vill du starta din egen webbutik? Tidigare skrev vi om Hur man startar en blogg och Hur man tjänar pengar på att blogga och det här inlägget handlar om hur man startar en webbutik eller en e-handelswebbplats.
I det här inlägget ska jag visa dig hur du startar en webbutik. Oavsett om du inte har några kodningskunskaper, din webbutik kommer igång så lite som 20 minuter.
Jag ska visa dig steg för steg processen av starta en webbutik från grunden.
Men hur man startar en webbutik eftersom jag inte känner till några kodnings grejer, var ska jag skapa min webbutik?
Svar – Shopify
Innehåll
- Hur man startar en onlinebutik (Steg för steg)
- Komma igång
- Hur man lägger till en produkt
- Hur man lägger till ett tema
- Hur man anpassar ett tema
- Lägga till en om oss-sida
- Lägga till en framsida
- Anpassa kontaktinformation på förstasidan
- Anpassa sociala länkar
- Lägga till ett blogginlägg
- Ställa in betalningar
- Ställa in fraktpriser
- Få ett anpassat domännamn
- Slutsats
Vad är Shopify?
Shopify är en komplett e-handelslösning det där tillhandahåller allt du behöver för att sälja online. Det är så enkelt att vem som helst kan göra det genom att välja en butiksmall eller skapa din egen, lägg till dina produkter, ladda upp dina foton och låt Shopify ta hand om resten. Inom några minuter är du inställd på att driva ditt företag var som helst och acceptera beställningar från hela världen.

Gå med mer än 400,000 folk som har sålt över $34 miljard använder sig av Shopify!
Hur man startar en onlinebutik (Steg för steg)
- Komma igång
- Lägga till en produkt
- Lägga till ett tema
- Anpassa temat
- Lägg till en “Om oss” sida
- Lägga till en framsida
- Anpassa “Kontaktinformation” på förstasidan
- Anpassa sociala länkar
- Lägga till ett blogginlägg
- Ställa in betalningar
- Ställa in fraktpriser
- Få ett anpassat domännamn
Komma igång
OK, Låt oss komma igång genom att klicka på knappen nedan (öppnas i en ny flik så att du kan fortsätta följa stegen).
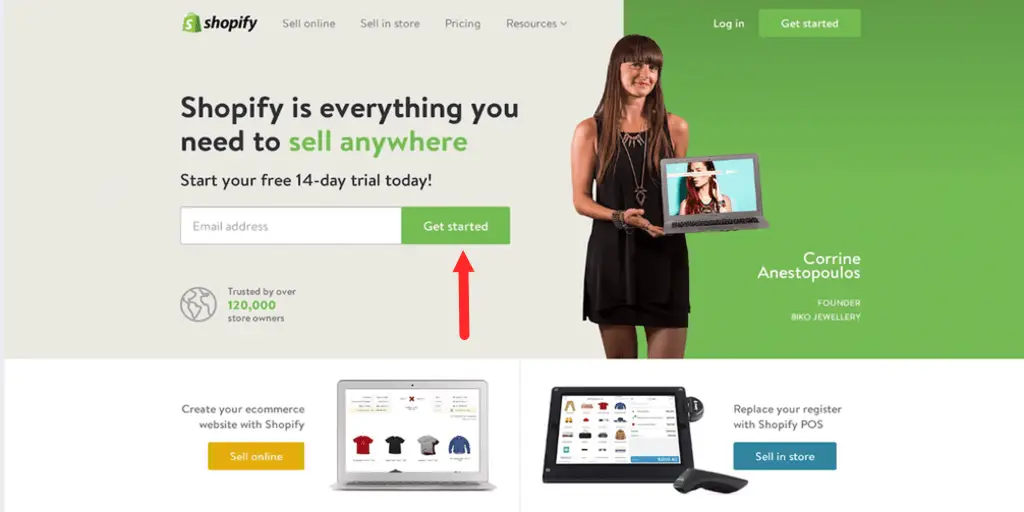
Shopifys webbplats öppnas nu.

Skriv din e-postadress i rutan och klicka på “Komma igång”.

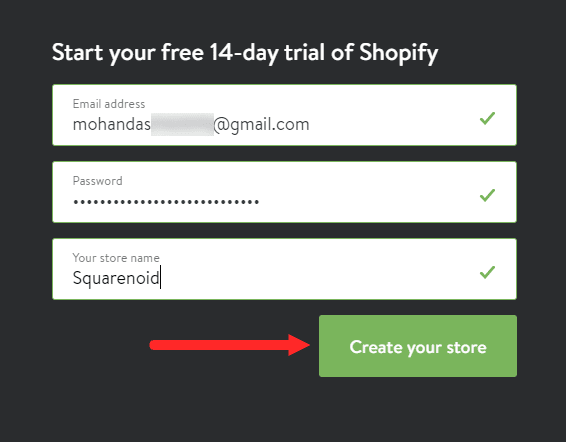
En popup dyker upp där din e-postadress redan kommer att anges, så skapa ett lösenord, skriv in ditt lösenord och sedan namnet på din butik.
Oroa dig inte om du inte har bestämt namnet på din butik än, du kan enkelt gå tillbaka och ändra ditt butiksnamn senare.
Klicka nu "Skapa din butik".
Och det tar bara några ögonblick att skapa din butik.
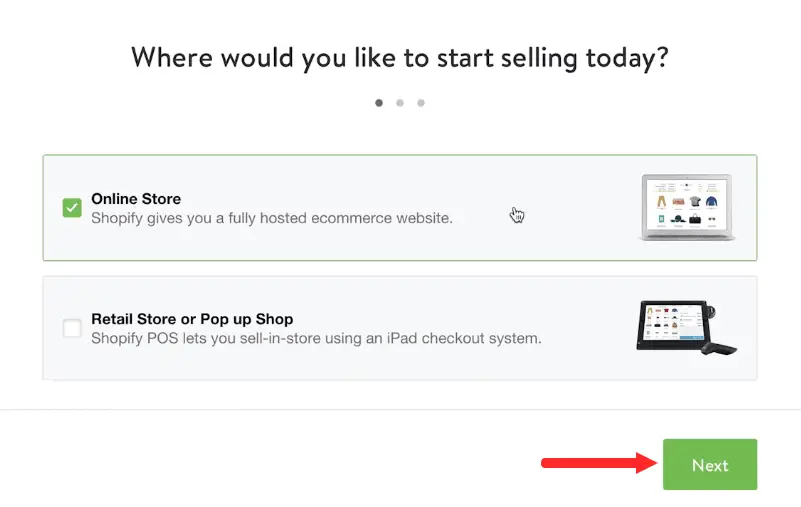
Nu vill Shopify veta var du vill sälja. De har möjlighet att ha en onlinebutik eller en butik eller pop-up-plats. Välj Webbutik och klicka “Nästa”.

Fyll i nödvändiga uppgifter. Lägg till din adress för att ställa in din butiks valuta och skattesatser. Shopify vill bara veta lite mer om våra planer så att de bättre kan tillgodose dina behov.

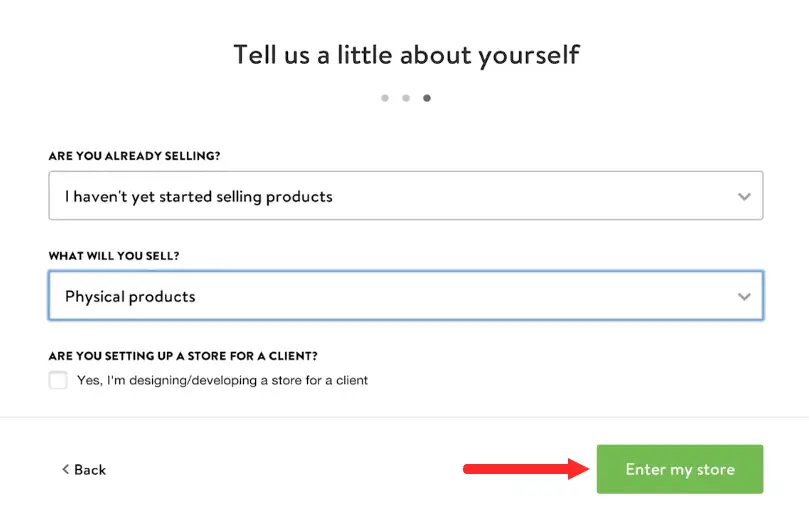
Har du produkter att sälja?? Välj den som bäst beskriver din situation. Och ”vad kommer du att sälja?”Välj efter dina produkter som din butik kommer att ha.
Klicka sedan “Gå in i min butik”.
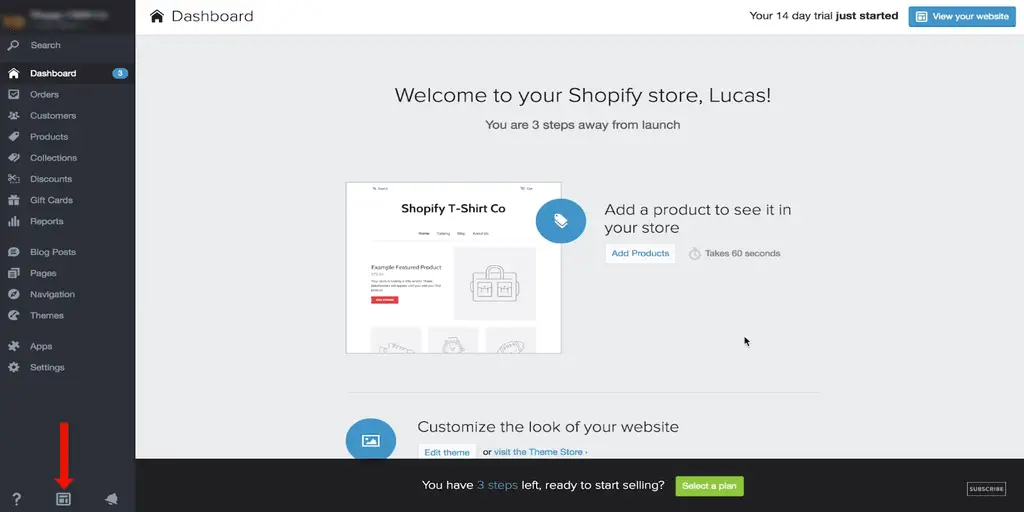
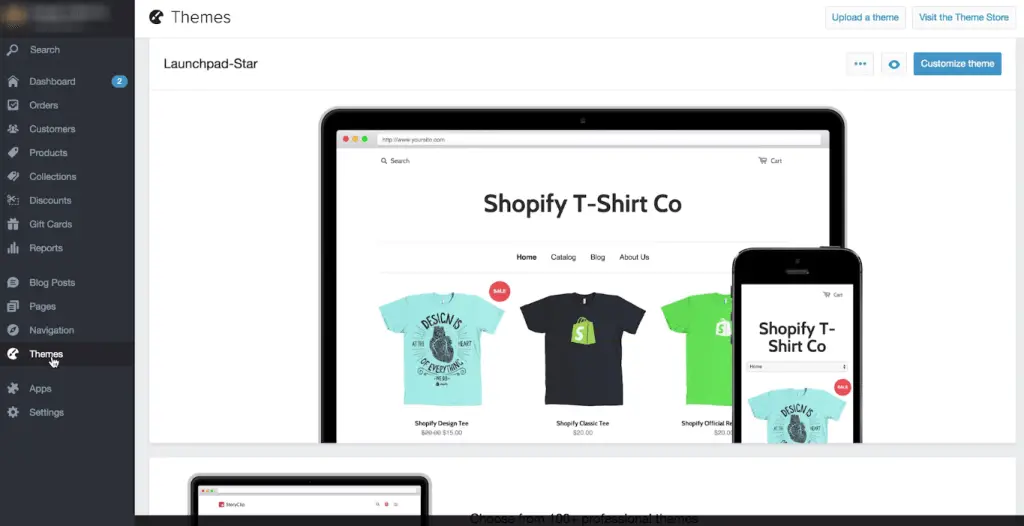
Nu när vi har skapat vår onlinebutik befinner vi oss inom Shopify admin-instrumentpanel.
Det är bäst att tänka på instrumentbrädan som kontrollcenter för alla åtgärder vi kommer att utföra i vår Shopify-butik.

Om vi när som helst vill se hur din butik kommer att se ut, vi kan enkelt klicka på praktisk ikon som visas i bilden ovan.
Din butik är lösenordsskyddad tills du är redo att starta, då kan du enkelt inaktivera ditt lösenord och göra din butik live för allmänheten.
Hur man lägger till en produkt
Så det första vi vill göra är lägg till en produkt. Även om vi inte har en produkt att sälja ännu, vi vill lägga till några produkter för att testa en, så vi kan börja visualisera vår butik.
Att börja, vi väljer fliken produkter från panelen till vänster. På den här sidan kan vi lägga till alla detaljer av vår produkt.

