Hepimizin paylaşacak bir şeyleri var, bazı deneyimler olabilir, hikayeler, herhangi bir alan hakkında bilgi. Günümüzde bunu yapmak kolaylaştı. Blog, istediğimizi paylaşabileceğimiz bir platformdur..
Blog yapmak istediğimizde kendimize üç şey sormalıyız.:
1. Blogu hangi amaçla yapıyorum?
2. Uzun süreli mi yoksa kısa süreli mi?
3. Etki alanı ve barındırma için harcayacak kadar param var mı??
Eğlenmek için bir blog yapmak ve sadece blog alanında denemek istiyorsanız, ücretsiz bir blog oluşturarak başlayabilirsiniz.. Alan adı ve barındırma için para harcamanıza gerek kalmaması anlamında ücretsiz blog. Belirli bir blog platformunda barındırılacak.
Herhangi bir teknik beceri olmadan sorunsuz bir şekilde blog yapmak istiyorsanız, onu düzenlemek istiyorsunuz.. Ardından WordPress.com'u seçebilirsiniz.
WordPress en popüler CMS'dir (içerik yönetim sistemi) şu anda. ona güvenebilirsin. Yani, WordPress.com'un yardımıyla ücretsiz bir blog oluşturmak için izleyebileceğiniz birkaç adımı burada bulabilirsiniz..

Bu eğitim, WordPress.com'da nasıl ücretsiz bir blog oluşturulacağını tamamen kapsar., o zaman bunu nasıl başarabileceğimizi görelim.
İçindekiler
WordPress.com'da ücretsiz bir blog başlatmak için Kolay Adımlar
- git WordPress.com
- Bir tema seç
- Alan adı seçin
- Barındırma planını seçin
- WordPress'e kaydolun
- Blogunuzu özelleştirin
- İlk gönderinizi oluşturun
- Gravatar'ı kurun
- Sen bittin!
İlk Git WordPress.com

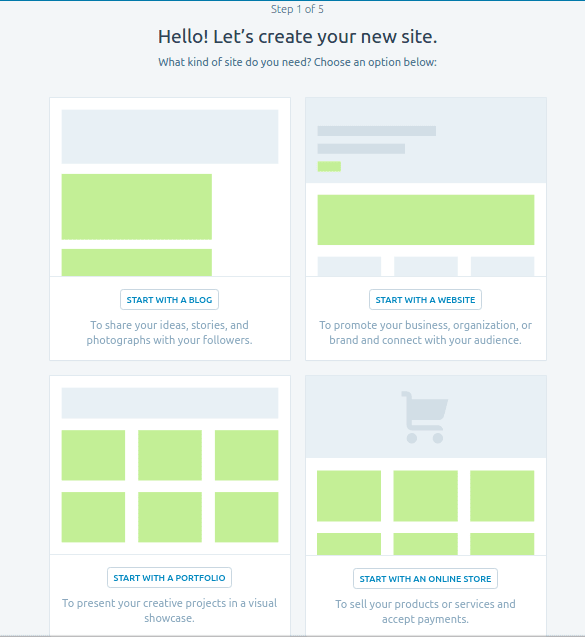
Tıklamak Başlamak düğmesi ve yapmak istediğiniz web sitesinin türünü soracak bir pencere açılacaktır..

Bir web sitesi ile başlayabilirsiniz, portföy veya çevrimiçi mağaza (daha iyi bir rehberimiz var Çevrimiçi Mağaza Nasıl Başlatılır).
Şimdilik, bir blogla başlayalım, bu yüzden sadece tıklayın Blog ile başlayın buton.
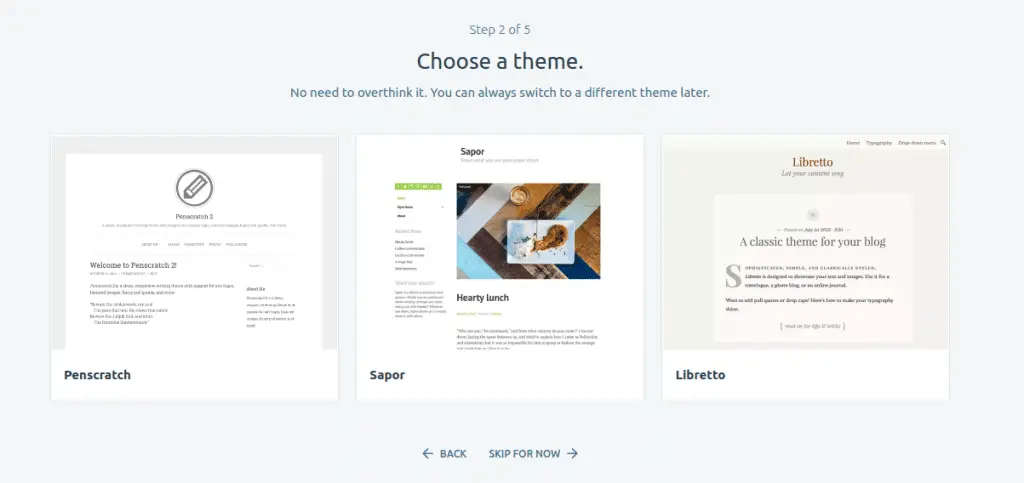
Tema Seçme
Sonra bir sonraki adım görünecektir, hangi sana soracak bir tema seç.
Şimdi seçebilir veya atlayabilirsiniz. Temayı daha sonra da değiştirebilirsiniz. ilkini seçiyorum (Karakalem Tema) şimdilik.

