Sen istiyor musun kendi çevrimiçi mağazanı aç? Daha önce hakkında yazdık Blog Nasıl Başlatılır ve Nasıl Para Kazanılır? ve bu yazı hakkında çevrimiçi mağaza nasıl açılır veya bir e-ticaret sitesi.
Bu yazıda size bir çevrimiçi mağazanın nasıl başlatılacağını göstereceğim. Kodlama beceriniz yoksa önemli değil, çevrimiçi mağazanız çalışır durumda olacak kadar küçük 20 dakika.
Sana göstereceğim adım adım süreci sıfırdan bir çevrimiçi mağaza başlatmak.
Ancak herhangi bir kodlama bilgim olmadığı için bir çevrimiçi mağazaya nasıl başlanır?, çevrimiçi mağazamı nerede oluşturmalıyım?
Cevap – Shopify
Shopify nedir?
Shopify bir eksiksiz e-ticaret çözümü bu çevrimiçi satmak için ihtiyacınız olan her şeyi sağlar. O kadar kolay ki herkes bir mağaza şablonu seçerek veya kendi şablonunuzu oluşturarak başlayabilir., ürünlerinizi ekleyin, fotoğraflarınızı yükleyin ve gerisini Shopify'ın halletmesine izin verin. Dakikalar içinde işinizi her yerden yürütmeye ve dünyanın her yerinden siparişleri kabul etmeye hazırsınız..

Daha fazlasına katılın 400,000 satılmış insanlar $34 milyar kullanarak Shopify!
Çevrimiçi Mağaza Nasıl Başlatılır (Adım adım)
- Başlamak
- Ürün ekleme
- Tema ekleme
- Temayı özelleştirme
- Ekle “Hakkımızda” sayfa
- Ön sayfa ekleme
- özelleştirme “İletişim bilgileri” ön sayfada
- Sosyal bağlantıları özelleştirme
- Blog yazısı ekleme
- Ödemeleri ayarlama
- Nakliye ücretlerini ayarlama
- Özel bir alan adı alma
Başlamak
Peki, Aşağıdaki butona tıklayarak başlayalım (adımları takip etmeye devam edebilmeniz için yeni bir sekmede açılır).
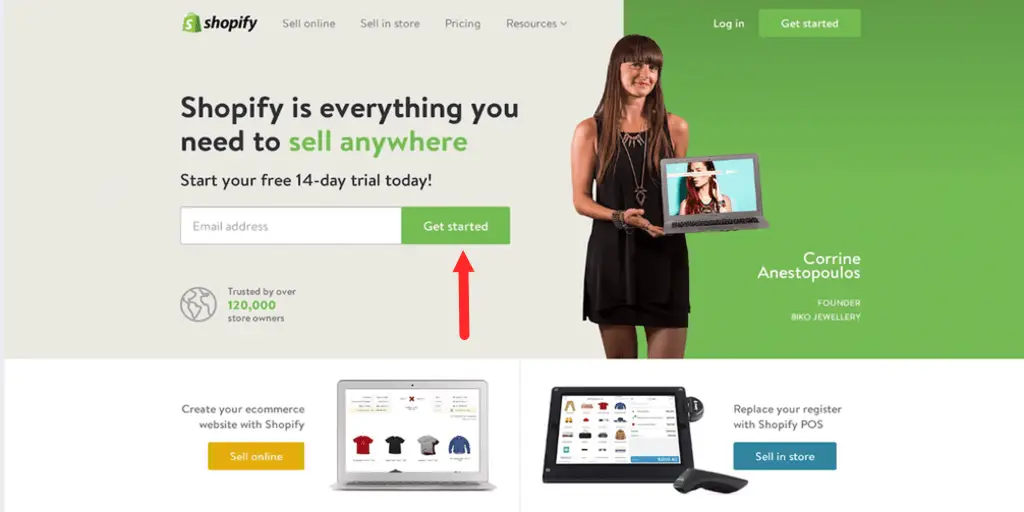
Shopify'ın web sitesi şimdi açılacak.

E-posta adresinizi kutuya yazın ve tıklayın “Başlamak”.

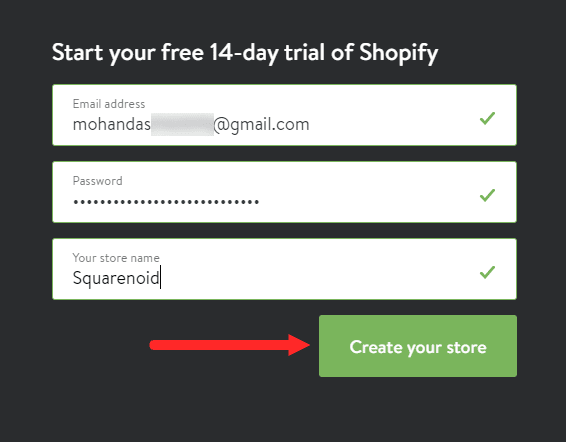
E-posta adresinizin zaten girileceği bir açılır pencere görünecektir, öyleyse bir şifre oluştur, şifrenizi ve ardından mağazanızın adını yazın.
Mağazanızın adına henüz karar vermediyseniz endişelenmeyin., kolayca geri dönüp mağaza adınızı daha sonra değiştirebilirsiniz.
Şimdi tıklayın “Mağazanızı oluşturun”.
Ve mağazanızı oluşturmak sadece birkaç dakikanızı alacak.
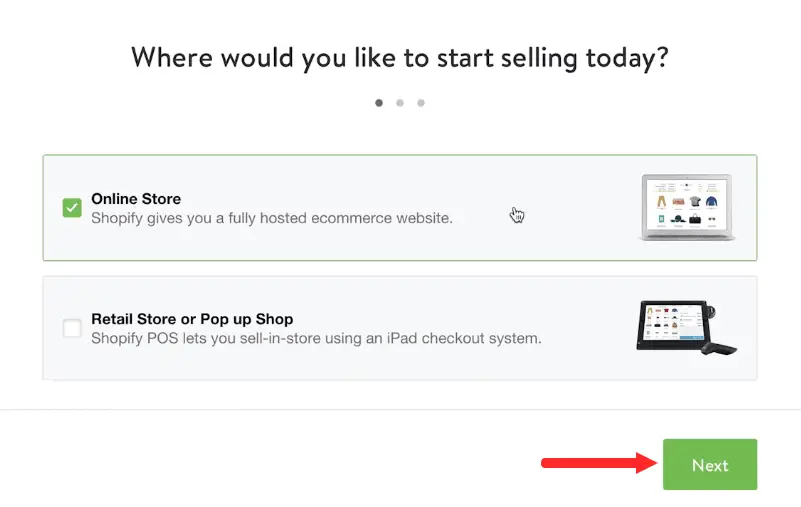
Shopify şimdi nerede satmak istediğinizi bilmek istiyor. Çevrimiçi mağaza ve/veya perakende mağaza veya pop-up konum seçeneğine sahiptirler.. Seç Online mağaza ve tıklayın “Sonraki”.

Gerekli ayrıntıları doldurun. Mağazanızın para birimini ve vergi oranlarını ayarlamak için adresinizi ekleyin. Shopify, ihtiyaçlarınızı daha iyi karşılayabilmek için planlarımız hakkında biraz daha bilgi edinmek istiyor.

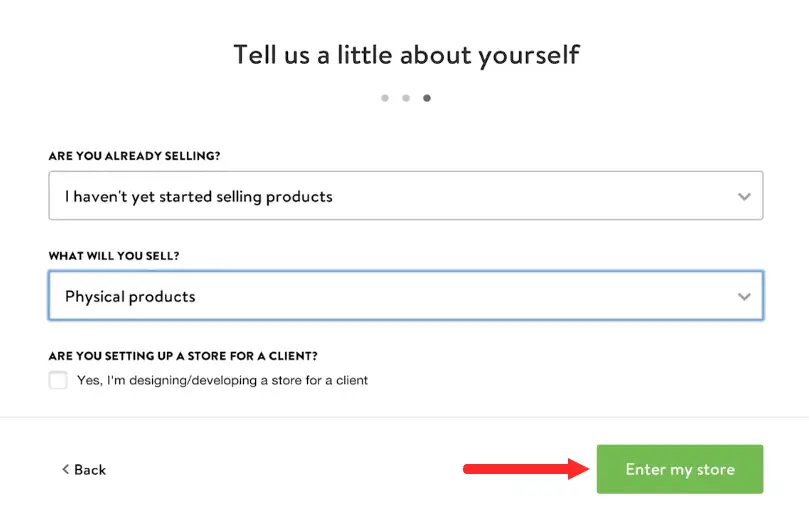
satacak ürünleriniz var mı? Durumunuzu en iyi tanımlayanı seçin. ve “ne satacaksın?Mağazanızın sahip olacağı ürünlerinize göre seçin.
sonra tıklayın “mağazama gir”.
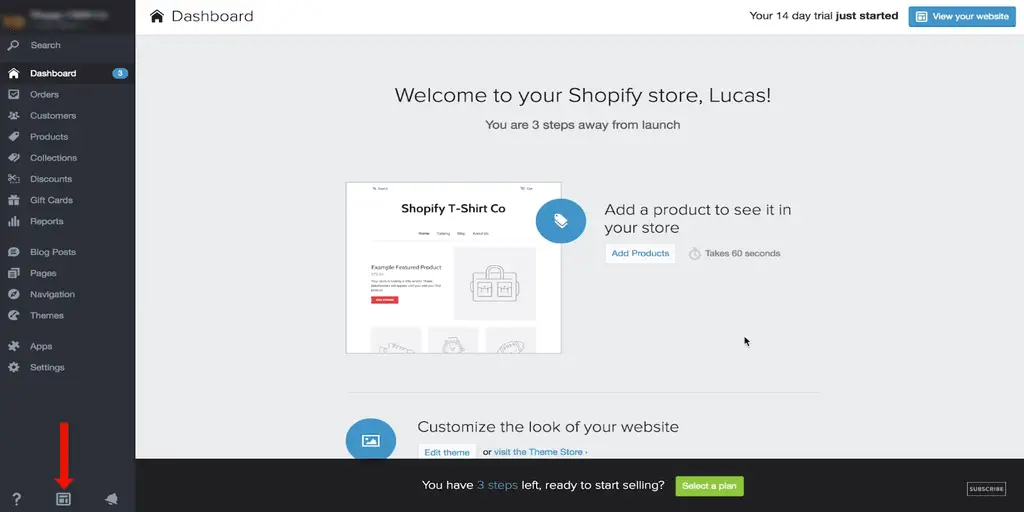
Artık çevrimiçi mağazamızı oluşturduğumuza göre kendimizi Shopify yönetici kontrol paneli.
Panoyu Shopify mağazamızda gerçekleştireceğimiz tüm işlemler için kontrol merkezi olarak düşünmek en iyisidir..

Herhangi bir zamanda mağazanızın nasıl görüneceğini görmek istersek, kolayca tıklayabiliriz kullanışlı simge yukarıdaki resimde gösterildiği gibi.
Mağazanız, siz başlatmaya hazır olana kadar parola korumalı olacak, bu noktada şifrenizi çok kolay bir şekilde devre dışı bırakabilir ve mağazanızı herkese açık hale getirebilirsiniz..
Ürün nasıl eklenir
Yani yapmak istediğimiz ilk şey ürün ekle. Henüz satacak bir ürünümüz olmasa bile, birini test etmek için bazı ürünler eklemek isteyeceğiz, böylece mağazamızı görselleştirmeye başlayabiliriz.
Başlamak, soldaki panelden ürünler sekmesini seçeceğiz. Bu sayfada tüm ekleyebiliriz ayrıntılar ürünümüzün.

