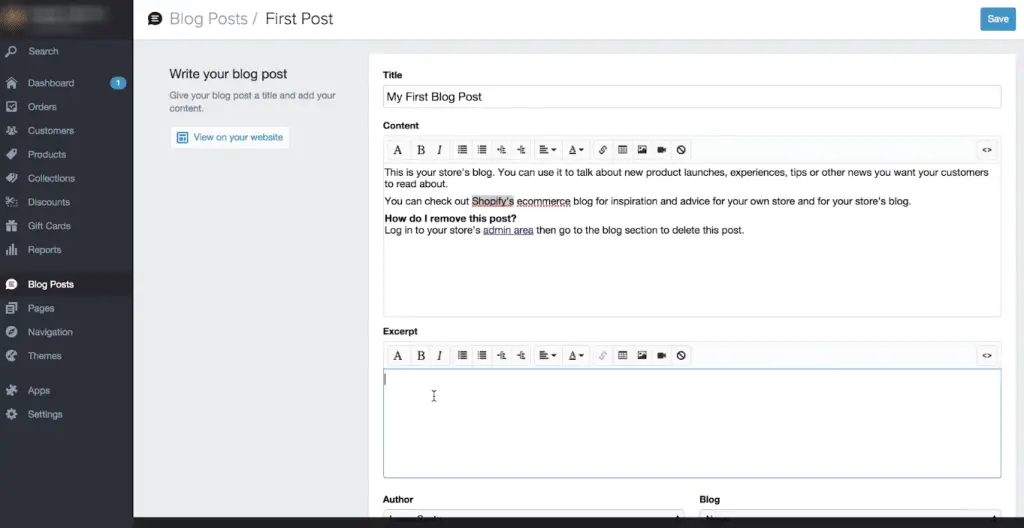
Mais un peu comme la section à propos de nous, il y a une configuration de modèle pour notre premier blog. D'accord, donc comme les autres pages notre titre est la première chose que nous pouvons ajouter.
De nouveau, nous pouvons très facilement formater notre texte, ajouter des photos, vidéos, nous pouvons ajouter des liens.

Ensuite, il y a un extrait section, ce qui est vraiment super, surtout si vous avez plus d'un article de blog sur notre page.
Cette section est l'aperçu ou le teaser de notre article de blog qui sera affiché sur notre page de blog principale. Ajouter un peu de texte.
Sous cette zone, nous pouvons déterminer la auteur de l'article de blog.
Nous pouvons choisir dans quel blog il se trouve et même créer un nouveau blog pour lui.
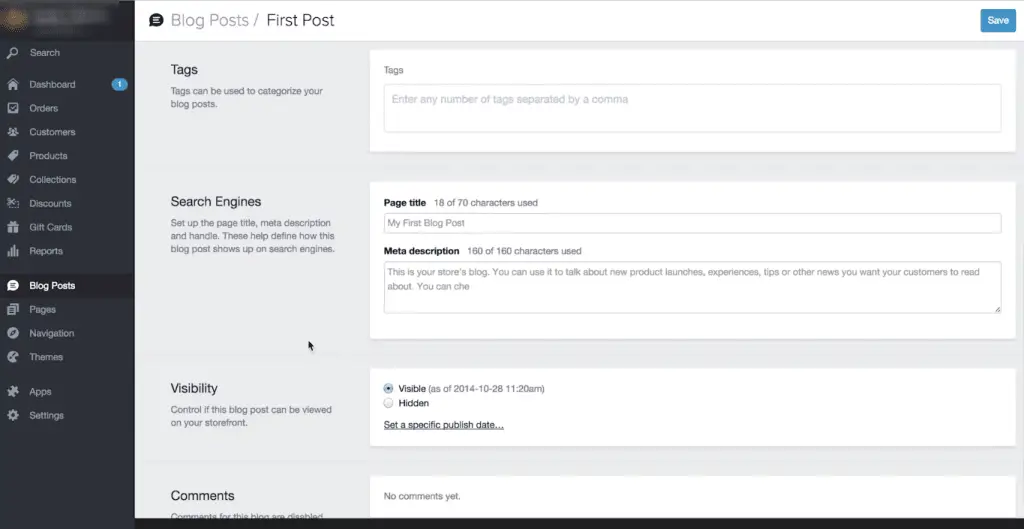
Suivant, nous pouvons ajouter des éléments pertinents Mots clés ceux-ci sont similaires aux balises de produits en ce sens qu'ils aident à l'organisation de notre blog.
Sous les balises, ils ont le Moteurs de recherche section, un peu comme lorsque nous ajoutions un produit, il y a une section pour optimisation du moteur de recherche.
Les informations aident à déterminer comment notre article de blog sera affiché dans les moteurs de recherche comme Google. Et cette section a été créée automatiquement à partir des informations ci-dessus mais nous pouvons bien sûr la personnaliser si nous le souhaitons.