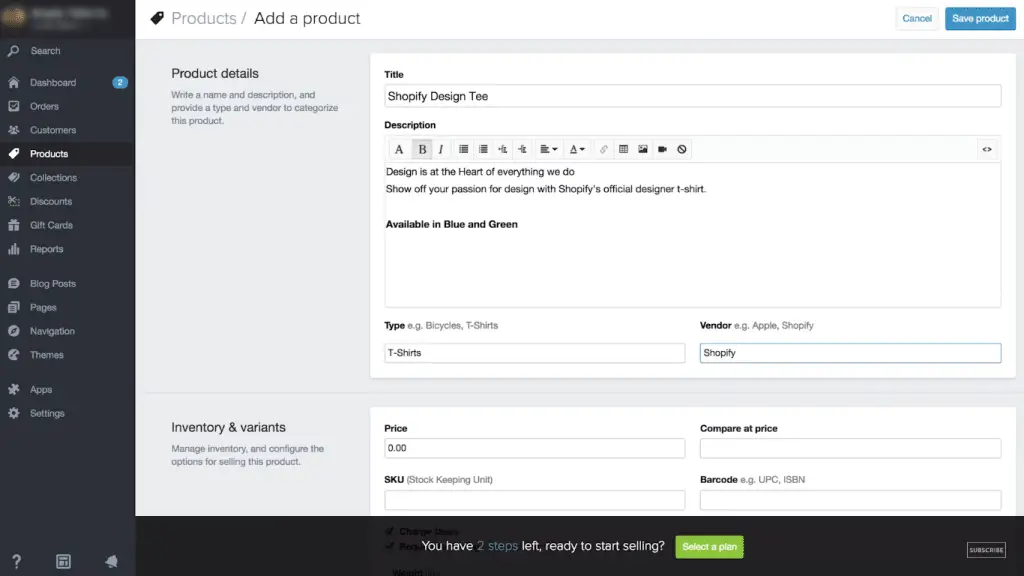
Det första vi kan göra är namnge vår produkt. Nästa är Produktbeskrivning och denna information kommer att visas med dina produktbilder.
Om du bär produkter som inte är dina egna, Jag föreslår att du bör undvika att kopiera tillverkarens beskrivning, eftersom du vill att dina produktsidor ska se unika ut för en sökmotor.
Produkttyp, Till exempel, vi tog T-shirts. Säljare, detta avser tillverkaren eller säljaren som sålde produkten till oss.
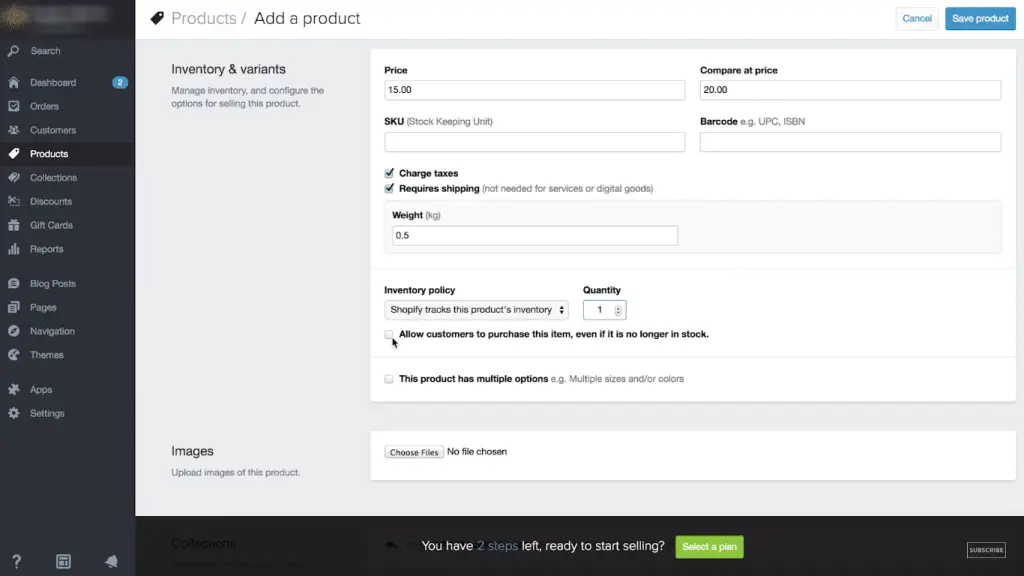
Nästa har vi inventering och variant avsnitt. I det här avsnittet kan vi ställa in olika alternativ för vår produkt.

Det första vi kan göra är att lägga till priset på vår t-shirt, låt oss säga $15 och om vi hade ett pris som var högre tidigare, eller om vi vill att våra kunder ska se att vår produkt säljs, vi kan lägga till en högre jämförelse till pris.
Om vi har en SKU eller streckkod för vår produkt kan vi också lägga till den.
Kräver leveransadress, Om vi säljer en digital produkt eller tjänst som vi kan betjäna online kan vi avmarkera "kräver leveransadress".
Om vi levererar vår produkt bör vi lägga till vikten. Det är bäst att ta med vikten på förpackningen också. Låt oss säga 0,5 kg. Så Shopify ger oss möjlighet att spåra vårt lager eller inte.
Vi kan enkelt lägg till vår kvantitet och när vår kvantitet når noll, subtraheras en gång för varje såld produkt.
Vår produkt kommer att märkas som slutsåld och kunderna kan inte längre beställa den produkten.
De har också möjlighet att låta kunder beställa vår produkt även om den är slut i lager, detta skapar en typ av situation för backorder.

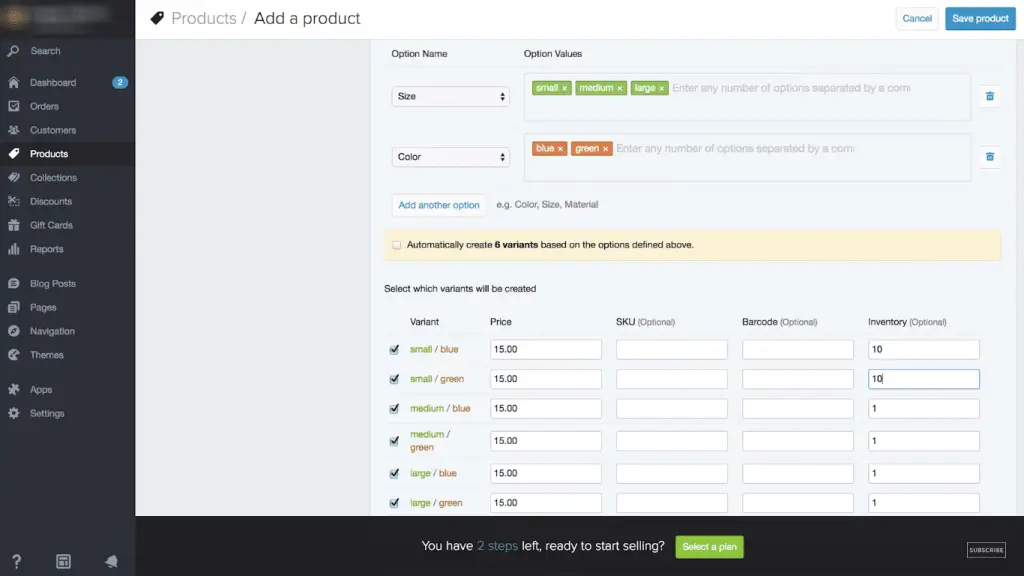
Produktalternativ, Detta gör att vi kan lägga till de olika variablerna eller olika alternativen för vår produkt. Här kan vi lägga till våra storlekar, skriv bara in dem och separera dem med ett komma.
Vi planerar att sälja små, medelstora och stora skjortor och vi kan också lägga till andra alternativ som färg. Och Shopify skapar automatiskt varianterna för den här tröjan, ger oss 6 alternativ.
Vi kan titta närmare genom att avmarkera det automatiskt skapade 6 varianter och nu kan vi lägga till hur mycket lager vi har av varje produkt. Låt oss säga att vi har 10 i varje variant av denna skjorta.
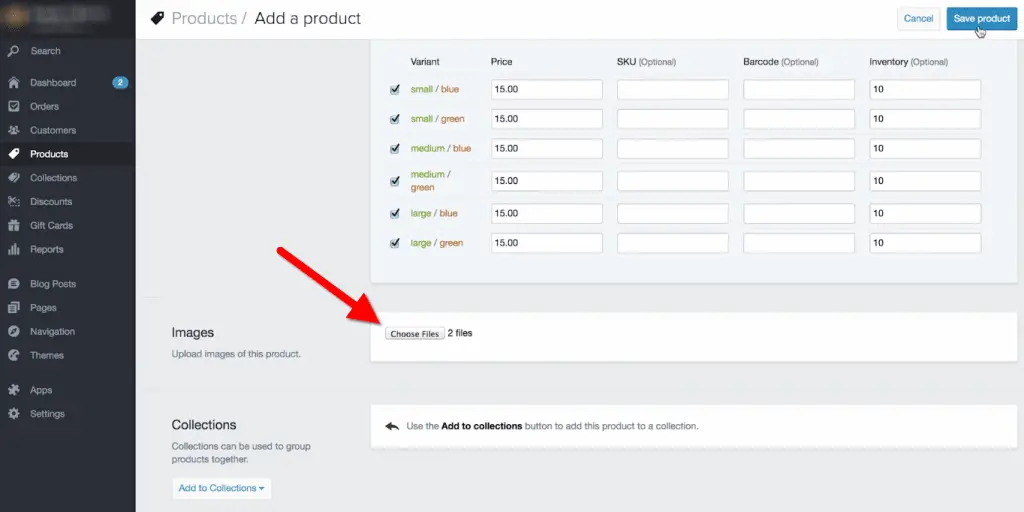
Nästa, var på väg att ladda upp produktbild vilket enkelt kan göras genom att välja bild från din lokala enhet.

Så efter att ha lagt till produktbild, fortsätt och spara våra framsteg genom att bläddra uppåt och klicka på “Spara produkt” knapp.
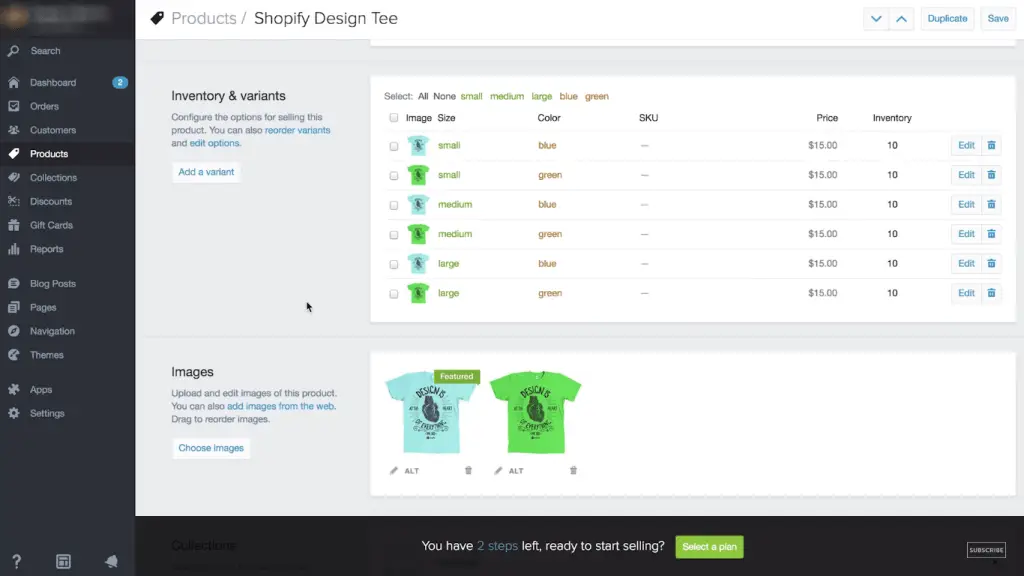
Okej, låt oss gå tillbaka och vi kan bestämma vilket foto vi vill ha genom att ta tag i det med musen och flytta över det. Det här är den enda bilden som visas innan vi klickar på just den här produkten.