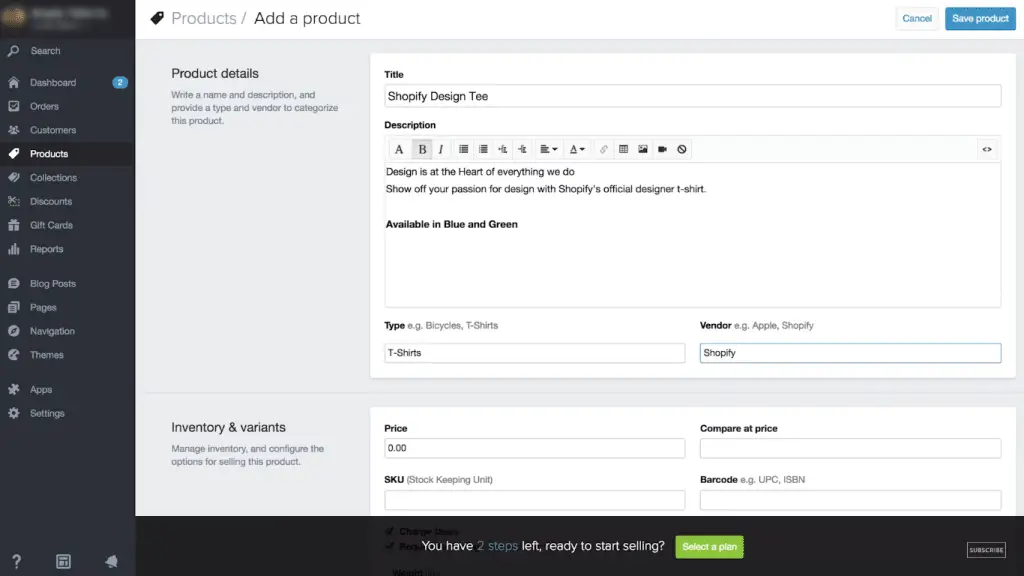
Yapabileceğimiz ilk şey ürünümüzü adlandırın. Sıradaki Ürün Açıklaması ve bu bilgiler ürün resimlerinizle birlikte görüntülenecektir..
Size ait olmayan ürünler taşıyorsanız, Üreticinin açıklamasını kopyalamaktan kaçınmanızı öneririm, çünkü ürün sayfalarınızın bir arama motoruna benzersiz görünmesini istersiniz.
Ürün tipi, Örneğin, tişörtler aldık. SATICI, bu, ürünü bize satan üretici veya satıcıyı ifade eder.
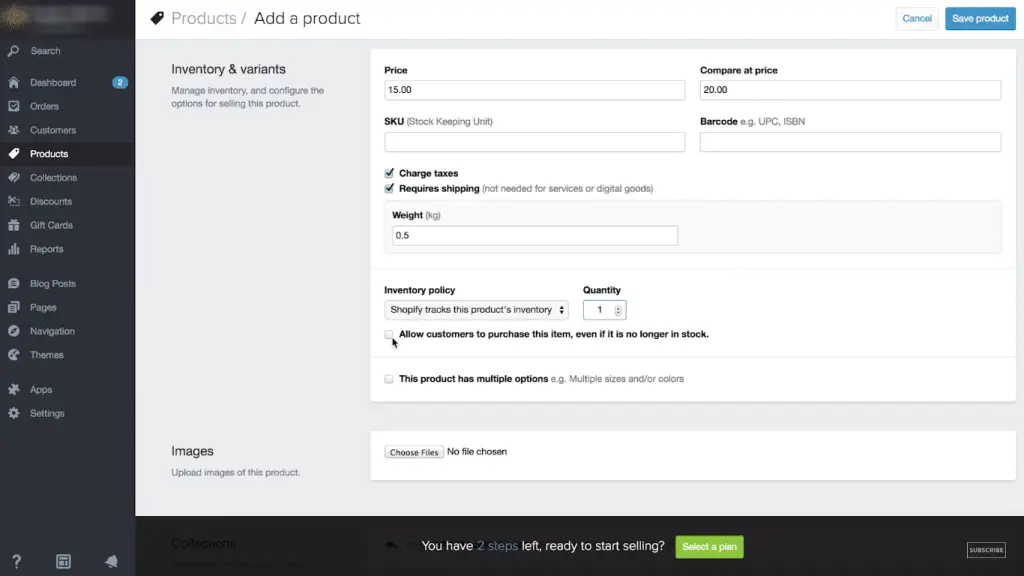
Sonraki biz var envanter ve varyant bölümü. Bu bölümde ürünümüz için farklı seçenekleri ayarlayabiliriz..

Yapabileceğimiz ilk şey tişörtümüzün fiyatını eklemek, diyelimki $15 ve daha önce daha yüksek bir fiyatımız olsaydı, veya müşterilerimizin ürünümüzü indirimde olarak görmesini istiyorsak, fiyatta daha yüksek bir karşılaştırma ekleyebiliriz.
eğer bir SKU veya barkod ürünümüz için de ekleyebiliriz.
Teslimat adresi iste, Çevrimiçi olarak sunabileceğimiz bir dijital ürün veya hizmet satıyorsak, "gönderim adresi gerektir" seçeneğinin işaretini kaldırabiliriz..
Ürünümüzü gönderiyorsak, ağırlığı eklemeliyiz. Ambalajın ağırlığını da dahil etmek en iyisidir. 0,5 kg diyelim. Böylece Shopify bize envanterimizi takip etmek isteyip istemediğimize dair bir seçenek sunuyor..
kolayca yapabiliriz miktarımızı ekle ve miktarımız sıfıra ulaştığında, satılan her ürün için bir kez düşülür.
Ürünümüz tükendi olarak işaretlenecek ve müşteriler artık o ürünü sipariş edemeyecek.
Ayrıca, stokta olmasa bile müşterilerin ürünümüzü sipariş etmesine izin verme seçeneğine de sahiptirler., bu, geri sipariş tipi bir durum yaratır.

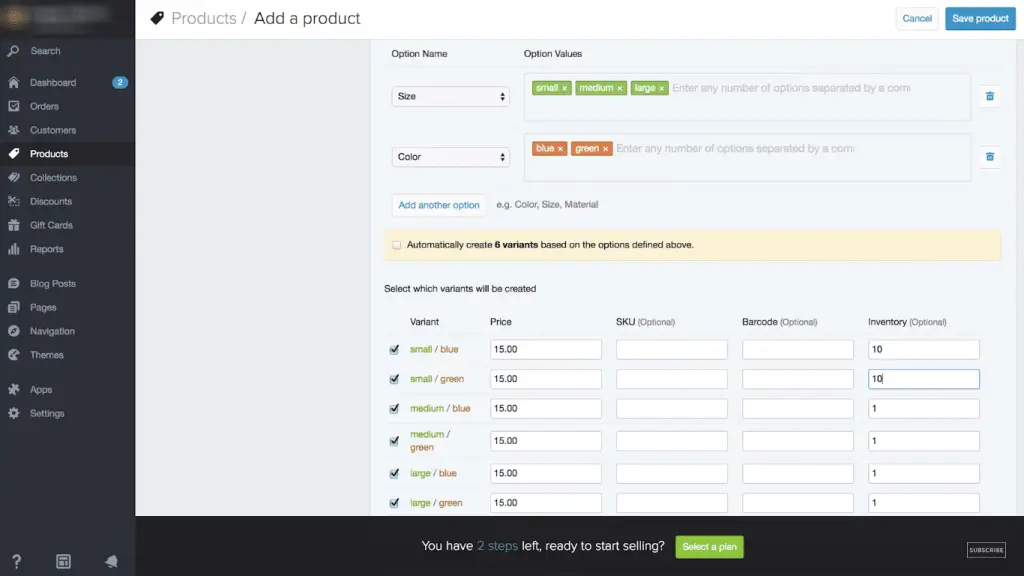
Ürün Seçenekleri, Bu, ürünümüzün farklı değişkenlerini veya farklı seçeneklerini eklememizi sağlar.. Burada boyutlarımızı ekleyebiliriz, basitçe yazın ve virgülle ayırın.
Küçük satmayı planlıyoruz, orta ve büyük gömlekler ve renk gibi diğer seçenekleri de ekleyebiliriz. Ve Shopify bu gömleğin çeşitlerini otomatik olarak oluşturur, bize ver 6 seçenekler.
Otomatik olarak oluşturulanların işaretini kaldırarak daha yakından bakabiliriz. 6 varyantlar kutusu ve şimdi her üründen ne kadar envanterimiz olduğunu ekleyebiliriz. diyelim ki bizde var 10 bu gömleğin her varyasyonunda.
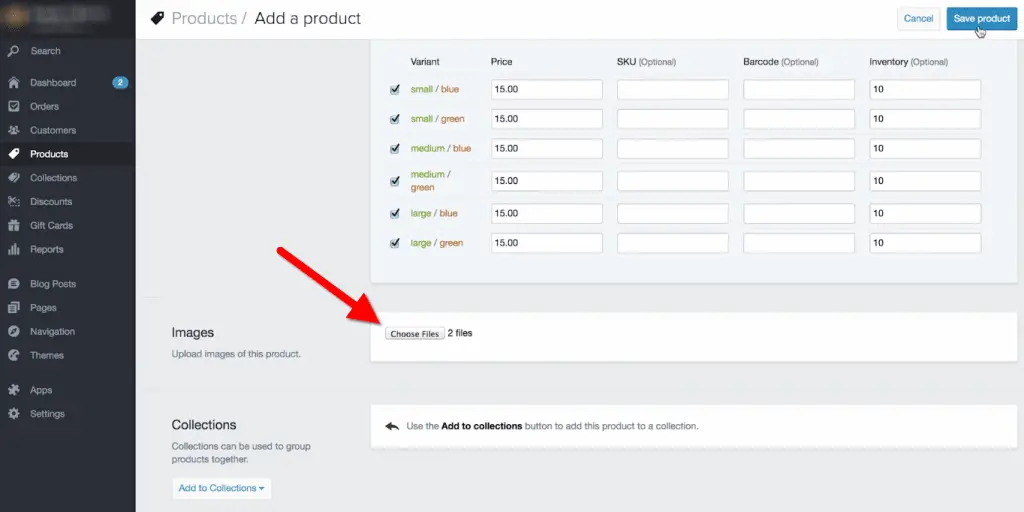
Sonraki, Biz gidiyoruz ürün resmini yükle yerel sürücünüzden görüntü seçerek kolayca yapılabilir.

Yani ürün resmini ekledikten sonra, devam edin ve ilerlememizi en üste kaydırarak ve simgesine tıklayarak kaydedin. “Ürünü Kaydet” buton.
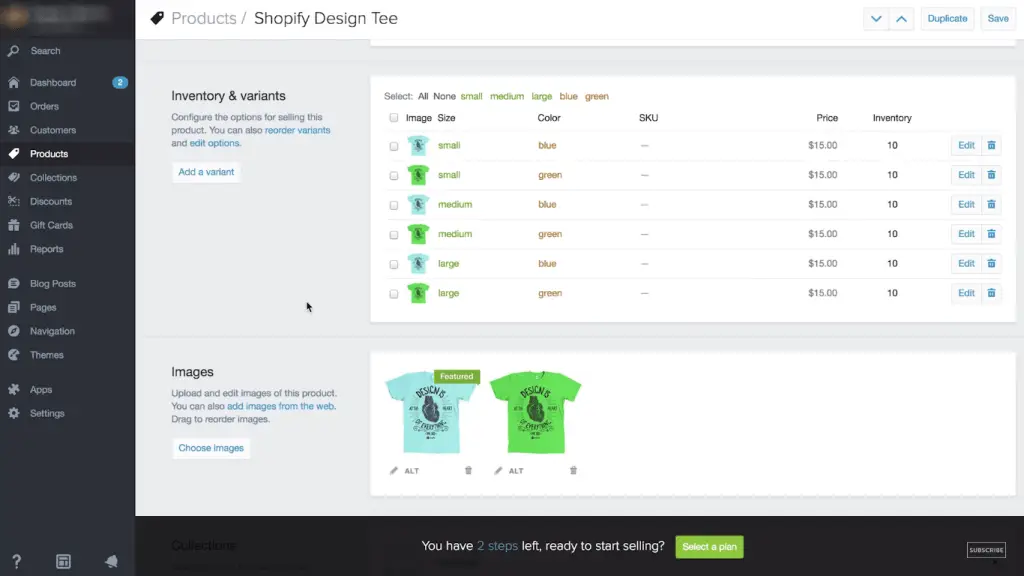
Tamam, hadi geri dönelim ve hangi fotoğrafı öne çıkarmak istediğimize faremizle tutup hareket ettirerek karar verebiliriz.. Bu ürüne tıklamadan önce gösterilen tek resim bu olacaktır..

O halde envanterimize ve çeşitlerimize geri dönelim ve Shopify'a hangi resimlerin mavi tişört, hangilerinin yeşil olduğunu söyleyelim. Bunu yapmak için, kamera simgesine tıklayacağız ve varyantlarımızın açıldığını görebilirsiniz. Uygun olanı tıklayıp kaydet'e basacağım.
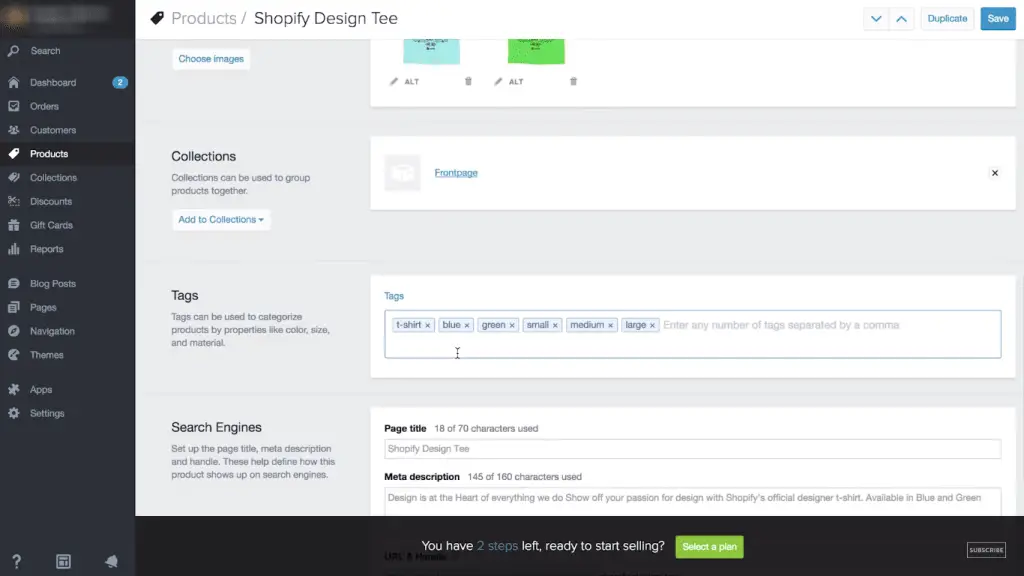
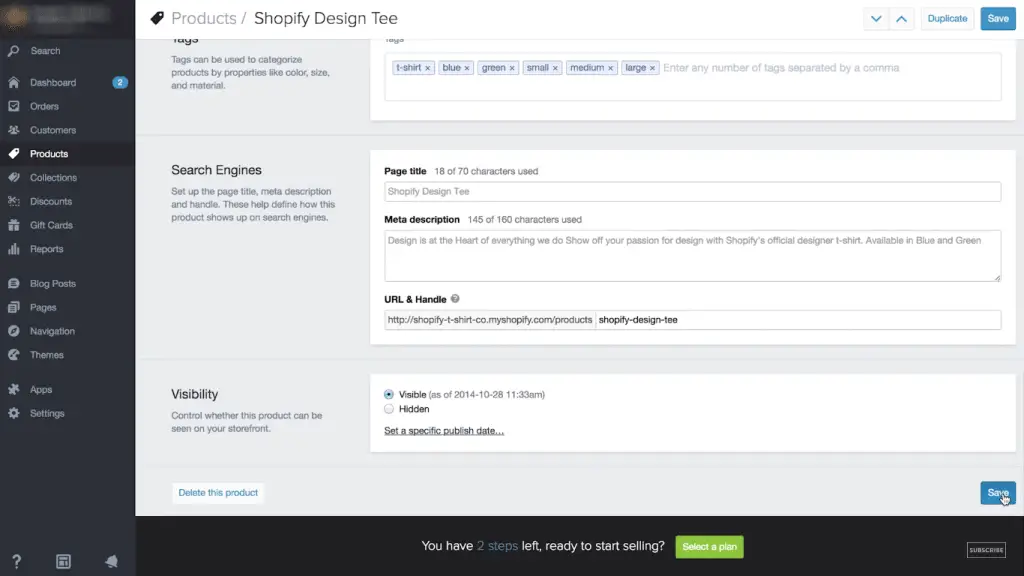
Koleksiyonlar, koleksiyonlar, ürünlerimizi ilgili gruplara veya ortak noktaları olan ürünlere göre düzenlemek için kullanılır..

