Você quer comece sua própria loja online? Anteriormente, escrevemos sobre Como começar um blog e Como Ganhar Dinheiro com Blogs e esta postagem é sobre como começar uma loja online ou um site de comércio eletrônico.
Neste post, vou mostrar como abrir uma loja online. Não importa se você não tem habilidades de codificação, sua loja online estará instalada e funcionando em tão pequeno quanto 20 minutos.
Eu vou te mostrar passo a passo processo de começando uma loja online do zero.
Mas como abrir uma loja online, já que não conheço nada de programação, onde devo criar minha loja online?
Responder – Shopify
Conteúdo
- Como iniciar uma loja online (Passo a passo)
- Iniciar
- Como adicionar um produto
- Como adicionar um tema
- Como personalizar um tema
- Adicionando uma página sobre nós
- Adicionando uma página inicial
- Personalização das informações de contato na página inicial
- Personalização de links sociais
- Adicionar uma postagem de blog
- Configurando pagamentos
- Configurando taxas de frete
- Obter um nome de domínio personalizado
- Conclusão
O que é Shopify?
Shopify é um solução completa de comércio eletrônico naquela fornece tudo que você precisa para vender online. É tão fácil que qualquer pessoa pode começar escolhendo um modelo de loja ou criando o seu próprio, adicione seus produtos, carregue suas fotos e deixe o Shopify cuidar do resto. Em minutos, você está pronto para administrar sua empresa de qualquer lugar e aceitar pedidos de todo o mundo.

Junte-se a mais de 400,000 pessoas que venderam $34 bilhão usando Shopify!
Como iniciar uma loja online (Passo a passo)
- iniciar
- Adicionando um produto
- Adicionando um tema
- Personalizando o tema
- Adicione um “Sobre nós” página
- Adicionando uma página inicial
- Customizando “Informações de contato” na primeira página
- Personalização de links sociais
- Adicionar uma postagem de blog
- Configurando pagamentos
- Configurando taxas de frete
- Obter um nome de domínio personalizado
Iniciar
Bem, Vamos começar clicando no botão abaixo (abre em uma nova guia para que você possa continuar seguindo as etapas).
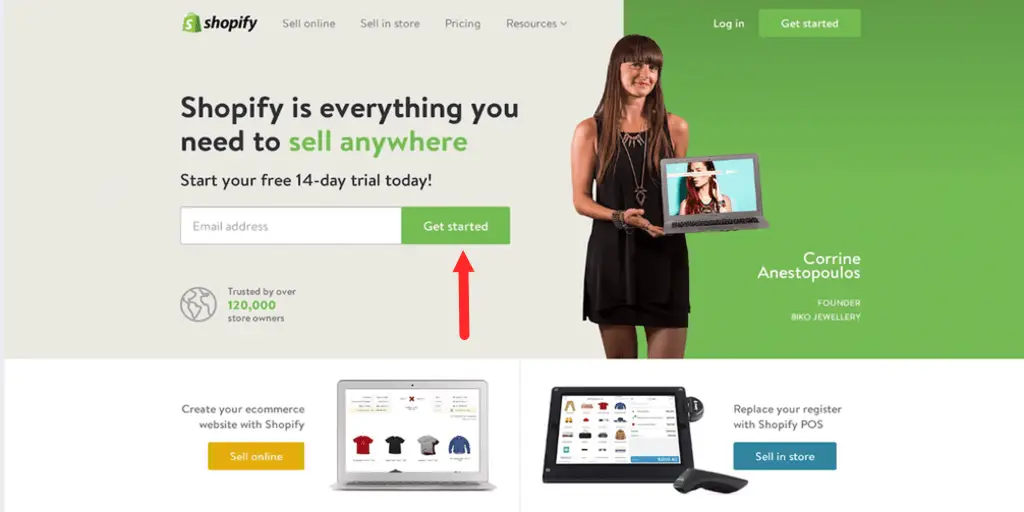
O site do Shopify será aberto agora.

Digite seu endereço de e-mail na caixa e clique em “Iniciar”.