Suivant, il y a le visibilité section, qui nous permet de choisir si notre article de blog est en ligne sur notre site.
Il sera par défaut "masqué" et nous pouvons passer en visible si nous sommes prêts à le publier. Cela est vraiment pratique si nous travaillons sur un article et que nous voulons le revoir plus tard.
Ils ont également la possibilité de programmer la publication d'un article à une date précise.. D'accord, sauvegardons et jetons un coup d'œil.

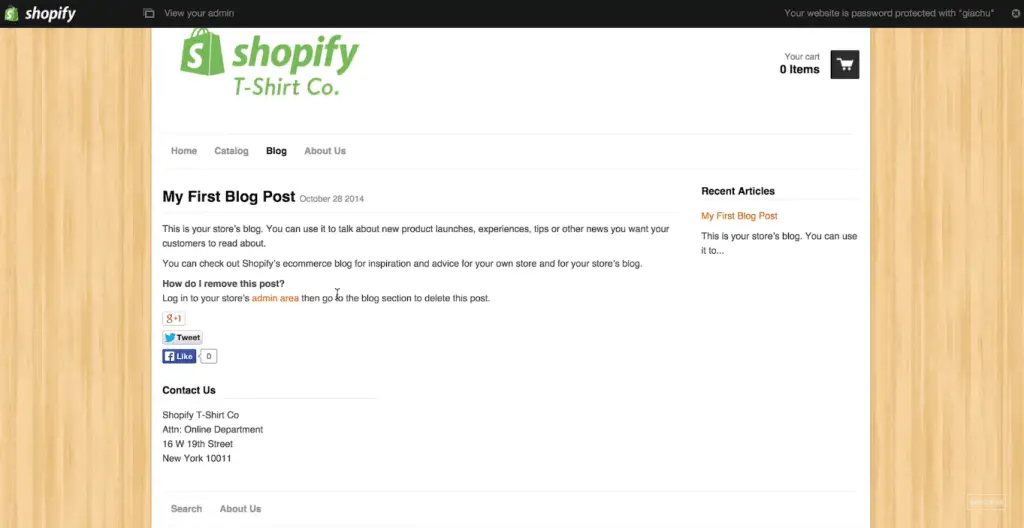
Voici donc notre premier article de blog, vous pouvez voir que seule la section extrait est immédiatement visible dans le blog et une fois que nous avons sélectionné l'article, nous pouvons lire l'intégralité de notre article de blog.
Frais, donc notre magasin a l'air assez solide, nous avons ajouté des produits, nous avons ajouté un thème, et nous l'avons personnalisé pour lui donner de la personnalité et du caractère.
Paramétrage des paiements
Continuons à avancer et retournons à notre administrateur et passons à nos paramètres sur le panneau de gauche et sélectionnez les paiements.