Bu bizim ilk ürünümüz ve henüz herhangi bir koleksiyon oluşturmadık, ancak bu ürünü ana sayfamızda gösterecek olan varsayılan bir "ön sayfa" koleksiyonu var.. Şimdilik buna ekleyelim.
Etiketler, Bu nedenle ürün etiketleri, mağazamızdaki ürünleri organize etmenin kolay bir yolu olarak kullanılır.. Her bir etiketi tekrar girin ve bir virgülle ayırın..

Arama motorları, bu bölüm Arama Motoru Optimizasyonu içindir. Shopify, ürün ayrıntıları bölümlerine girdiğimiz bilgilere dayanarak otomatik olarak bir sayfa başlığı ve sayfa meta açıklaması oluşturur, ancak dilerseniz bunu özelleştirebilirsiniz.. Bu ayrıntılar, ürünlerimizin Google gibi arama motorlarında nasıl göründüğünü belirlemeye yardımcı olur., ya da yahoo.
görünürlük, Bu, üzerinde çalıştığımız bir ürünse ve halka lanse etmeye hazır değilse, bunu gizli bırakabiliriz.. Ama mağazamızda görünmesini istiyorsak, görünür seçeceğiz. işimiz bittiğinde yapabiliriz kaydet'i tıklayın ve böylece ilk ürünümüzü ekledik.
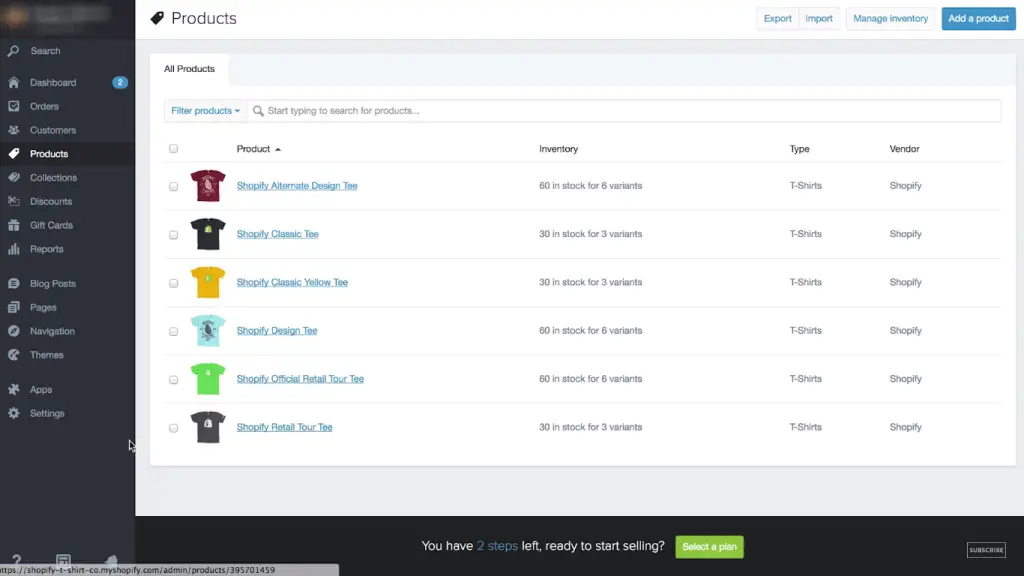
şimdi, birkaç kez daha hızlı bir şekilde işlemden geçeceğiz ve ekleyeceğiz 5 mağazamızı daha iyi görselleştirebilmemiz için daha fazla ürün.

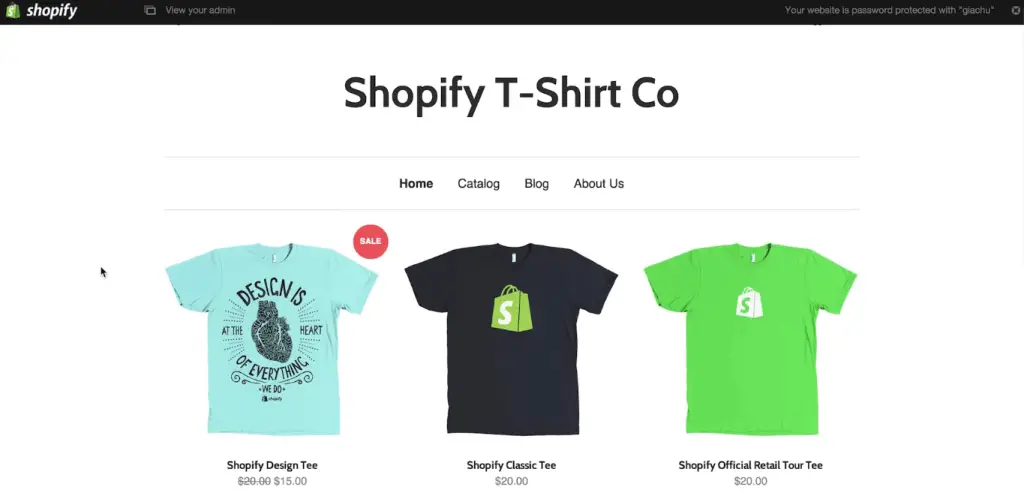
tamam anladık 6 şimdi ürünler, web sitemizin nasıl göründüğüne bir göz atalım.

Peki, yani bu bizim ana sayfamız veya ön sayfamız ve sitemize eklediğimiz tüm ürünleri burada görebiliriz "ön Sayfa" Toplamak.

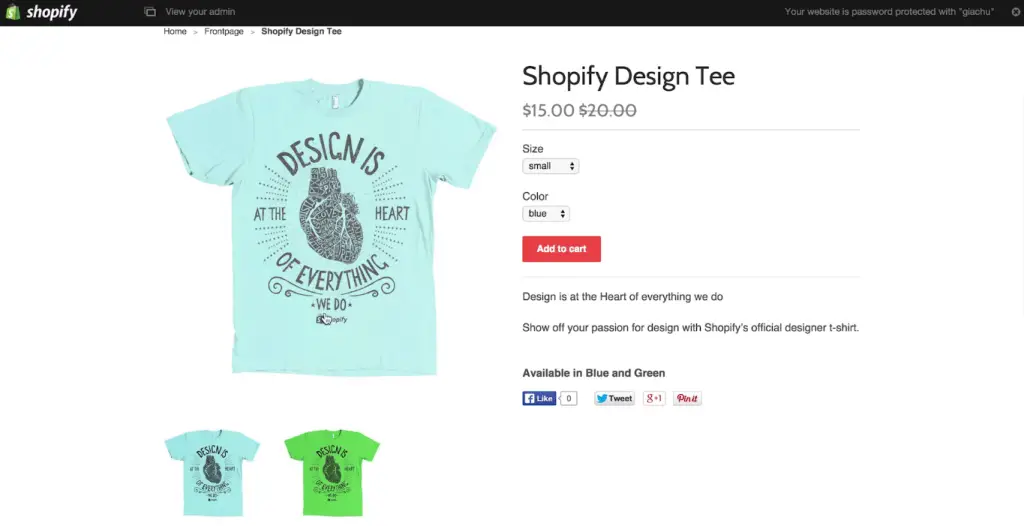
Bu ürünlerden herhangi birine tıklarsak ürün sayfasına yönlendirileceğiz., farklı fotoğrafları ve ürün açıklamamızı görebileceğimiz yer.
Tema nasıl eklenir
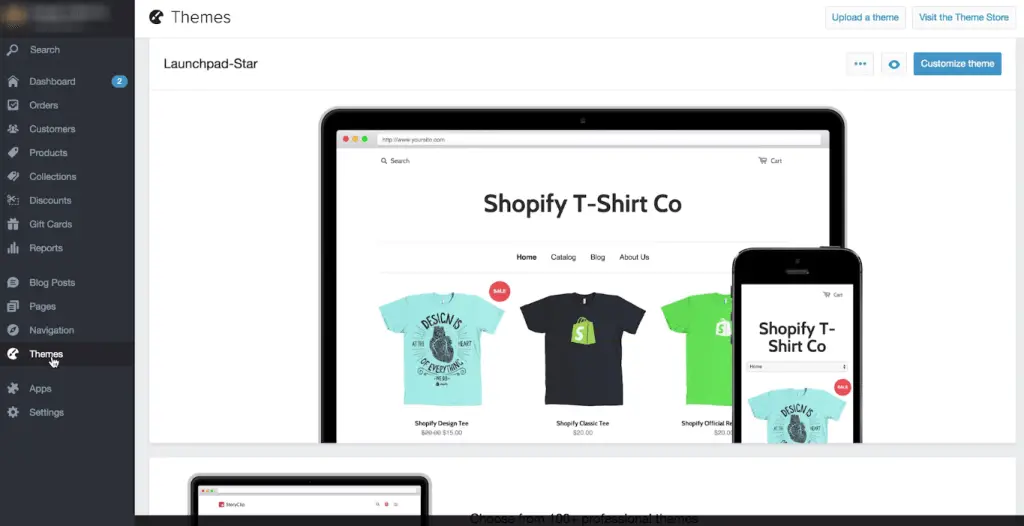
Tamam, şimdi birkaç ürün eklediğimize göre, zamanı görünümü özelleştir mağazamızın. Bunu yapmak için şuraya gideceğiz: temalar bölümü.

Bu nedenle shopify mağazamızın tema bölümü, mağaza düzeninin ve görünümünün tüm yönlerini kontrol eder..
şimdi, Shopify aslında bizi otomatik olarak şu adla bir tanıtım teması kurar: "başlatma paneli", az önce gördüğün.
Bu harika bir başlangıç teması ve tüm ihtiyaçlarımızı karşılayabilir, ancak düğmeye tıklayarak hızlıca tema mağazasına gidelim “Tema mağazasını ziyaret edin“ sağ üst köşede ve gözümüze çarpan başka bir şey olup olmadığına bakın.

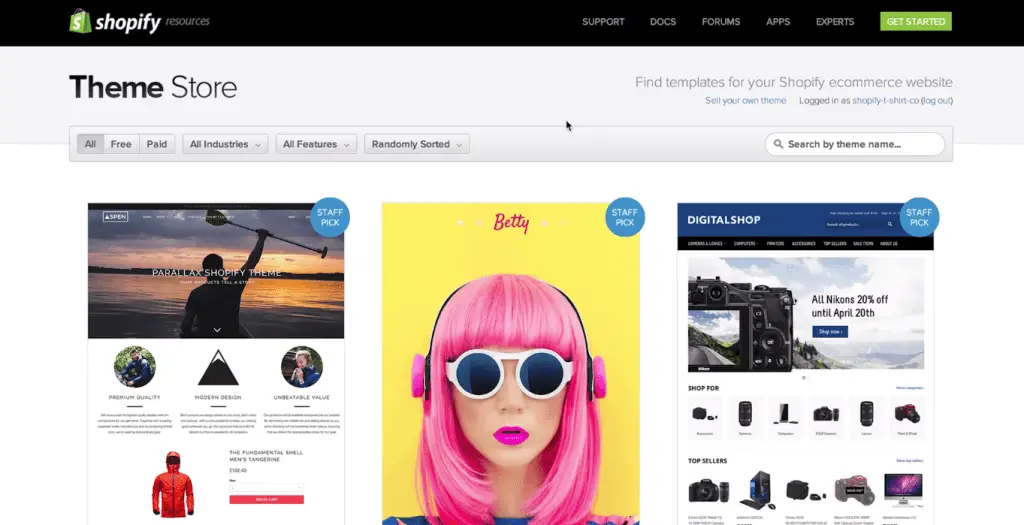
Tamam, yani şimdi Shopify tema mağazasındayız ve aşağı kaydırdığımızda 100'lerce tema olduğunu görebiliriz. Ayrıca istediğiniz özelliklere göre filtreleyebilir ve beğendiğiniz tasarımı seçebilirsiniz..
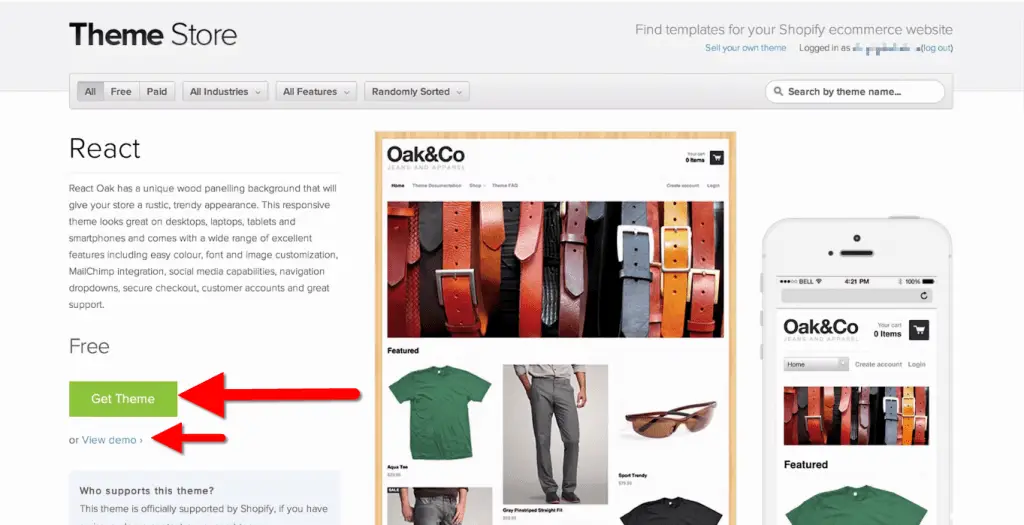
Bu eğitim için REACT temasını kuruyoruz. Bu özel tema OAK ile birlikte gelir & CO temasına tıklayarak demoyu hızlı bir şekilde görüntüleyebilirsiniz. “Demoyu görüntüle” daha iyi bir görünüm elde etmek için.