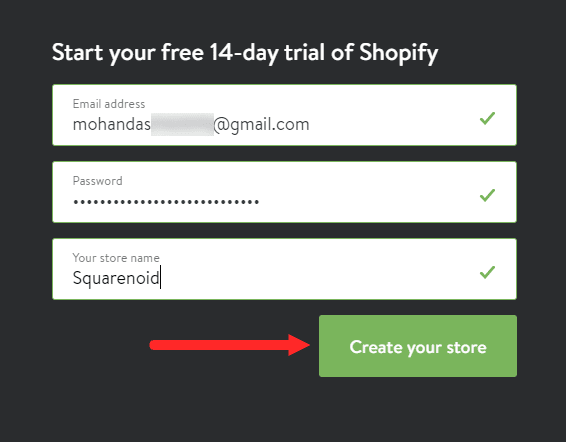
Um pop-up aparecerá onde seu endereço de e-mail já foi inserido, então crie uma senha, digite sua senha e o nome de sua loja.
Não se preocupe se você ainda não decidiu o nome de sua loja, você pode facilmente voltar e alterar o nome da sua loja mais tarde.
Agora clique “Crie sua loja”.
E levará apenas alguns minutos para criar sua loja.
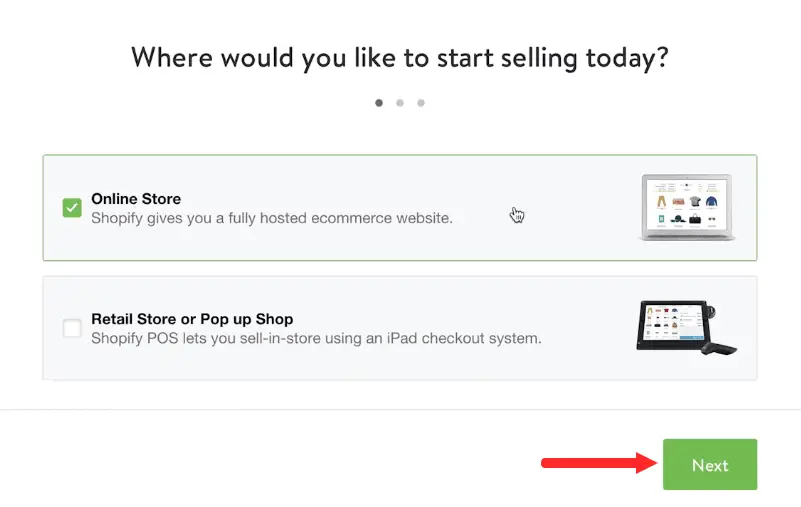
Agora o Shopify quer saber onde você gostaria de vender. Eles têm a opção de uma loja online e / ou uma loja de varejo ou local pop-up. Selecione Loja online e clique “Próximo”.

Preencha os detalhes necessários. Adicione seu endereço para configurar a moeda de sua loja e as taxas de impostos. O Shopify só quer saber um pouco mais sobre nossos planos para que possam atender melhor às suas necessidades.