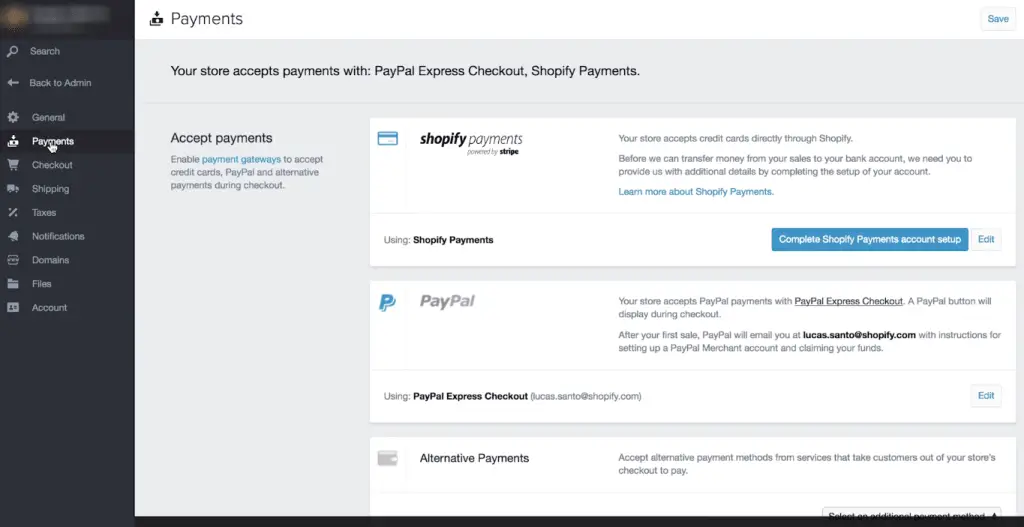
Donc, l'un des aspects les plus importants de la gestion d'une entreprise est de pouvoir accepter les paiements en toute sécurité et shopify rend cela aussi facile que toute autre chose.
Pour les marchands aux États-Unis et au Canada, les magasins ont été automatiquement configurés avec Shopify Payments, ce qui leur permet de commencer à accepter les paiements de toutes les principales cartes de crédit instantanément.
Tout ce que nous avons à faire est de cliquer pour « terminez la configuration du compte de paiement Shopify » et remplissez les informations pertinentes.
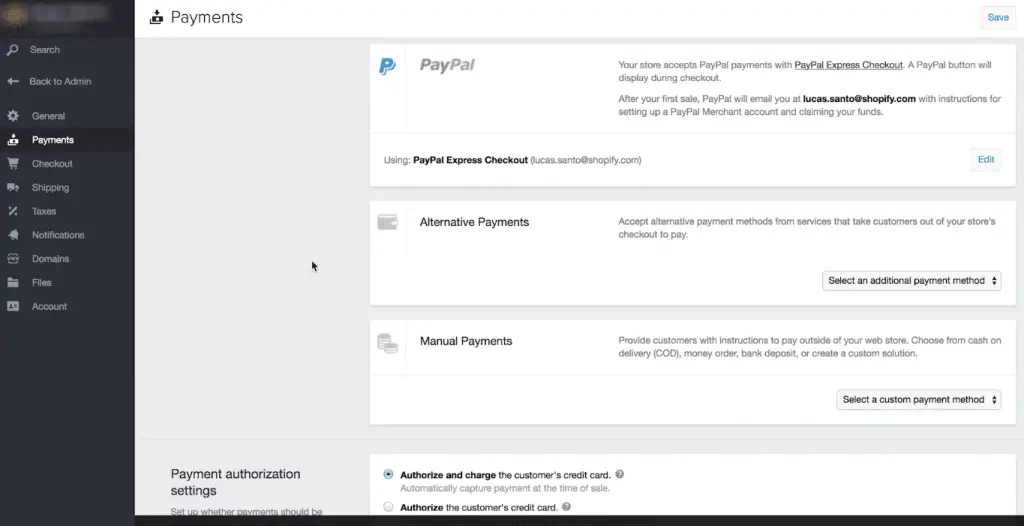
Et pour les commerçants en dehors des États-Unis, et canadien, ne t'inquiète pas, Shopify s'est intégré à plus de 70 différents partenaires de paiement il y a donc beaucoup d'options sans tracas disponibles.