Bu temanın genel düzeninden memnunsanız, demoyu kapatın ve devam edin ve tıklayın “Temayı Al”.
Bu temayı mağazadan yükleyin ve yayınlamak için tıklayın. Temayı indirmek birkaç dakikanızı alacak ve yüklenecek.
Tema yöneticimize sol taraftaki panelden erişebilir ve tema yöneticimizin içinden temamızı kolayca özelleştirebiliriz..
Bir tema nasıl özelleştirilir
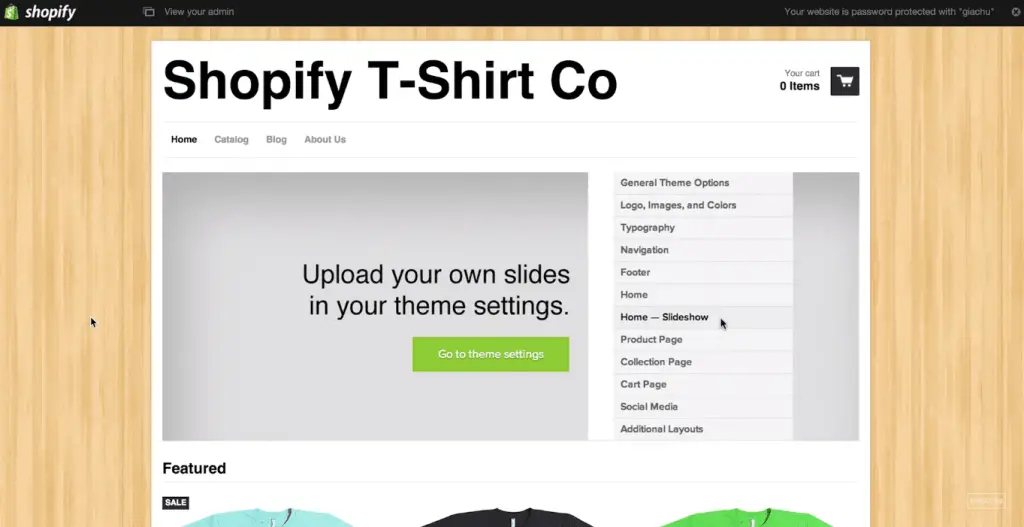
Tamam, nerede olduğumuzu görmek için yeni yüklediğimiz temaya hızlıca bir göz atalım.

Gördüğünüz gibi ana sayfa oldukça boş bir sayfa., ön sayfa koleksiyonumuza eklediğimiz ürünler hariç.
Kesinlikle güzel bir banner resmi eklemek isteyeceğiz, ve logo ve belki mağazamıza biraz kişilik ve karakter kazandırmaya başlamak için bir kopya yazın.
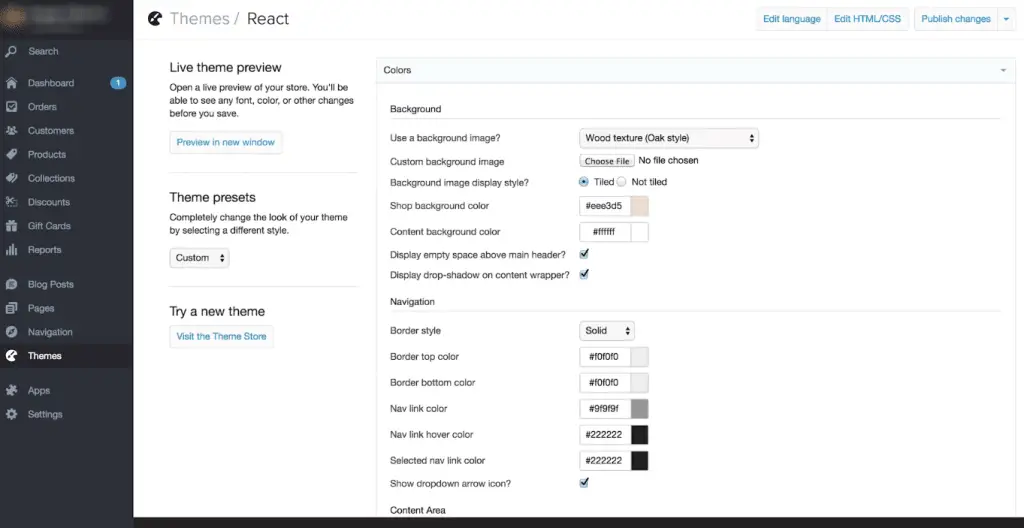
Tema yöneticimize geri dönelim ve “Temayı özelleştir”. Shopify ile ilgili harika olan şey, kod bilmemize gerek olmamasıdır., veya mağazanızın tasarım seçeneklerini ince ayar yapabilmek ve düzenleyebilmek için teknoloji konusunda çok bilgili olmanız gerekir..

Temamızın tüm renklerini burada görebiliriz, ve bu renkleri kolayca değiştirebiliriz. Aşağı kaydırdıkça, tipografimizi yazı tiplerimizi ve yazı tipi boyutlarımızı özelleştirebileceğimizi ve oynayabileceğimiz birçok şey olduğunu göreceğiz..
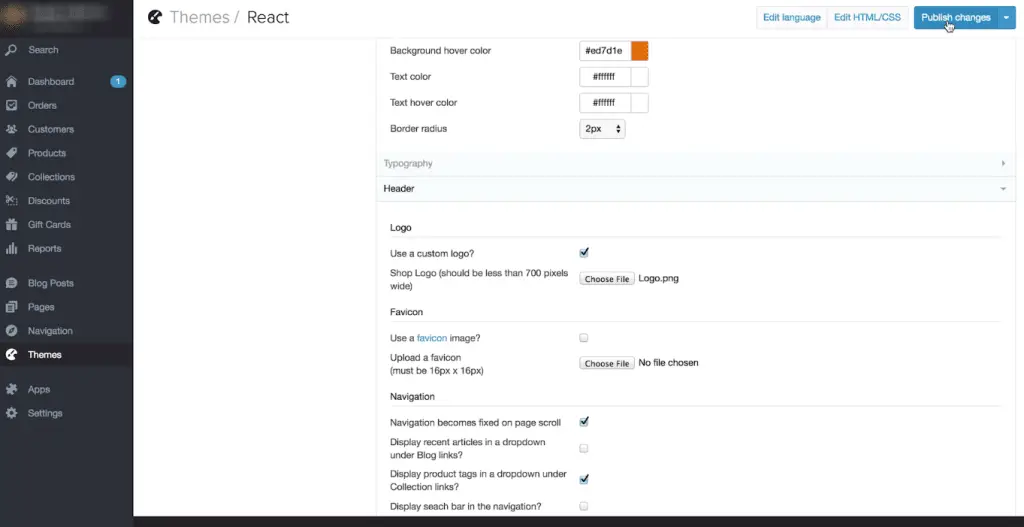
İlk, logomuzu oraya almak ve bunu yapmak isteyeceğiz, konuyu açacağız "başlık" sekmesi ve yapabileceğimiz yer burası özel bir logo yükle.

Oradaki kutuyu tıklayalım ve dosya seç'i seçelim. Bu özel tema için, logomuzun en fazla olması önerilir 700 genişlikteki pikseller. Logonuzu oluşturduktan sonra, yükleyin, ardından değişiklikleri yayınlayın ve bir göz atın. Logonun mağazanıza eklendiğini göreceksiniz.
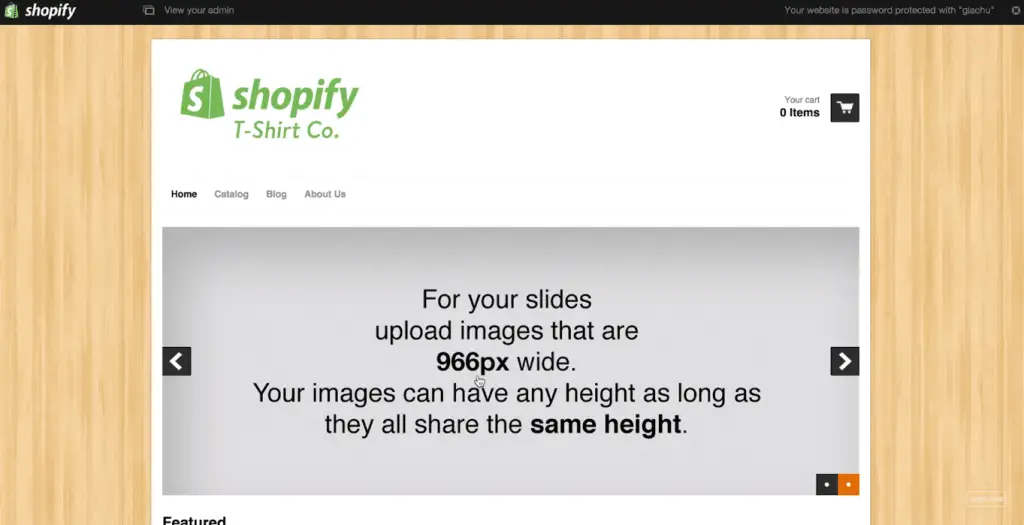
Ardından, mağazanıza biraz kişilik kazandırmak için o büyük afiş resmine bir fotoğraf ekleyelim.

Tekrar, temanızın önerdiği piksel oranını not etmek önemlidir. Bu durumda genişliğin 966 piksel genişliğindedir ve birden fazla resim eklemeyi planlıyorsak resimlerimizin yüksekliğini tutarlı tutmak isteriz.
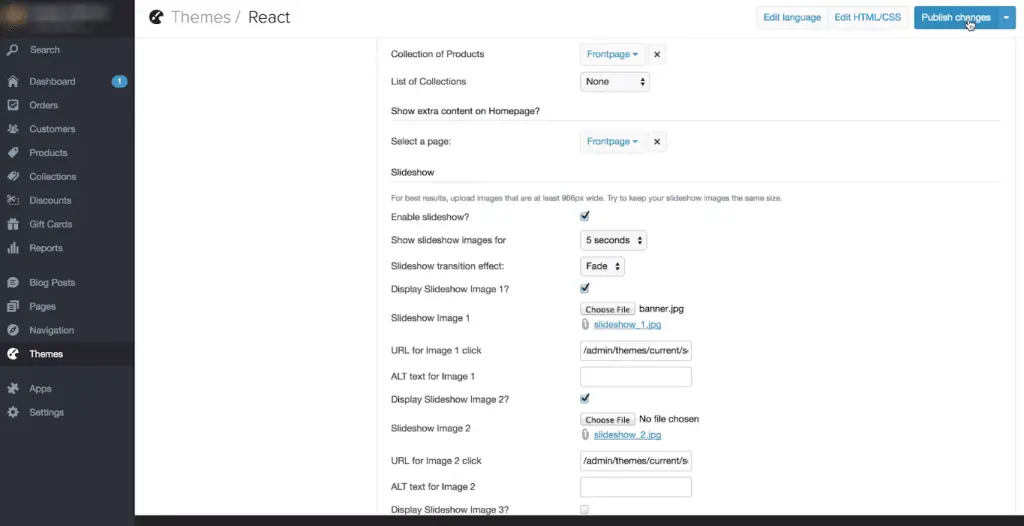
Temamızın düzenleyicisine geri dönelim ve bunun için "ana sayfa" Bölüm.