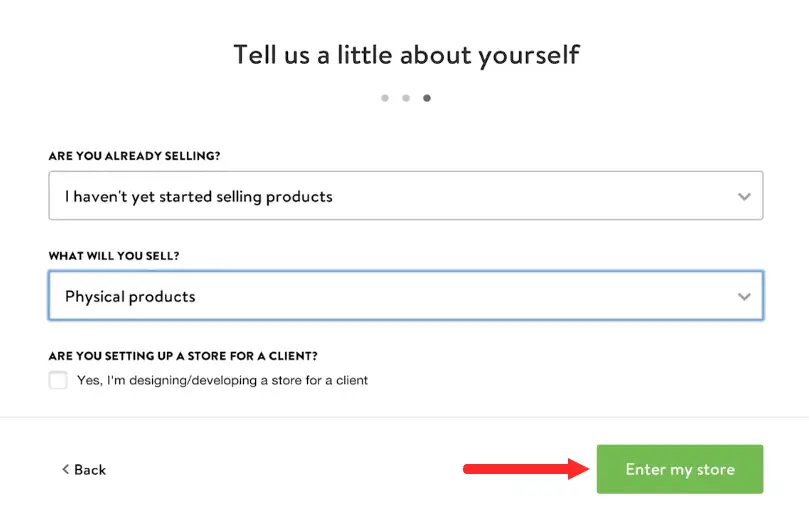
Você tem produtos para vender? Selecione aquele que melhor descreve sua situação. E “o que você vai vender?”Escolha de acordo com seus produtos que sua loja terá.
Então clique “Entrar na minha loja”.
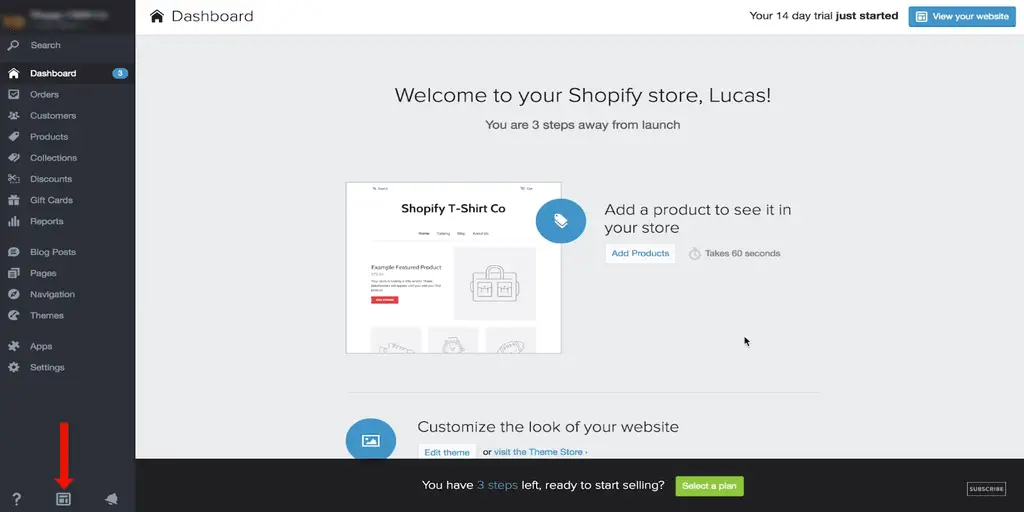
Agora que criamos nossa loja online, nos encontraremos no Painel de administração do Shopify.
É melhor pensar no painel como o centro de controle para todas as operações que realizaremos em nossa loja Shopify.

Se a qualquer momento quisermos ver como será sua loja, podemos clicar facilmente no ícone acessível como mostrado na imagem acima.
Sua loja será protegida por senha até que você esteja pronto para lançar, em que ponto você pode facilmente desativar sua senha e tornar sua loja ao vivo para o público.
Como adicionar um produto
Então, a primeira coisa que queremos fazer é adicionar um produto. Mesmo se não tivermos um produto para vender ainda, queremos adicionar alguns produtos para testar um, para que possamos começar a visualizar nossa loja.
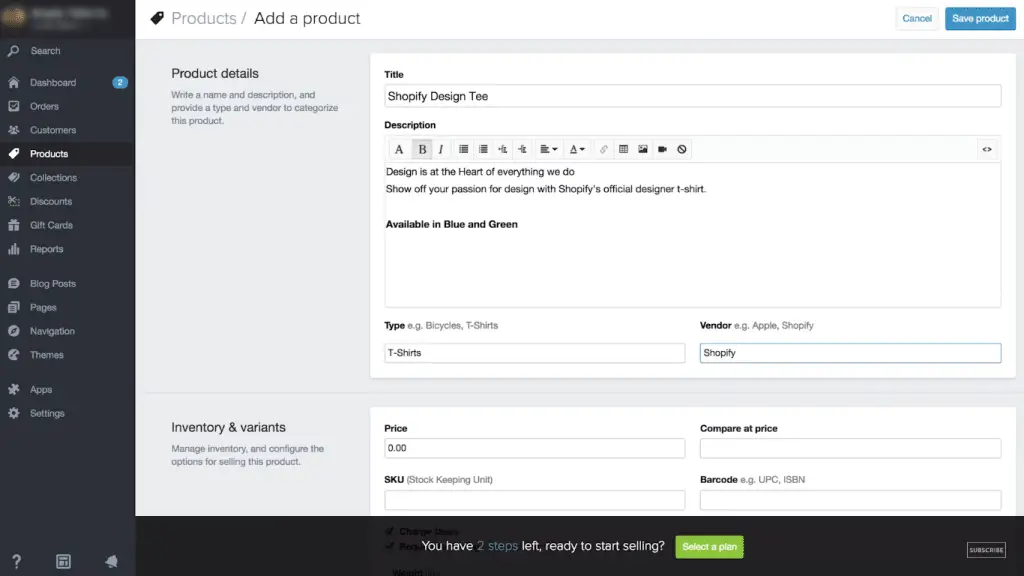
Para iniciar, selecionaremos a guia de produtos no painel à esquerda. Nesta página podemos adicionar todos os detalhes do nosso produto.