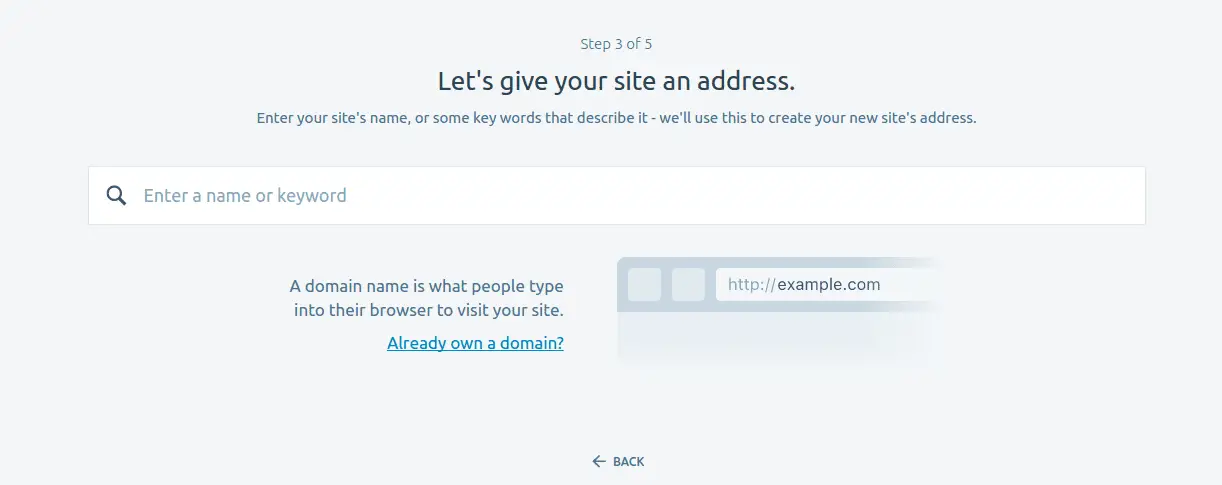
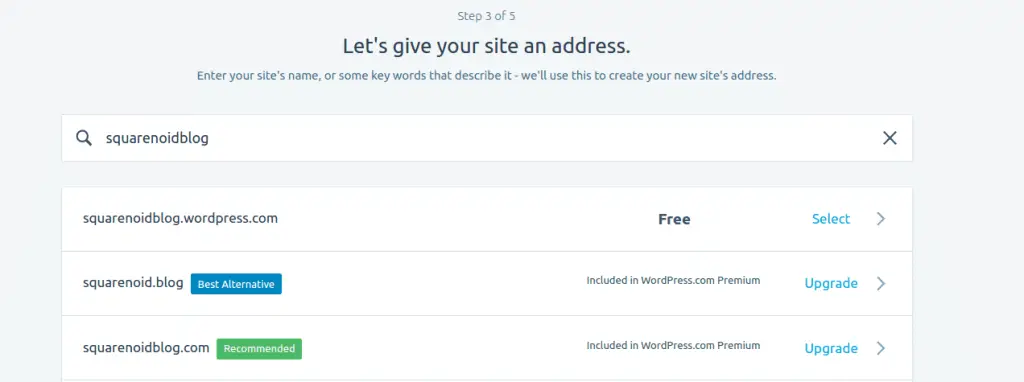
Alan adı seçme
Sizden bir site alan adı vermenizi isteyecek. URL'de görünmesini istediğiniz ana anahtar kelimeleri yazmanız yeterlidir..

Anahtar kelimeleri yazdıktan sonra, eğer müsaitse onunla gidebilirsin, yoksa sadece nereden seçebileceğiniz konusunda size önerilerde bulunacaktır..
şimdi Ücretsiz'i seçin bir. Uzantılı alan adına sahip olan .wordpress.com. Daha sonra özel bir alan adına yükseltebilirsiniz.

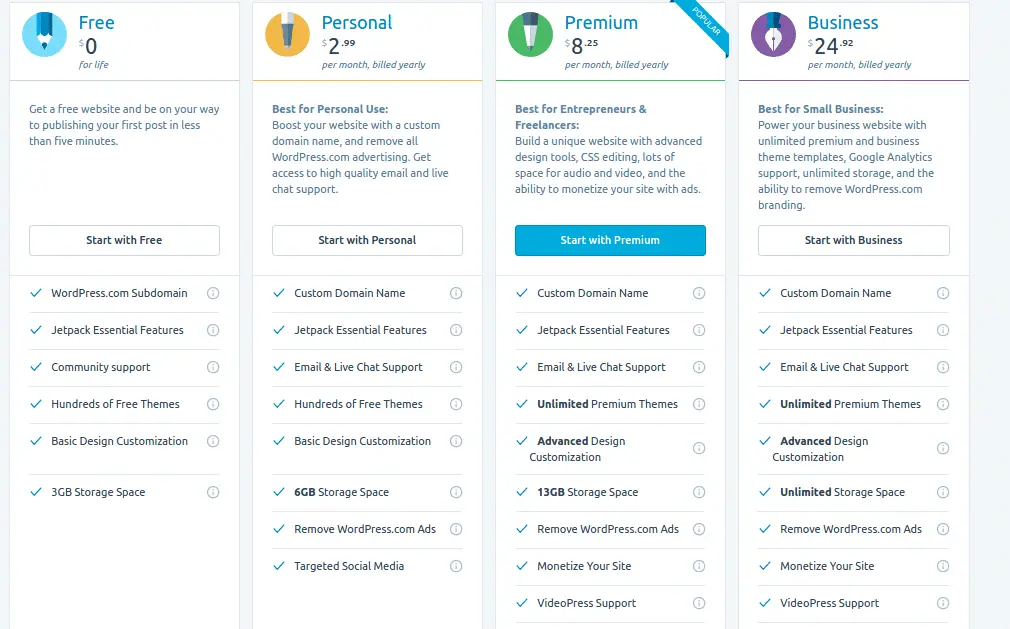
Barındırma planını seçme
Şimdi etki alanını seçtiğinize göre, WordPress size barındırma için bazı planlar sağlayacaktır.
WordPress.com barındırma planlarını karşılayabiliyorsanız, bunun için gidin! ya da ücretsiz bir blog da yapabilirsiniz, Ücretsiz planı seçtik.
Tıklamak Ücretsiz ile başlayın.

