Czy chcesz załóż własny sklep internetowy? Wcześniej pisaliśmy o Jak założyć bloga i Jak zarabiać na blogach a ten post dotyczy jak założyć sklep internetowy lub Witryna e-commerce.
W tym poście pokażę jak założyć sklep internetowy. Nieważne, czy nie masz umiejętności kodowania, Twój sklep internetowy będzie działał w tak mały jak 20 minuty.
Pokażę ci krok po kroku proces uruchomienie sklepu internetowego od podstaw.
Ale jak założyć sklep internetowy, bo nie znam się na kodowaniu, gdzie powinienem stworzyć mój sklep internetowy?
Odpowiedź – Shopify
Zawartość
- Jak założyć sklep internetowy (Krok po kroku)
- Zaczynaj
- Jak dodać produkt
- Jak dodać motyw
- Jak dostosować motyw
- Dodawanie strony o nas
- Dodawanie strony głównej
- Dostosowywanie informacji kontaktowych na stronie głównej
- Dostosowywanie linków społecznościowych
- Dodawanie posta na blogu
- Konfigurowanie płatności
- Konfigurowanie stawek za wysyłkę
- Uzyskiwanie niestandardowej nazwy domeny
- Wniosek
Co to jest Shopify?
Shopify to kompletne rozwiązanie eCommerce że zapewnia wszystko, czego potrzebujesz do sprzedaży online. To tak proste, że każdy może zacząć od wybrania szablonu sklepu lub stworzenia własnego, dodaj swoje produkty, prześlij swoje zdjęcia i pozwól Shopify zająć się resztą. W ciągu kilku minut możesz prowadzić swój biznes z dowolnego miejsca i przyjmować zamówienia z całego świata.

Dołącz do więcej niż 400,000 ludzie, którzy się sprzedali $34 miliard za pomocą Shopify!
Jak założyć sklep internetowy (Krok po kroku)
- Zaczynaj
- Dodawanie produktu
- Dodawanie motywu
- Dostosowywanie motywu
- Dodaj “O nas” strona
- Dodawanie strony głównej front
- Dostosowywanie “Informacje kontaktowe” na pierwszej stronie
- Dostosowywanie linków społecznościowych
- Dodawanie posta na blogu
- Konfigurowanie płatności
- Konfigurowanie stawek za wysyłkę
- Uzyskiwanie niestandardowej nazwy domeny
Zaczynaj
W porządku, Zacznijmy od kliknięcia przycisku poniżej (otwiera się w nowej karcie, dzięki czemu możesz kontynuować wykonywanie czynności).
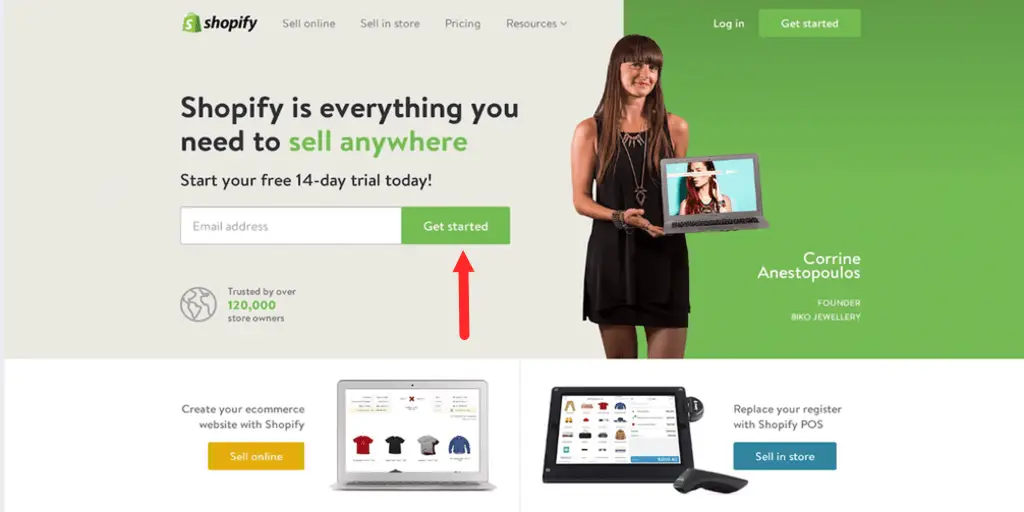
Witryna Shopify otworzy się teraz.

Wpisz swój adres e-mail w polu i kliknij “Zaczynaj”.

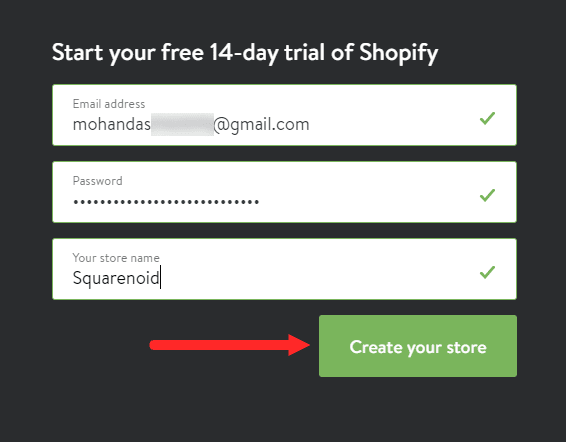
Pojawi się wyskakujące okienko, w którym zostanie już wprowadzony Twój adres e-mail, więc utwórz hasło, wpisz swoje hasło, a następnie nazwę swojego sklepu.
Nie martw się, jeśli jeszcze nie zdecydowałeś się na nazwę swojego sklepu, możesz łatwo wrócić i zmienić nazwę sklepu później.
Teraz kliknij „Stwórz swój sklep”.
A stworzenie Twojego sklepu zajmie tylko kilka chwil.
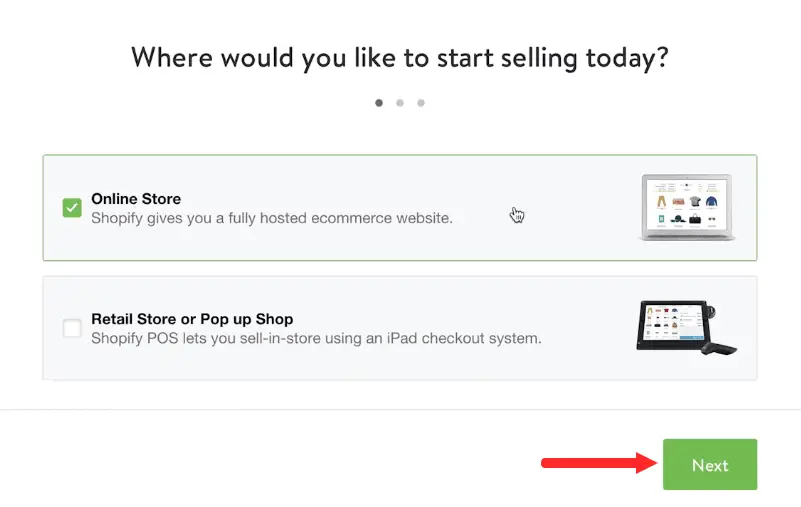
Teraz Shopify chce wiedzieć, gdzie chcesz sprzedawać. Mają do wyboru sklep internetowy i/lub sklep detaliczny lub wyskakującą lokalizację. Wybierz Sklep internetowy i kliknij “Kolejny”.

Wypełnij wymagane dane. Dodaj swój adres, aby ustawić walutę i stawki podatkowe swojego sklepu. Shopify chce tylko dowiedzieć się nieco więcej o naszych planach, aby lepiej zaspokoić Twoje potrzeby.

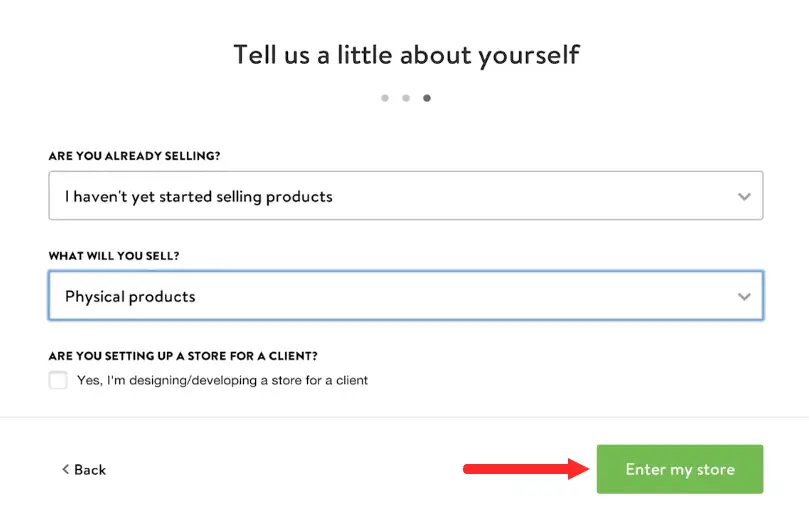
Czy masz produkty do sprzedania?? Wybierz ten, który najlepiej opisuje Twoją sytuację. I „co sprzedasz?”?”Wybierz według swoich produktów, które będzie miał Twój sklep.
Następnie kliknij “Wejdź do mojego sklepu”.
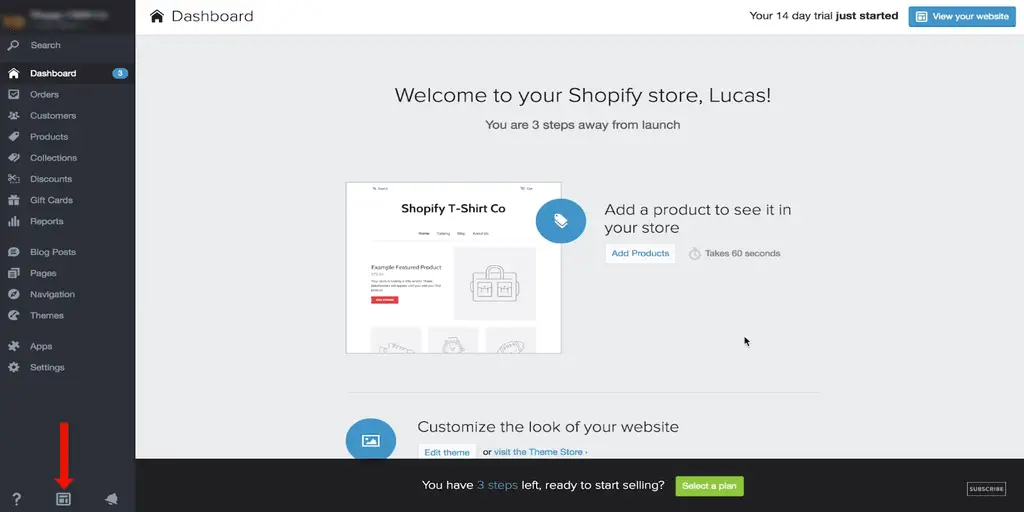
Teraz, gdy stworzyliśmy nasz sklep internetowy, znajdziemy się w Panel administracyjny Shopify.
Najlepiej myśleć o desce rozdzielczej jako centrum sterowania dla wszystkich operacji, które wykonamy w naszym sklepie Shopify.

Jeśli w dowolnym momencie chcemy zobaczyć, jak będzie wyglądał Twój sklep, możemy łatwo kliknąć na podręczna ikona jak pokazano na powyższym obrazku!.
Twój sklep będzie chroniony hasłem, dopóki nie będziesz gotowy do uruchomienia, w tym momencie możesz bardzo łatwo wyłączyć hasło i udostępnić swój sklep publicznie.
Jak dodać produkt
Więc pierwszą rzeczą, którą chcemy zrobić, jest dodaj produkt. Nawet jeśli nie mamy jeszcze produktu do sprzedania, będziemy chcieli dodać kilka produktów do przetestowania, więc możemy zacząć wizualizować nasz sklep.
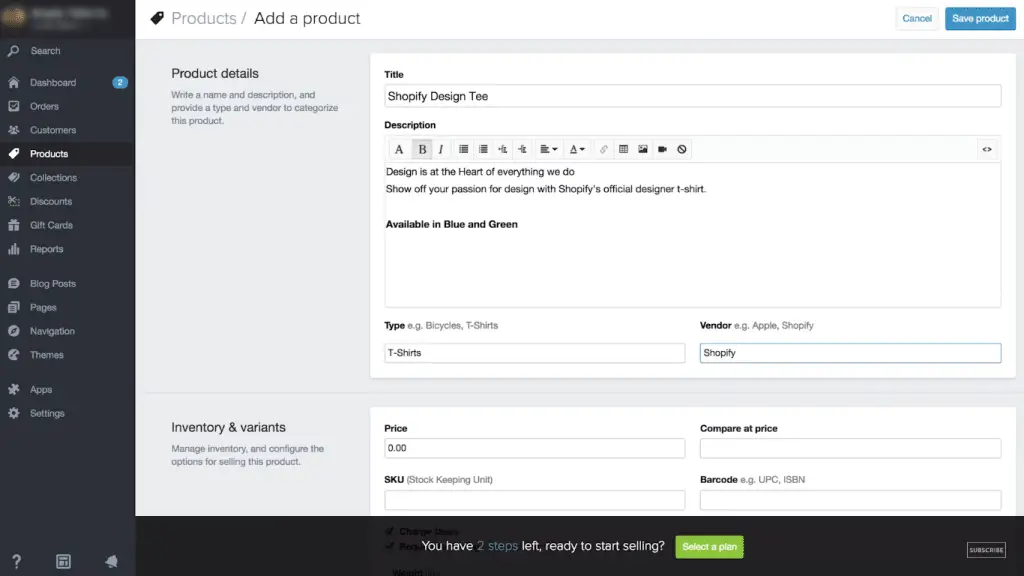
Zacząć, wybierzemy zakładkę produktów z panelu po lewej stronie. Na tej stronie możemy dodać wszystkie Detale naszego produktu.