A primeira coisa que podemos fazer é nomeie nosso produto. O próximo é Descrição do produto e esta informação será exibida com as imagens do seu produto.
Se você está carregando produtos que não são seus, Eu sugiro que você evite copiar a descrição do fabricante, porque você deseja que suas páginas de produtos pareçam exclusivas para um mecanismo de pesquisa.
Tipo de Produto, Por exemplo, pegamos camisetas. Fornecedor, refere-se ao fabricante ou fornecedor que vendeu o produto para nós.
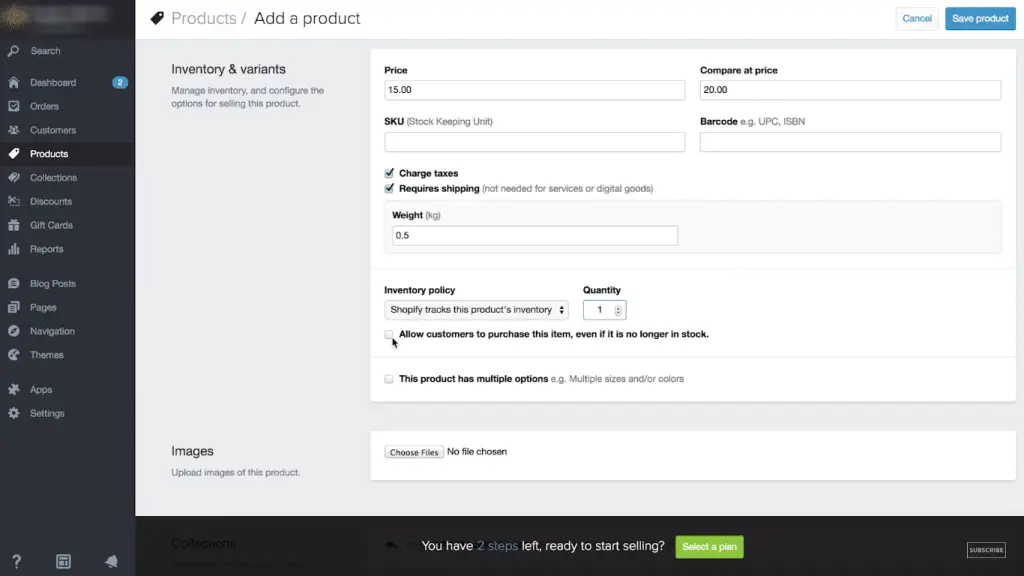
Em seguida temos o inventário e seção de variantes. Nesta seção, podemos configurar as diferentes opções para nosso produto.