Planlarınızı daha sonra istediğiniz zaman yükseltebilirsiniz.
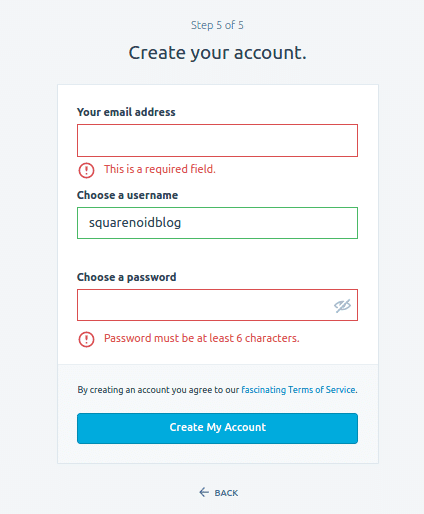
WordPress.com'a kaydolun
Şimdi, aşağıdaki ayrıntıları, yani e-posta adresinizi doldurmanız istenecektir., Kullanıcı adı, ve bir şifre. Blogunuzun her şeyi kontrol edebileceğiniz WordPress blogunuzun yönetici panosuna giriş yapmak için kullanılacaktır..
Sadece gerçek bilgilerle doldurun.

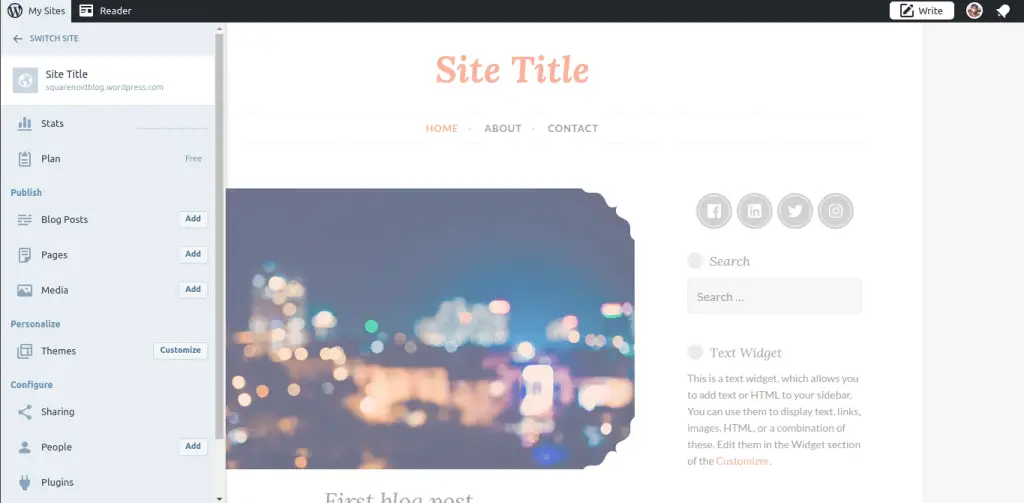
Formu doldurduktan sonra, web siteniz hazır olacak, ve böyle görünecek.

Blogunuz hazır, gönderiler yapabilir veya düzenleyebilirsiniz.
Blogunuzu Özelleştirme
Aşağıdaki adımlar, blogunuzu özelleştirmek için yol gösterecektir. Eşyaları ayarlamak için, önce tüm panellerin ve seçeneklerin ne için olduğunu bilmelisiniz.
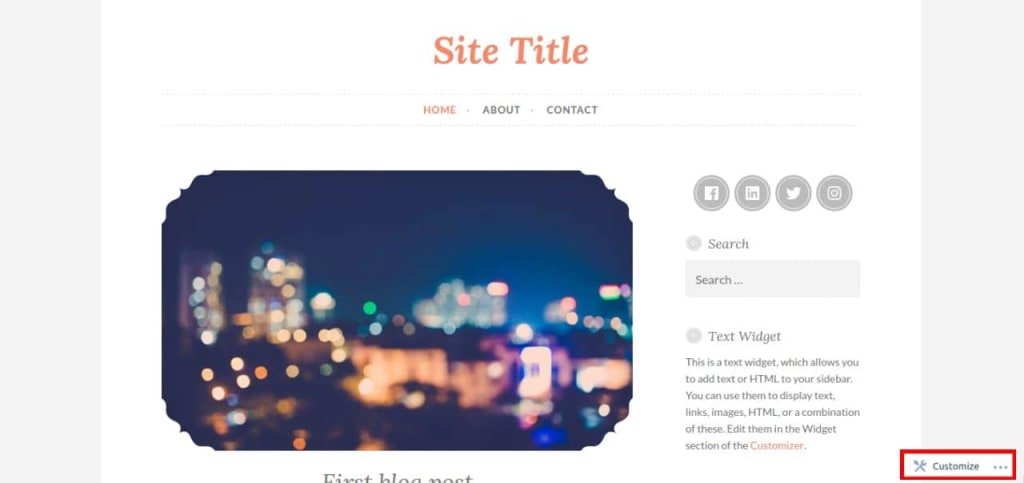
Adım 1: Tıklamak Özelleştirmek