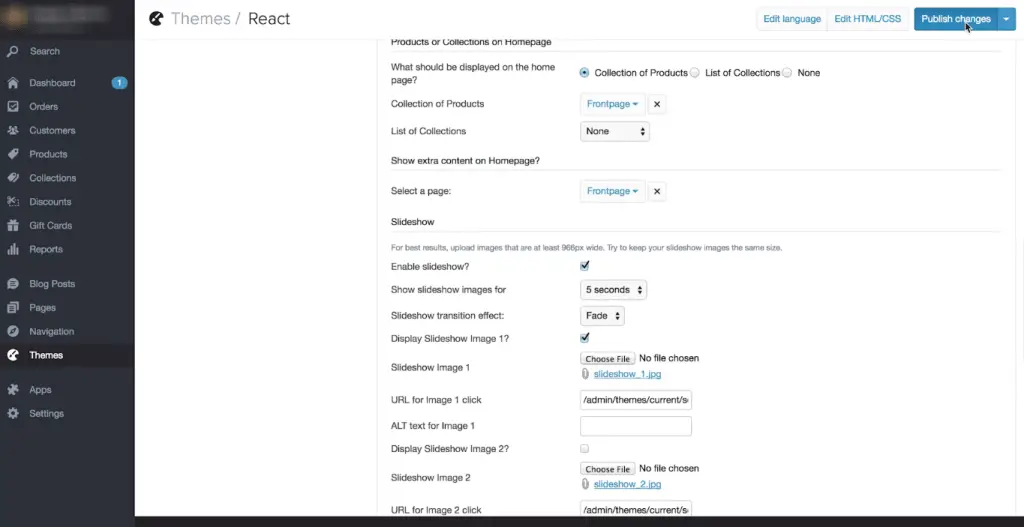
Tamam, slayt gösterisi görüntüsünü bir bulalım ve dosyayı seçelim. Resimlerinizi optimize edin ve orada bulun ve yayınlayın.
İsterseniz slayt gösterimize ek fotoğraflar da ekleyebiliriz., öyleyse yapacağımız şey tema ayarlarımıza geri dönmek ve yalnızca bir resim görüntülemek istediğimizi bilmesini sağlamak..

Bunun için açacağız “ana sayfa” sekmesi ve yerini bulalım “slayt gösterisi resmi 2” ve işaretini kaldır ekran seçeneği. Değişiklikleri yayınla'ya tıklayacağız.
hakkımızda sayfası ekleme
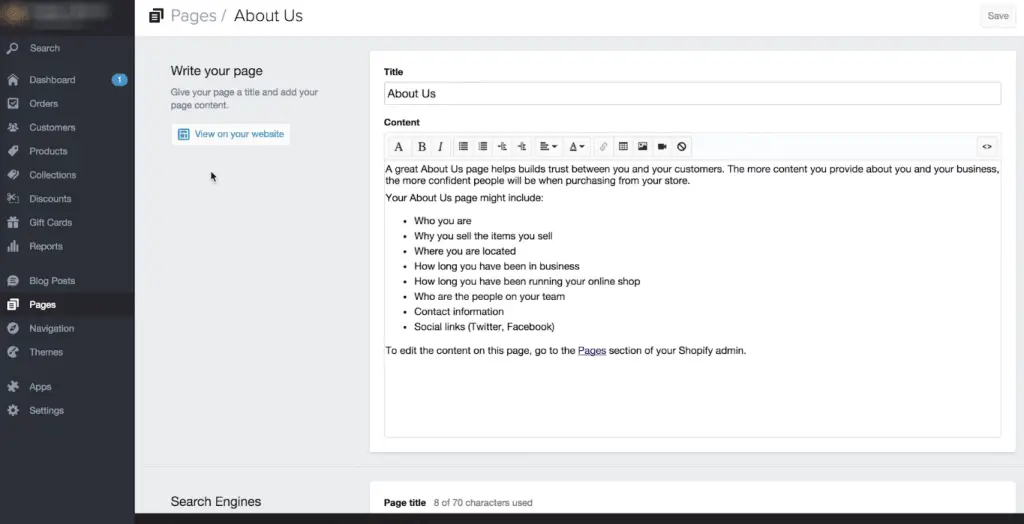
Bir ile başlayalım "Hakkımızda" sayfa.

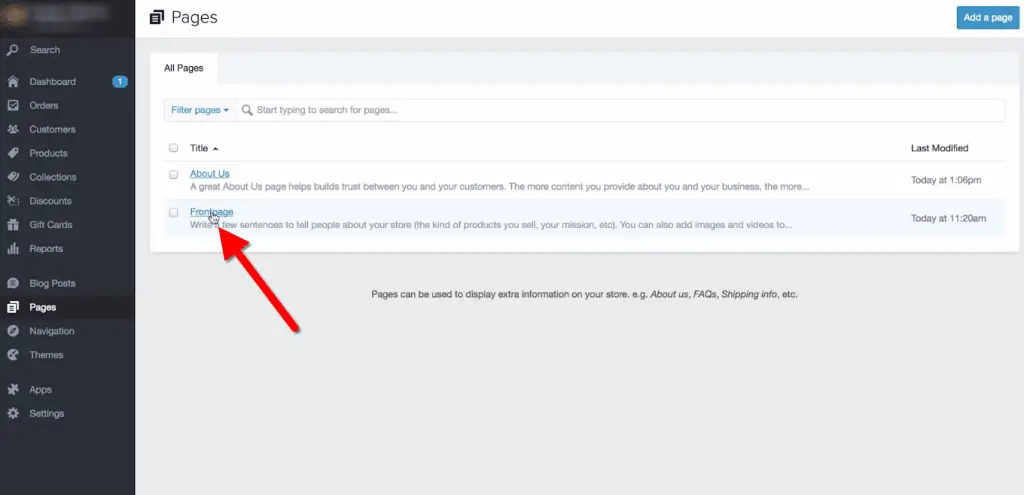
Bunu yapmak için sol paneldeki sayfalar sekmesine tıklayacağız. Gördüğünüz gibi zaten bir "Hakkımızda" sayfa kurulumu ve özelleştirmemiz için hazır.
Harika bir "Hakkımızda" sayfası, müşterilerinizle aranızda güven oluşturmanıza yardımcı olur, böylece gerçekten sağlam bir yazı yazmak için zaman ayırmak isteyeceksiniz..
Kim olduğunuzu dahil etmeye çalışın, neden sattığın eşyaları satıyorsun, ve diğer tüm ilgili bilgiler. "Hakkımızda" sayfası, hikayenizi potansiyel müşterilerinizle paylaşmak için gerçek bir fırsattır, bu nedenle sizi ve ürünlerinizi benzersiz kılan şeylere odaklanmaya çalışın..
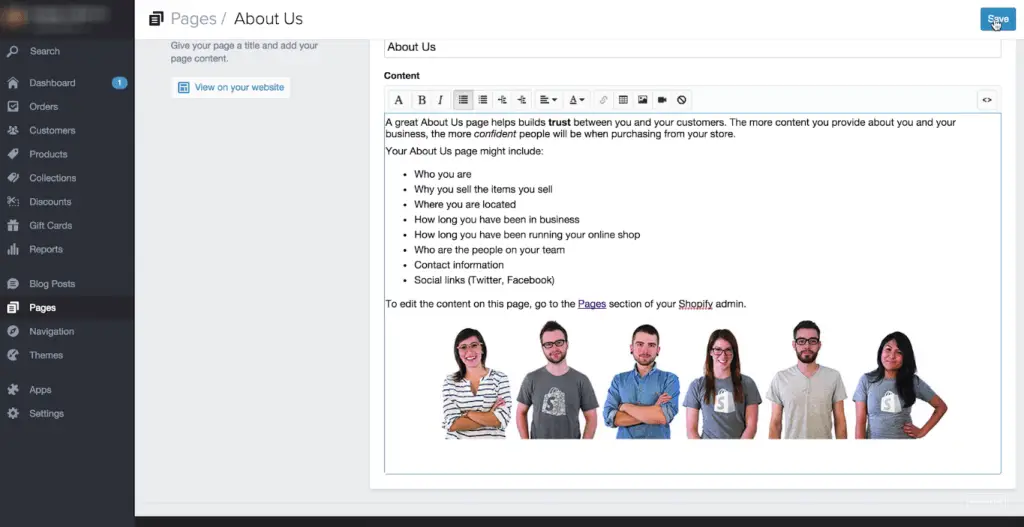
Shopify, gönderilerimizi biçimlendirmeyi çok kolaylaştırıyor. Bu simgeleri kullanarak kelimeleri kalın ve italik yazabilir ve hatta gönderimize fotoğraf ve video ekleyebilirler.. Örnek olarak hakkımızda sayfanızı vermek için bir “ekip fotoğrafı” ekleyebilirsiniz..

Yükleme dosyasını seçeceğiz ve fotoğrafımızı seçeceğiz. Şimdi fotoğrafımızı seçip boyutunu seçmek isteyeceğiz.. Shopify, fotoğrafın hangi boyutta eklenmesini istediğimizi bilmek istiyor.
Yapabilirsin kırpma isterseniz resmi seçin veya "orijinal boyut" seçenek. Bir fotoğraf ekledik ve ben şahsen merkezde olsaydı daha iyi görüneceğini düşünüyorum., Resmin üzerine tıklayıp araç çubuğumuzdan hizalamayı seçeceğim ve "merkez hizalama".

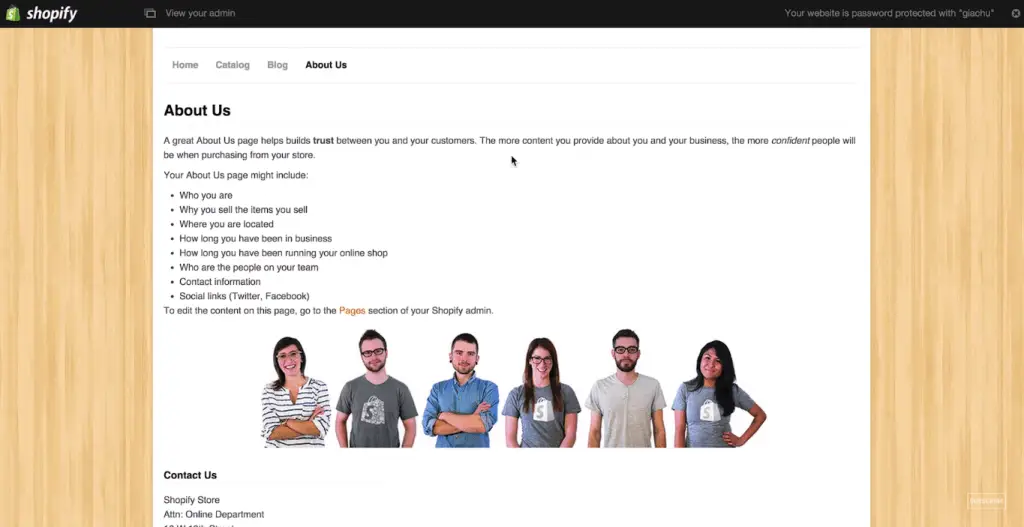
hadi vuralım kayıt etmek ve bir göz at. Güzel, bu yüzden sadece üzerine tıklayacağız “Hakkımızda” Bölüm. Bu yüzden özelleştirildi ve fotoğrafımız tam ortada ve harika görünüyor.
Ön sayfa ekleme
Adminimize dönelim, sonra sayfalarımıza dönelim.

Gördüğümüz gibi ayrıca bir "ön Sayfa" "hakkımızda" sayfamıza ek olarak oluşturulan bölüm.
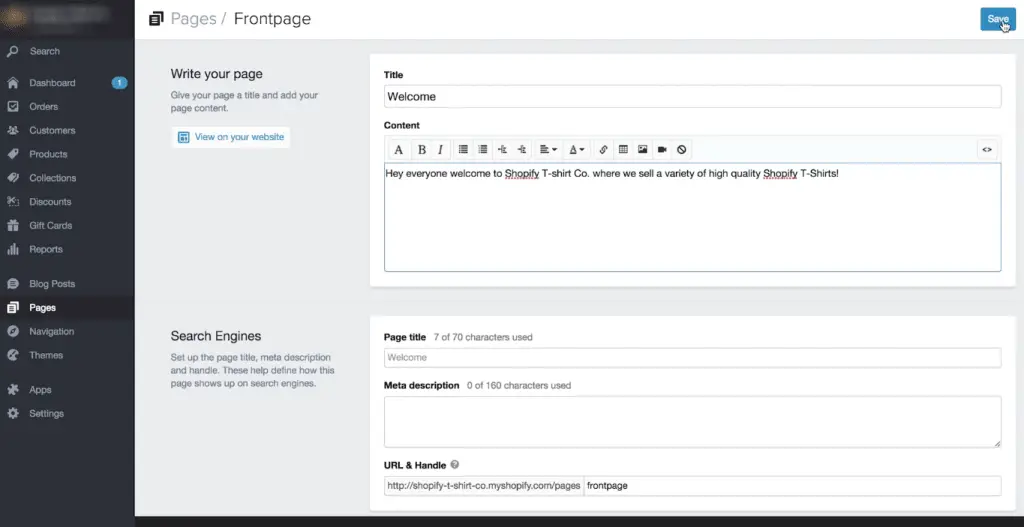
Bu, ön sayfamızda görünecek olan metindir..

Tam orada, bu metin bize, müşterileri mağazamıza davet etme veya web sitenize gelir gelmez müşterilerimize mesajımızı veya misyonumuzu iletme şansı sunuyor..
şimdi, muhtemelen başlığı değiştirmek isteyeceğiz, "Hoş Geldiniz" ile başlayalım ve kısa bir mesaj ekleyeceğiz. Güzel, kaydedip bir göz atalım.