Så låt oss gå tillbaka till vårt lager och varianter och låt oss berätta för Shopify vilka bilder är den blå t-skjortan och vilka är de gröna. Att göra detta, Vi klickar på kameraikonen och du kan se våra varianter dyker upp. Jag klickar på lämplig och trycker på spara.
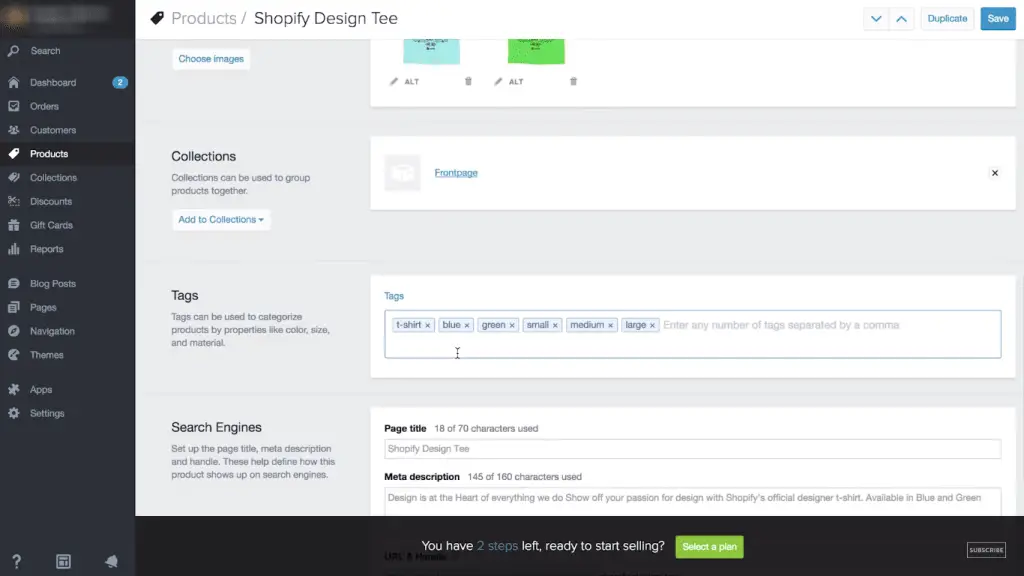
Samlingar, samlingar används för att organisera våra produkter i relevanta grupper eller produkter som har saker gemensamt.

Det här är vår första produkt och vi har inte skapat några samlingar ännu men det finns en standard "frontpage" -samling som faktiskt kommer att innehålla denna produkt på vår hemsida. Så låt oss lägga till det för nu.
Taggar, Så produktmärken används som ett enkelt sätt att organisera produkter i vår butik. Vi försöker att inkludera en massa relevant information igen ange varje tagg och separera dem med ett komma.

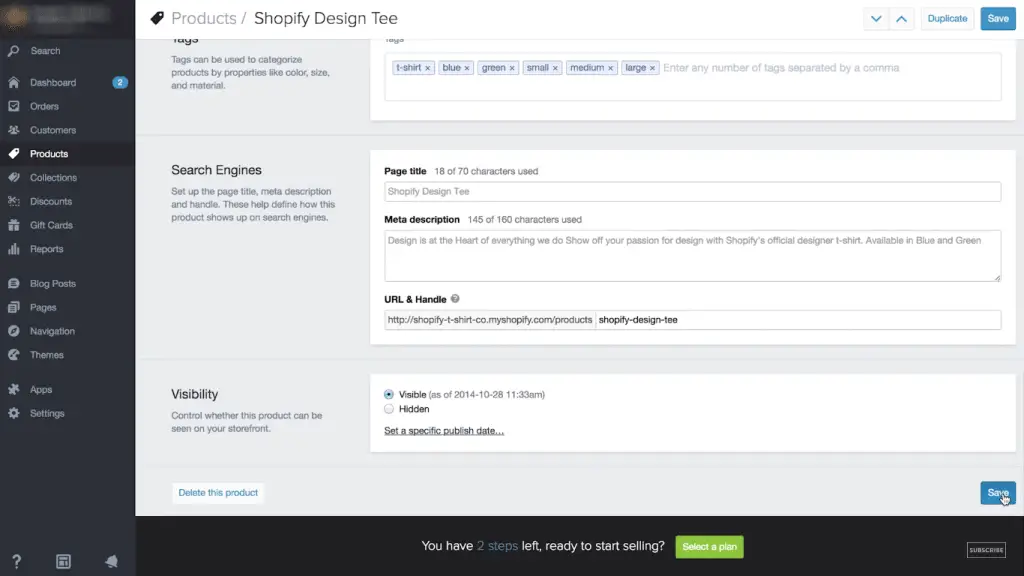
Sökmotorer, detta avsnitt är för sökmotoroptimering. Shopify genererar automatiskt en sidrubrik och en metabeskrivning på sidan baserat på den information vi har angett i produktdetaljerna, men naturligtvis kan du anpassa den om du vill. Dessa detaljer hjälper till att avgöra hur våra produkter visas i sökmotorer som Google, eller yahoo.
Synlighet, Om det här är en produkt som vi arbetar med i förväg och inte är redo att lansera för allmänheten kan vi lämna detta dolt. Men om vi vill att det ska visas i vår butik, vi väljer synliga. När vi är klara kan vi klicka på spara och precis så har vi lagt till vår första produkt.
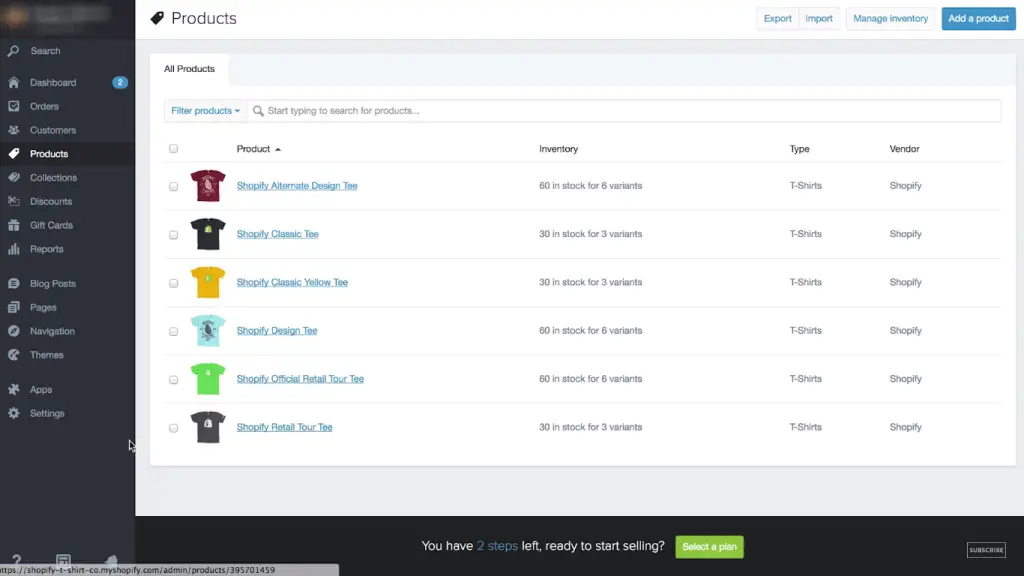
Nu, vi kommer snabbt att gå igenom processen några gånger till och lägga till 5 fler produkter bara så att vi bättre kan visualisera vår butik.

Okej så har vi det 6 produkter nu, låt oss ta en titt på hur vår webbplats ser ut.

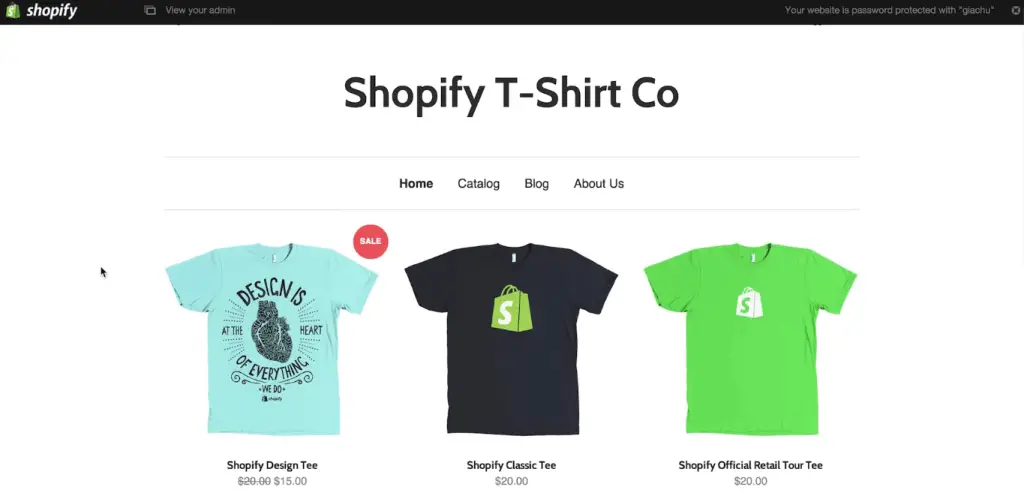
OK, så det här är vår hemsida eller förstasida och vi kan se alla produkter här som vi har lagt till "framsida" samling.

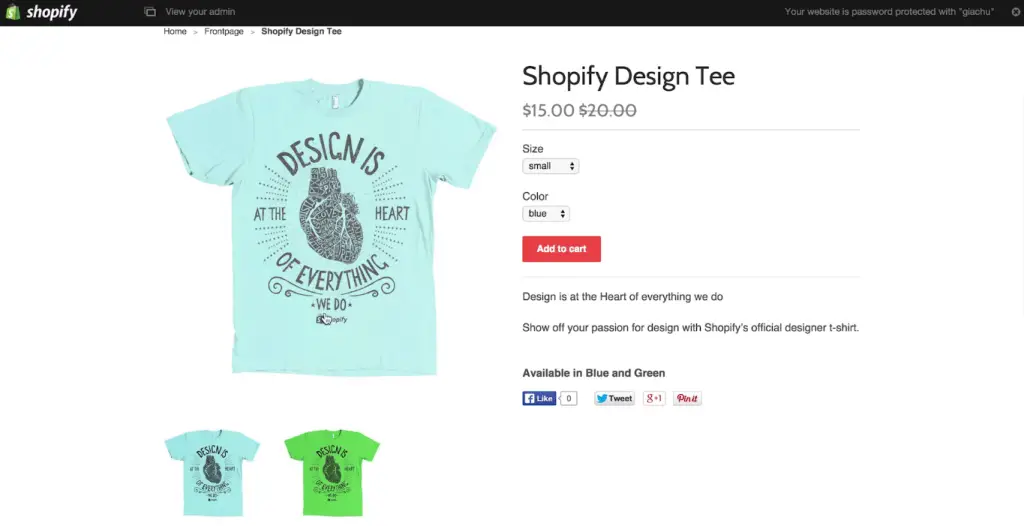
Om vi klickar på någon av dessa produkter kommer vi till deras produktsida, där vi kan se olika foton och vår produktbeskrivning.
Hur man lägger till ett tema
Okej, så nu när vi har lagt till några produkter, det är dags att anpassa utseendet i vår butik. För att göra detta går vi över till vårt temasektion.

Så temadelen i vår shopify -butik styr alla aspekter av butikens layout och utseende.
Nu, Shopify sätter oss faktiskt automatiskt med ett introduktionstema som heter "startplatta", som du just såg.
Detta är ett utmärkt starttema och det kan passa alla våra behov men låt oss snabbt gå över till temabutiken genom att klicka på knappen “Besök temabutiken“ i det övre högra hörnet och se om det finns något annat som tar oss i ögat.

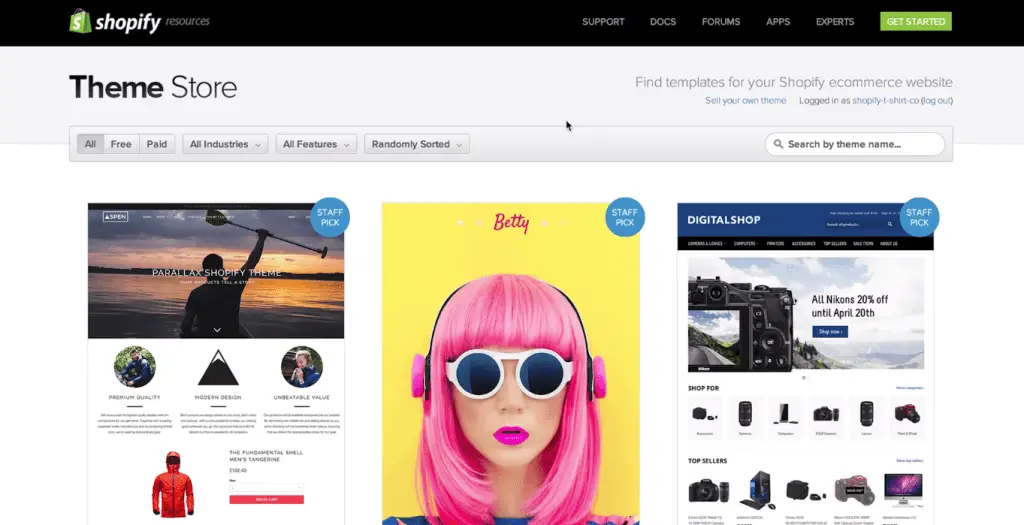
Okej, så vi är nu i Shopify-temabutiken och bläddrar ner kan vi se att det finns 100-tal teman. Du kan också filtrera efter funktioner du vill ha och välja den design du vill.
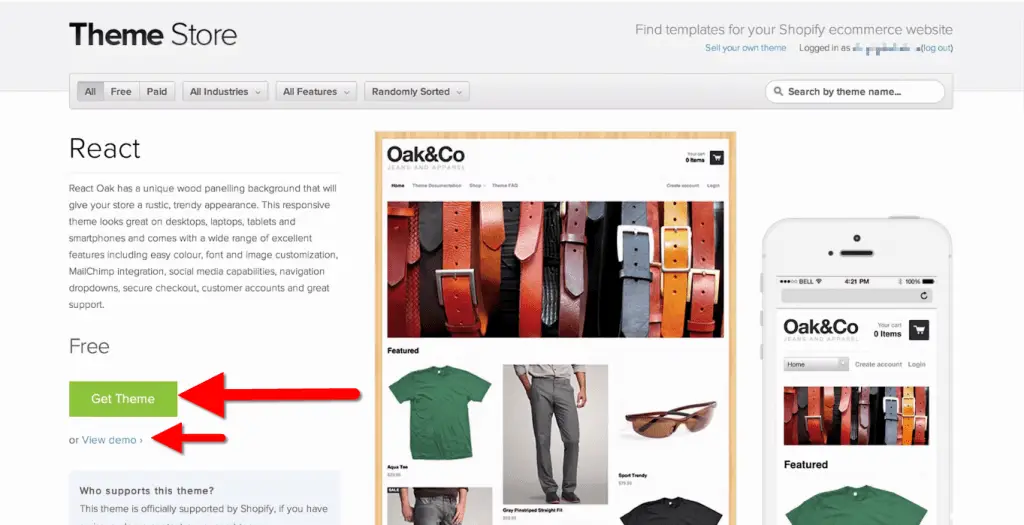
Vi installerar REACT-tema för den här monumentet. Detta speciella tema kommer till OAK & CO-tema och du kan snabbt se demo genom att klicka på “Visa demo” för att få en bättre bild.