Pierwszą rzeczą, którą możemy zrobić, to nazwij nasz produkt. Dalej jest Opis produktu a te informacje będą wyświetlane wraz ze zdjęciami produktów product.
Jeśli nosisz produkty, które nie są Twoje, Proponuję unikać kopiowania opisu producenta, ponieważ chcesz, aby strony Twoich produktów wyglądały wyjątkowo w wyszukiwarce.
Rodzaj produktu, Na przykład, wzięliśmy koszulki. Sprzedawca, dotyczy to producenta lub sprzedawcy, który sprzedał nam produkt.
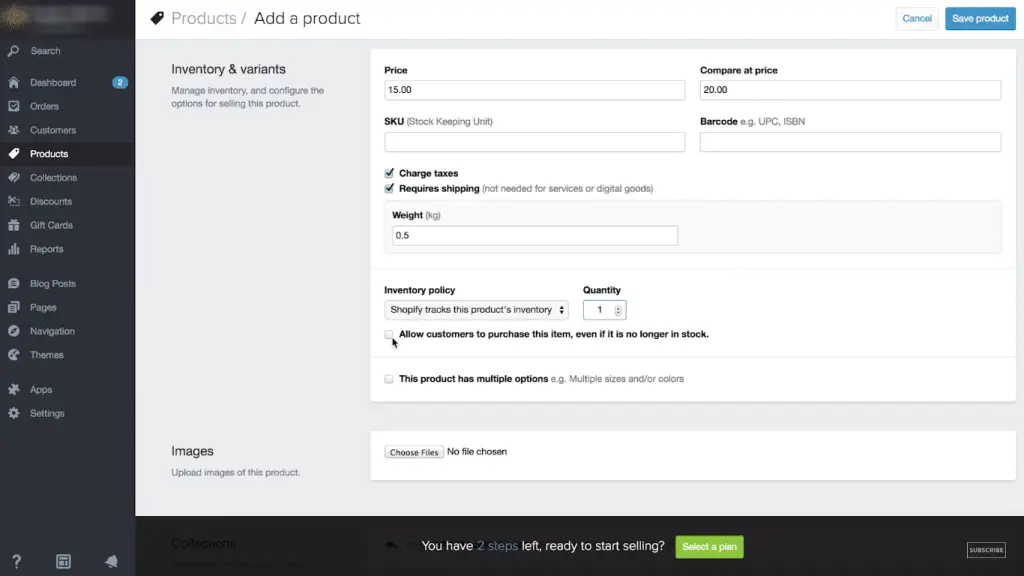
Dalej mamy sekcja inwentaryzacyjna i wariantowa. W tej sekcji możemy skonfigurować różne opcje dla naszego produktu.

Pierwszą rzeczą, którą możemy zrobić, to dodać cenę naszej koszulki, powiedzmy $15 a gdybyśmy mieli wcześniej wyższą cenę, lub jeśli chcemy, aby nasi klienci zobaczyli nasz produkt jako w sprzedaży, możemy dodać wyższą porównanie w cenie.
Jeśli mamy SKU lub kod kreskowy do naszego produktu możemy go również dodać.
Wymagaj adresu wysyłki, Jeśli sprzedajemy cyfrowy produkt lub usługę, które możemy obsługiwać online, możemy odznaczyć „wymagaj adresu wysyłki”.
Jeśli wysyłamy nasz produkt, należy dodać wagę. Najlepiej też uwzględnić wagę opakowania. Powiedzmy 0,5kg 0.5. Shopify daje nam więc możliwość śledzenia naszego asortymentu.
Możemy łatwo dodaj naszą ilość a gdy nasza ilość osiągnie zero, odejmowane raz dla każdego sprzedanego produktu.
Nasz produkt zostanie oznaczony jako wyprzedany, a klienci nie będą już mogli go zamawiać.
Mają również możliwość umożliwienia klientom zamówienia naszego produktu, nawet jeśli nie ma go w magazynie, tworzy to sytuację typu back order.

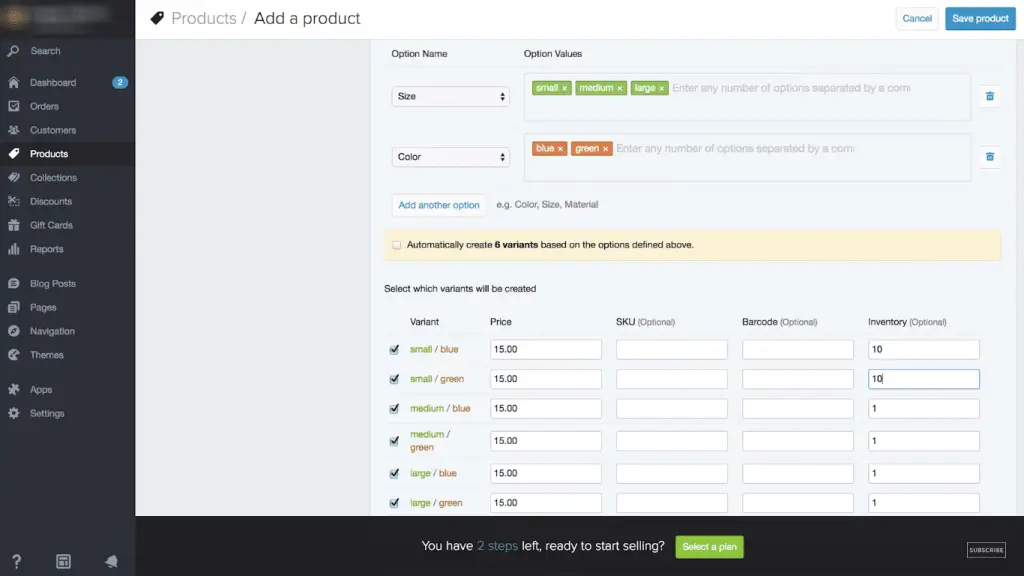
Opcje produktu, To pozwala nam dodawać różne zmienne lub różne opcje naszego produktu. Tutaj możemy dodać nasze rozmiary, po prostu wpisz je i oddziel przecinkami.
Planujemy sprzedawać małe, średnie i duże koszule, a także możemy dodać inne opcje, takie jak kolor. A Shopify automatycznie utworzy warianty dla tej koszuli, dając nam 6 opcje.
Możemy przyjrzeć się bliżej, klikając automatycznie tworzy 6 pole wariantów, a teraz możemy dodać, ile mamy zapasów każdego produktu. Powiedzmy, że mamy 10 w każdej odmianie tej koszuli.
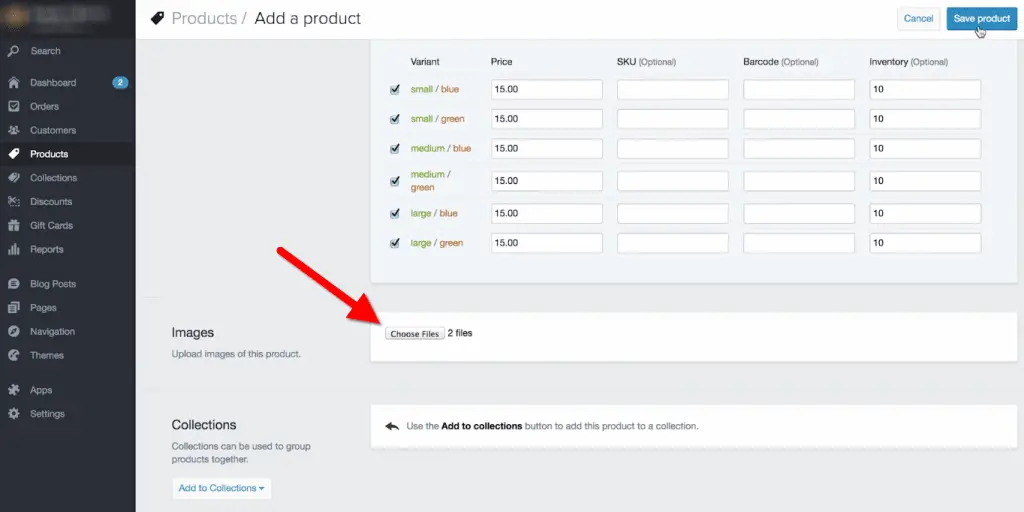
Kolejny, mamy zamiar prześlij obraz produktu co można łatwo zrobić, wybierając obraz z lokalnego dysku.

Więc po dodaniu obrazu produktów, śmiało i zapisz nasze postępy, przewijając w górę i klikając “Zapisz produkt” przycisk.
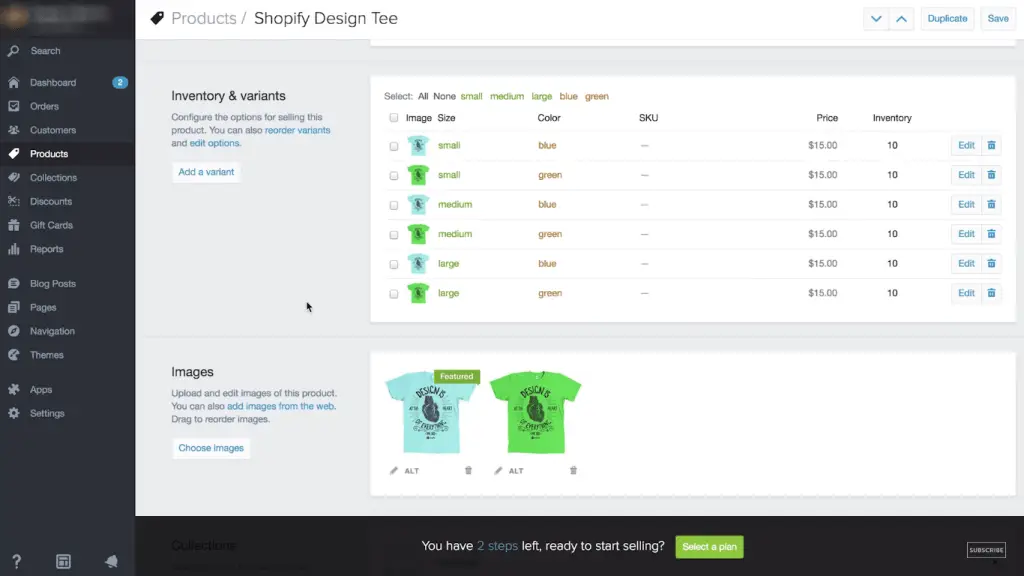
w porządku, wróćmy w dół i możemy zdecydować, które zdjęcie chcemy wyróżnić, chwytając je myszką i przesuwając. Będzie to jedyny obraz wyświetlany przed kliknięciem tego konkretnego produktu.

Wróćmy więc do naszego ekwipunku i wariantów i powiedz Shopify, które obrazy to niebieska koszulka, a które zielone. Aby to zrobić, klikniemy ikonę aparatu i zobaczysz wyskakujące nasze warianty. Kliknę odpowiedni i wciskam Zapisz.
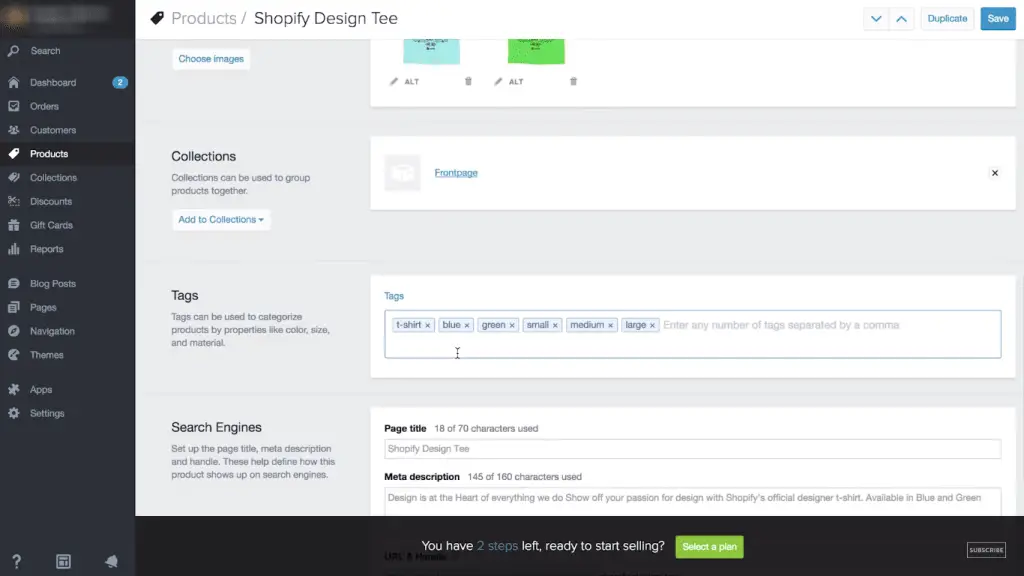
Kolekcje, kolekcje służą do organizowania naszych produktów w odpowiednie grupy lub produkty, które mają coś wspólnego.