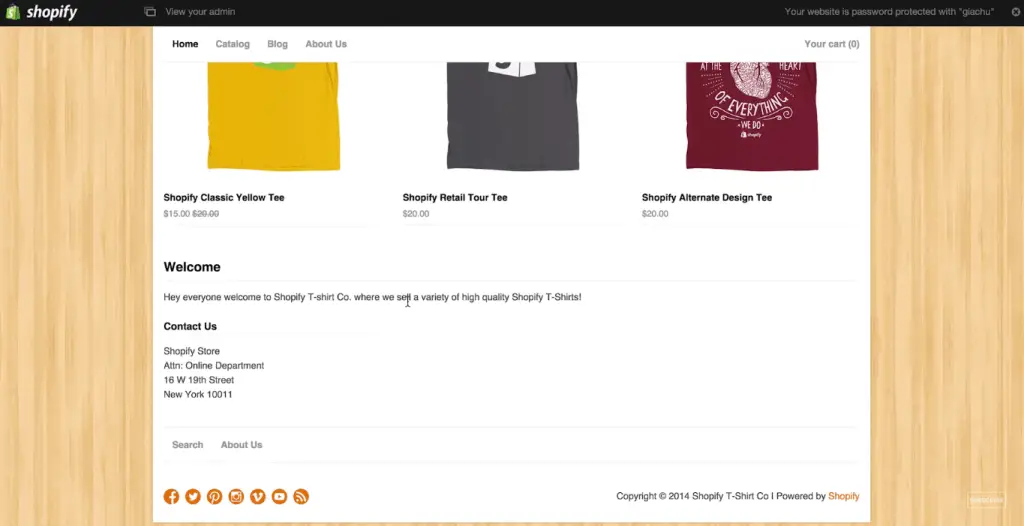
Ve hoş geldiniz mesajımız var.
Ön sayfada iletişim bilgilerini özelleştirme
Yani, karşılama mesajımızın hemen altında bir "Bize Ulaşın" Bölüm.
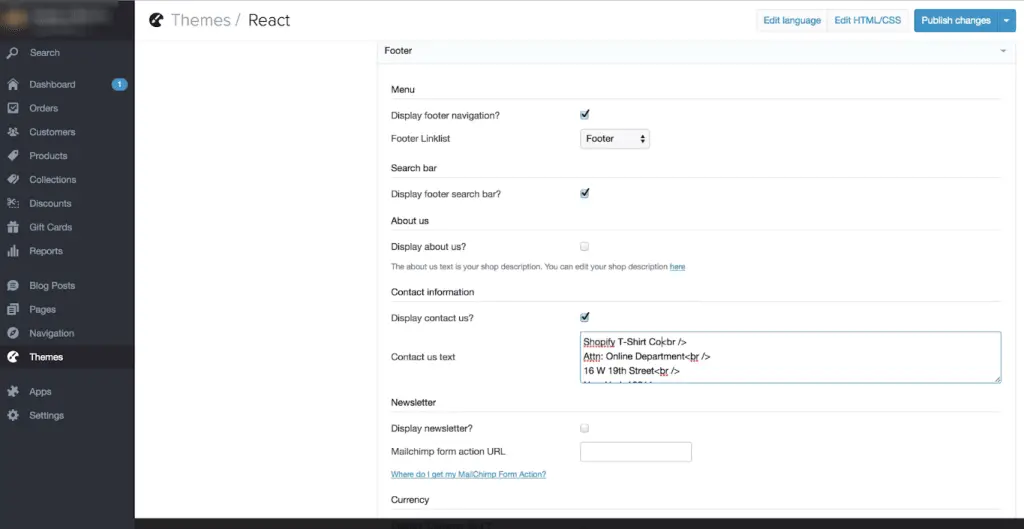
Bunu nasıl güncelleyeceğinizi hızlıca göstereceğim. Bunun için temamızın yöneticisine geri döneceğiz ve temayı özelleştireceğiz. konuyu açacağız alt bilgi bölümü ve görebiliyoruz iletişim bilgileri burada.

Fiziksel bir adresimiz varsa, onu veya alakalı olduğunu düşündüğümüz diğer bilgileri ekleyebiliriz..
İletişim bilgilerinizi web sitenizde bir yerde görüntülemenizi şiddetle tavsiye ederiz., müşterilerin bir soruları olduğunda size kolayca ulaşabilmeleri için.
Ama bu bilgiyi istemiyorsanız, ayrıca, işaretini kaldırarak bunu kolayca kapatabilirsiniz. “Ekran bize ulaşın” iletişim bilgilerinizi ön sayfada görüntülemek istemiyorsanız.
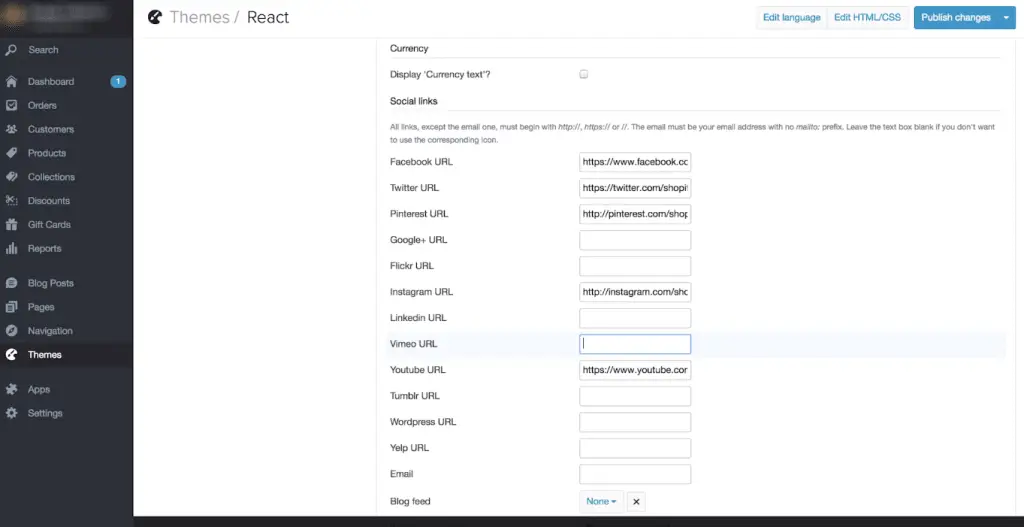
Shopify, sosyal kanallarınıza bağlanmayı çok kolaylaştırdı. Tekrar, tema düzenleyicimizin alt bilgi bölümündeyiz ve tek yapmamız gereken ilgili bölüme uygun bağlantıyı yapıştırmak.

Belirli bir sosyal kanalı kullanmıyorsak, alanı boş bırakacağız ve simge sayfamızdan kaldırılacak. Diyelim ki bir vimeo hesabımız yok, oradaki bağlantıyı sileceğiz ve görünmeyecek.
Ve şu anda bu bağlantılar varsayılan olarak Shopify'ın kanallarına bağlanacak şekilde ayarlandı. Bu yüzden sosyal bağlantılarını değiştirin, böylece hesabınıza bağlanır. Ve değişiklikleri yayınlayın ve bir göz atın.
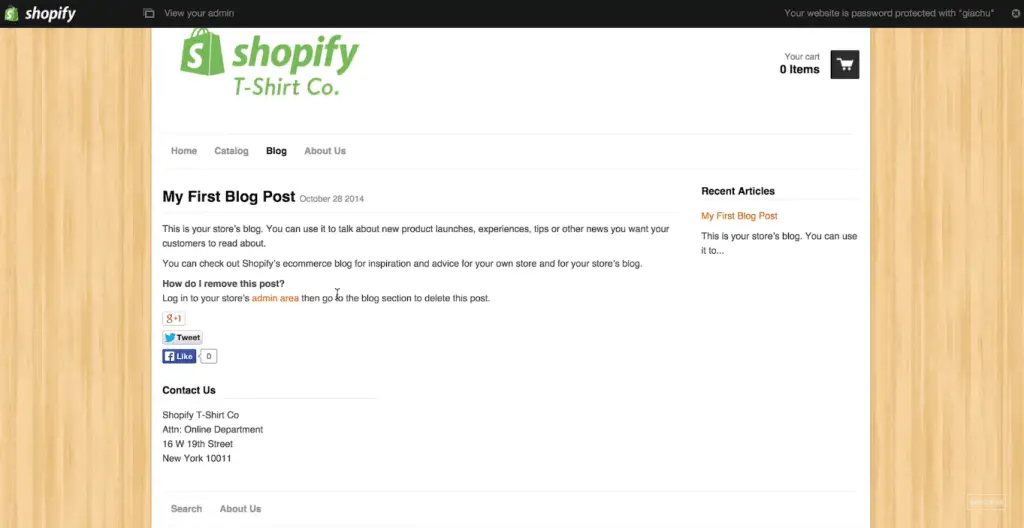
Blog yazısı ekleme
Kataloğumuza ürünler ekledik, bir "hakkımızda" bölümü ekledik, şimdi yapabileceğimiz ilk blog yazımızı eklemek.
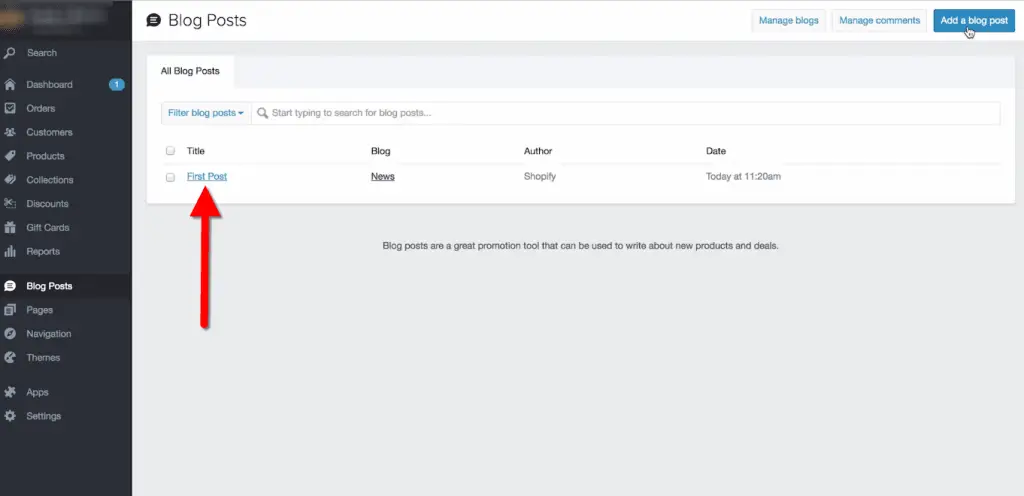
Bunu yapmak için, sol panele gideceğiz ve seçeceğiz “blog yazıları”. Yeni blog gönderileri eklemek için sağ üst köşeden blog gönderisi ekle düğmesini seçmeniz yeterlidir..

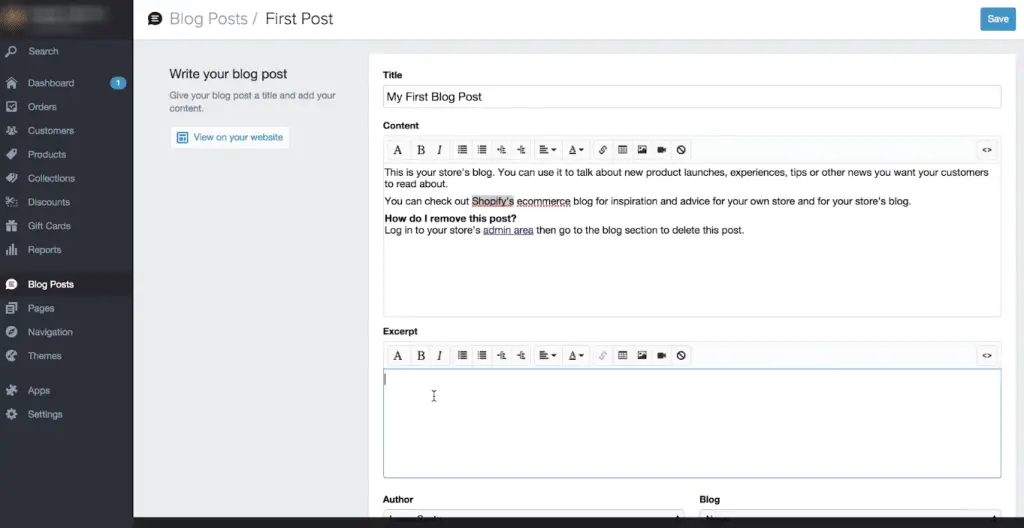
Ama hakkımızda bölümü gibi, ilk blogumuz için bir şablon kurulumu var. Tamam, yani diğer sayfalar gibi ekleyebileceğimiz ilk şey başlığımız.
Tekrar, metnimizi çok kolay biçimlendirebiliriz, fotoğraf ekle, videolar, link ekleyebiliriz.