Om du är nöjd med den övergripande layouten för detta tema, stäng demo och fortsätt och klicka “Hämta tema”.
Installera bara det här temat från butiken och klicka för att publicera det. Det tar bara några ögonblick att ladda ner temat och det kommer att installeras.
Vi kan komma åt vår temahanterare från panelen på vänster sida och från vår temahanterare kan vi enkelt anpassa vårt tema.
Hur man anpassar ett tema
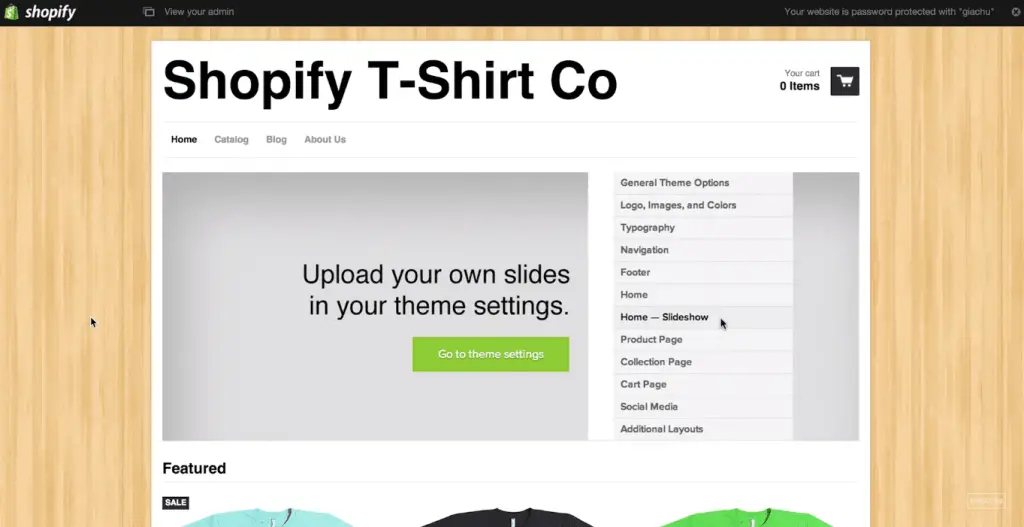
Okej, vi tittar snabbt på temat vi just installerade för att se var vi är.

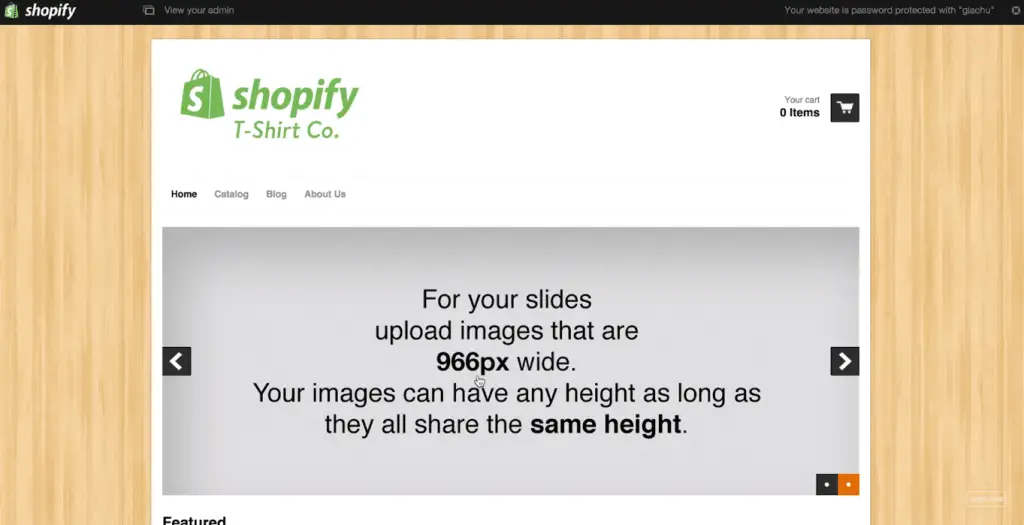
Som du ser är hemsidan en ganska tom skiffer, förutom de produkter som vi har lagt till i vår förstasidesamling.
Vi vill definitivt lägga till en fin bannerbild, och logotyp och kanske skriva en kopia för att börja ge vår butik lite personlighet och karaktär.
Låt oss gå tillbaka till vår temahanterare och klicka på “Anpassa tema”. Så det häftiga med Shopify är att vi inte behöver veta koden, eller nödvändigtvis till och med vara mycket tekniskt kunniga för att kunna justera och redigera designalternativen i din butik.

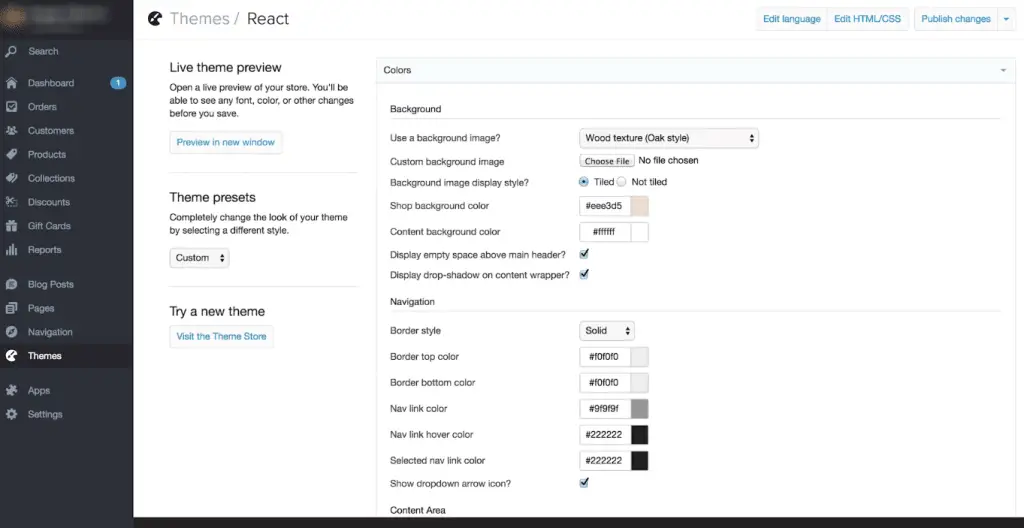
Vi kan se alla färger för vårt tema här, och vi kan enkelt ändra dessa färger. När vi rullar ner ser vi att vi kan anpassa vår typografi våra teckensnitt och teckensnittsstorlekar och det finns många saker vi kan leka med.
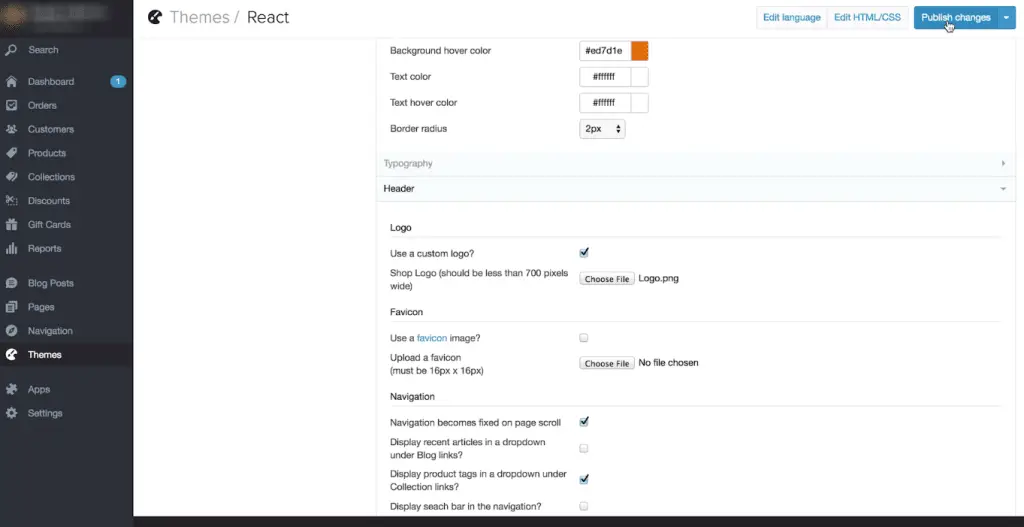
Först, vi vill få in vår logotyp där och göra det, vi öppnar upp "rubrik" fliken och det är här vi kan ladda upp en anpassad logotyp.

Låt oss klicka av den rutan där och välja välj fil. För just detta tema, det föreslås att vår logotyp inte ska vara mer än 700 pixlar i bredd. När du har skapat din logotyp, ladda upp den, publicera sedan ändringar och ta en titt. Du ser att logotypen har lagts till i din butik.
Låt oss sedan lägga till ett foto i den stora bannerbilden för att ge din butik lite personlighet.

Om igen, Det är viktigt att notera pixelförhållandet som ditt tema föreslår. I det här fallet vill vi att bredden ska vara 966 pixlar brett och vi vill hålla höjden på våra bilder konsekvent om vi planerar att lägga till flera bilder.
Låt oss gå tillbaka till vårt temas redaktör och för detta öppnar vi upp "hemsida" sektion.