Blogunuzun ana sayfasında olduğunuzda, sadece üzerine tıklayın Özelleştirmek buton ekranınızın sağ alt tarafında görünen.
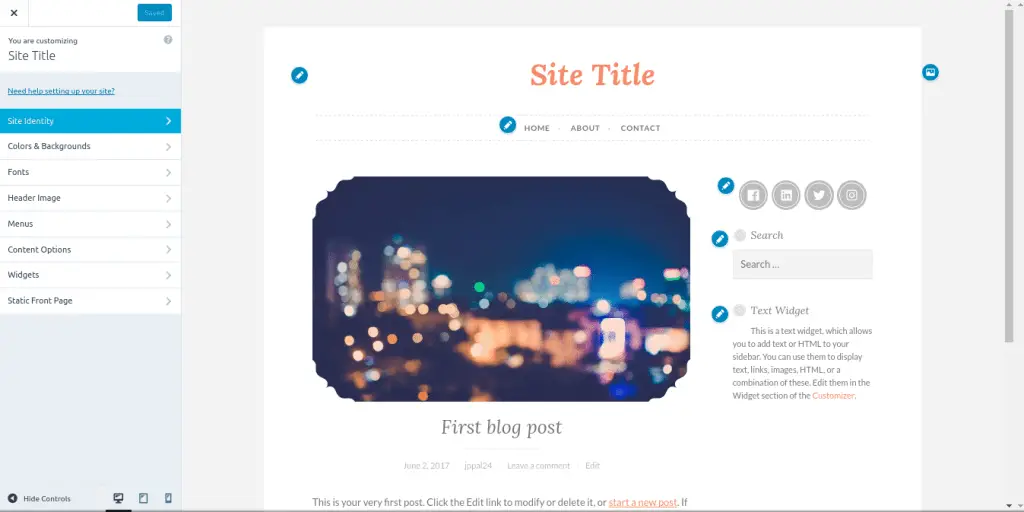
Adım 2: Blogu nasıl özelleştirebileceğinizi görelim

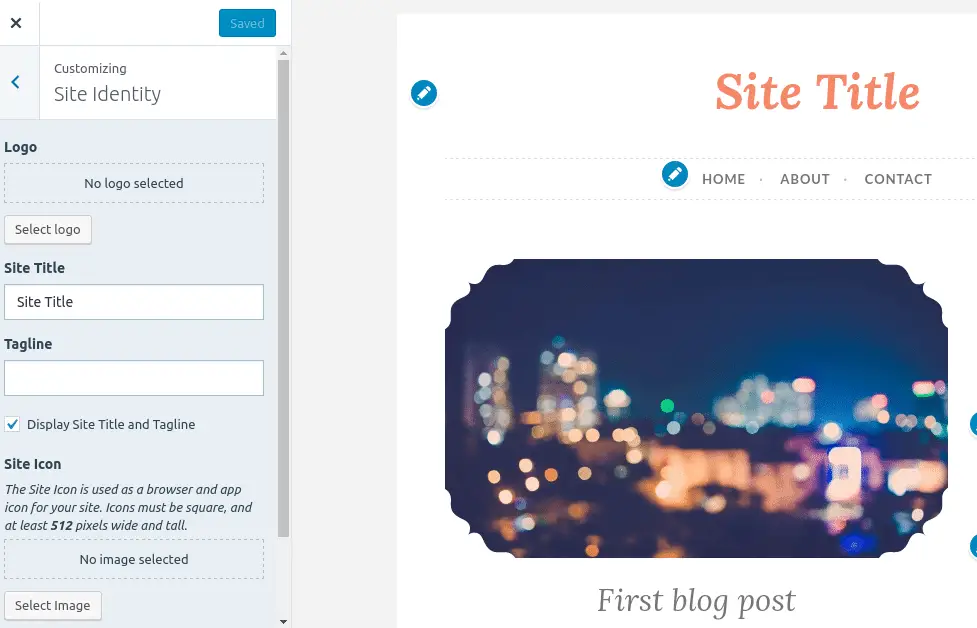
Site Kimliği: Üstüne tıkla, Site kimliğine tıkladıktan sonra, birkaç seçenek daha görünecek.
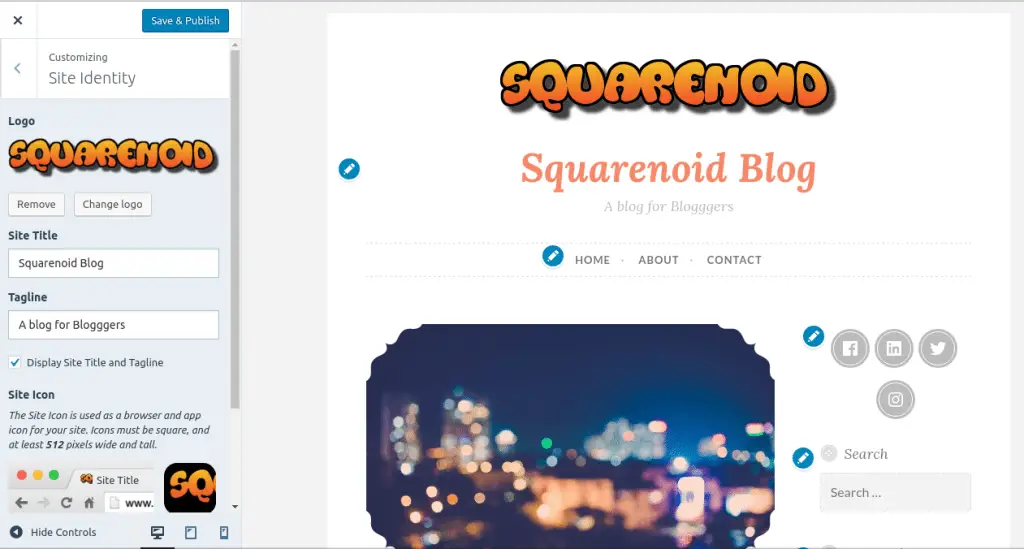
Buraya bir logo ekleyebilirsiniz, bu, blogunuzun üstüne kendi seçtiğiniz bir resmi ekleyebileceğiniz anlamına gelir..