To jest nasz pierwszy produkt i nie stworzyliśmy jeszcze żadnych kolekcji, ale istnieje domyślna kolekcja „strony głównej”, która będzie zawierać ten produkt na naszej stronie głównej. Więc dodajmy to na razie.
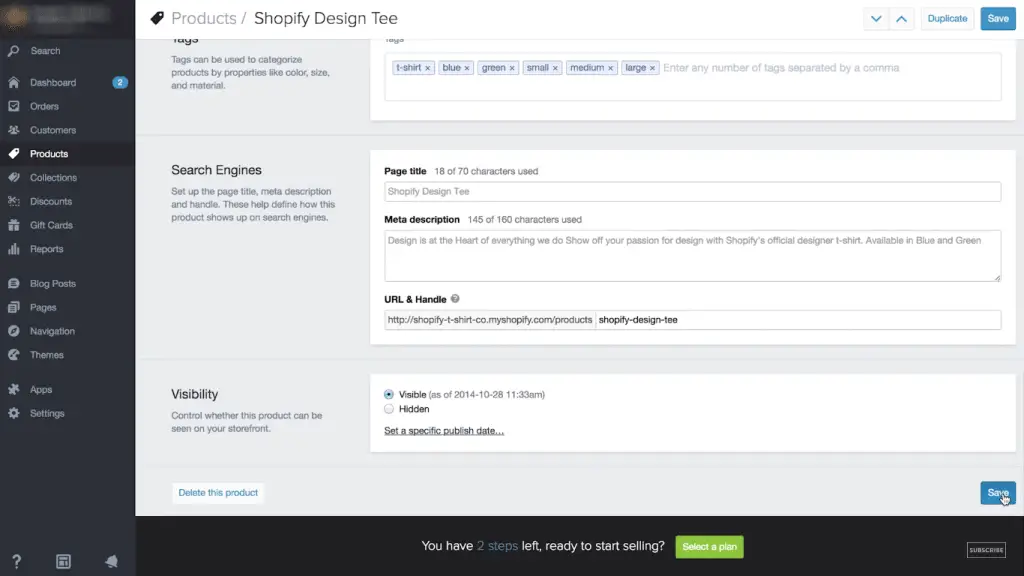
Tagi, Tak więc tagi produktów są używane jako łatwy sposób organizowania produktów w naszym sklepie. Postaramy się zawrzeć kilka istotnych informacji ponownie wprowadź każdy tag i oddziel je przecinkiem.

Wyszukiwarki, ta sekcja dotyczy optymalizacji pod kątem wyszukiwarek. Shopify automatycznie generuje tytuł strony i metaopis strony na podstawie informacji, które wprowadziliśmy w sekcjach szczegółów produktu, ale oczywiście możesz je dostosować, jeśli chcesz. Te szczegóły pomagają określić, jak nasze produkty wyświetlają się w wyszukiwarkach, takich jak Google, lub yahoo.
Widoczność, Jeśli jest to produkt, nad którym pracujemy z wyprzedzeniem i nie jest gotowy do wprowadzenia na rynek, możemy to ukryć. Ale jeśli chcemy, żeby pojawił się w naszym sklepie, wybierzemy widoczne. Kiedy skończymy, możemy kliknij Zapisz i tak po prostu dodaliśmy nasz pierwszy produkt.
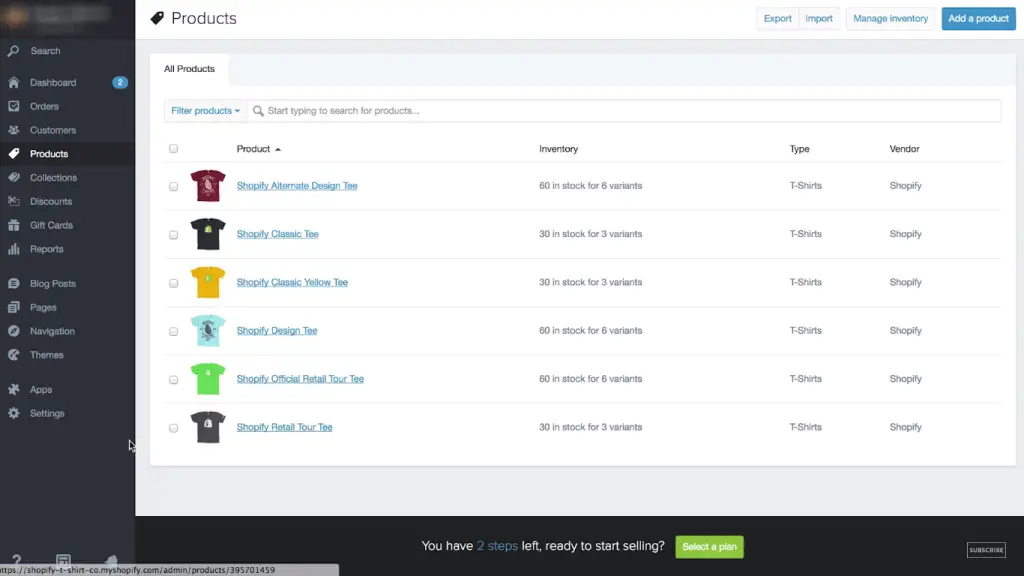
Teraz, szybko przejdziemy przez ten proces jeszcze kilka razy i dodamy 5 więcej produktów tylko po to, abyśmy mogli lepiej zwizualizować nasz sklep.

Ok, więc mamy 6 produkty teraz, zerknijmy jak wygląda nasza strona internetowa.

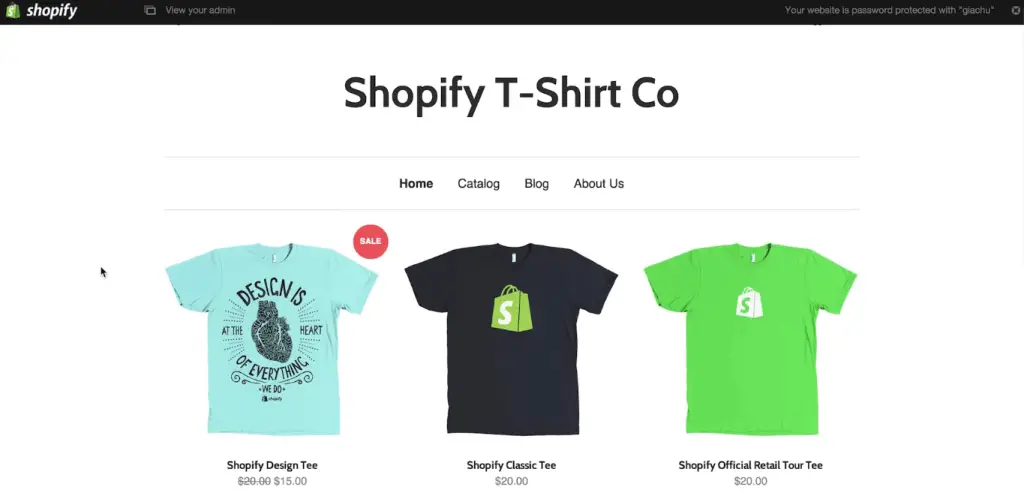
W porządku, więc to nasza strona główna lub strona główna i tutaj możemy zobaczyć wszystkie produkty, które dodaliśmy do naszego "pierwsza strona" kolekcja.

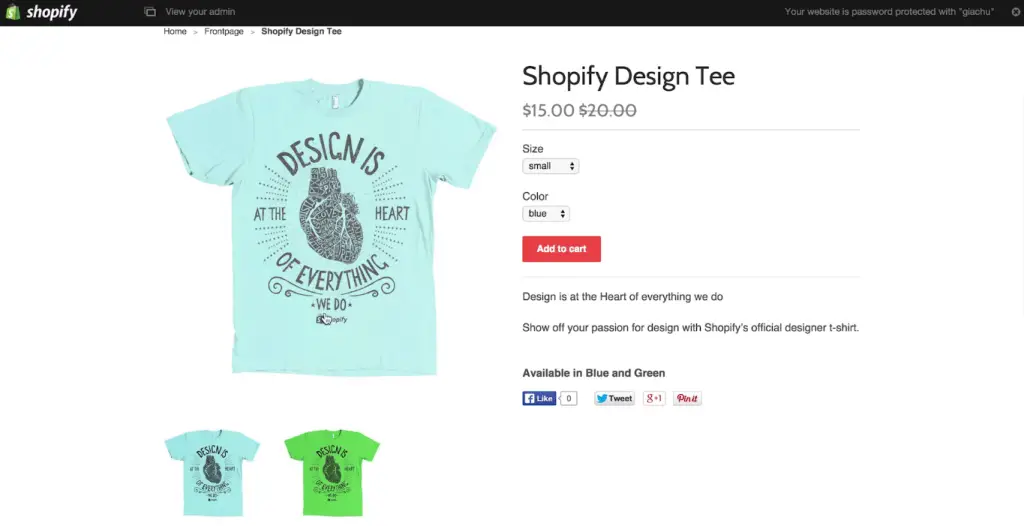
Jeśli klikniemy którykolwiek z tych produktów, zostaniemy przeniesieni na ich stronę produktu, gdzie możemy zobaczyć różne zdjęcia i nasz opis produktu.
Jak dodać motyw
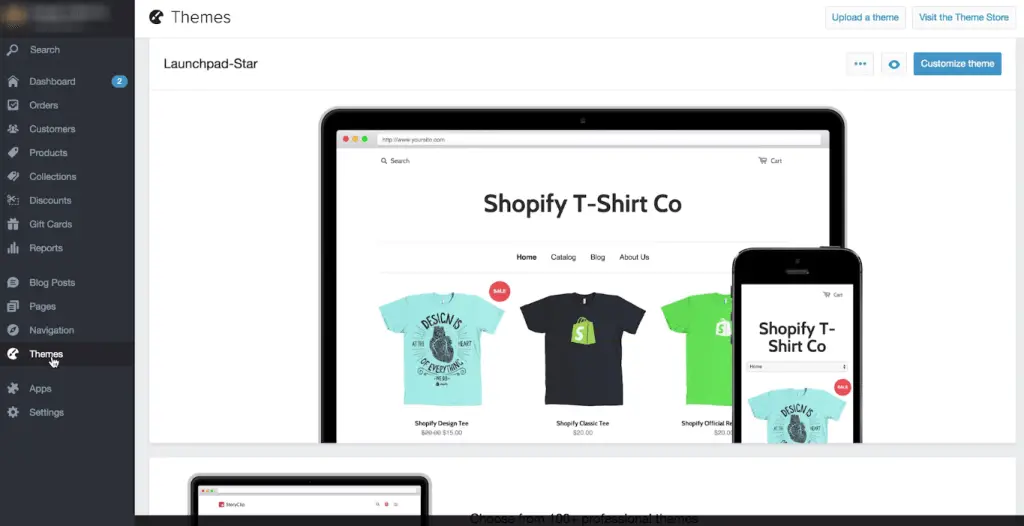
w porządku, więc teraz, gdy dodaliśmy kilka produktów, czas na dostosuj wygląd naszego sklepu. Aby to zrobić, udamy się do naszego sekcja motywów.

Tak więc sekcja tematyczna naszego sklepu shopify kontroluje wszystkie aspekty układu i wyglądu sklepu.
Teraz, Shopify automatycznie konfiguruje nas z motywem wprowadzającym o nazwie "wyrzutnia", które właśnie widziałeś.
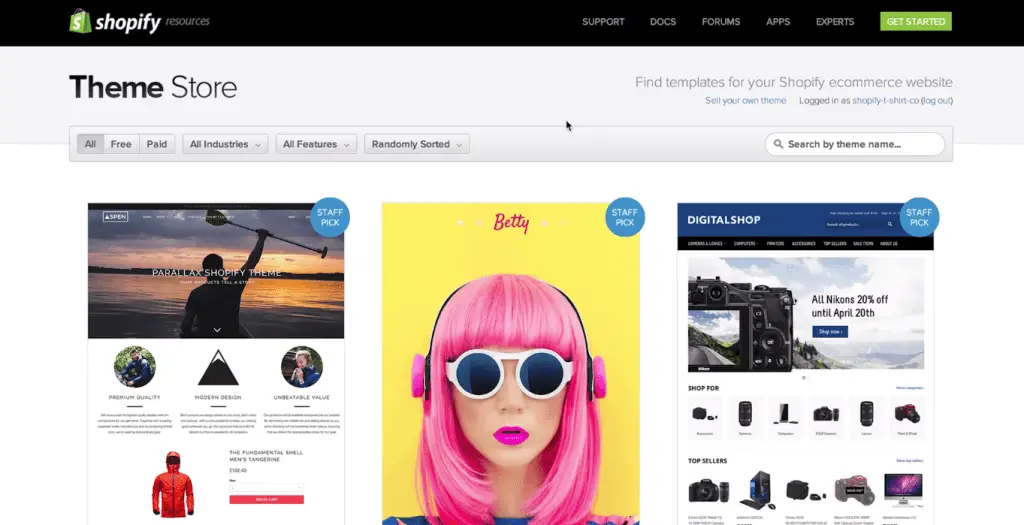
To świetny motyw startowy i może zaspokoić wszystkie nasze potrzeby, ale szybko przejdźmy do sklepu z motywami, klikając przycisk “Odwiedź sklep z motywami“ w prawym górnym rogu i zobacz, czy coś jeszcze nie przyciągnie naszej uwagi.