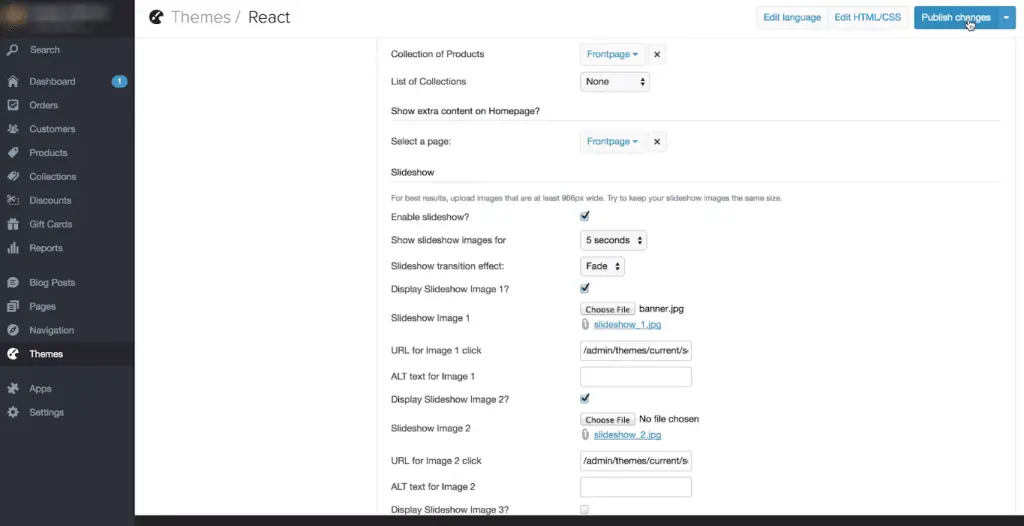
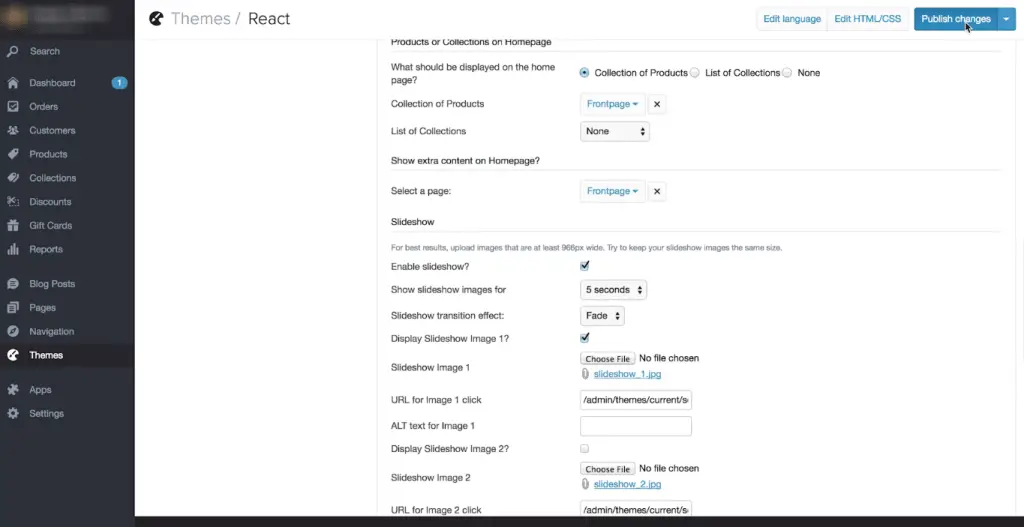
Okej, låt oss hitta bildspel bild och välj fil. Optimera dina bilder och hitta dem där och publicera det.
Vi kan också lägga till fler bilder i vårt bildspel om vi vill, så det vi ska göra är att gå tillbaka till våra temainställningar och meddela att vi bara vill visa en bild.

För detta öppnar vi “hemsida” fliken och låt oss hitta “Bildspel bild 2” och avmarkera visningsalternativet. Vi klickar på publicera ändringar.
Lägga till en om oss-sida
Låt oss börja med en "om oss" sida.

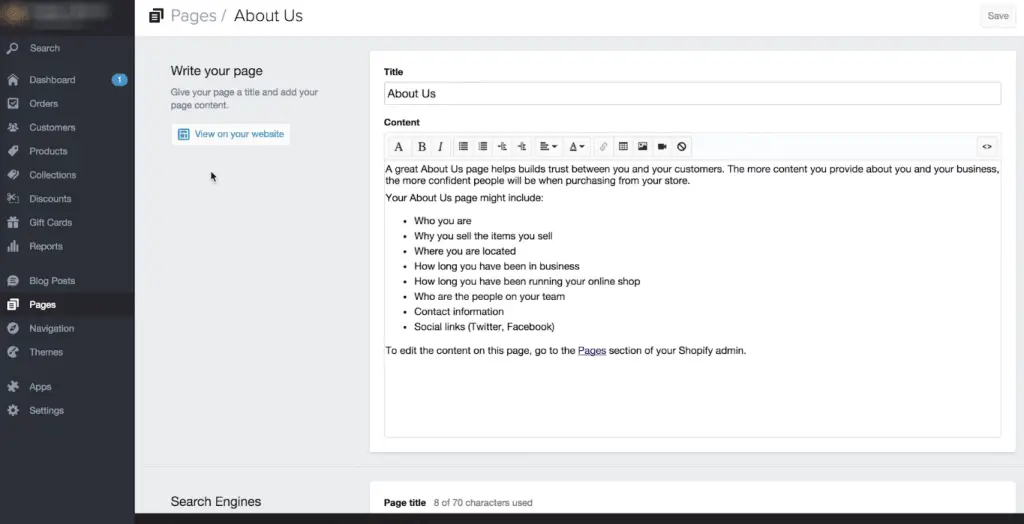
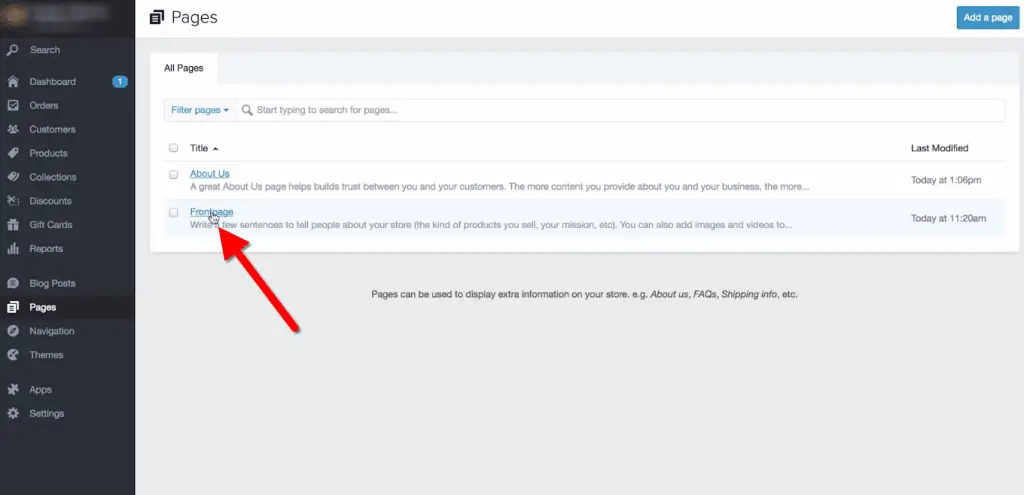
För att göra detta klickar vi på sidfliken på vår vänstra panel. Som du kan se finns det redan en "Om oss" sidinställningar och redo för oss att anpassas.
En bra "Om oss" -sida hjälper dig att bygga upp förtroende mellan dig och dina kunder, så du vill ta dig tid att skapa en riktigt gedigen skrivning..
Försök att inkludera vem du är, varför du säljer de saker du säljer, och all annan relevant information. "Om oss" -sidan är ett verkligt tillfälle att dela din historia med dina potentiella kunder, så försök att fokusera på det som gör dig och dina produkter unika.
Så Shopify gör det väldigt enkelt att formatera våra inlägg. De kan fetstil och kursivera ord och till och med lägga till foton och videor till vårt inlägg med hjälp av dessa ikoner. Du kan lägga till ett "teamfoto" för att ge din om oss -sida som ett exempel.

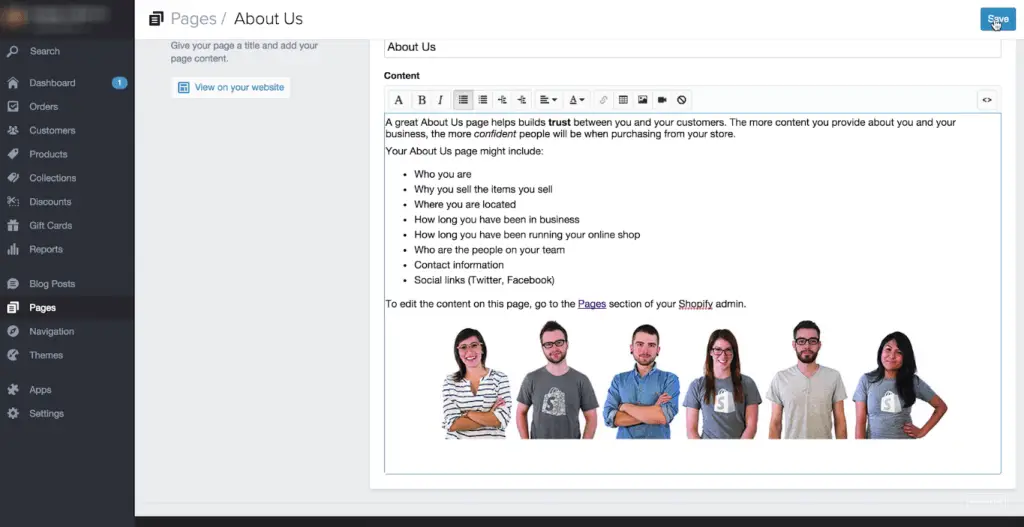
Vi väljer uppladdningsfil och väljer vårt foto. Nu vill vi välja vårt foto och välja storlek. Och Shopify vill veta vilken storlek vi vill att fotot ska infogas som.
Du kan beskära bilden om du vill eller välj "originalstorlek" alternativ. Vi har lagt till ett foto och jag tycker personligen att det skulle se bättre ut om det var i mitten så, Jag ska klicka på bilden och välja justering från vårt verktygsfält och klicka "Mittlinje".

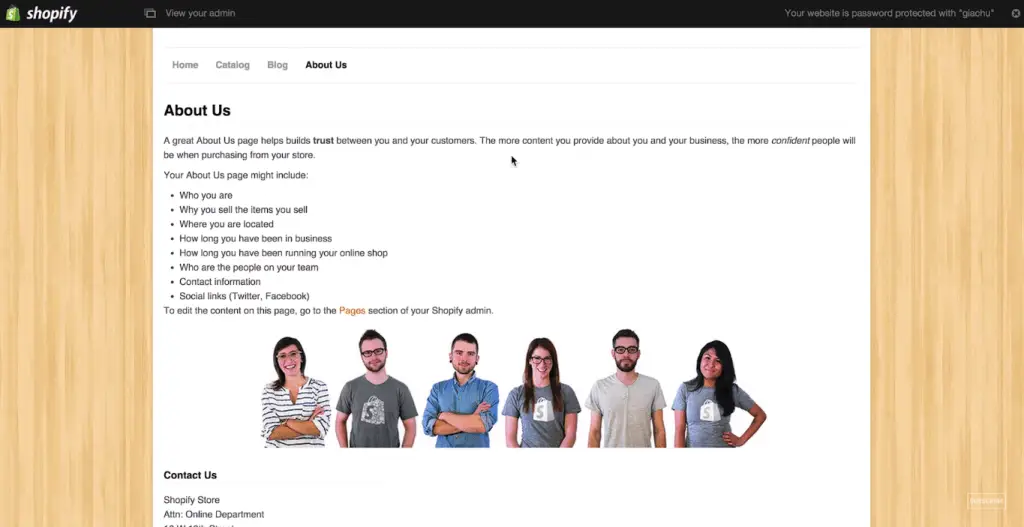
Låt oss slå spara och ta en titt. Häftigt, så vi klickar bara på “Om oss” sektion. Så det har anpassats och vårt foto ligger precis där i mitten och det ser bra ut.
Lägga till en framsida
Låt oss gå tillbaka till vår administratör och sedan tillbaka till våra sidor.

Som vi kan se finns det också en "framsida" avsnitt som skapats utöver vår "om oss" -sida.
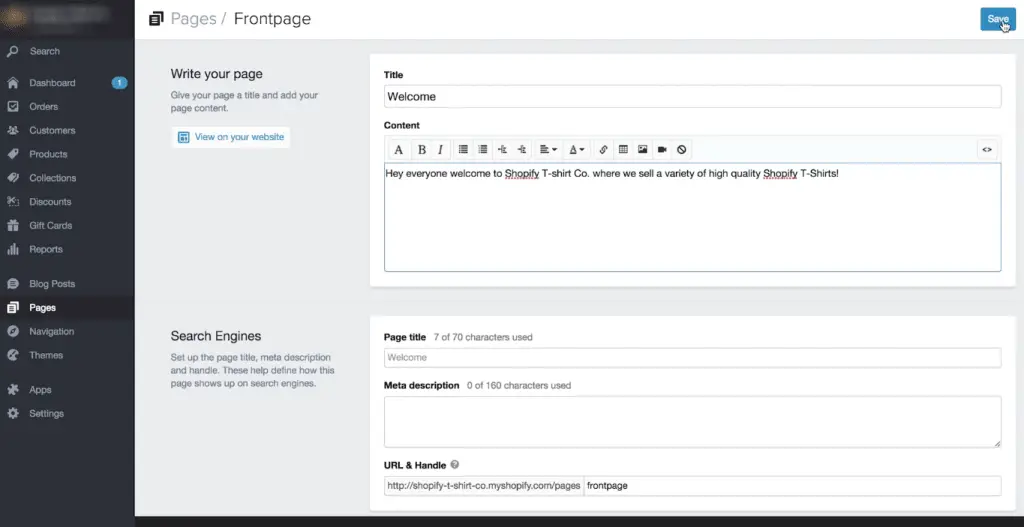
Detta är texten som kommer att visas på vår förstasida.

Precis där, denna text ger oss en chans att välkomna kunder till vår butik eller kommunicera vårt budskap eller uppdrag till våra kunder så snart de landar på din webbplats.
Nu, vi vill nog ändra titeln, låt oss gå med "Välkommen" så lägger vi bara till ett snabbt meddelande. Häftigt, låt oss spara och titta.