site başlığını değiştiriyorsun, blogunuz için mükemmel başlığı seçin. Site kutucuğunun hemen altında görünecek kısa açıklama, ziyaretçilerin blog hakkında bir satırda daha fazla açıklama yapmasına yardımcı olacak
Blogunuz için bir site simgesi ekleyebilirsiniz, web tarayıcınızın sekme bölümünde görünecek.

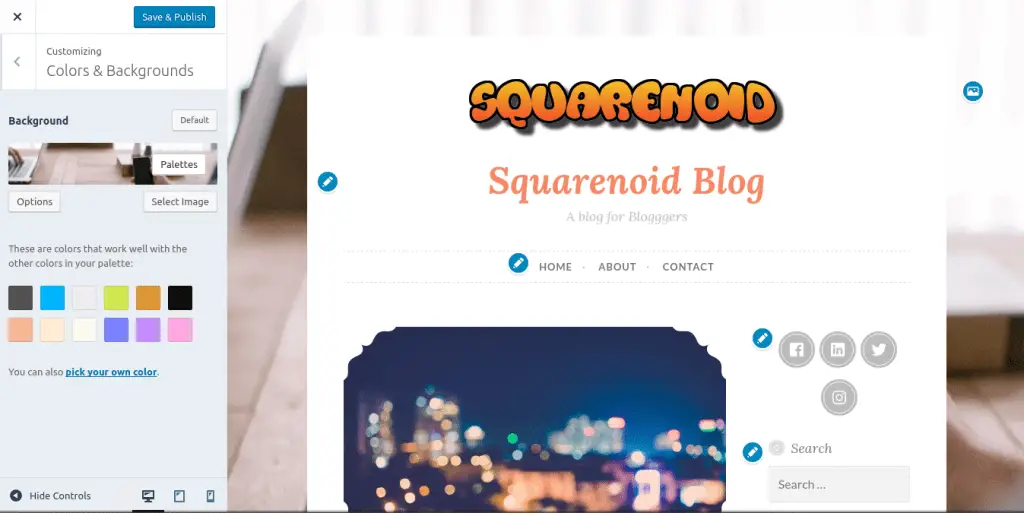
Renkler ve Arka fon: Ana seçenekler paneline tekrar dönün ve Renkler ve Arka Plan seçeneğini seçin.
Burada arka plan rengini değiştirebilirsiniz, arka plan için bazı renkler var. Ya arka plan için bir renk seçebilirsin ya da Fotoğraf seç.

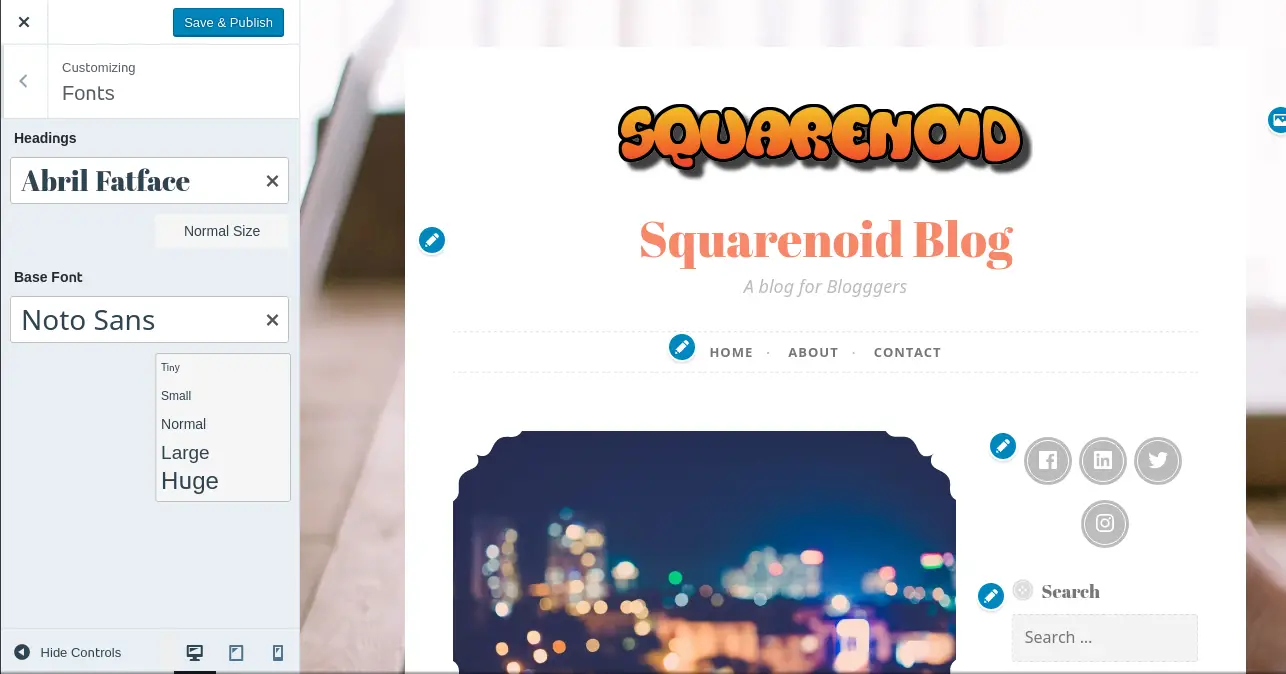
Yazı Tipleri: Yazı tipleri bölümünde başlık yazı tipi stilini ve diğer paragraf yazı tipi stilini farklı şekilde değiştirebilirsiniz.. Yazı tiplerinin boyutunu buradan da değiştirebilirsiniz..