A primeira coisa que podemos fazer é adicionar o preço da nossa camiseta, Digamos $15 e se tivéssemos um preço mais alto antes, ou se queremos que nossos clientes vejam nosso produto como em promoção, podemos adicionar uma comparação de preço superior.
Se tivermos um SKU ou código de barras para nosso produto, também podemos adicioná-lo.
Exigir endereço de entrega, Se estivermos vendendo um produto ou serviço digital que podemos servir online, podemos desmarcar “requerer endereço de entrega”.
Se estivermos enviando nosso produto, devemos adicionar o peso. É melhor incluir o peso da embalagem também. Digamos 0,5 kg. Então, o Shopify nos dá a opção de rastrear ou não nosso estoque.
Nós podemos facilmente adicione nossa quantidade e quando nossa quantidade chega a zero, subtraído uma vez para cada produto vendido.
Nosso produto será marcado como esgotado e os clientes não poderão mais fazer o pedido desse produto.
Eles também têm a opção de permitir que os clientes encomendem nosso produto, mesmo que esteja em falta, isso cria um tipo de situação de pedidos pendentes.

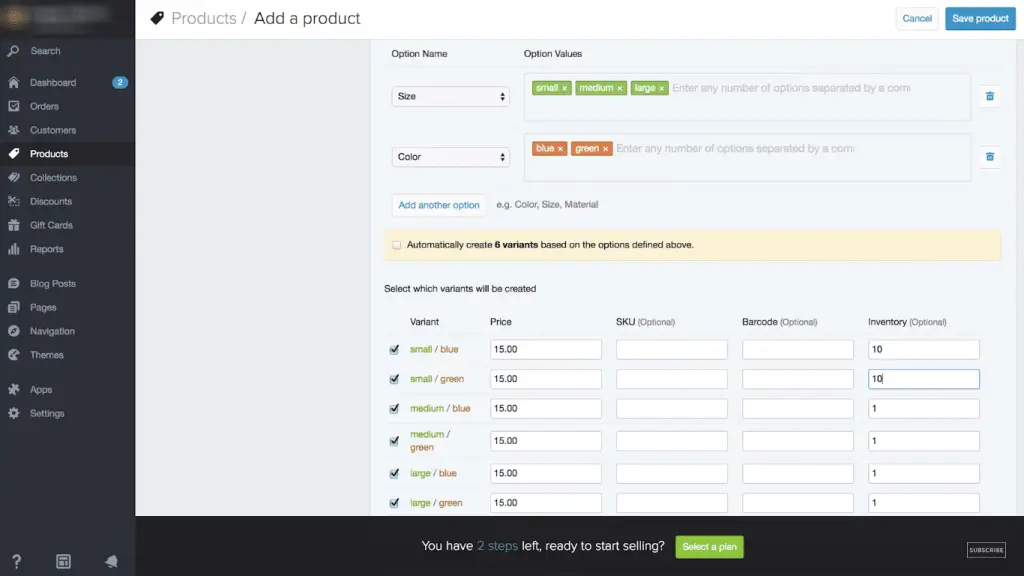
Opções de Produto, Isso nos permite adicionar as diferentes variáveis ou diferentes opções de nosso produto. Aqui podemos adicionar nossos tamanhos, simplesmente digite-os e separe-os com uma vírgula.
Pretendemos vender pequenos, camisas médias e grandes e também podemos adicionar outras opções como cores. E o Shopify cria automaticamente as variantes para esta camisa, dando-nos 6 opções.
Podemos dar uma olhada mais de perto, removendo o clique em cria automaticamente 6 caixa de variantes e agora podemos adicionar quanto estoque temos de cada produto. Digamos que temos 10 em cada variação desta camisa.
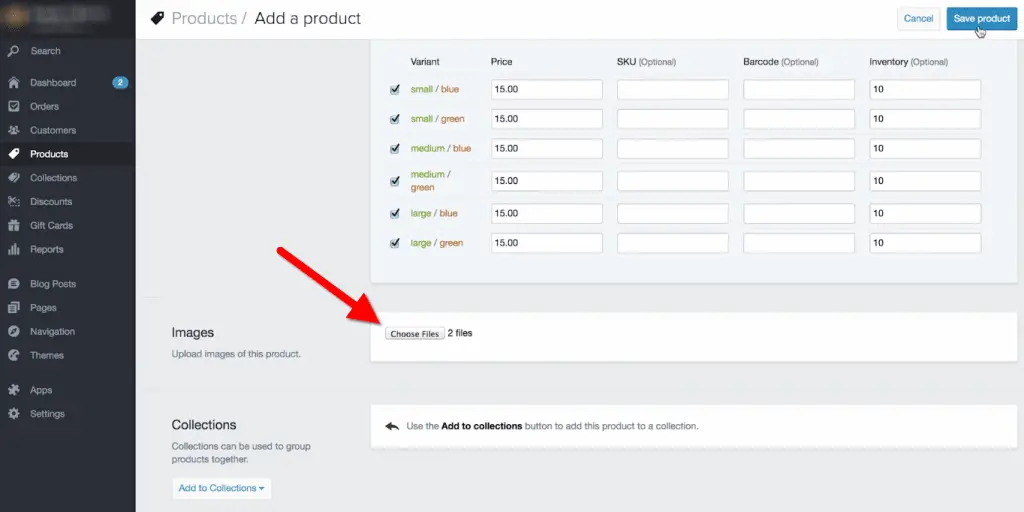
Próximo, estava indo para fazer upload da imagem do produto o que pode ser feito facilmente escolhendo uma imagem de sua unidade local.