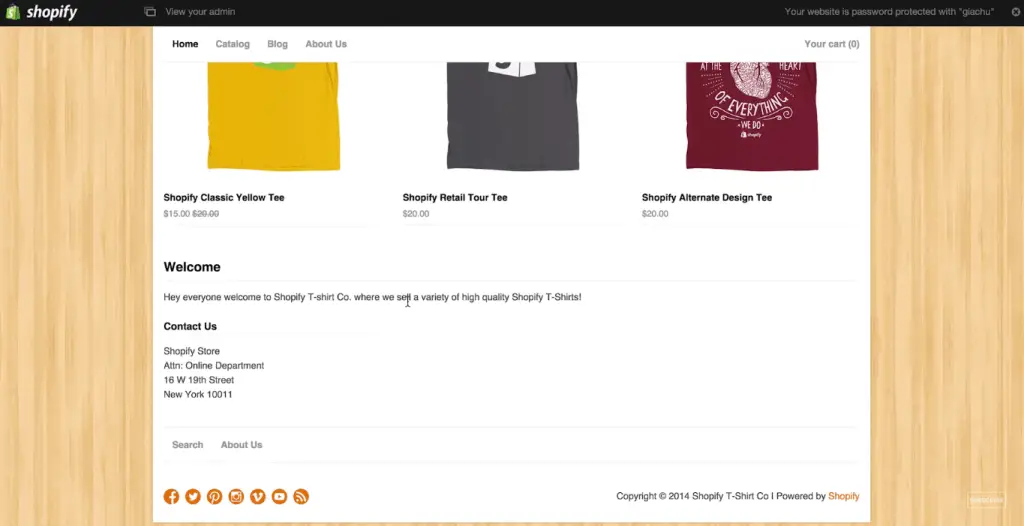
Och det finns vårt välkomstmeddelande.
Anpassa kontaktinformation på förstasidan
Så, strax under vårt välkomstmeddelande finns en "kontakta oss" sektion.
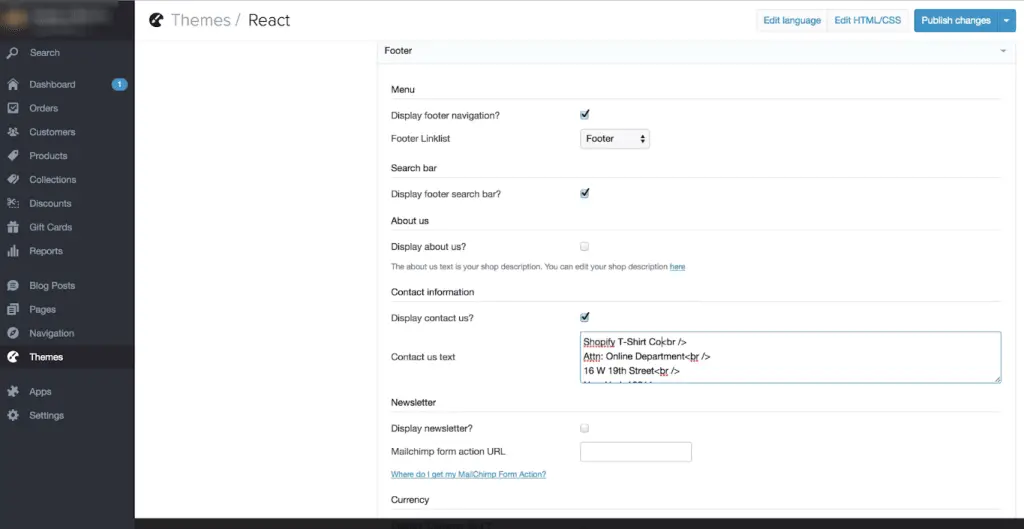
Jag visar dig snabbt hur du uppdaterar det. För detta kommer vi att gå tillbaka till vårt temas chef och anpassa temat. Vi öppnar sidfot och vi kan se Kontaktinformation är här.

Om vi har en fysisk adress kan vi lägga till den eller annan information som vi tror är relevant.
Vi föreslår starkt att du visar din kontaktinformation någonstans på din webbplats, bara så att kunder enkelt kan nå dig om de har en fråga.
Men om du inte vill ha denna information, du kan också enkelt stänga av det genom att avmarkera “Display kontakta oss” om du inte vill visa din kontaktinformation på förstasidan.
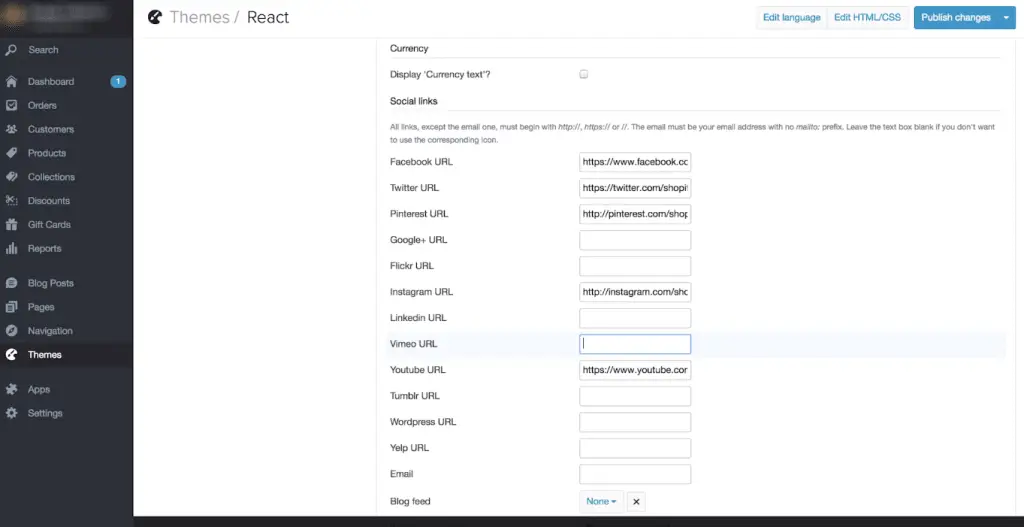
Shopify har gjort det mycket enkelt att länka till dina sociala kanaler. Om igen, vi befinner oss i sidfoten i vårt temas redaktör och allt vi behöver göra är att klistra in lämplig länk i motsvarande avsnitt.

Om vi inte använder en viss social kanal, vi lämnar helt enkelt fältet tomt och ikonen tas bort från vår sida. Låt oss säga att vi inte har ett vimeo -konto, vi tar bara bort länken där och den visas inte.
Och just nu har dessa länkar som standard länkats till Shopifys kanaler. Så ändra deras sociala länkar så att det länkar till ditt konto. Och publicera ändringarna och ta en titt.
Lägga till ett blogginlägg
Vi har lagt till produkter i vår katalog, vi har lagt till avsnittet "om oss", vad vi nu kan göra är att lägga till vårt första blogginlägg.
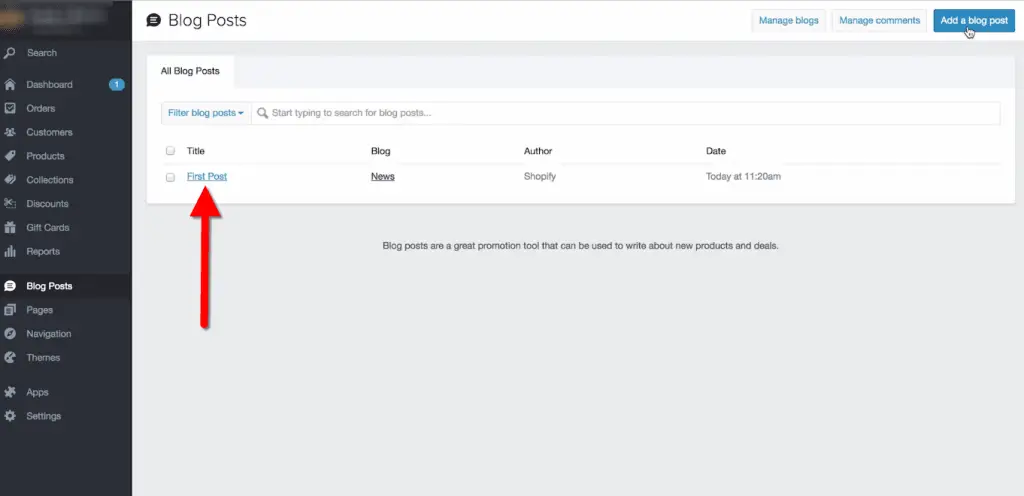
Att göra detta, vi går över till vänsterpanelen och väljer "blogginlägg". För att lägga till nya blogginlägg kan vi helt enkelt välja knappen Lägg till ett blogginlägg i det övre högra hörnet.

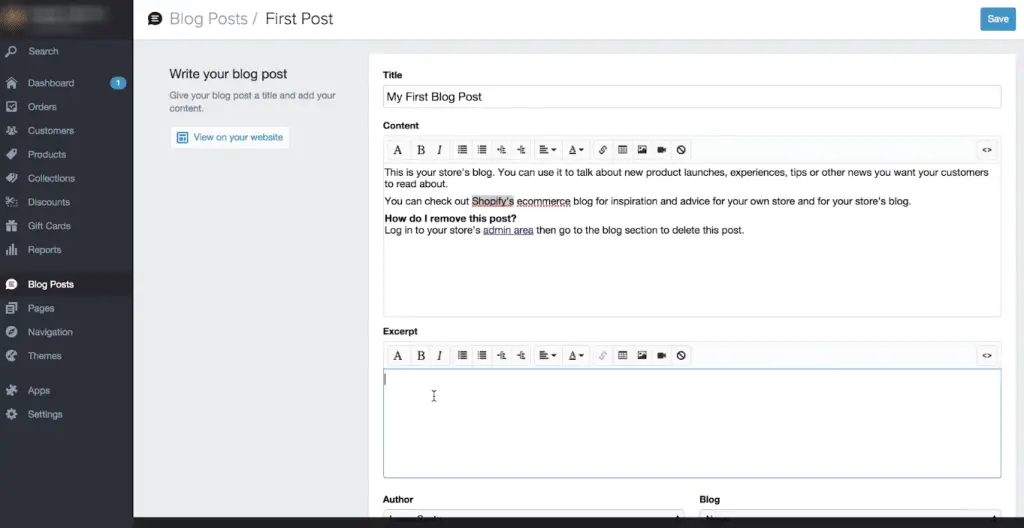
Men ungefär som om oss avsnitt, det finns en mallinställning för vår första blogg. Okej, så som de andra sidorna är vår titel det första vi kan lägga till.
Om igen, vi kan mycket enkelt formatera vår text, Lägg till foton, videoklipp, vi kan lägga till länkar.

Sedan finns det en utdrag sektion, vilket är riktigt bra, särskilt om du har mer än ett blogginlägg på vår sida.
Det här avsnittet är förhandsgranskningen eller teasern för vårt blogginlägg som kommer att visas på vår huvudsakliga bloggsida. Lägg till lite text.
Under detta område kan vi bestämma författare av blogginlägget.
Vi kan välja vilken blogg den är i och till och med skapa en ny blogg för den.
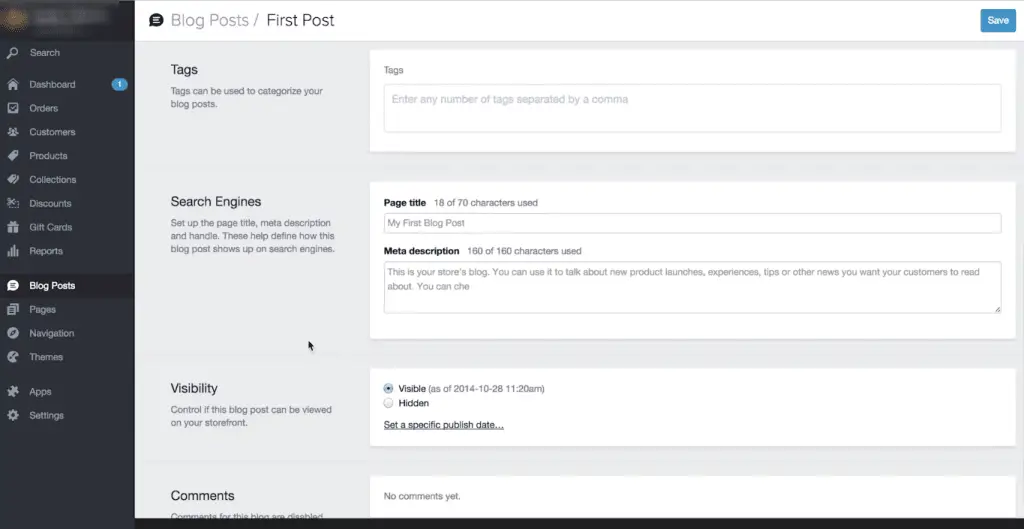
Nästa, vi kan lägga till några relevanta taggar dessa liknar produkttaggarna genom att de hjälper till med organisationen av vår blogg.
Nedanstående taggar, de har Sökmotorer sektion, ungefär som när vi lade till en produkt, det finns en sektion för sökmotoroptimering.
Informationen hjälper till att avgöra hur vårt blogginlägg kommer att visas i sökmotorer som Google. Och det här avsnittet har automatiskt skapats från informationen ovan men naturligtvis kan vi anpassa det om vi vill.