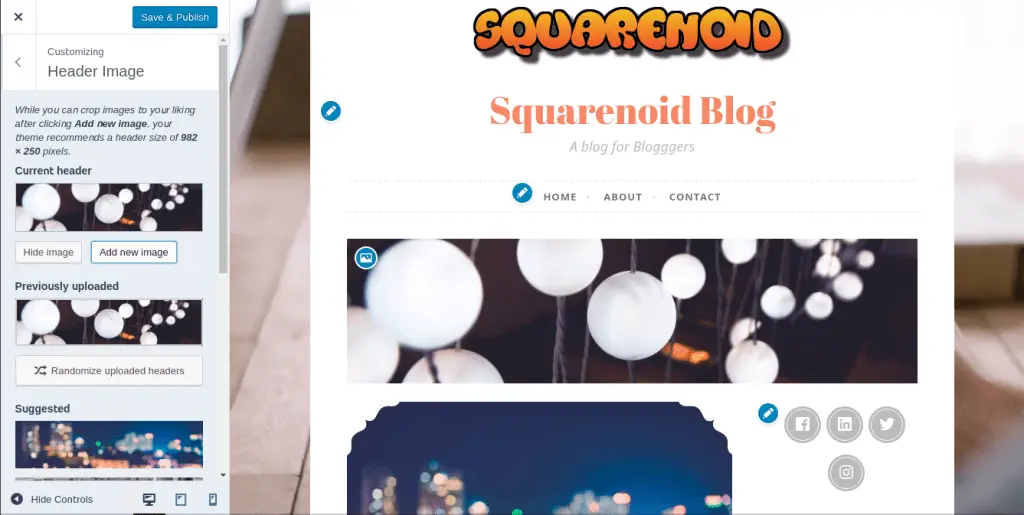
Başlık görüntü: Başlık resmi, her gönderi veya makalenin en üstünde görünen bir resim şeridinden başka bir şey değildir.. Makaleyi biraz daha çekici hale getirmek için kullanılır. Kırparak bir başlık resmi ekleyebilirsiniz..

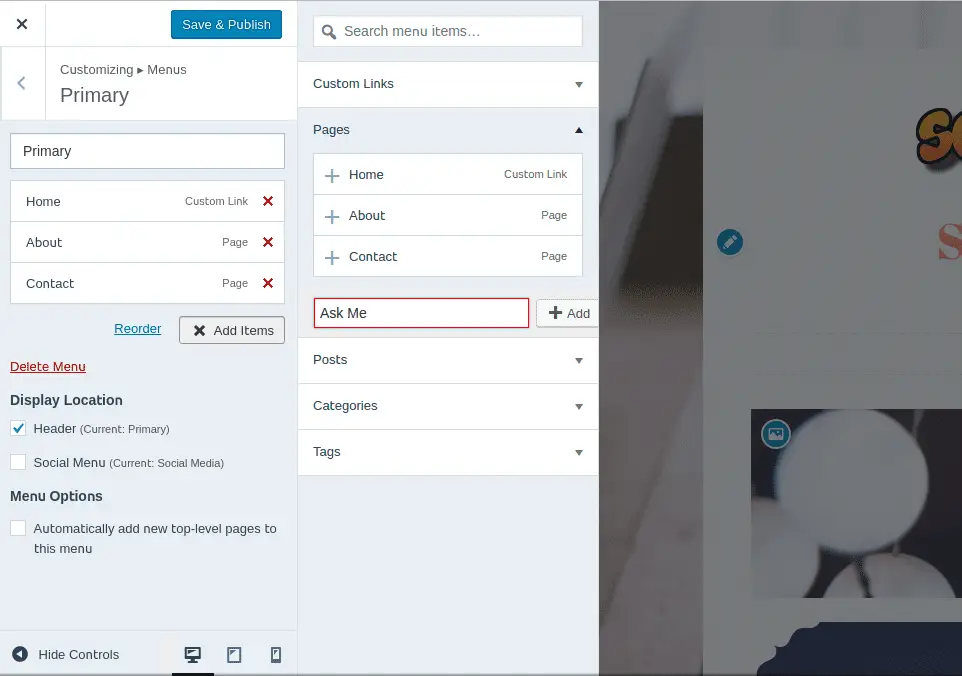
Menüler: Menüler, sayfalar gibi farklı şeyleri düzenleyebileceğiniz panellerdir., kategoriler kolayca. bu blogda, iki menü var. İlki, sloganın hemen altında olan birincildir. Bu menü sayfaları içerir., Ana sayfa, Hakkında ve İletişim.
Menünüze daha fazla sayfa ekleyebilirsiniz.. Burada bir sayfa oluşturabilirsiniz, benzer şekilde, kategoriler oluşturup buraya ekleyebilirsiniz.