aditionellement, dès l'ouverture de notre boutique Shopify, nous serons mis en place avec un PayPal Express Checkout compte qui sera lié à l'adresse e-mail que nous avons utilisée pour vous inscrire à notre boutique Shopify.
Dès que nous recevons notre première commande via PayPal Express Checkout, Paypal nous enverra un e-mail contenant le lien et les instructions pour terminer la configuration de notre compte Paypal et réclamer nos fonds.
Paramétrage des tarifs de livraison
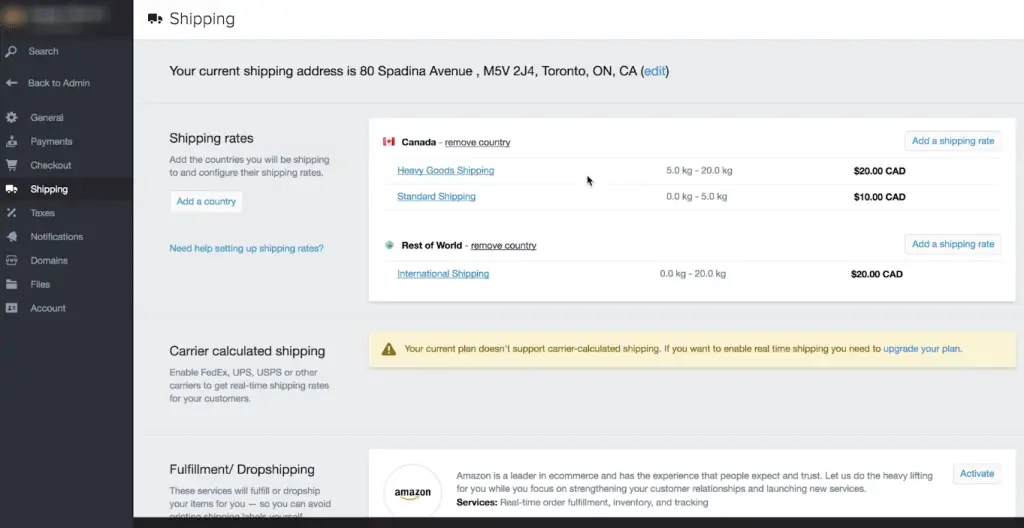
D'accord, Ensuite, configurons rapidement nos options d'expédition.
Pour ce faire, nous sélectionnerons le expédition onglet sur notre panneau de gauche. Dans la page d'expédition, nous pouvons décider dans quels pays nous voulons expédier.

Il semble que nous ayons déjà été configurés avec des tarifs d'expédition de base.
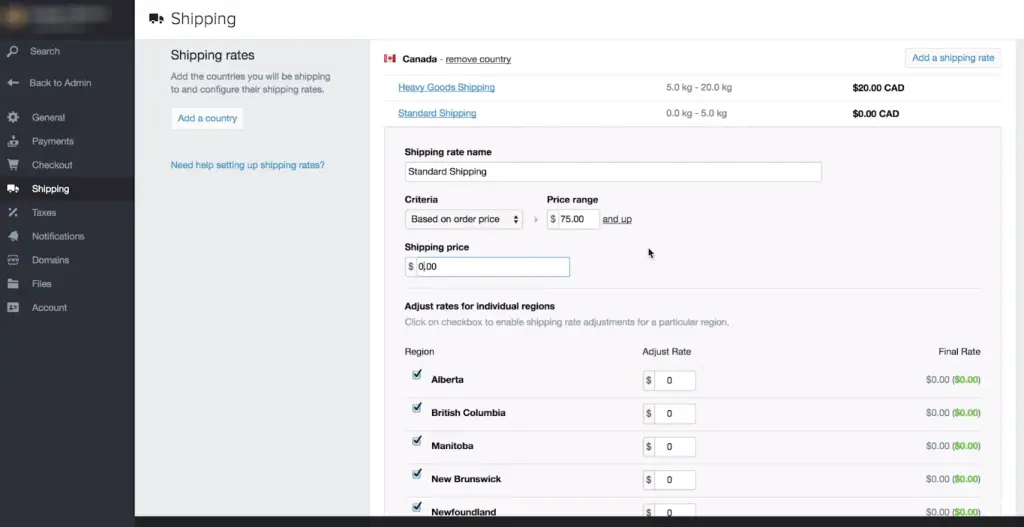
Ils ont une option d'expédition standard pour le Canada, qui est basé sur le poids. Donc, tout ce qui se trouve entre les deux est configuré pour charger $20 pour quoi que ce soit entre.
Nous pouvons ouvrir chacune de ces options ici et modifier facilement le prix au poids ou même si nous voulons baser notre expédition sur le prix d'achat au lieu du poids.