Sonra bir alıntı Bölüm, bu gerçekten harika, özellikle sayfamızda birden fazla blog yayınınız varsa.
Bu bölüm, ana blog sayfamızda görüntülenecek olan blog yazımızın önizlemesi veya teaser'ıdır.. Biraz metin ekleyin.
Bu alanın altında şunları belirleyebiliriz: yazar blog yazısının.
Hangi blogda olduğunu seçebilir ve hatta onun için yeni bir blog oluşturabiliriz..
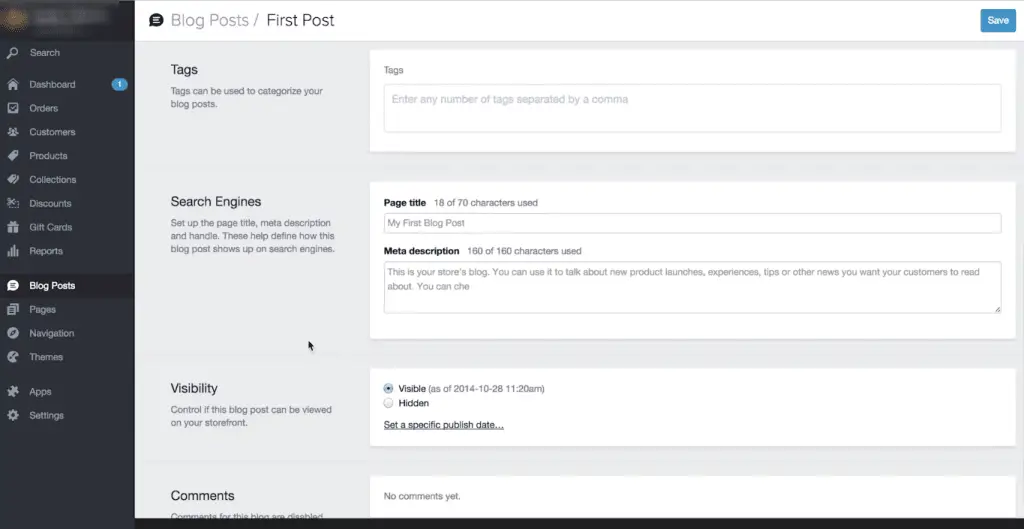
Sonraki, ilgili bazılarını ekleyebiliriz etiketler bunlar, blogumuzun düzenlenmesine yardımcı oldukları için ürün etiketlerine benzer.
Etiketlerin altında, sahipler Arama motorları Bölüm, bir ürün eklerken olduğu gibi, için bir bölüm var Arama motoru optimizasyonu.
Bilgiler, blog yayınımızın Google gibi arama motorlarında nasıl görüntüleneceğini belirlemeye yardımcı olur.. Ve bu bölüm yukarıdaki bilgilerden otomatik olarak oluşturulmuştur ama tabi ki isterseniz özelleştirebiliriz..

Sonraki, orada görünürlük Bölüm, bu, blog yazımızın sitemizde yayınlanıp yayınlanmayacağını seçmemize izin verir.
Varsayılan olarak "gizli" olacak ve yayınlamaya hazırsak görünür hale geçebiliriz.. Bir gönderi üzerinde çalışıyorsak ve daha sonra tekrar ziyaret etmek istiyorsak bu gerçekten işe yarar..
Ayrıca bir gönderiyi belirli bir tarihte yayınlanacak şekilde planlama seçeneğine de sahiptirler.. tamam kaydedip bakalım.

İşte ilk blog yazımız, sadece alıntı bölümünün blogda hemen göründüğünü görebilirsiniz ve gönderiyi seçtikten sonra tüm blog yazımızı okuyabiliriz.
Güzel, bu yüzden mağazamız oldukça sağlam görünüyor, ürünler ekledik, bir tema ekledik, ve ona biraz kişilik ve karakter kazandırmak için özelleştirdik.
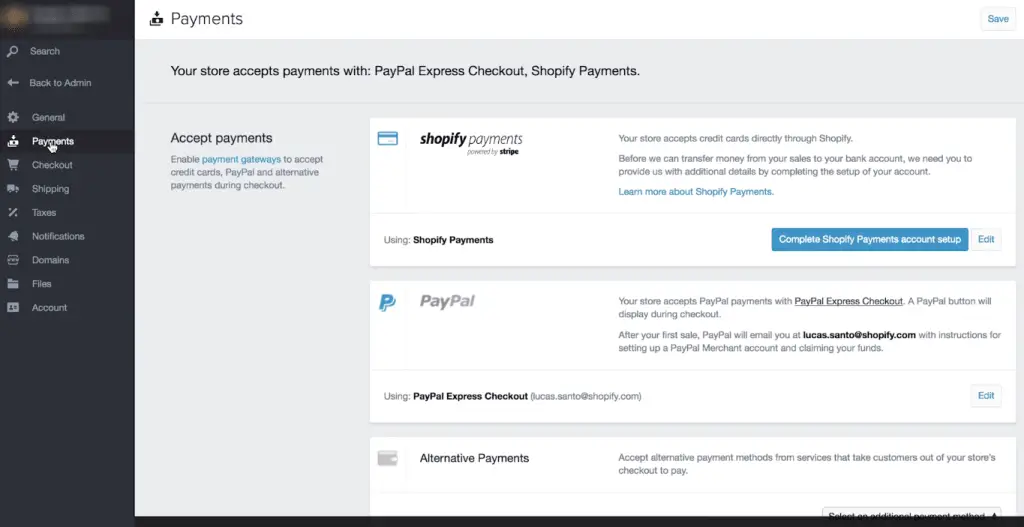
Ödemeleri ayarlama
Devam edelim ve yöneticimize geri dönelim ve sol paneldeki ayarlarımıza gidip ödemeleri seçelim.

Yani, Bir işletmeyi yönetmenin en önemli parçalarından biri, ödemeleri güvenli bir şekilde alabilmektir ve shopify bunu her şey kadar kolaylaştırır.
ABD ve Kanada'daki satıcılar için mağazalar otomatik olarak Shopify Payments ile kurulmuştur., bu, tüm büyük kredi kartlarından anında ödeme kabul etmeye başlamalarını sağlar.
Tek yapmamız gereken tıklamak "shopify ödeme hesabı kurulumunu tamamlayın" ve ilgili bilgileri doldurun.
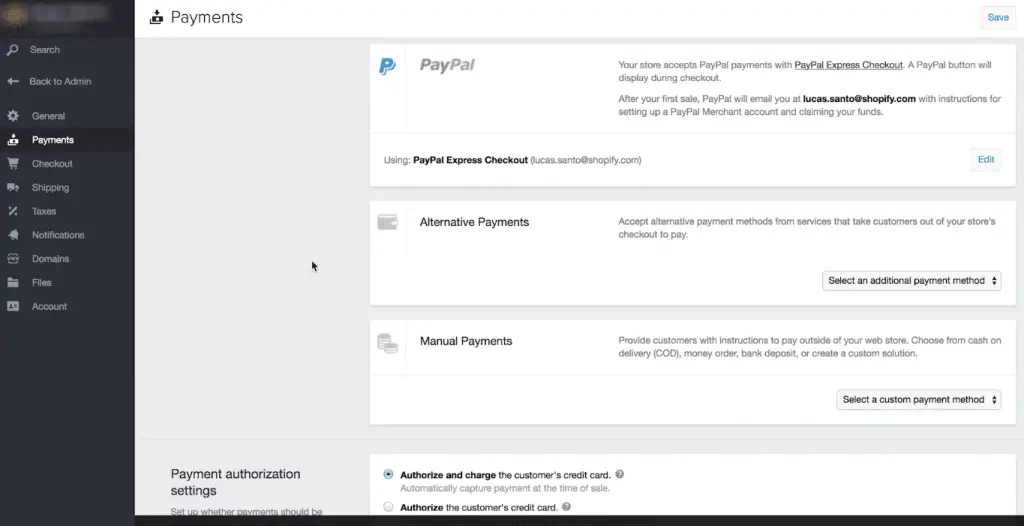
Ve ABD dışındaki satıcılar için, ve Kanada, endişelenme, Shopify, over ile entegre oldu 70 farklı ödeme ortakları bu yüzden birçok sorunsuz seçenek mevcut.

bunlara ek olarak, Shopify mağazamızı açar açmaz, bir ile kurulacağız Paypal Ekspres Ödeme Shopify Mağazamıza kaydolmak için kullandığımız e-posta adresiyle ilişkilendirilecek hesap.
PayPal Express Checkout aracılığıyla ilk siparişimizi alır almaz, Paypal bize, Paypal hesap kurulumumuzu tamamlamak ve paramızı talep etmek için bağlantıyı ve talimatları içeren bir e-posta gönderecektir..
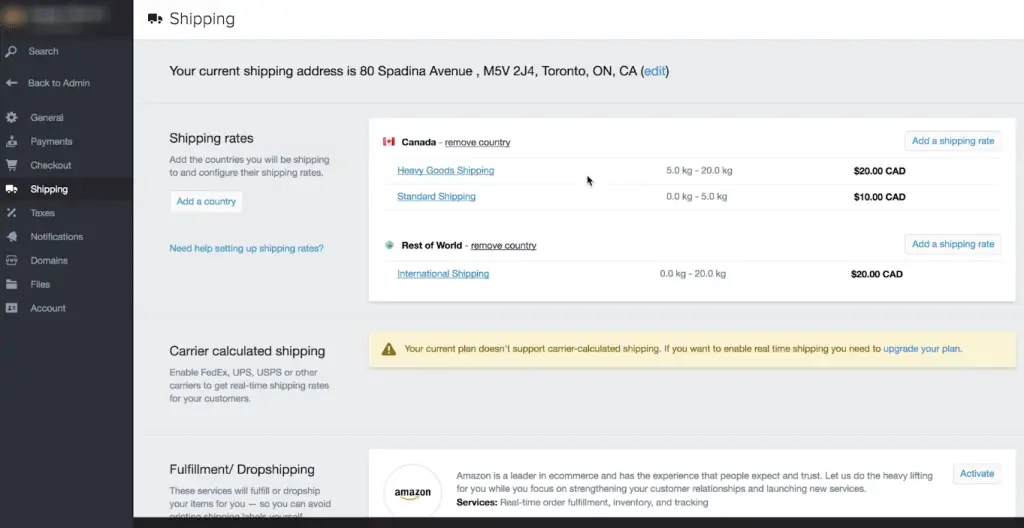
Nakliye ücretlerini ayarlama
Tamam, sıradaki gönderi seçeneklerimizi hızlı bir şekilde ayarlayalım.
Bunu yapmak için seçeceğiz Nakliye sol panelimizde sekme. Gönderim sayfasında, hangi ülkelere gönderim yapmak istediğimize karar verebiliriz..

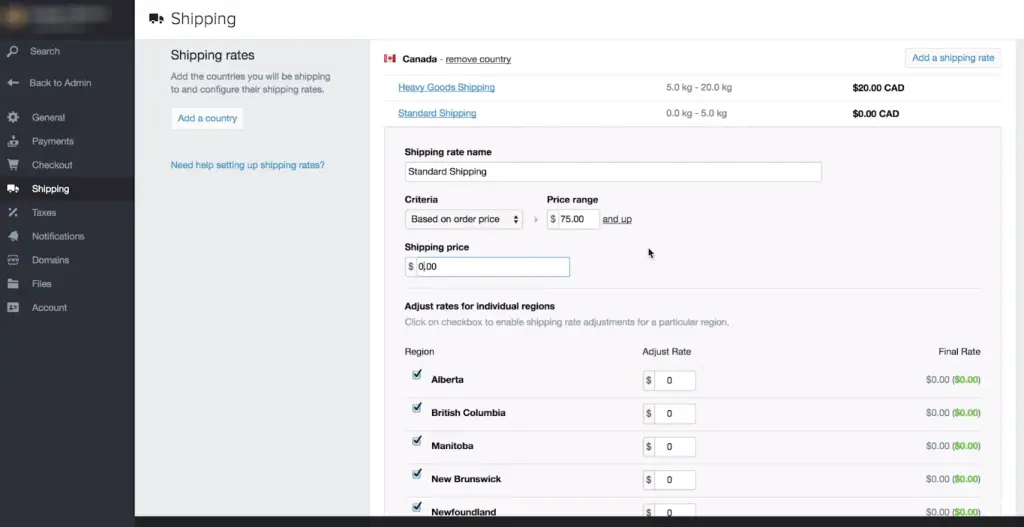
Görünüşe göre bazı temel nakliye ücretlerini zaten ayarlamışız.
Kanada için standart bir nakliye seçeneği var, hangi ağırlık dayalı. Yani aralarında herhangi bir şey şarj olacak şekilde ayarlanmış $20 arasındaki herhangi bir şey için.
Bu seçeneklerin her birini burada açabilir ve ağırlık başına fiyatı kolayca değiştirebiliriz veya nakliye fiyatımızı ağırlık yerine satın alma fiyatına dayandırmak istesek bile.

Aşağıdaki siparişlerde Kanada'da ücretsiz teslimat yapmak istediğimizi varsayalım. $75. Fiyat aralığımızı şu şekilde değiştireceğiz: $75 ve yukarı ve ve nakliye fiyatımızı yapmak $0.
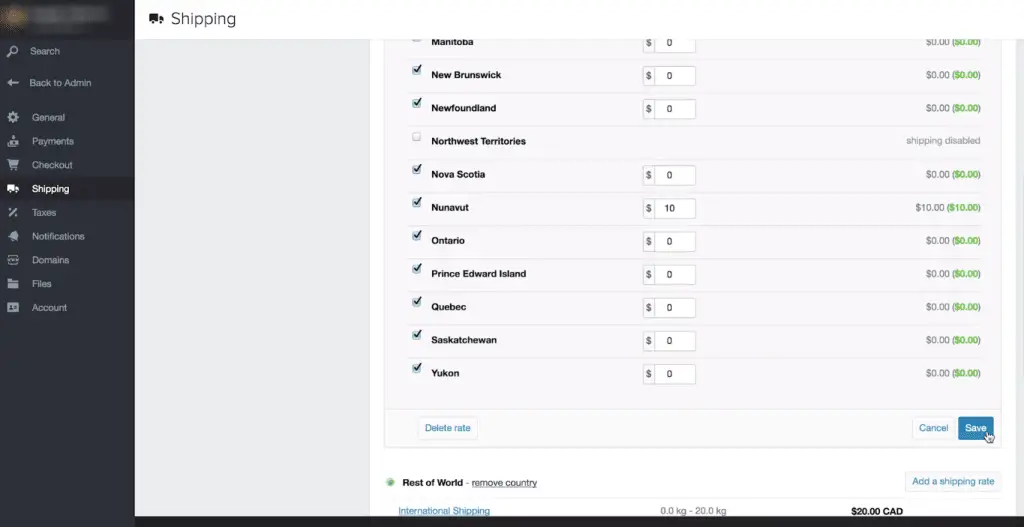
Ayrıca hangi bölgelere gönderim yapmak istediğimizi de seçebiliriz.. Bir bölgeden kutunun işaretini kaldırırsak, artık o bölgeye nakliye hizmeti sunmayacağız.
bunlara ek olarak, belirli alanlar için daha fazla ücret almak isteyip istemediğimize karar verebiliriz.