başka bir menü var, sosyal medya sayfalarınızı buraya bağlayacak olan. Biri menü simgelerine tıklarsa, söz konusu sosyal medya profiline yönlendirilecekler.
Ayrıca istediğiniz öğelerle kendi menünüzü oluşturabilir ve görünmesini istediğiniz yeri belirtebilirsiniz..
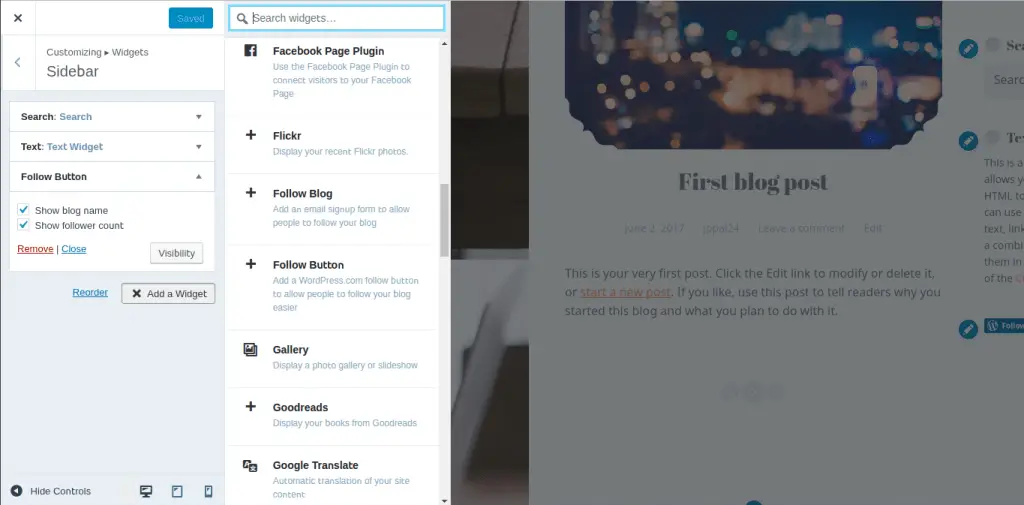
Widget'lar: Blogu daha çekici hale getirmek için blogunuza ekstra etkileşimli şeyler ekleyebilirsiniz.. İşte widget'lar geliyor, bu, blogunuzu kullanıcılar için daha inandırıcı ve özgün hale getirecek. Blogunuzda widget'ları ekleyebileceğiniz dört bölüm var.. kenar çubuğunda, arama çubuğunun zaten orada olduğu yerde. Arama çubuğu aynı zamanda bir pencere öğesidir.
Widget'lar için geri kalan üç bölüm altbilgide.

Statik Ön Sayfa: Blogunuzun sıradan gibi görünen ilk sayfasını veya açılış sayfasını istemiyorsanız. Resimlerle veya başka bir şeyle farklı bir şey istiyorsun.
Bu sayfa ziyaretçiler için bir başlangıç sayfası olacak. Biri blogunuzu ziyaret ederse, o zaman önce bu sayfayı görecek. Bu bölümde, ayrıca ana gönderiler sayfasını da seçebilirsiniz. Tüm gönderilerinizin nerede gösterileceği anlamına gelir.
Alabileceğiniz daha birçok özelleştirme seçeneği var. Şimdilik, blog kısmının özelleştirmesi bitti bakalım blogumuzdaki ilk yazımızı nasıl yapabiliriz.
Bir gönderi nasıl oluşturulur??
Blogu özelleştirdikten sonra, yapacağın gönderiler için bir şeyler hazırlamanın zamanı geldi. Düzenlemeniz bittiği için, ilk gönderisini yapma zamanı.
Bir gönderi yapmak için aşağıda verilen bazı basit adımları izlemelisiniz..
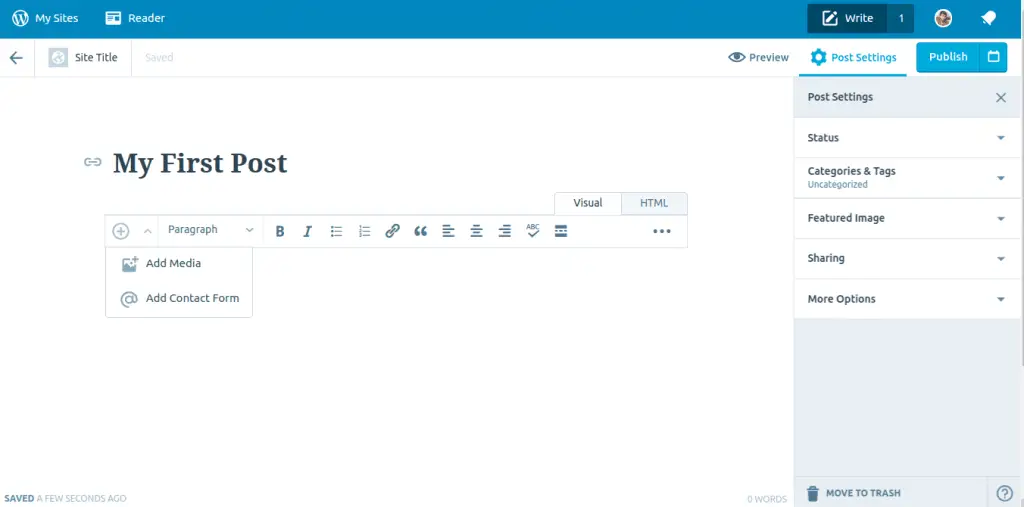
Adım 1: Tıkla yazı simgesi sağ tarafta, sayfanın en üstünde. Sizi metin editörüne götürecektir., makaleyi nereye yazabilirsin.