w porządku, więc jesteśmy teraz w sklepie z motywami Shopify i przewijając w dół widzimy, że są setki motywów. Możesz także filtrować według funkcji, które chcesz i wybrać projekt, który Ci się podoba.
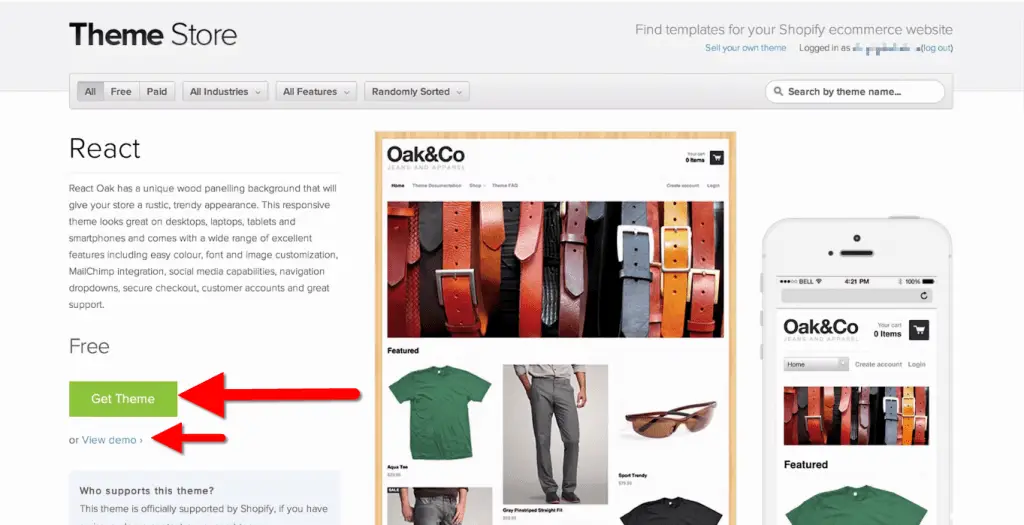
Instalujemy motyw REACT do tego samouczka. Ten konkretny motyw pochodzi z DĄB & Motyw CO i możesz szybko wyświetlić demo, klikając by “Zobacz demo” aby uzyskać lepszy widok.

Jeśli jesteś zadowolony z ogólnego układu tego motywu, zamknij demo i idź dalej i kliknij “Pobierz motyw”.
Po prostu zainstaluj ten motyw ze sklepu i kliknij, aby go opublikować. Pobranie motywu zajmie tylko kilka chwil, a zostanie on zainstalowany.
Możemy uzyskać dostęp do naszego menedżera motywów z panelu po lewej stronie, a z poziomu naszego menedżera motywów możemy łatwo dostosować nasz motyw.
Jak dostosować motyw
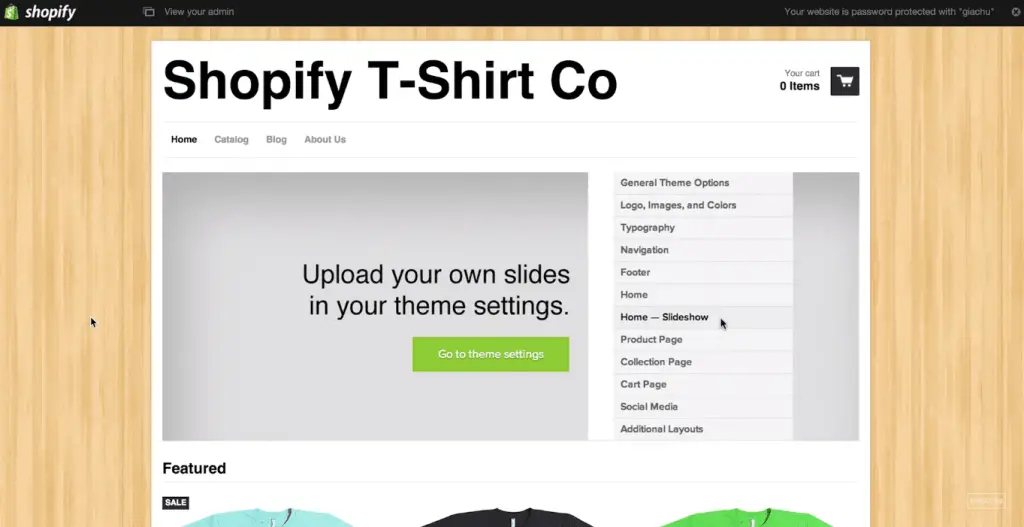
Ok, rzućmy okiem na motyw, który właśnie zainstalowaliśmy, aby zobaczyć, gdzie jesteśmy.

Jak widać, strona główna to całkiem pusta karta, z wyjątkiem produktów, które dodaliśmy do naszej kolekcji na stronie głównej.
Na pewno będziemy chcieli dodać ładny obraz banera, i logo, a może napisz kopię, aby zacząć nadawać naszemu sklepowi osobowość i charakter!.
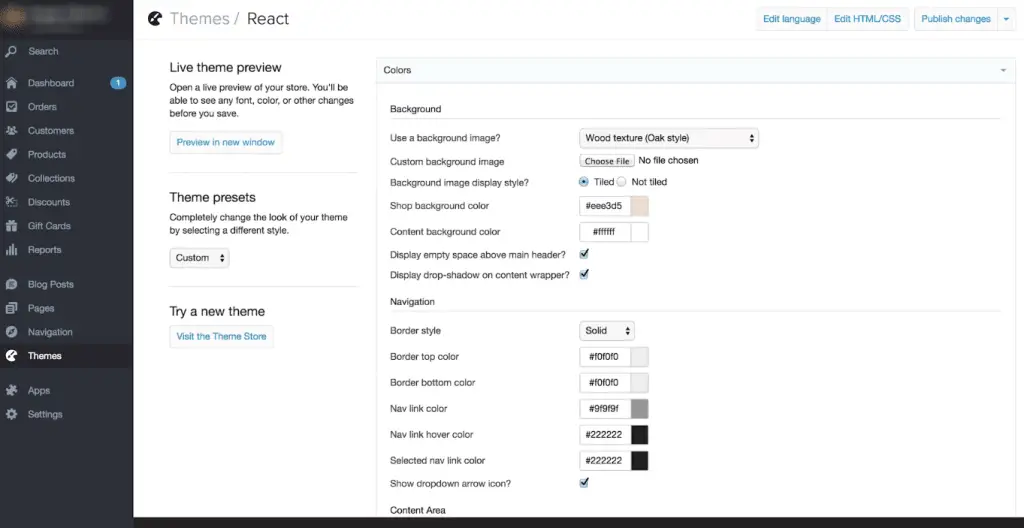
Wróćmy do naszego menedżera motywów i kliknij “Dostosuj motyw”. Tak więc fajną rzeczą w Shopify jest to, że nie musimy znać kodu, a nawet być bardzo doświadczonym technologicznie, aby móc modyfikować i edytować opcje projektowe swojego sklepu.

Tutaj możemy zobaczyć wszystkie kolory naszego motywu, i możemy łatwo zmienić te kolory. Gdy będziemy przewijać w dół, zobaczymy, że możemy dostosować naszą typografię, nasze czcionki i rozmiary czcionek, i jest wiele rzeczy, którymi możemy się bawić.
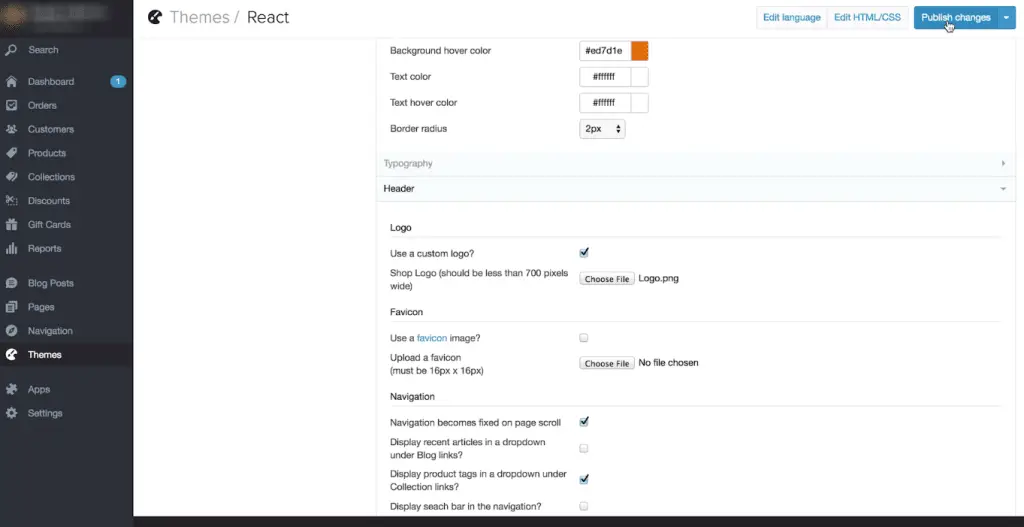
Pierwszy, będziemy chcieli umieścić tam nasze logo i to zrobić, otworzymy "nagłówek" zakładka i tu możemy prześlij własne logo.

Kliknijmy poza to pole i wybierzmy wybierz plik. Dla tego konkretnego tematu, sugeruje się, aby nasze logo było nie większe niż 700 piksele w szerokości. Po utworzeniu logo, prześlij go, a następnie opublikuj zmiany i spójrz. Zobaczysz, że logo zostało dodane do Twojego sklepu.
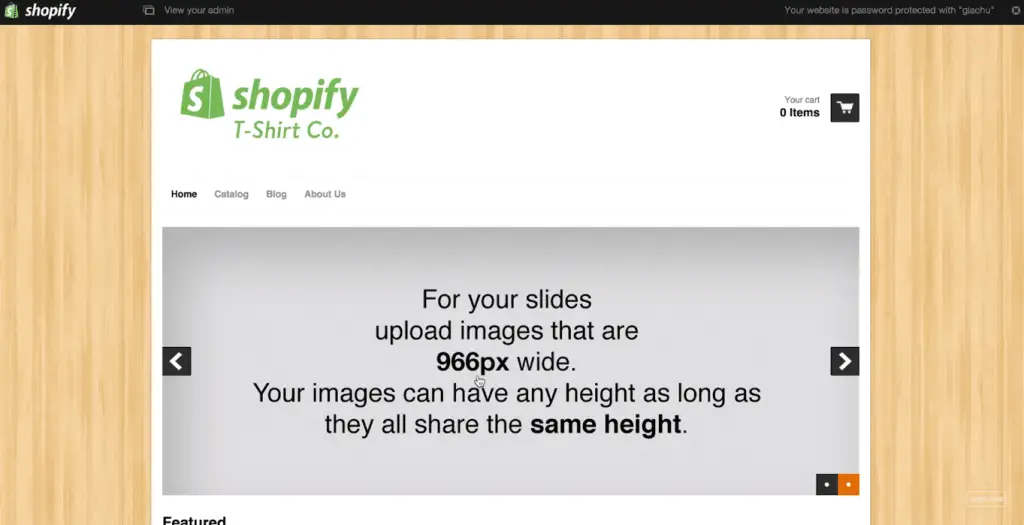
Następnie dodajmy zdjęcie do tego dużego banera, aby nadać Twojemu sklepowi trochę osobowości.

Jeszcze raz, ważne jest, aby zwrócić uwagę na proporcję pikseli sugerowaną przez Twój motyw. W tym przypadku chcemy, aby szerokość wynosiła 966 szerokość pikseli i będziemy chcieli zachować spójną wysokość naszych obrazów, jeśli planujemy dodać wiele obrazów.
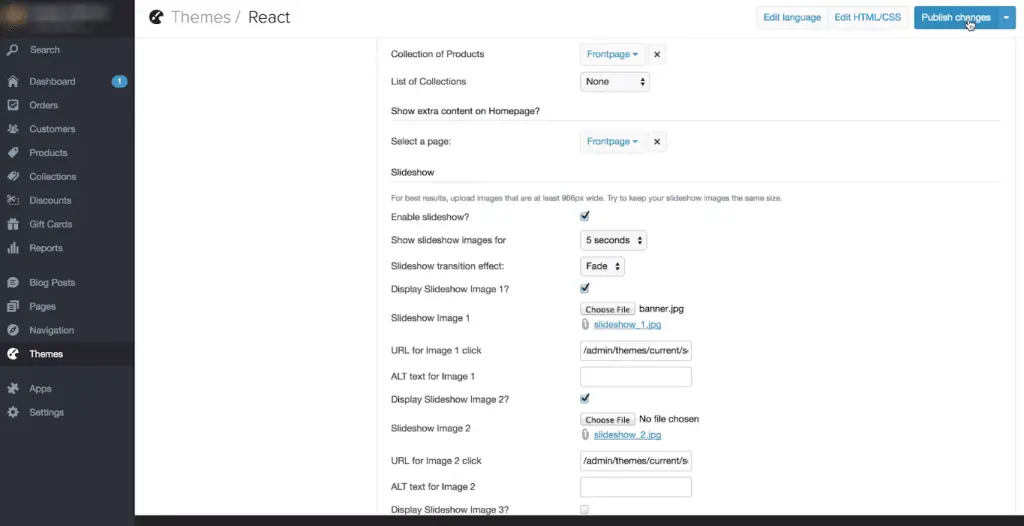
Wróćmy do edytora naszego motywu i w tym celu otworzymy „strona główna” Sekcja.