Disons que nous voulons rendre les livraisons au Canada gratuites avec les commandes de plus $75. Nous allons changer notre gamme de prix pour $75 et plus et et faire notre prix d'expédition $0.
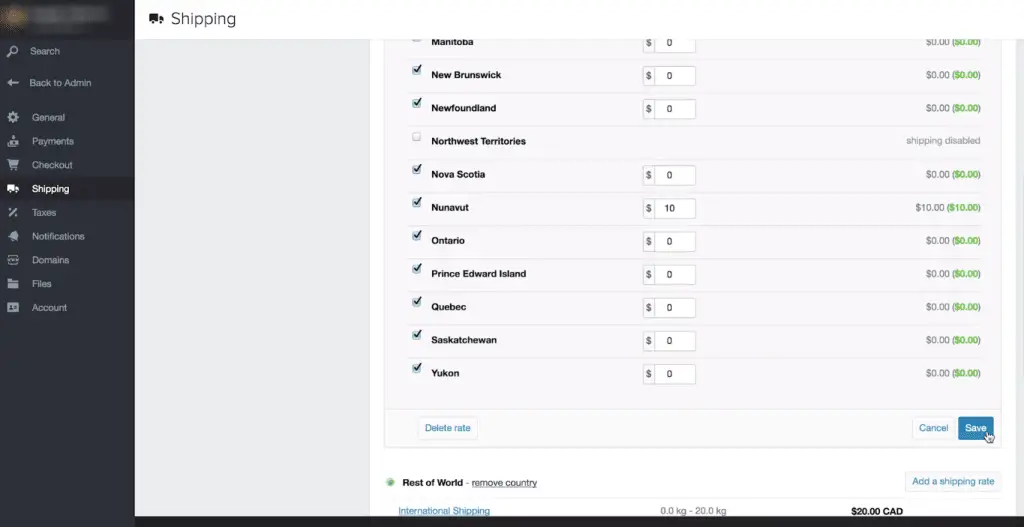
Nous pouvons également sélectionner les régions dans lesquelles nous voulons expédier. Si nous décochons la case d'une région, nous n'offrirons plus la livraison dans cette région.
aditionellement, nous pouvons décider si nous voulons ou non facturer plus d'argent pour certains domaines.