Adım 2: Başlık ekle senin gönderin. Yapmak istediğiniz gönderiye uygun bir başlık verin. Güzel bir başlık vermek çok önemlidir çünkü ziyaretçinin ilk gördüğü ve gönderiye ilgi duyduğu şeydir..
Adım 3: Tüm önemli noktaları kapsayan gönderiyi yazın. Gönderiyi bilgilendirici ve basit hale getirin, böylece ziyaretçinin ilgisi aynı kalır ve makalenin tamamını okumaya devam eder.
Mümkünse bloga bazı bağlantılar ekleyin. Ayrıca gönderinize resim ve video ekleyebilirsiniz..

Adım 4: güzel ayarla özellikli resim. Öne çıkan bir görsel ayarlamak, güzel bir başlık seçmek kadar önemlidir. Bu resim WordPress okuyucular bölümünde yer alacak.
Adım 5: Yayınla'ya tıklayın ve bitirdiniz!
bekle burada işimiz bitmedi. Blogunuzu daha özgün hale getirmek için, önce Gravatar'da profilini oluşturmalısın. Talimat sonraki listede.
Gravatar Profilinizi Ayarlayın
Bu, bu eğitimin son kısmı. İlk, bakalım Gravatar nedir ve neden kullanmalıyız?
Gravatar nedir?
Gravatar'ın kısaltması Dünyaca Tanınan Avatar. Gravatar'ınız, bir bloga gönderi göndermek veya bir bloga yorum yapmak gibi şeyler yaptığınızda adınızın yanında görünen profil resminiz gibi bir resim anlamına gelir.. Tüm WordPress blogları, e-postalarının ardından varsayılan olarak Gravatar'ı destekler.
Gravatar'da profil yaptığımızda, bilgilerimizi saklar. Yani ne zaman herhangi bir bloga yorum yapsak veya bir şeyler yayınlasak, bloga bilgi verir, böylece diğer herkes seni tanıyabilir.
Avatarlar, web forumlarında ve bloglarda gönderilerinizi tanımlamanıza yardımcı olur. Tabii ki kullanmalısın çünkü ücretsiz.
Gravatar.com'a giderek kendinizle ilgili bilgilerinizi verebilir ve profilinizin güzel görünmesini sağlayabilirsiniz.. Bunun için, birkaç basit adımı izlemelisiniz.
Bu nedenle, aşağıda verilen birkaç adımı izleyerek kaydolun:
Her şeyden önce, gitmek gravatar.com.
Pencere ne zaman açılacak, pencerenin sağ köşesindeki oturum aç düğmesine tıklamanız gerekir.
![]()
Giriş formu görünecek, WordPress.com blogunu oluştururken verdiğiniz bilgileri kullanarak formu doldurmanız gerekiyor.. Öyleyse e-postayı ve şifreyi girin.
girdikten sonra, formları doldurmanız ve profiliniz hakkında ayrıntılı bilgi vermeniz gerekecektir..
Yani adınız gibi ayrıntıları girin, yer, biraz kendinizden bahsedin ve profilinize güzel bir resim ekleyin.
![]()
Şimdi hepiniz hazırsınız. Sadece blogunuza gidin, bir şeyleri düzenleyin ve makalelerinizi yazın ve ne isterseniz yapın..
WordPress blogunuzda yapabileceğiniz daha birçok şey var, şimdi git keşfet!
Sonuç
Bununla sona geldik, Umarım bu makale WordPress.com'da ücretsiz bir blog başlatmanıza yardımcı olmuştur..
WordPress'te ücretsiz bir blog başlatmak için gönderiyle ilgili herhangi bir şüpheniz varsa! blogumuzun yorum bölümünde bize bildirin.

Bu gönderiyi yararlı ve bilgili bulduysanız, o zaman kesinlikle paylaşmayı seveceksin.
Daha fazlası için blogumuzu ziyaret etmeye devam edin ve unutmayın Haber bültenimize abone ol blogumuzla ilgili düzenli güncellemeleri doğrudan gelen kutunuza almak için.

çok güzel ve iyi faydalı bilgi yazısı yazınızı beğendim. paylaşım için teşekkürler.
Neler oluyor bu işte yeniyim, Bunun üzerine tökezledim Olumlu bir şekilde yararlı buldum ve bana çok yardımcı oldu. katkıda bulunmayı umuyorum & diğer kullanıcılara yardım et bana yardım etti. İyi iş.