Örneğin Nunavut oldukça uzaktır, bu nedenle ek bir ek ekleyeceğiz. $10 nakliye ücretimize. Ve sonra kaydet'e tıklayacağız.
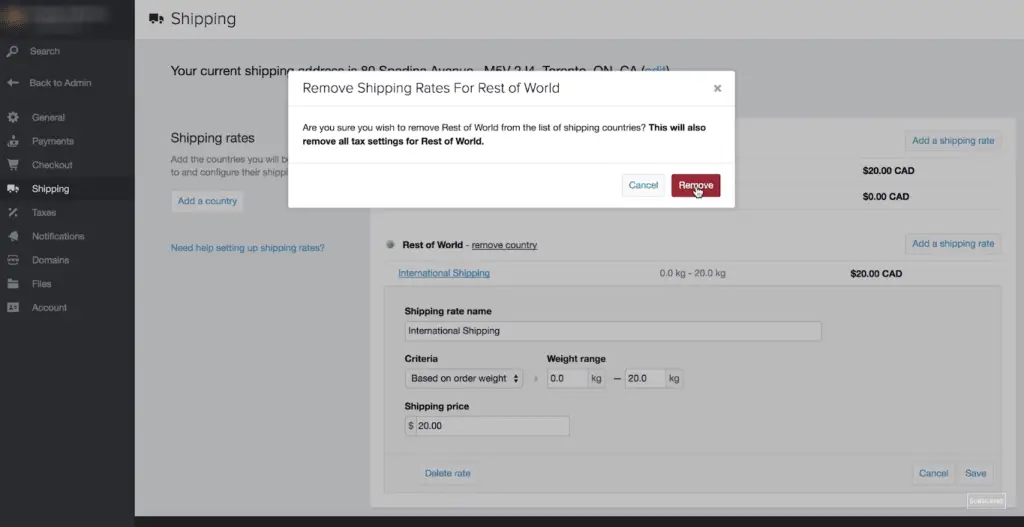
Ayrıca, temel bir Uluslararası nakliye ücreti kurulumuna sahiptirler.. Bu oranları da kolayca değiştirebiliriz veya belki de sadece Amerika Birleşik Devletleri ve Kanada'ya gönderim yapmak istediğimizi varsayalım..
Tıklayarak dünyanın geri kalanına gönderimi çok kolay bir şekilde kaldırabiliriz. “Kaldırmak”.

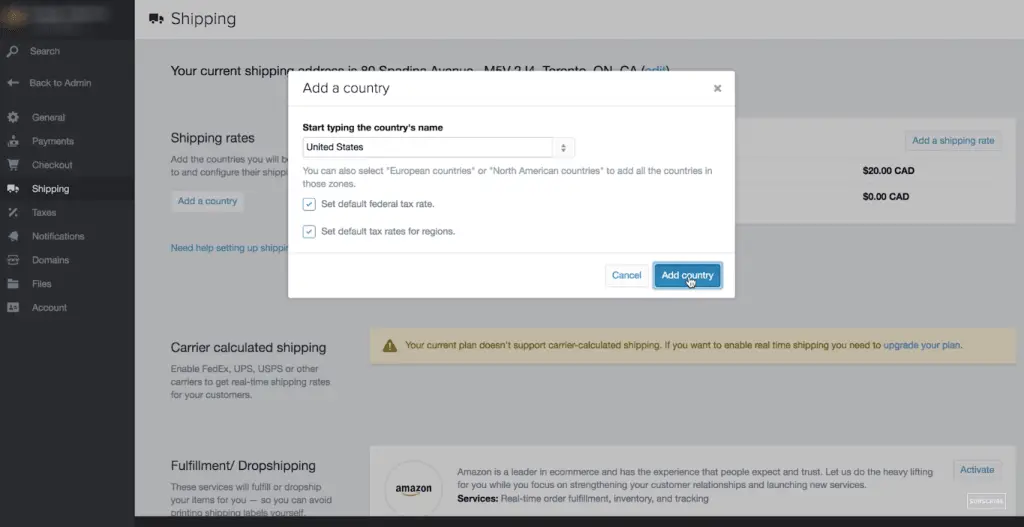
Shopify, yapmak istediğimiz şeyin bu olduğunu doğrulamak istiyor. Ve Amerika Birleşik Devletleri için ülke araması ekle'yi tıklayacağız.

Bölgeler için varsayılan federal vergi oranlarını ve varsayılan vergi oranlarını eklemek için seçin. Ve sonra seçin “Ülke ekle”.
Buradan, Kanada fiyatlarımızda yaptığımız gibi nakliye ücretlerimizi çok kolay bir şekilde düzenleyebilir ve ayarlayabiliriz..
Özel bir alan adı alma
Yani, ürünler ekledik, bir tema seçtik ve özelleştirdik, bir hakkımızda sayfası ekledi ve nakliye ve ödemeleri ayarla. Şimdi yapabileceğimiz, özel bir alan adı veya web adresi kaydetmek..
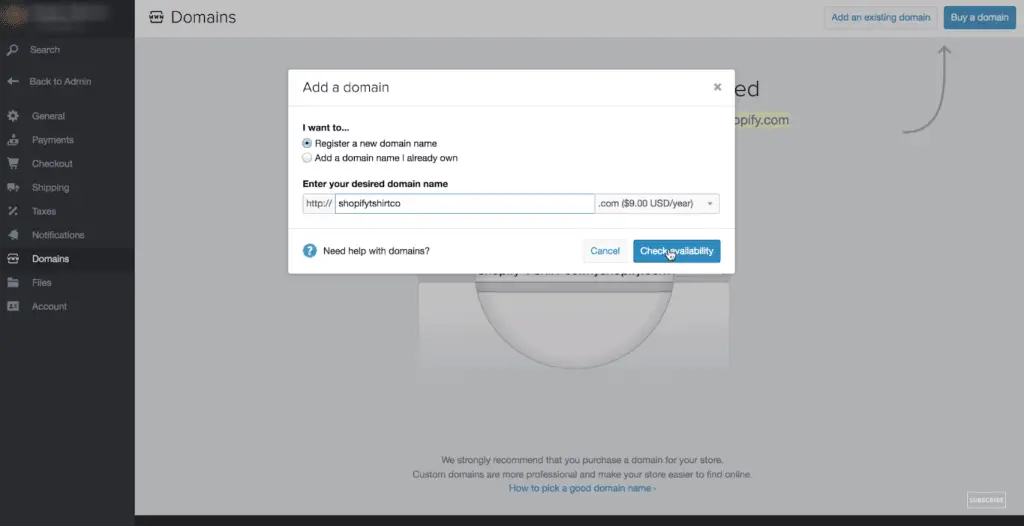
şuraya geçelim "alanlar" Bölüm. Halihazırda bir alan adımız varsa mevcut bir alan adını kaydetme seçeneğine veya yoksa yeni bir alan adı kaydetme seçeneğine sahiptirler..

Böylece bir grup alan adından, yani .com'dan seçim yapabiliriz., .bilgi, .org ve bu gerçekten bir alan adı bulmanın zorluğunu ortadan kaldırır.
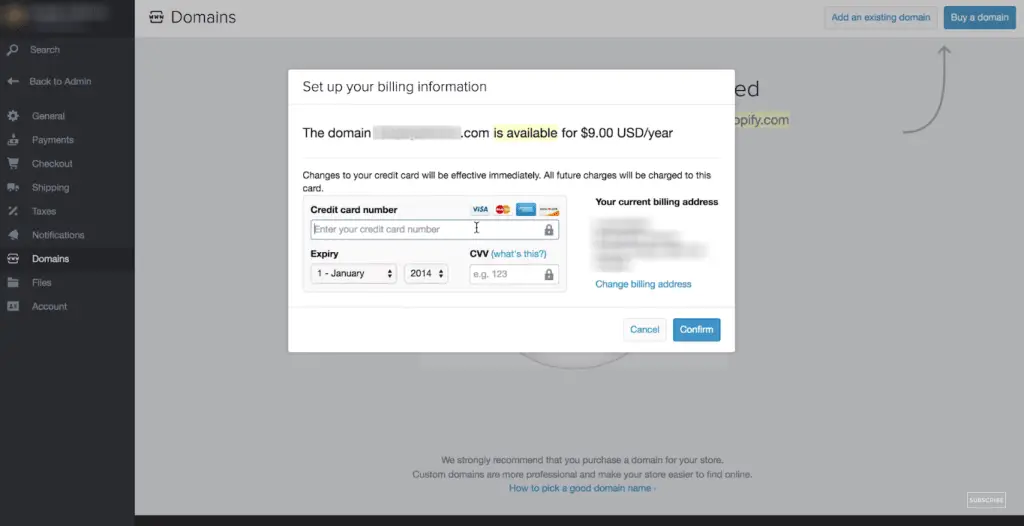
Alan adınızın doğrudan shopify'da bulunup bulunmadığını ve alan adlarının indirimli fiyatla sunulup sunulmadığını görmek için arama yapabilirsiniz.. Genellikle bir .com adresi için yaklaşık 15$/yıl ödemeyi bekleyebiliriz..

mytshirts.com gibi alan adınızı görebiliyorsanız, kolayca satın alabiliriz..
Sonuç
Bu kadar! Başarılı bir çevrimiçi mağaza başlattınız ve özel markalı e-ticaret web siteniz hazır..
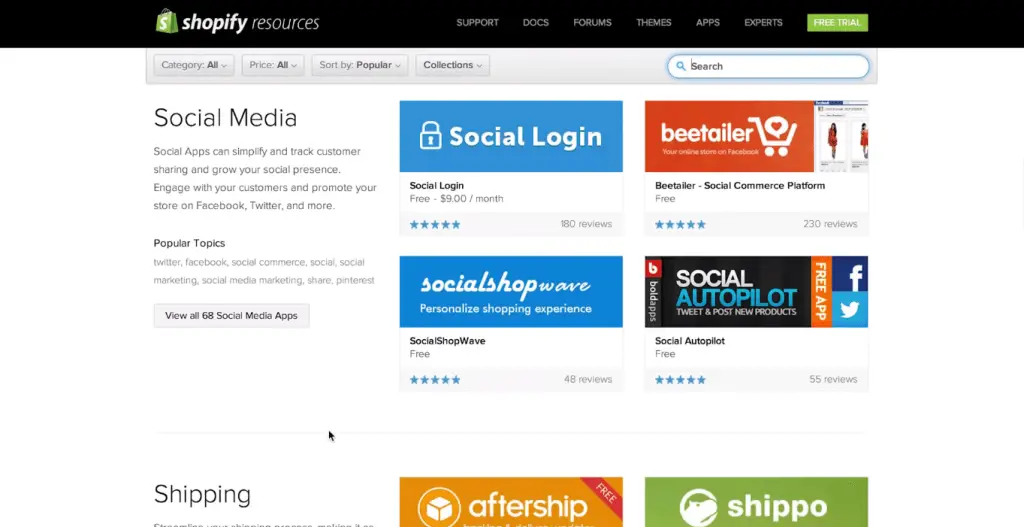
Ayrıca Shopify App Store'a bir göz atmanızı tavsiye ederim, cihazınızın işlevselliğini artırabilecek 100'lerce uygulamaya sahip shopify mağaza.

Güçlü özellikler sunan çeşitli ücretsiz ve ücretli uygulamalar vardır., ve birçok farklı kategoride hizmet.
Deneyin Shopify için ücretsiz 14 günler, Kredi kartına gerek yok. Mağazanızı kurun, daha sonra bir plan seç.
Bu kılavuzu faydalı bulduysanız, ardından arkadaşlarınızla ve ailenizle paylaşın ve kendi çevrimiçi mağazalarını kurmalarına yardımcı olun.

Herhangi bir sorunuz varsa, aşağıya yorum bırakmaktan çekinmeyin. okuduğunuz için teşekkürler, Umarım beğenirsiniz ve blogumuzu ziyaret etmeye devam edin.

Shopify gerçekten harika bir platform ama başkaları da var, lütfen bazılarını belirtir misin. Uyguladıkları ücretler nelerdir.
Bir çevrimiçi mağaza başlatmak için bazı popüler e-ticaret platformları vardır.:
1. Shopify
2. WordPress + WooCommerce
3. Büyük Ticaret
4. Wix e-Ticaret
5. Weebly e-Ticaret
6. Kare Alan Ticareti
Bu platformların fiyatlarını resmi web sitelerine giderek kontrol edebilirsiniz.. Ancak Shopify, yalnızca oturum açıp satışa başlayabileceğiniz sorunsuz bir çözüm olduğu için önerilir., Ayda 29$'dan başlıyor.
Bunu bildiğin için teşekkürler, İş kurmak isteyenler için çok faydalı olacağını düşünüyorum..
Evet öyle, gibi platformlarla çevrimiçi iş başlatmak artık çok kolay Shopify bu, çevrimiçi mağazamızı kolayca başlatmamıza yardımcı olur.