Le Nunavut, par exemple, est assez éloigné, nous allons donc ajouter un autre $10 à notre tarif d'expédition. Et puis nous allons cliquer sur enregistrer.
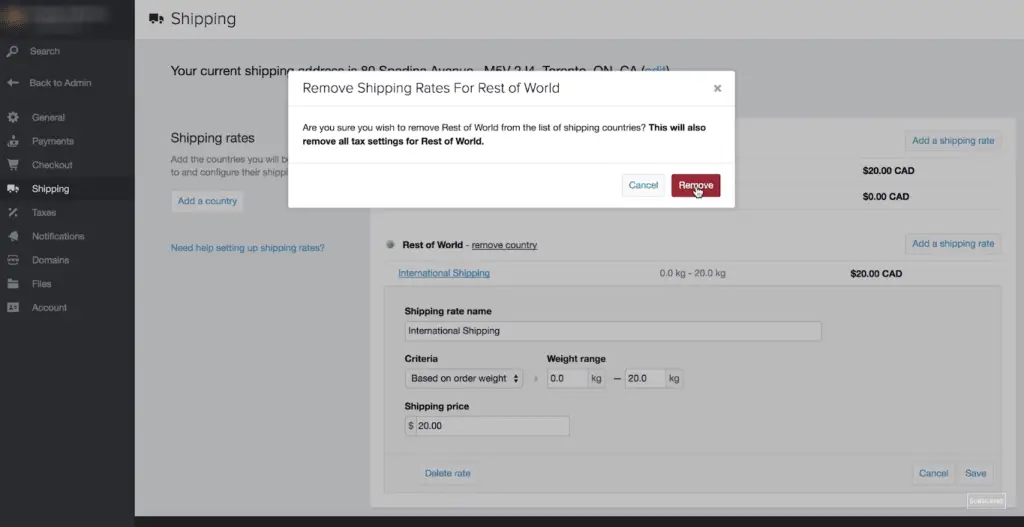
Ils ont également mis en place un tarif d'expédition international de base. Nous pouvons également modifier facilement ces tarifs ou peut-être disons que nous voulons expédier uniquement aux États-Unis et au Canada.
Nous pouvons très facilement supprimer les expéditions vers le reste du monde en cliquant sur “Supprimer”.

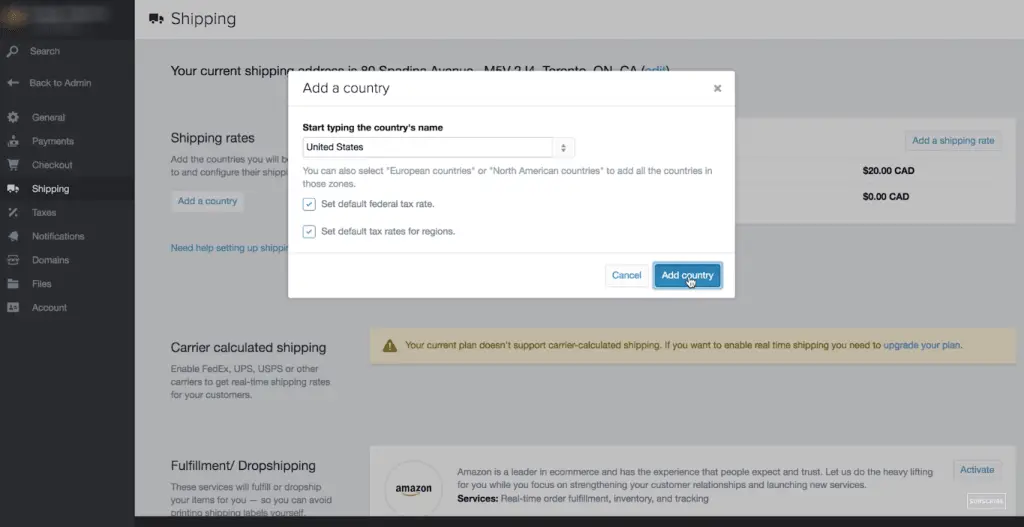
Shopify veut juste confirmer que c'est ce que nous voulions faire. Et nous allons cliquer sur Ajouter une recherche de pays pour les États-Unis.