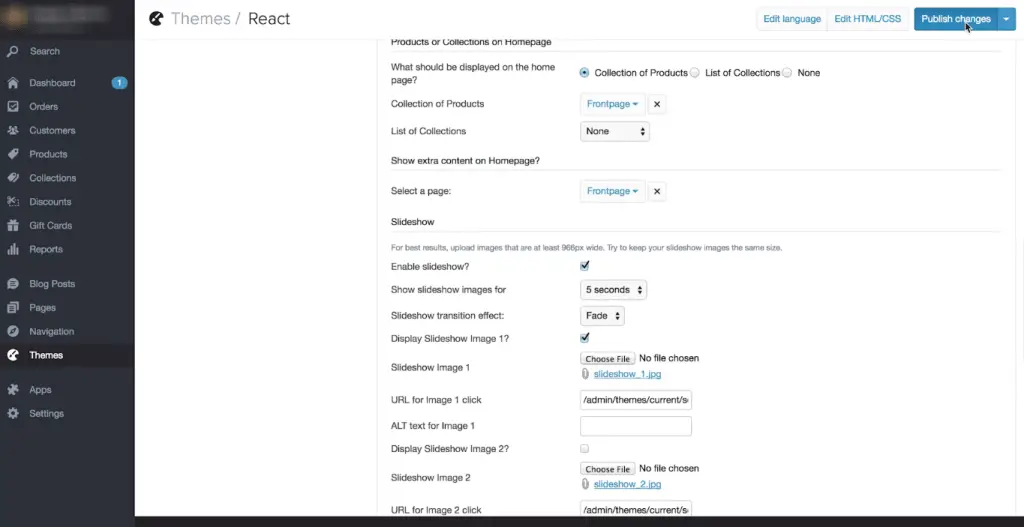
Ok, zlokalizujmy pierwszy obraz pokazu slajdów i wybierzmy plik. Zoptymalizuj swoje obrazy i po prostu je tam zlokalizuj i opublikuj.
Możemy również dodać dodatkowe zdjęcia do naszego pokazu slajdów, jeśli nam się podoba, więc zamierzamy wrócić do ustawień motywu i poinformować go, że chcemy wyświetlić tylko jeden obraz.

W tym celu otworzymy “strona główna” zakładka i Zlokalizujmy „pokaz slajdów 2” i odznacz opcja wyświetlania. Klikamy opublikuj zmiany.
Dodawanie strony o nas
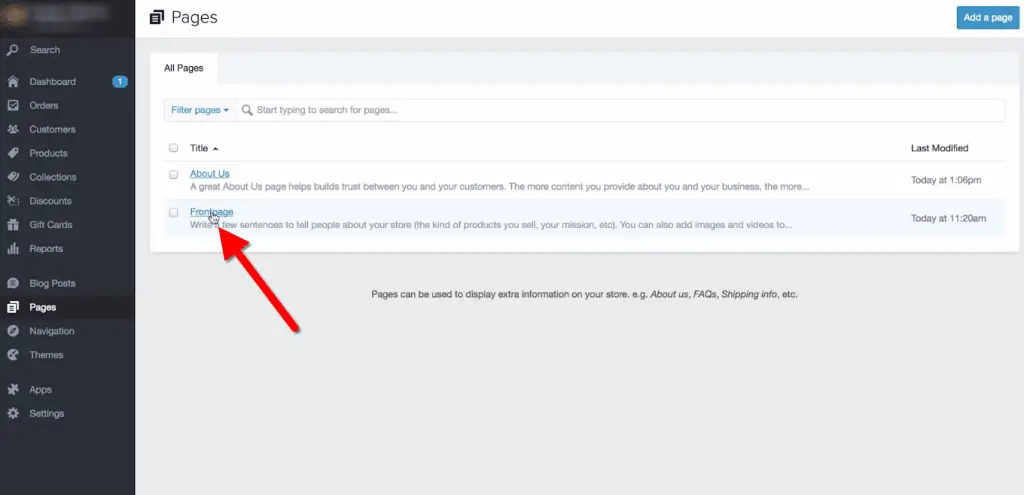
Zacznijmy od "o nas" strona.

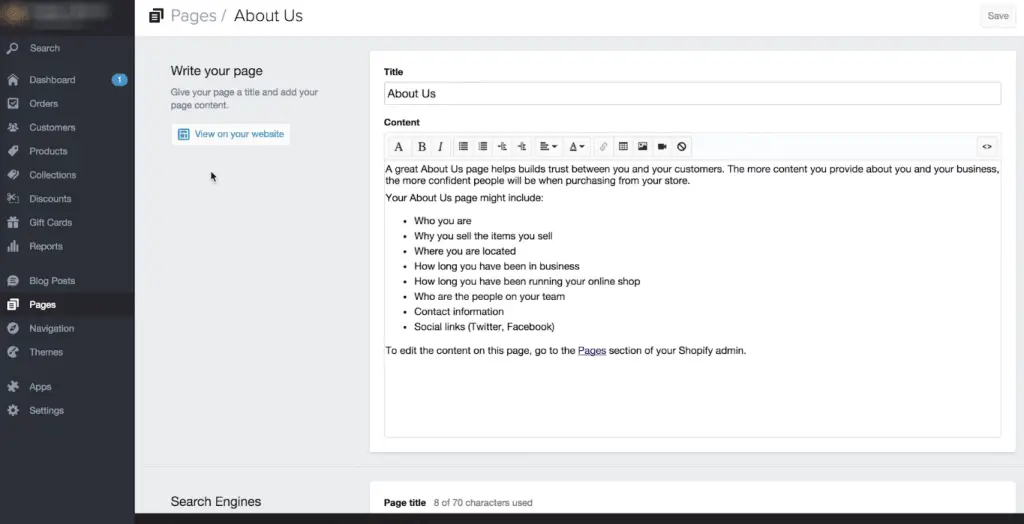
Aby to zrobić, klikniemy na zakładkę stron w naszym lewym panelu. Jak widać, jest już "O nas" konfiguracja strony i gotowość do dostosowania.
Świetna strona „O nas” pomaga budować zaufanie między Tobą a Twoimi klientami, więc będziesz chciał poświęcić czas na sporządzenie naprawdę solidnego opisu.
Spróbuj podać, kim jesteś, dlaczego sprzedajesz przedmioty, które sprzedajesz, i wszystkie inne istotne informacje. Strona „o nas” to prawdziwa okazja do podzielenia się swoją historią z potencjalnymi klientami, więc postaraj się skupić na tym, co sprawia, że Ty i Twoje produkty są wyjątkowe.
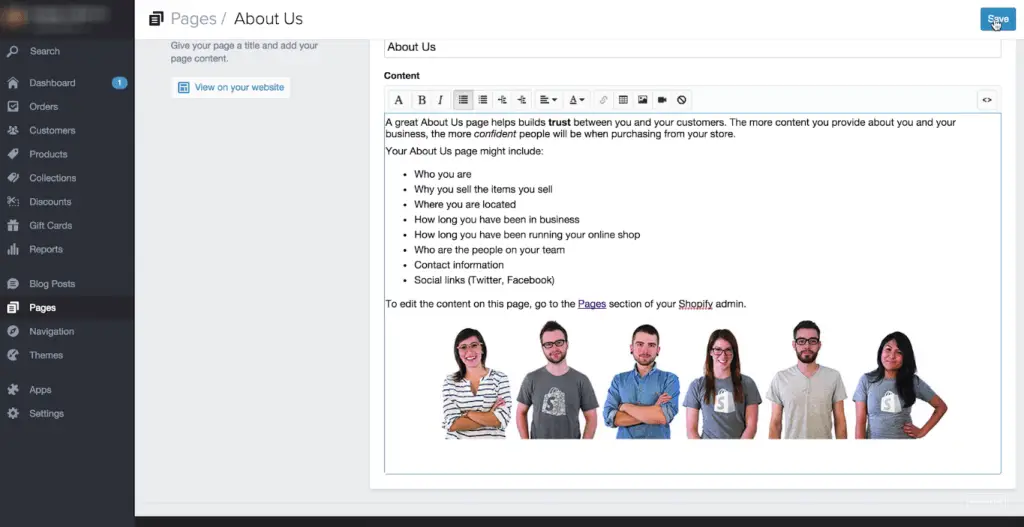
Shopify bardzo ułatwia formatowanie naszych postów. Mogą pogrubiać i pisać kursywą słowa, a nawet dodawać zdjęcia i filmy do naszego posta, używając tych ikon. Możesz dodać „zdjęcie zespołu”, aby podać przykładową stronę o nas.

Wybierzemy plik do wgrania i wybierzemy nasze zdjęcie. Teraz będziemy chcieli wybrać nasze zdjęcie i wybrać rozmiar. A Shopify chce wiedzieć, jaki rozmiar chcemy wstawić jako zdjęcie.
Możesz przyciąć obraz, jeśli chcesz lub wybierz "oryginalny rozmiar" opcja. Dodaliśmy zdjęcie i osobiście uważam, że lepiej by wyglądało, gdyby było na środku, więc, Mam zamiar kliknąć na obrazek i wybrać wyrównanie z naszego paska narzędzi i kliknąć „wyrównaj do środka”.

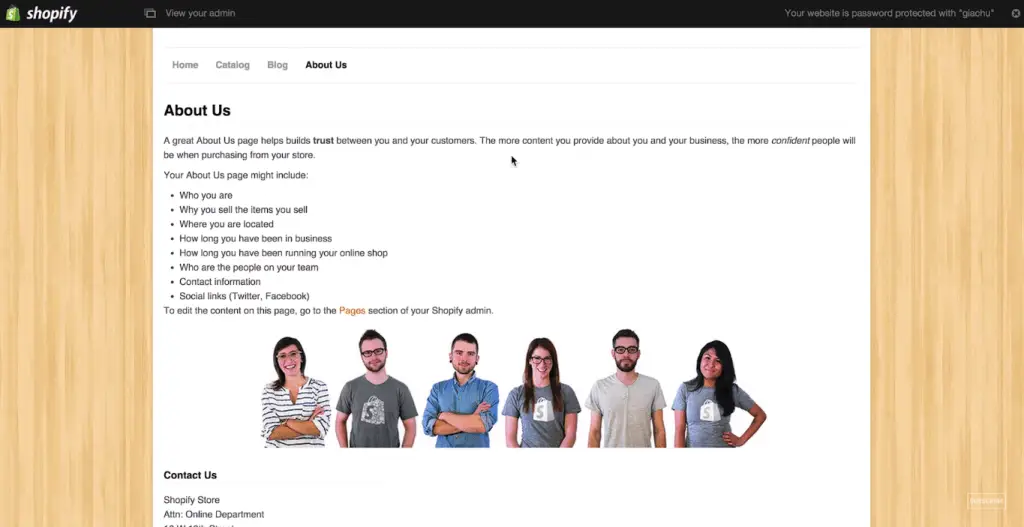
Chodźmy uderzyć zapisać i spójrz. Chłodny, więc po prostu klikniemy na “O nas” Sekcja. Został więc dostosowany, a nasze zdjęcie jest na środku i wygląda świetnie.
Dodawanie strony głównej
Wróćmy do naszego administratora, a potem wróćmy do naszych stron.

Jak widać, jest też "pierwsza strona" sekcja utworzona jako dodatek do naszej strony „o nas”.
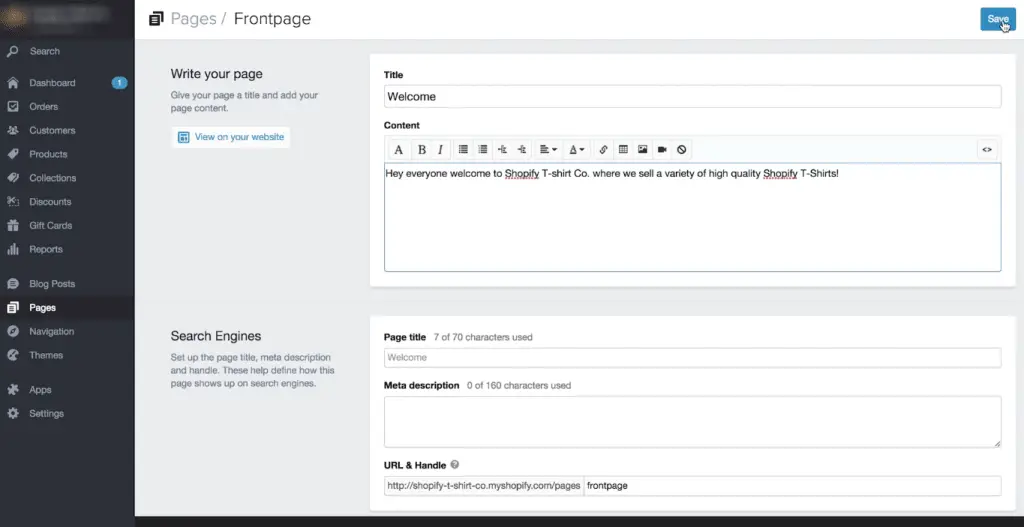
To jest tekst, który pojawi się na naszej stronie głównej.

Tam, ten tekst daje nam możliwość powitania klientów w naszym sklepie lub przekazania naszej wiadomości lub misji naszym klientom, gdy tylko trafią na Twoją stronę.
Teraz, prawdopodobnie będziemy chcieli zmienić tytuł, chodźmy z „Witamy” i dodamy tylko krótką wiadomość. Chłodny, zapiszmy i spójrzmy.