Nästa, där är synlighet sektion, vilket låter oss välja om vårt blogginlägg är live på vår webbplats.
Den är som standard dold och vi kan växla till synliga om vi är redo att publicera den. Detta kommer verkligen till nytta om vi arbetar med ett inlägg och vi vill se det igen senare.
De har också möjlighet att planera ett inlägg som ska publiceras på ett visst datum. Okej, vi sparar och tittar.

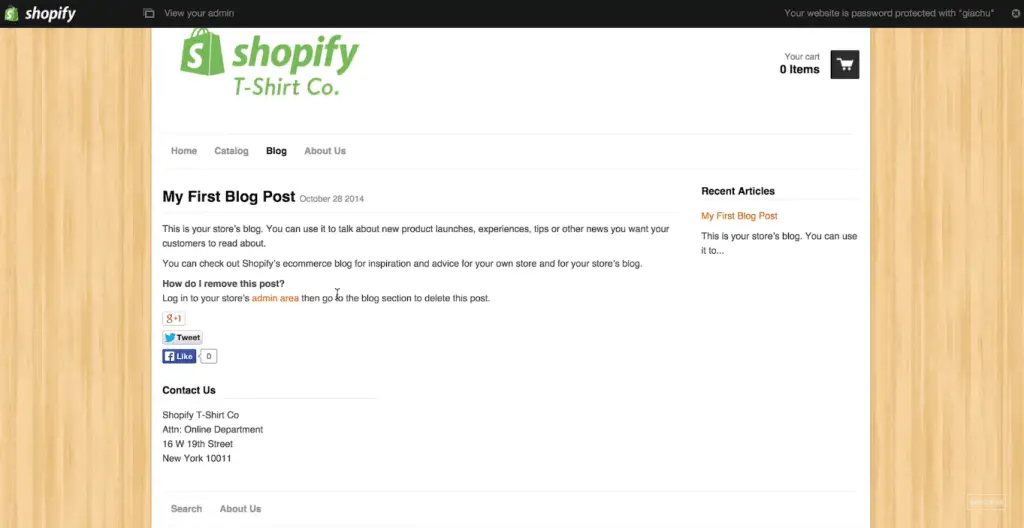
Så här är vårt första blogginlägg, du kan bara se utdragssektionen syns omedelbart i bloggen och när vi välj inlägget kan vi läsa hela vårt blogginlägg.
Häftigt, så vår butik ser ganska solid ut, vi har lagt till produkter, vi har lagt till ett tema, och vi har anpassat det för att ge det lite personlighet och karaktär.
Ställa in betalningar
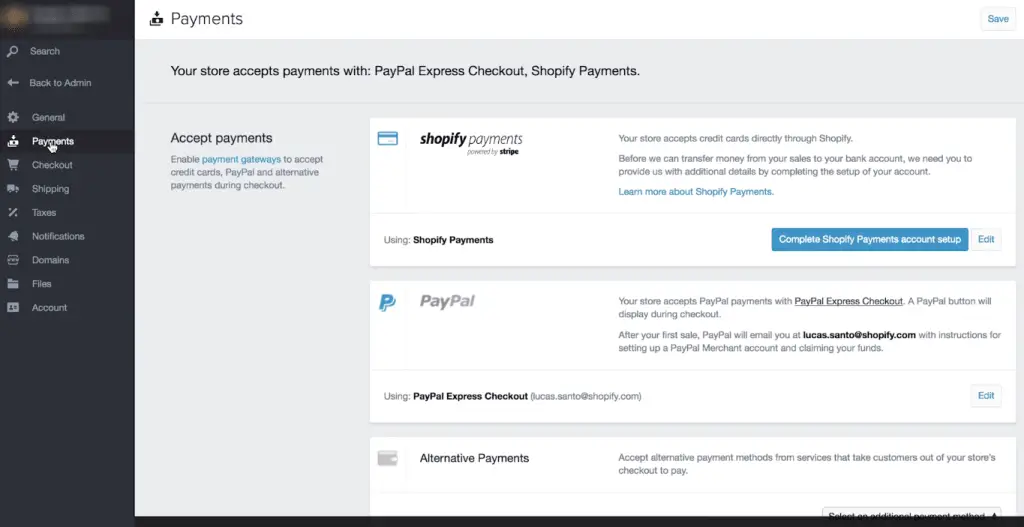
Låt oss fortsätta och gå tillbaka till vår administratör och gå över till våra inställningar på panelen till vänster och välj betalningar.

Så, en av de viktigaste delarna av att driva företag är att kunna ta betalningar på ett säkert sätt och shopify gör det lika enkelt som allt annat.
För handlare i USA och Kanada har butikerna automatiskt skapats med Shopify Payments, vilket gör att de kan börja ta emot betalningar från alla större kreditkort direkt.
Allt vi behöver göra är att klicka på “Slutföra installationen av shopify -betalningskontot” och fyll i relevant information.
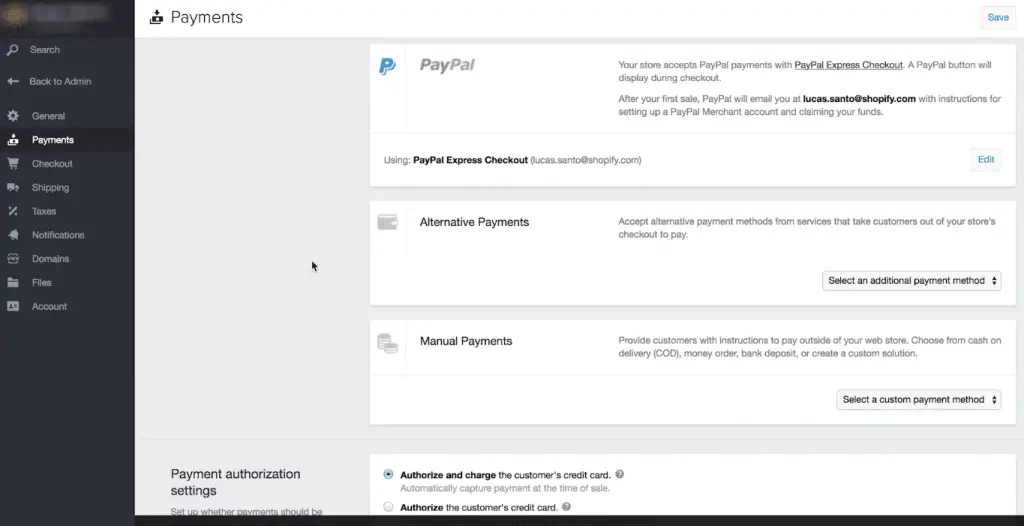
Och för handlare utanför USA, och Kanada, oroa dig inte, Shopify har integrerat med över 70 olika betalningspartners så det finns gott om problemfria alternativ.

Dessutom, så snart vi öppnar vår Shopify -butik, vi kommer att inrättas med en Paypal Express Checkout konto som kommer att länkas till den e -postadress som vi använde för att registrera oss i vår Shopify Store.
Så snart vi får vår första beställning via PayPal Express Checkout, Paypal skickar ett e-postmeddelande till oss som innehåller länken och instruktionerna för att slutföra vårt Paypal-konto och göra anspråk på våra medel.
Ställa in fraktpriser
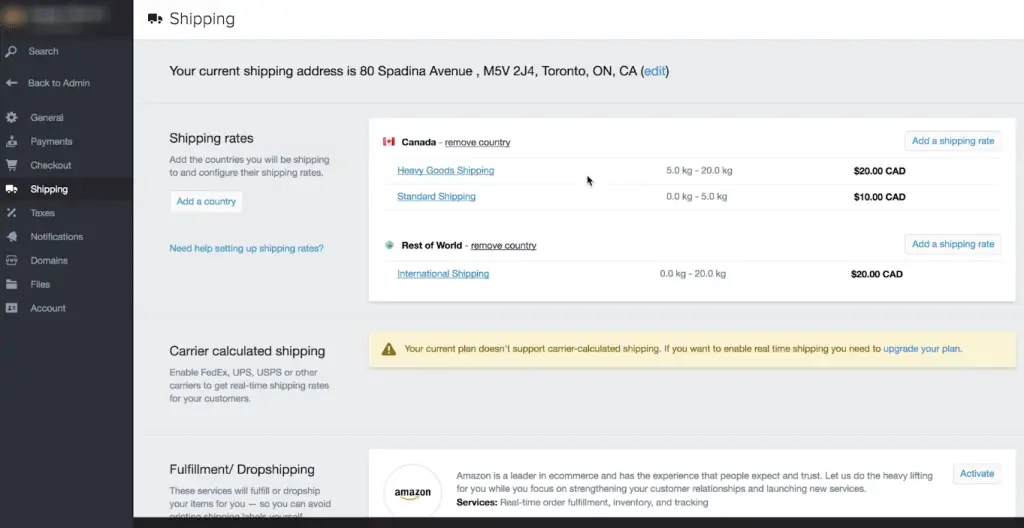
Okej, nästa, låt oss snabbt ställa in våra fraktalternativ.
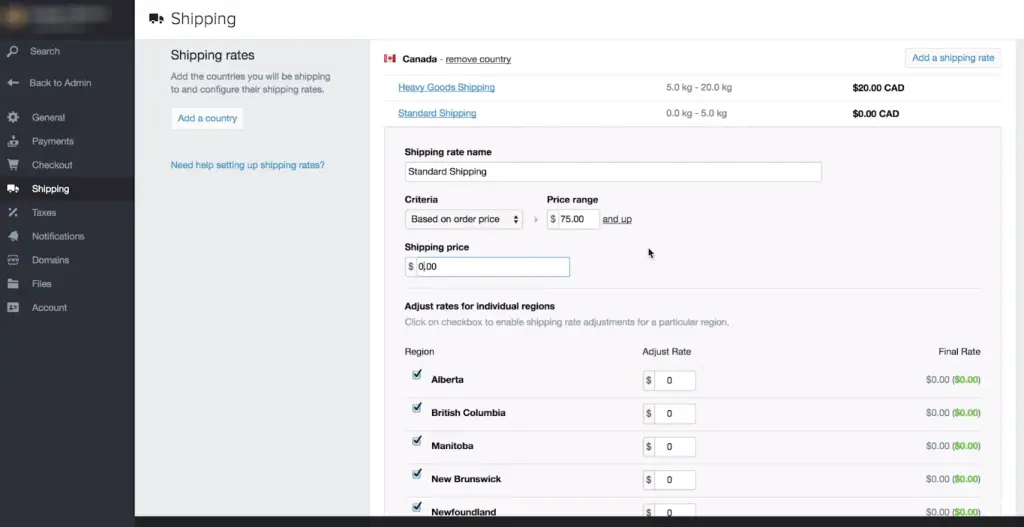
För att göra detta väljer vi frakt fliken på vår vänstra panel. Inom leveranssidan kan vi bestämma vilka länder vi vill skicka till.

Det verkar som om vi redan har satt upp några grundläggande fraktpriser.
De har ett vanligt fraktalternativ för Kanada, som är baserad på vikt. Så allt mellan det är inställt för att ladda $20 för allt emellan.
Vi kan öppna var och en av dessa alternativ här och enkelt ändra priset per vikt eller till och med om vi vill basera vår frakt på inköpspris istället för vikt.

Låt oss säga att vi vill göra leveranser i Kanada gratis med beställningar över $75. Vi ändrar vår prisklass till $75 och upp och och gör vårt fraktpris $0.
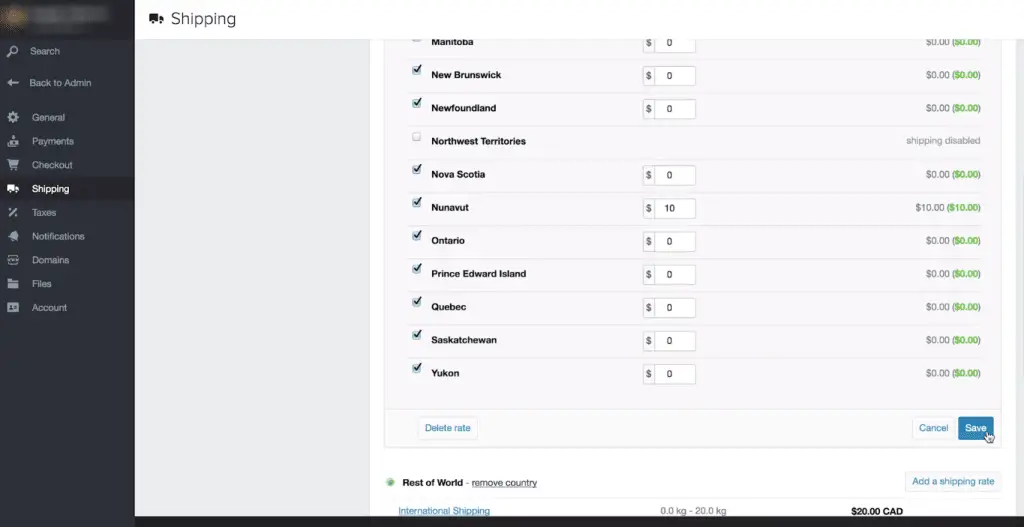
Vi kan också välja vilka regioner vi vill skicka till. Om vi avmarkerar rutan från en region erbjuder vi inte längre frakt till det området.
Dessutom, vi kan bestämma om vi vill ta ut mer pengar för vissa områden.