Sélectionnez pour ajouter les taux d'imposition fédéraux par défaut et les taux d'imposition par défaut pour les régions. Et puis sélectionnez "Ajouter un pays".
À partir de là, nous pouvons très facilement modifier et configurer nos tarifs d'expédition, un peu comme nous l'avons fait avec nos tarifs canadiens..
Obtenir un nom de domaine personnalisé
Donc, nous avons ajouté des produits, nous avons sélectionné et personnalisé un thème, ajouté une page à propos de nous et configuré l'expédition et les paiements. Ce que nous pouvons faire maintenant, c'est enregistrer un nom de domaine personnalisé ou une adresse Web.
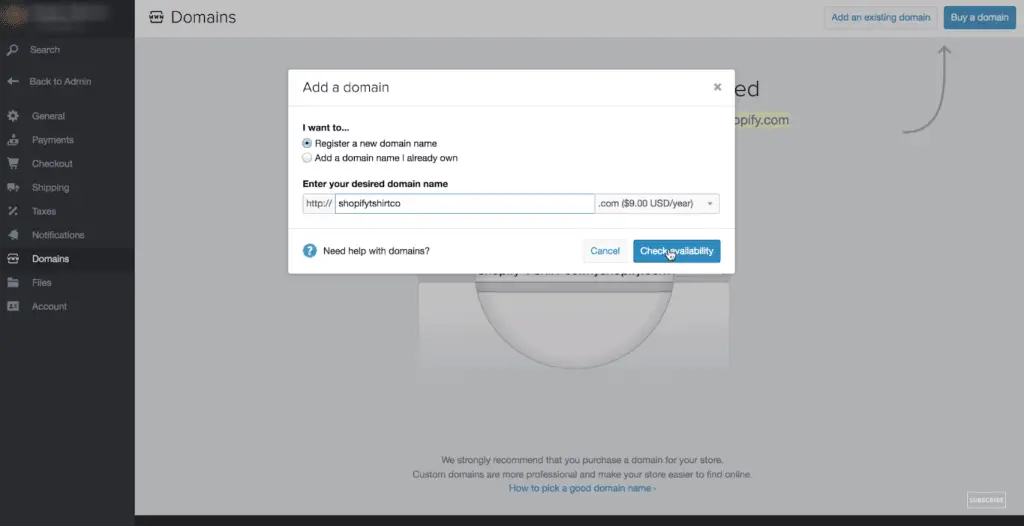
Passons au "domaines" section. Ils ont la possibilité d'enregistrer un domaine existant si nous en avons déjà un ou la possibilité d'en enregistrer un nouveau si nous ne le faisons pas..

Nous pouvons donc choisir parmi un tas de domaines, par exemple .com, .Info, .org et cela simplifie vraiment la recherche d'un nom de domaine.
Vous pouvez rechercher pour voir si votre nom de domaine est disponible directement dans shopify et les domaines sont même proposés à un prix réduit. Généralement, nous pouvons nous attendre à payer environ 15 $/an pour une adresse .com.