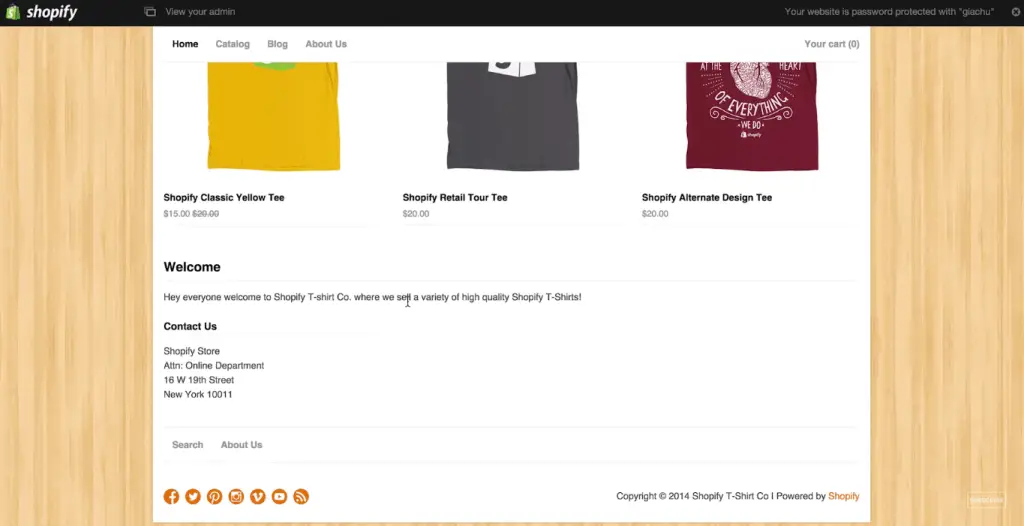
I oto nasza wiadomość powitalna.
Dostosowywanie informacji kontaktowych na stronie głównej
Więc, tuż pod naszą wiadomością powitalną znajduje się "Skontaktuj się z nami" Sekcja.
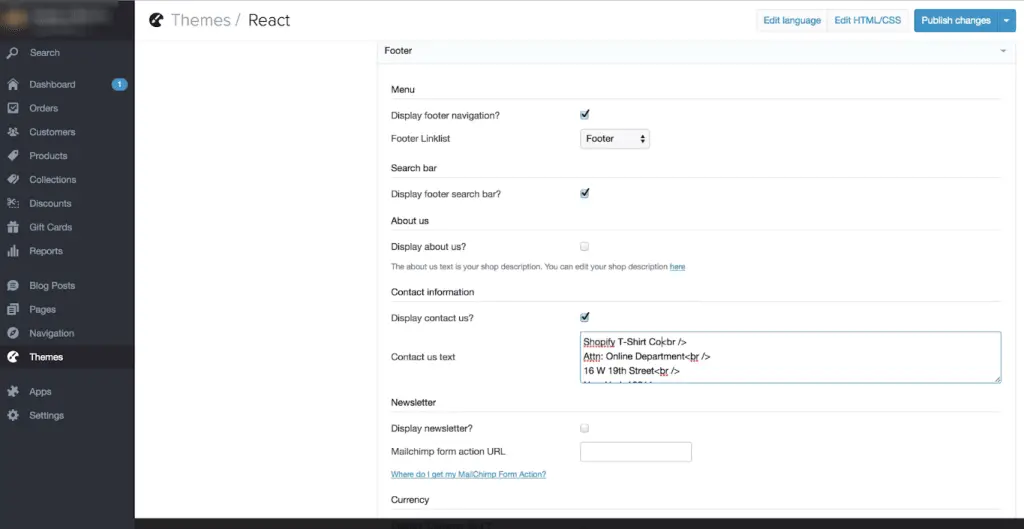
Szybko pokażę ci, jak to zaktualizować. W tym celu wrócimy do menedżera naszego motywu i dostosujemy motyw. Otworzymy sekcja stopki i możemy zobaczyć informacje kontaktowe jest tutaj.

Jeśli posiadamy adres fizyczny, możemy go dodać lub dodać inne informacje, które naszym zdaniem są istotne.
Zdecydowanie zalecamy, abyś wyświetlał swoje dane kontaktowe gdzieś w swojej witrynie, tylko po to, aby klienci mogli łatwo skontaktować się z Tobą, jeśli mają pytanie.
Ale jeśli nie chcesz tych informacji, możesz też bardzo łatwo to wyłączyć, odznaczając “Wyświetl skontaktuj się z nami” jeśli nie chcesz wyświetlać swoich danych kontaktowych na pierwszej stronie.
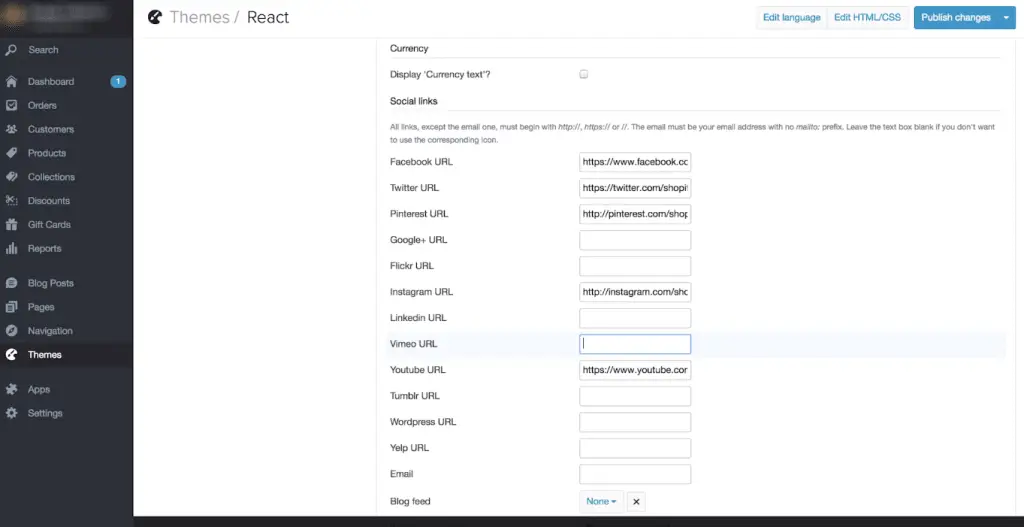
Shopify bardzo ułatwiło łączenie z kanałami społecznościowymi. Jeszcze raz, jesteśmy w stopce edytora naszego motywu i wystarczy wkleić odpowiedni link w odpowiedniej sekcji.

Jeśli nie korzystamy z określonego kanału społecznościowego, po prostu zostawimy to pole puste, a ikona zostanie usunięta z naszej strony. Powiedzmy, że nie mamy konta vimeoo, po prostu usuniemy tam link i się nie pojawi.
A teraz te linki domyślnie łączą się z kanałami Shopify. Więc zmień ich linki społecznościowe, aby łączyły się z Twoim kontem. Opublikuj zmiany i zobacz.
Dodawanie posta na blogu
Dodaliśmy produkty do naszego katalogu, dodaliśmy dział „o nas”, co możemy teraz zrobić, to dodać nasz pierwszy wpis na blogu.
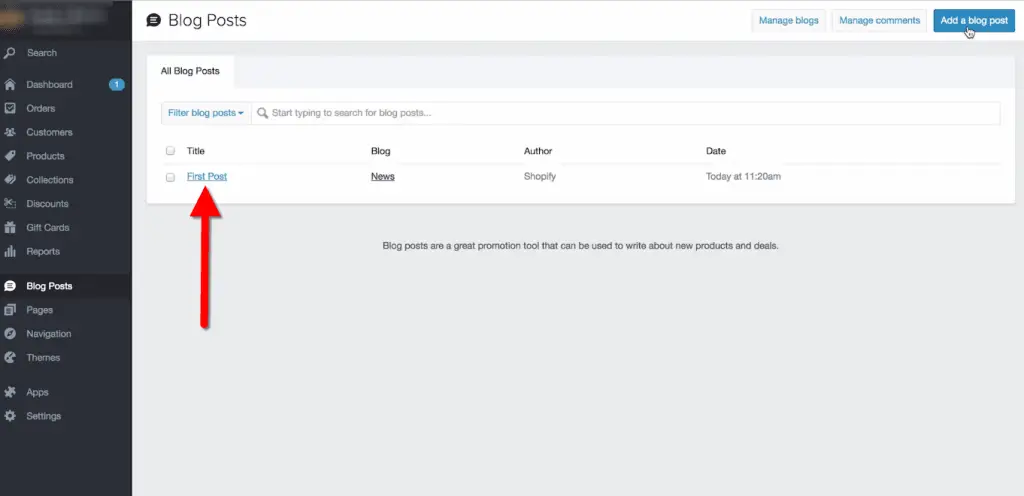
Aby to zrobić, przejdziemy do panelu po lewej stronie i wybierzemy "Posty na blogu". Aby dodać nowe posty na blogu, wystarczy wybrać przycisk dodawania posta na blogu w prawym górnym rogu.

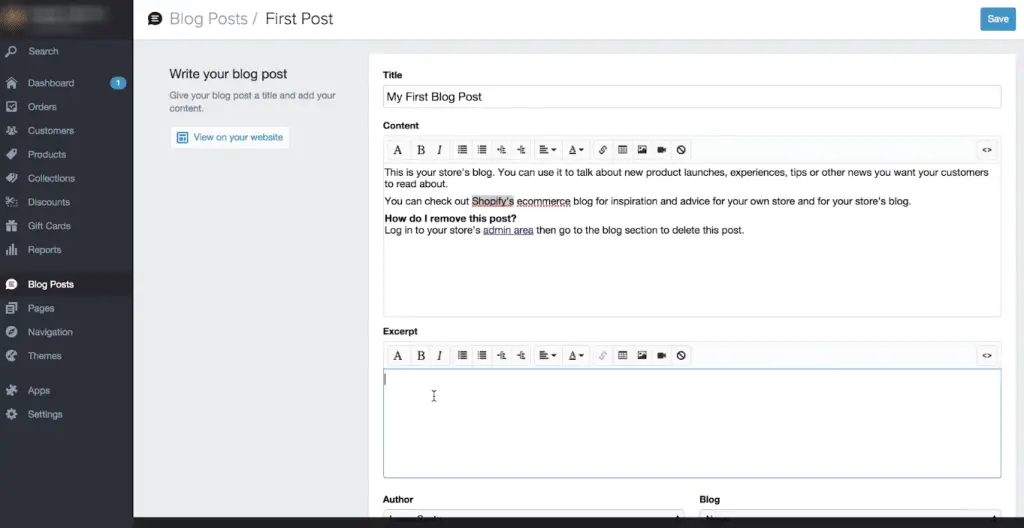
Ale podobnie jak w sekcji o nas, istnieje konfiguracja szablonu dla naszego pierwszego bloga. w porządku, więc podobnie jak w przypadku innych stron, nasz tytuł jest pierwszą rzeczą, którą możemy dodać.
Jeszcze raz, możemy bardzo łatwo sformatować nasz tekst, dodaj zdjęcia, filmy, możemy dodać linki.

Następnie jest fragment Sekcja, co jest naprawdę świetne, zwłaszcza jeśli masz na naszej stronie więcej niż jeden post na blogu.
Ta sekcja to podgląd lub zwiastun naszego posta na blogu, który będzie wyświetlany na naszej głównej stronie bloga. Dodaj trochę tekstu.
Pod tym obszarem możemy określić autor wpisu na blogu.
Możemy wybrać, na którym blogu się znajduje, a nawet stworzyć dla niego nowy blog.
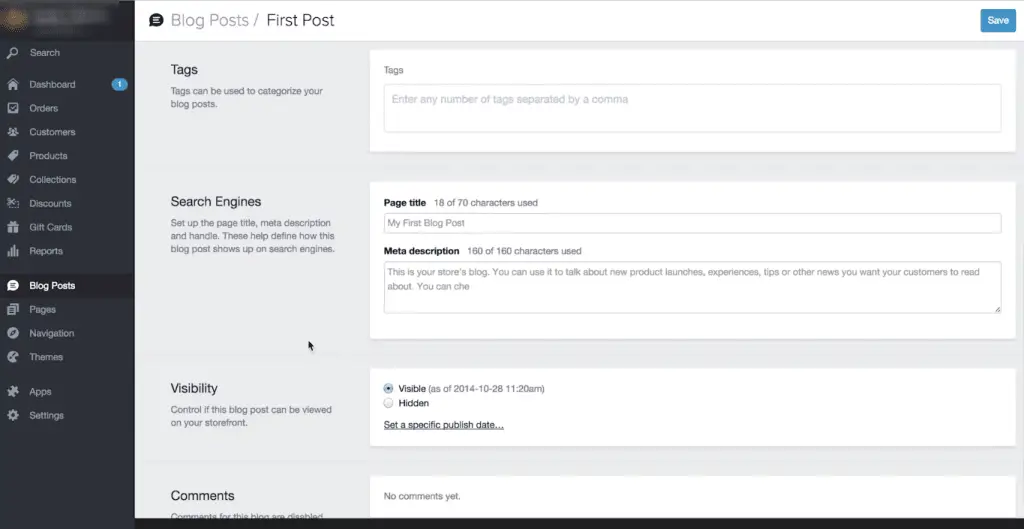
Kolejny, możemy dodać kilka istotnych tagi są one podobne do tagów produktów, ponieważ pomagają w organizacji naszego bloga.
Poniżej tagi, oni mają Wyszukiwarki Sekcja, podobnie jak wtedy, gdy dodawaliśmy produkt, jest sekcja dla optymalizacja wyszukiwarki.
Informacje pomagają określić, w jaki sposób nasz post na blogu będzie wyświetlany w wyszukiwarkach, takich jak Google. Ta sekcja została automatycznie utworzona na podstawie powyższych informacji, ale oczywiście możemy ją dostosować, jeśli chcemy.