Nunavut är till exempel ganska avlägset så vi lägger till ytterligare $10 till vår fraktkostnad. Och sedan klickar vi på spara.
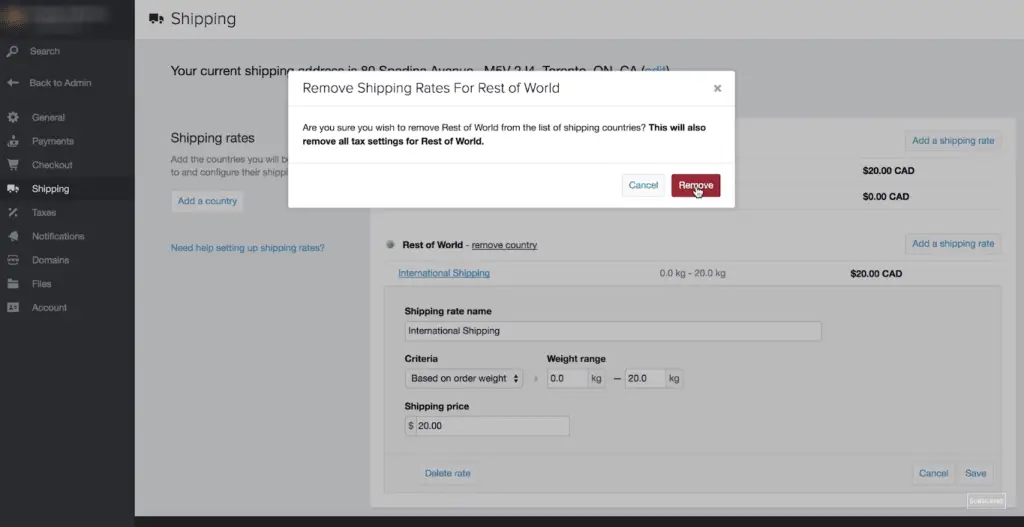
De har också en grundläggande internationell fraktpris. Vi kan enkelt justera dessa priser också eller kanske säga att vi bara vill skicka till USA och Kanada.
Vi kan mycket enkelt ta bort frakt till resten av världen genom att klicka på “Avlägsna”.

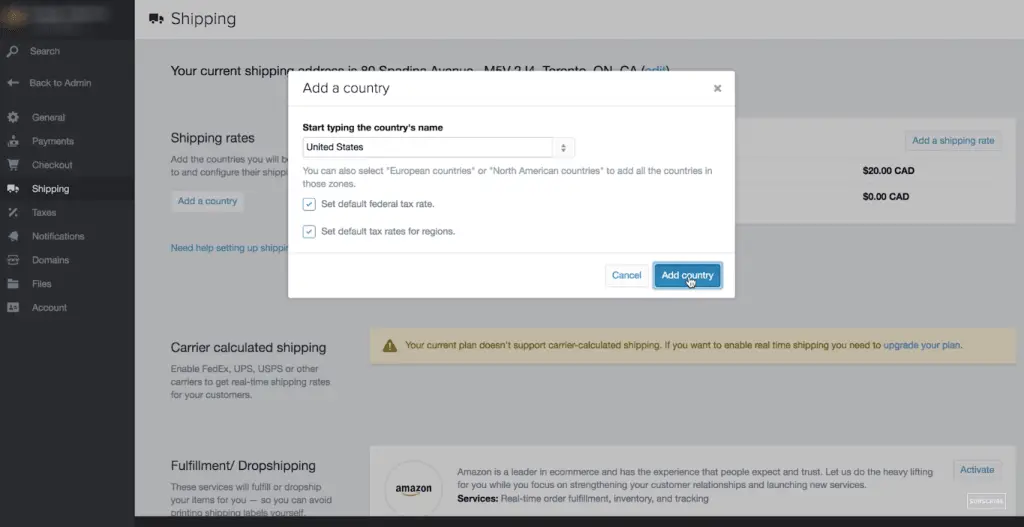
Shopify vill bara bekräfta att det här är vad vi ville göra. Och vi klickar på lägg till landssökning för USA.

Välj för att lägga till standard federala skattesatser och standard skattesatser för regionerna. Och välj sedan ”Lägg till land”.
Därifrån kan vi mycket enkelt redigera och ställa in våra fraktpriser ungefär som vi gjorde med våra kanadensiska priser.
Få ett anpassat domännamn
Så, vi har lagt till produkter, vi har valt och anpassat ett tema, lagt till en om oss -sida och ställa in frakt och betalningar. Vad vi kan göra nu är att registrera ett anpassat domännamn eller en webbadress.
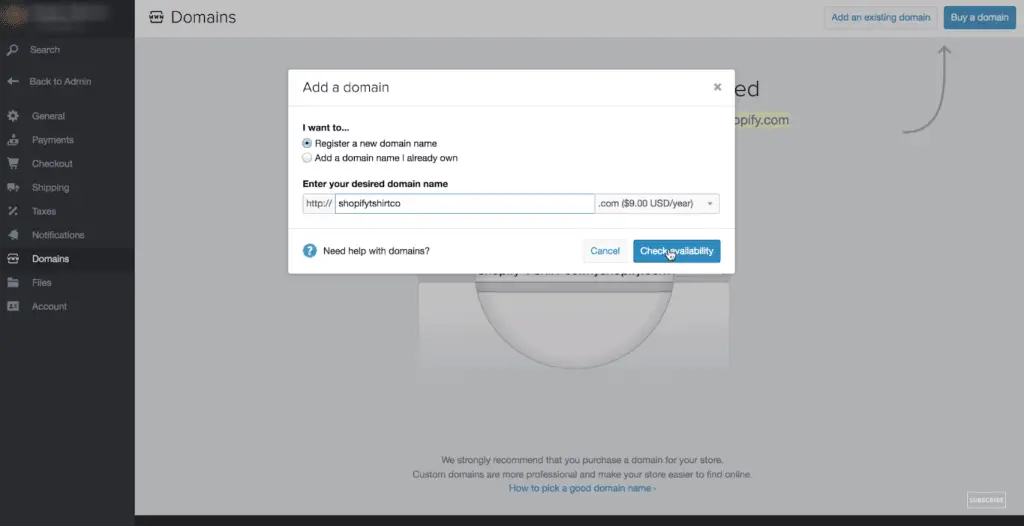
Låt oss gå vidare till "Domäner" sektion. De har möjlighet att registrera en befintlig domän om vi redan har en eller möjlighet att registrera en ny om vi inte har det.

Så vi kan välja mellan ett gäng domäner, dvs .com, .info, .org och detta tar verkligen besväret med att hitta ett domännamn.
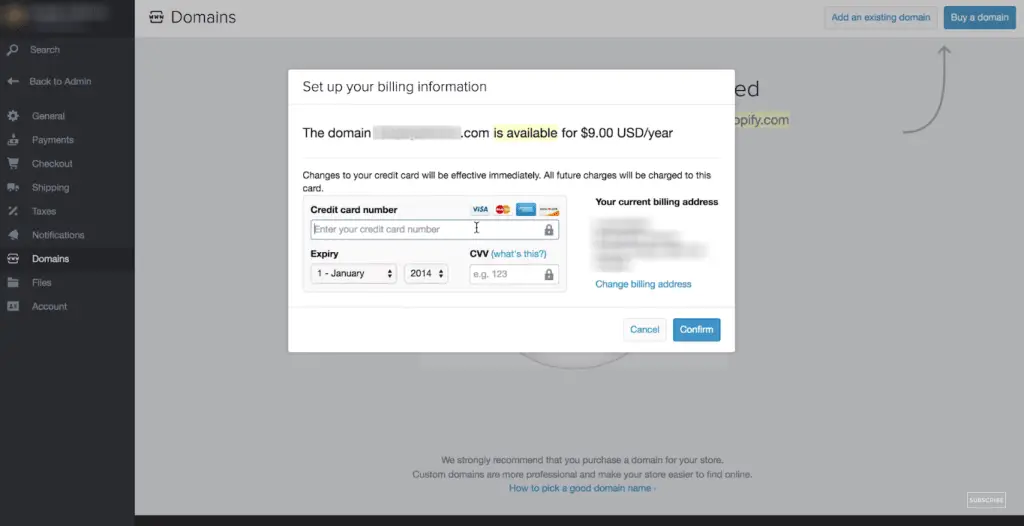
Du kan söka för att se om ditt domännamn är tillgängligt direkt i shopify och att domänerna till och med erbjuds till ett rabatterat pris. Generellt kan vi förvänta oss att betala cirka $ 15/år för en .com -adress.

Om du kan se din domän som mytshirts.com tillgänglig kan vi enkelt köpa den.
Slutsats
Det är allt! Du har framgångsrikt startat en webbutik och du är klar med din anpassade e -handelswebbplats.
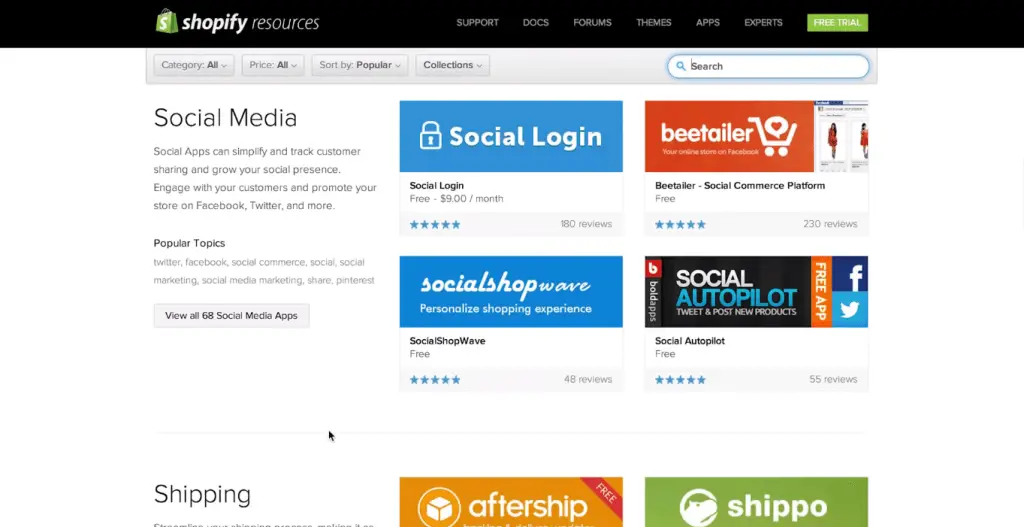
Jag uppmanar dig också att ta en titt i Shopify App Store, som har 100 -tal appar som kan utöka funktionaliteten i din shopify butik.

Det finns en mängd gratis och betalda appar som erbjuder kraftfulla funktioner, och tjänster i ett antal olika kategorier.
Prova Shopify gratis för 14 dagar, inget kreditkort krävs. Ställ in din butik, välj en plan senare.
Om du tyckte att den här guiden var till hjälp, dela den sedan med dina vänner och familj och hjälp dem att starta en egen webbutik.

Om du har några frågor tveka inte att lämna en kommentar nedan. Tack för att du läser, Jag hoppas att du gillar det och fortsätter att besöka vår blogg.

Shopify är verkligen en bra plattform men det finns andra också, vill du snälla ange några av dem. Vilka avgifter de tillämpar.
Det finns några populära e -handelsplattformar för att starta en onlinebutik:
1. Shopify
2. WordPress + WooCommerce
3. BigCommerce
4. Wix e -handel
5. Weebly e -handel
6. Squarespace Commerce
Du kan kontrollera priset på dessa plattformar genom att gå till deras officiella webbplats. Men Shopify rekommenderas eftersom det är en problemfri lösning där du bara loggar in och börjar sälja, det börjar på $ 29/månad.
Tack för att du vet detta, Jag tror att detta kommer att vara mycket användbart för dem som vill starta företag.
Ja det är det, nu är det enkelt att starta företag online med plattformar som Shopify vilket hjälper oss att enkelt starta vår webbutik.