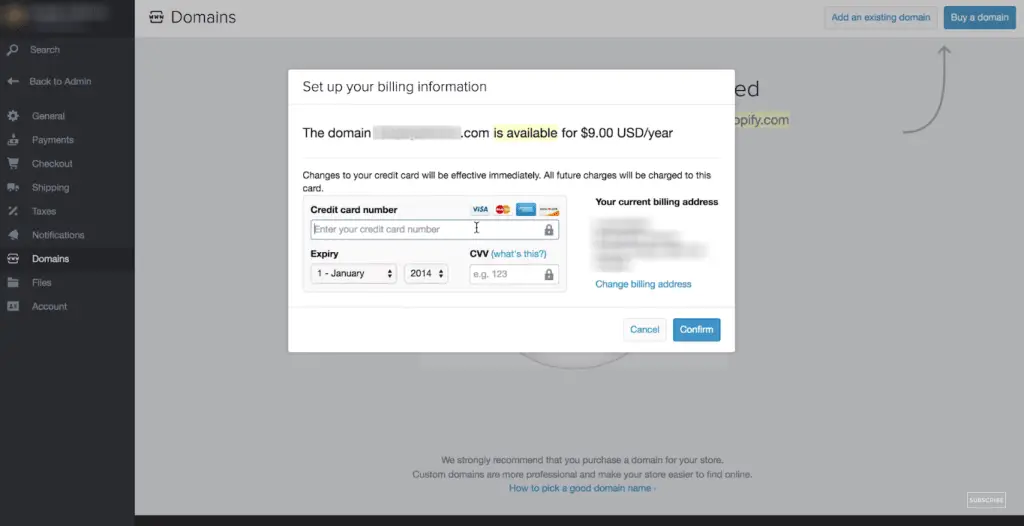
Si vous voyez votre domaine comme mytshirts.com disponible, nous pouvons facilement l'acheter.
Conclusion
C'est ça! Vous avez démarré avec succès une boutique en ligne et vous êtes tous configurés avec votre site Web de commerce électronique de marque personnalisé.
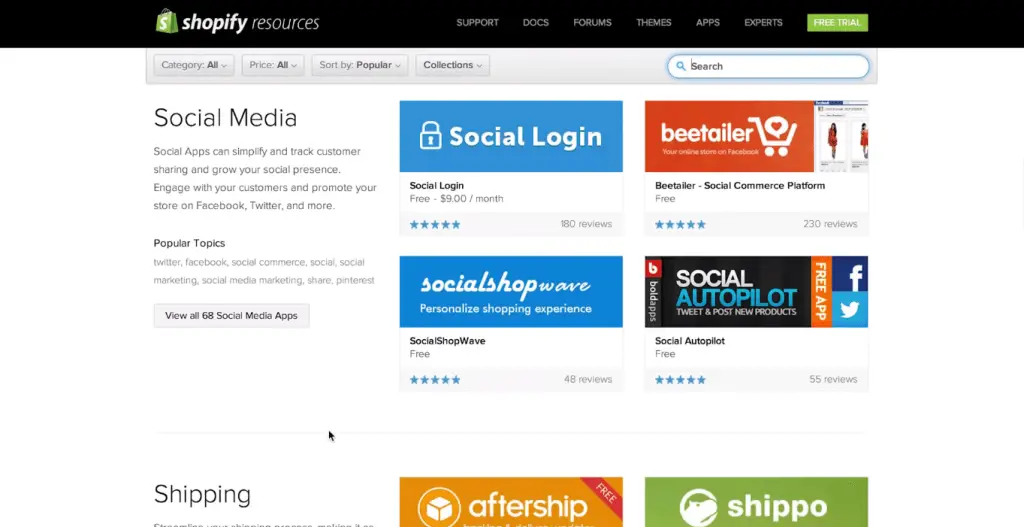
Je vous encourage également à jeter un œil à l'App Store de Shopify, qui a des centaines d'applications qui peuvent étendre les fonctionnalités de votre boutique shopify.

Il existe une variété d'applications gratuites et payantes qui offrent des fonctionnalités puissantes, et services dans un certain nombre de catégories différentes.
Essayer Shopify gratuit pour 14 journées, Pas de carte de crédit nécessaire. Configurez votre magasin, choisir un plan plus tard.
Si vous avez trouvé ce guide utile, puis partagez-le avec vos amis et votre famille et aidez-les à créer leur propre boutique en ligne.

Si vous avez des questions n'hésitez pas à laisser un commentaire ci-dessous. Merci d'avoir lu, J'espère qu'il vous plaira et continue de visiter notre blog.

Shopify est vraiment une excellente plateforme mais il y en a d'autres aussi, pouvez-vous s'il vous plaît spécifier certains d'entre eux. Quels sont les frais qu'ils appliquent.
Il existe des plateformes de commerce électronique populaires pour démarrer une boutique en ligne:
1. Shopify
2. WordPress + WooCommerce
3. Gros commerce
4. e-commerce Wix
5. Commerce électronique Weebly
6. Commerce Square
Vous pouvez vérifier les prix de ces plateformes en vous rendant sur leur site officiel. Cependant Shopify est recommandé car il s'agit d'une solution sans tracas où il vous suffit de vous connecter et de commencer à vendre, il commence à 29 $/mois.
Merci de le savoir, Je pense que cela sera très utile pour ceux qui veulent démarrer une entreprise.
Oui c'est le cas, maintenant, démarrer une entreprise en ligne est facile avec des plateformes comme Shopify qui nous aide à démarrer facilement notre boutique en ligne.