Kolejny, jest widoczność Sekcja, co pozwala nam wybrać, czy nasz wpis na blogu jest dostępny na naszej stronie.
Domyślnie będzie „ukryty” i możemy przełączyć się na widoczny, jeśli jesteśmy gotowi go opublikować. To naprawdę przydaje się, jeśli pracujemy nad postem i chcemy wrócić do niego później.
Mają również możliwość zaplanowania publikacji posta w określonym dniu. Dobra, zapiszmy i spójrzmy.

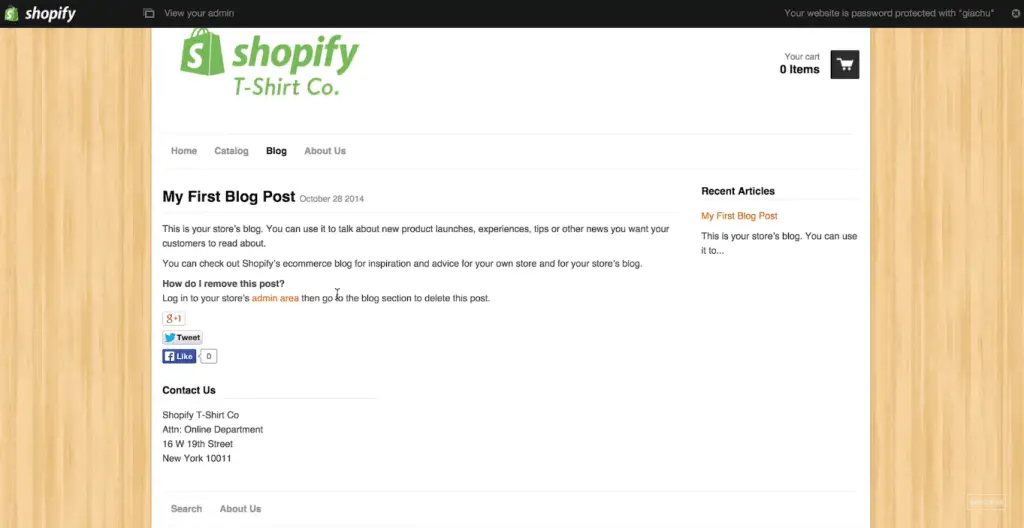
Oto nasz pierwszy wpis na blogu, widać tylko fragment z fragmentem, który jest od razu widoczny na blogu, a po wybraniu posta możemy przeczytać cały nasz wpis na blogu.
Chłodny, więc nasz sklep wygląda całkiem solidnie, dodaliśmy produkty, dodaliśmy motyw, i dostosowaliśmy go, aby nadać mu osobowość i charakter.
Konfigurowanie płatności
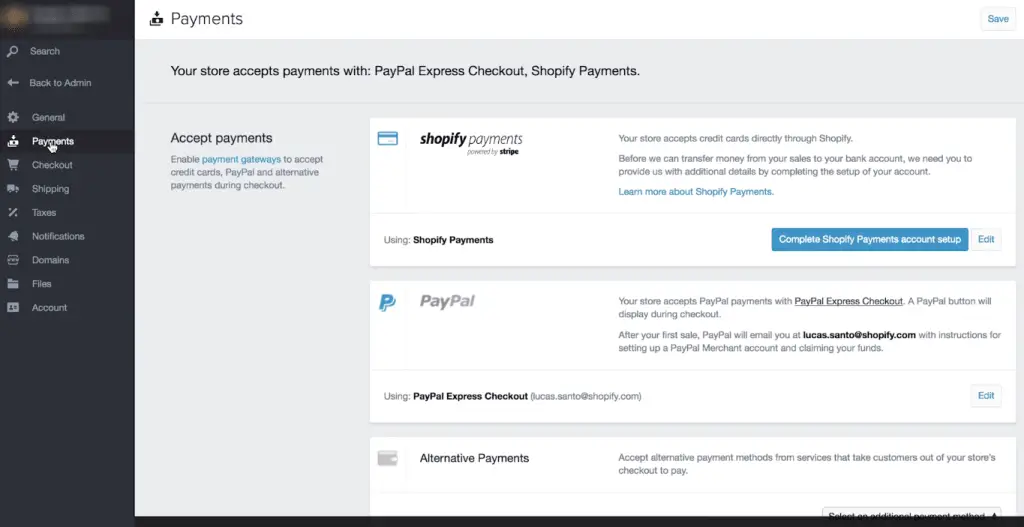
Idźmy dalej i wróćmy do naszego administratora, przejdźmy do ustawień w panelu po lewej stronie i wybierz płatności.

Więc, jednym z najważniejszych elementów prowadzenia firmy jest możliwość bezpiecznego przyjmowania płatności, a Shopify sprawia, że jest to tak samo proste, jak wszystko inne.
W przypadku sprzedawców w USA i Kanadzie sklepy zostały automatycznie skonfigurowane za pomocą Shopify Payments, co pozwala im natychmiast zacząć przyjmować płatności ze wszystkich głównych kart kredytowych.
Wszystko, co musimy zrobić, to kliknąć, aby „zakończ konfigurację konta płatności Shopify” i wypełnij odpowiednie informacje.
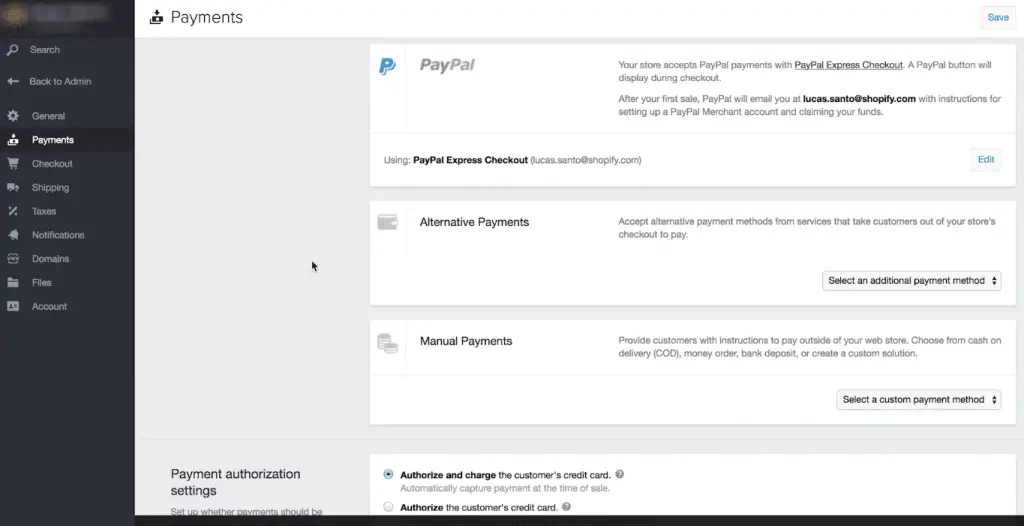
A dla sprzedawców spoza USA, i Kanada, nie martw się, Shopify zintegrował się z ponad 70 różnych partnerów płatniczych więc dostępnych jest wiele bezproblemowych opcji.

dodatkowo, jak tylko otworzymy nasz sklep Shopify, zostaniemy skonfigurowani z Paypal Ekspresowa realizacja transakcji konto, które zostanie połączone z adresem e-mail, którego użyliśmy do rejestracji w naszym sklepie Shopify.
Jak tylko otrzymamy nasze pierwsze zamówienie za pośrednictwem PayPal Express Checkout, Paypal wyśle nam wiadomość e-mail zawierającą link i instrukcje, aby ukończyć konfigurację konta Paypal i odebrać nasze środki.
Konfigurowanie stawek za wysyłkę
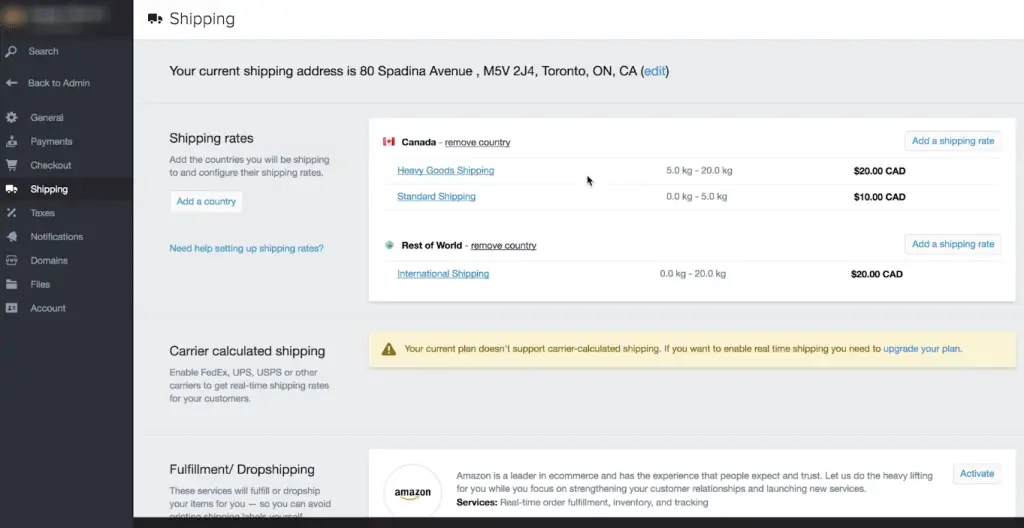
w porządku, następnie szybko skonfigurujmy opcje wysyłki.
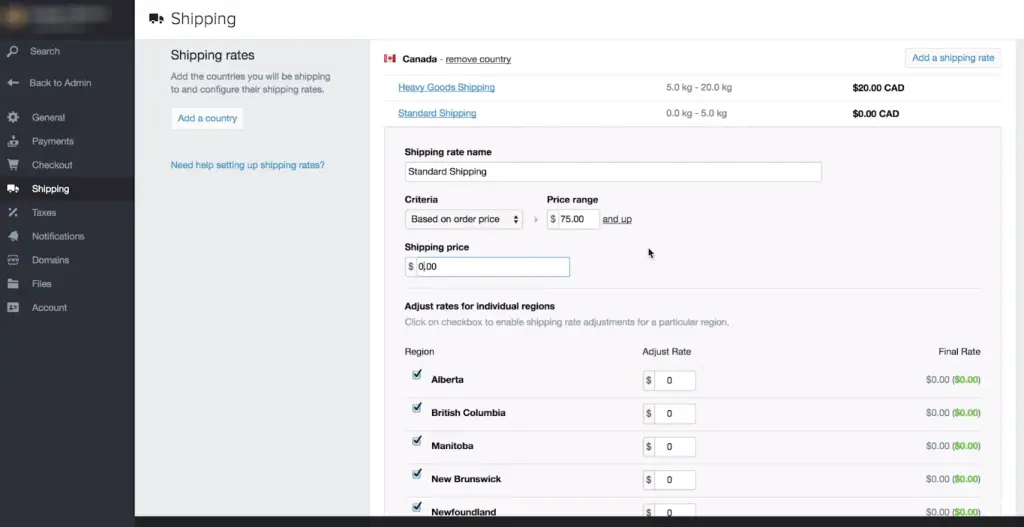
W tym celu wybierzemy Wysyłka zakładka na naszym lewym panelu. Na stronie Wysyłka możemy zdecydować, do jakich krajów chcemy wysłać przesyłkę.

Wygląda na to, że ustaliliśmy już kilka podstawowych stawek za wysyłkę.
Mają standardową opcję wysyłki do Kanady, który jest oparty na wadze. Więc wszystko pomiędzy jest skonfigurowane do ładowania $20 za wszystko pomiędzy.
Możemy tutaj otworzyć każdą z tych opcji i łatwo zmienić cenę za wagę lub nawet jeśli chcemy oprzeć naszą wysyłkę na cenie zakupu zamiast na wadze.

Załóżmy, że chcemy, aby dostawy w Kanadzie były bezpłatne przy zamówieniach powyżej $75. Zmienimy nasz przedział cenowy na $75 i w górę i i dokonaj naszej ceny wysyłki! $0.
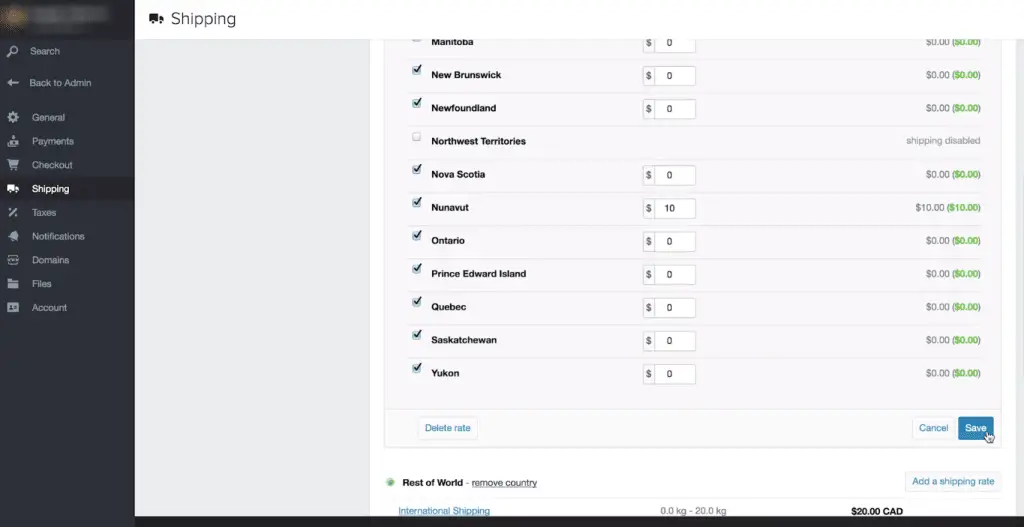
Możemy również wybrać regiony, do których chcemy wysyłać. Jeśli usuniemy zaznaczenie pola z regionu, nie będziemy już oferować wysyłki do tego regionu.
dodatkowo, możemy zdecydować, czy chcemy pobierać więcej pieniędzy za określone obszary.

Na przykład Nunavut jest dość odległy, więc dodamy dodatkowe $10 do naszej stawki wysyłki. A potem klikamy Zapisz.
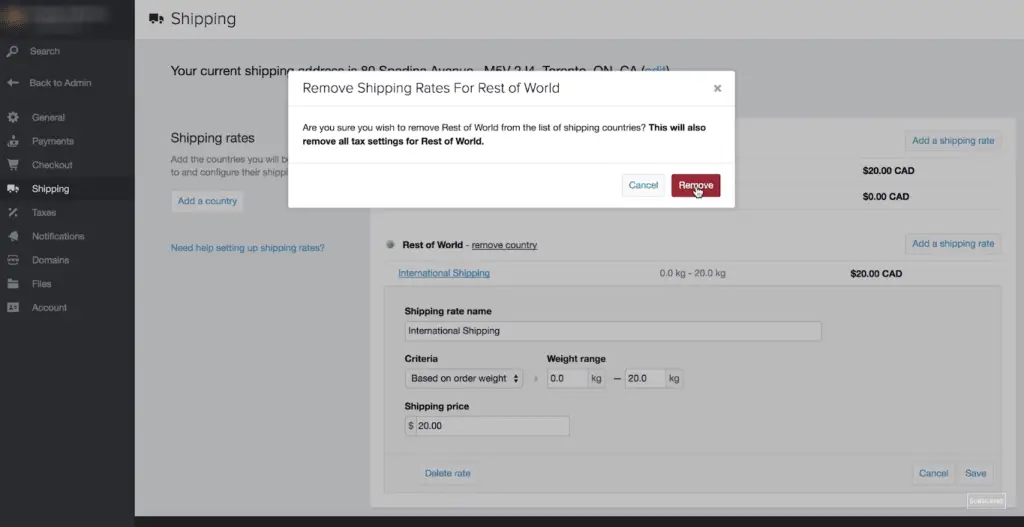
Mają też ustawioną podstawową stawkę za wysyłkę międzynarodową. Możemy łatwo dostosować te stawki, a może powiedzmy, że chcemy wysyłać tylko do Stanów Zjednoczonych i Kanady.
Możemy bardzo łatwo usunąć wysyłkę do reszty świata, klikając “Usunąć”.

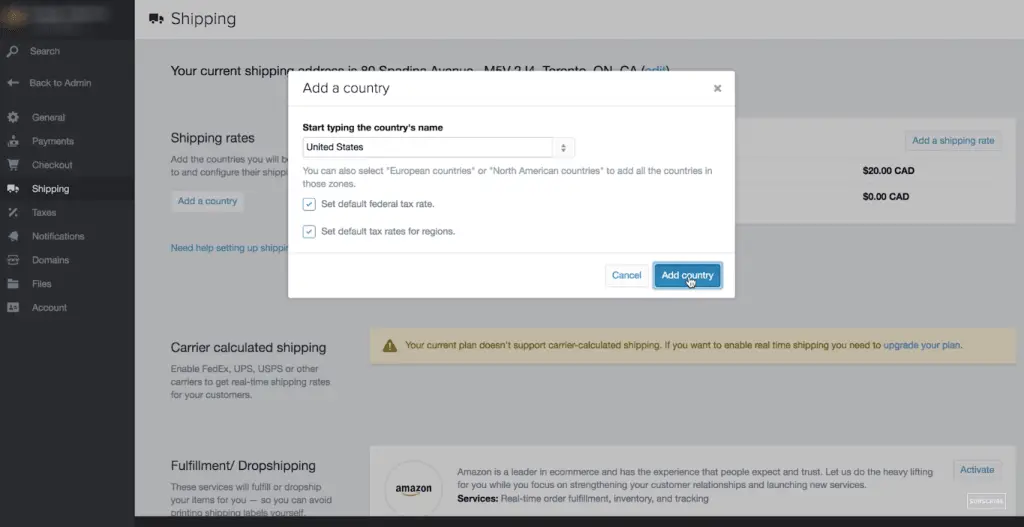
Shopify chce tylko potwierdzić, że to właśnie chcieliśmy zrobić. I klikniemy dodaj wyszukiwanie kraju dla stanów zjednoczonych.

Zaznacz, aby dodać domyślne stawki podatku federalnego i domyślne stawki podatku dla regionów. A następnie wybierz „Dodaj kraj”.
Stamtąd możemy bardzo łatwo edytować i konfigurować nasze stawki wysyłki, podobnie jak w przypadku naszych stawek kanadyjskich.
Uzyskiwanie niestandardowej nazwy domeny
Więc, dodaliśmy produkty, wybraliśmy i dostosowaliśmy motyw, dodałem stronę o nas i skonfigurowałem wysyłkę i płatności. To, co możemy teraz zrobić, to zarejestrować niestandardową nazwę domeny lub adres internetowy.
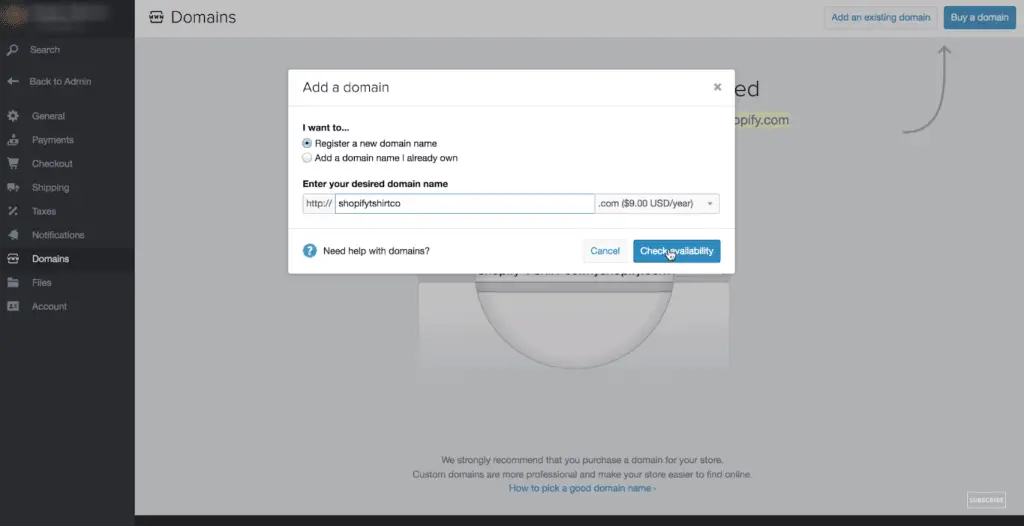
Przejdźmy do „domeny” Sekcja. Mają możliwość zarejestrowania istniejącej domeny, jeśli już ją mamy, lub możliwość zarejestrowania nowej, jeśli nie mamy.

Możemy więc wybierać spośród wielu domen, np. .com, .informacje, .org, a to naprawdę ułatwia znalezienie nazwy domeny.
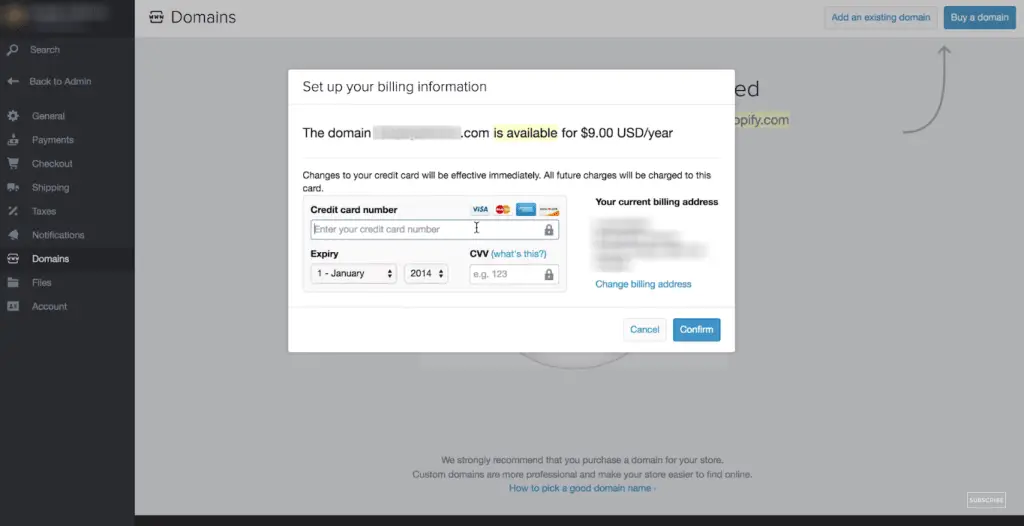
Możesz wyszukać, czy nazwa Twojej domeny jest dostępna bezpośrednio w Shopify, a domeny są nawet oferowane po obniżonej cenie. Generalnie możemy spodziewać się, że za adres .com zapłacimy około 15 USD rocznie.

Jeśli widzisz swoją domenę, taką jak mytshirts.com, jest dostępna, możemy ją łatwo kupić.
Wniosek
Otóż to! Udało Ci się uruchomić sklep internetowy i masz już skonfigurowaną niestandardową markową witrynę eCommerce.
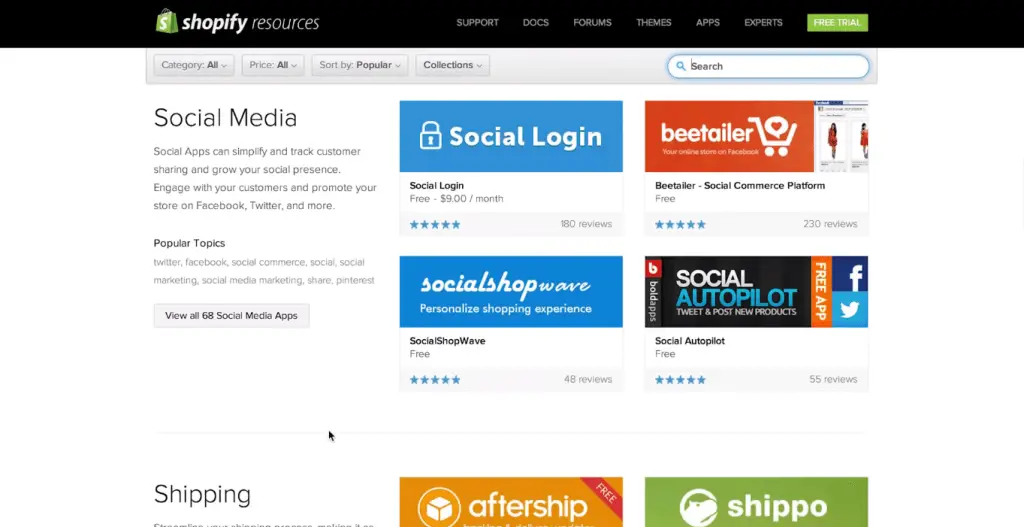
Zachęcam również do zapoznania się z Shopify App Store, który ma setki aplikacji, które mogą rozszerzyć funkcjonalność twojego sklep Shopify.

Istnieje wiele darmowych i płatnych aplikacji oferujących zaawansowane funkcje, i usługi w wielu różnych kategoriach.
Próbować Shopify za darmo dla 14 dni, Nie wymagamy karty kredytowej. Skonfiguruj swój sklep, wybierz plan później.
Jeśli ten przewodnik okazał się pomocny, następnie podziel się nim ze znajomymi i rodziną i pomóż im założyć własny sklep internetowy.

Jeśli masz jakieś pytania, nie wahaj się zostawić komentarza poniżej. Dziękuje za przeczytanie, Mam nadzieję, że Ci się spodoba i nadal odwiedzasz naszego bloga.

Shopify to naprawdę świetna platforma, ale są też inne, czy możesz określić niektóre z nich?. Jakie są pobierane opłaty?.
Istnieje kilka popularnych platform eCommerce, na których można założyć sklep internetowy:
1. Shopify
2. WordPress + WooCommerce
3. BigCommerce
4. Handel elektroniczny Wix
5. Handel elektroniczny Weebly
6. Handel Squarespace
Możesz sprawdzić ceny tych platform, przechodząc na ich oficjalną stronę. Zaleca się jednak Shopify, ponieważ jest to bezproblemowe rozwiązanie, w którym wystarczy się zalogować i zacząć sprzedawać, zaczyna się od 29 USD/miesiąc.
Dzięki, że o tym wiesz, Myślę, że będzie to bardzo przydatne dla tych, którzy chcą rozpocząć działalność.
Tak to jest, teraz rozpoczęcie działalności online jest łatwe dzięki platformom takim jak Shopify co pomaga nam łatwo uruchomić nasz sklep internetowy.