Então, depois de adicionar imagem de produtos, vá em frente e salve nosso progresso rolando para cima e clicando no “Salvar Produto” botão.
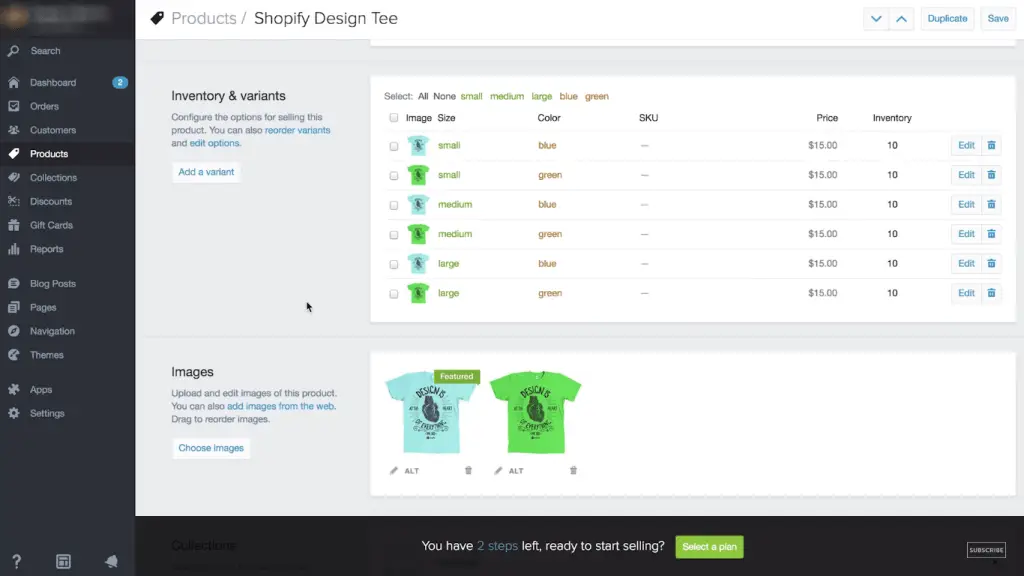
OK, vamos voltar para baixo e podemos decidir qual foto queremos destacar, agarrando-a com nosso mouse e movendo-a. Esta será a única imagem que será mostrada antes de clicarmos neste produto específico.

Então, vamos voltar ao nosso inventário e variantes e dizer ao Shopify quais imagens são a camiseta azul e quais são as verdes. Para fazer isso, clicaremos no ícone da câmera e você poderá ver nossas variantes aparecerem. Clico no apropriado e clico em salvar.
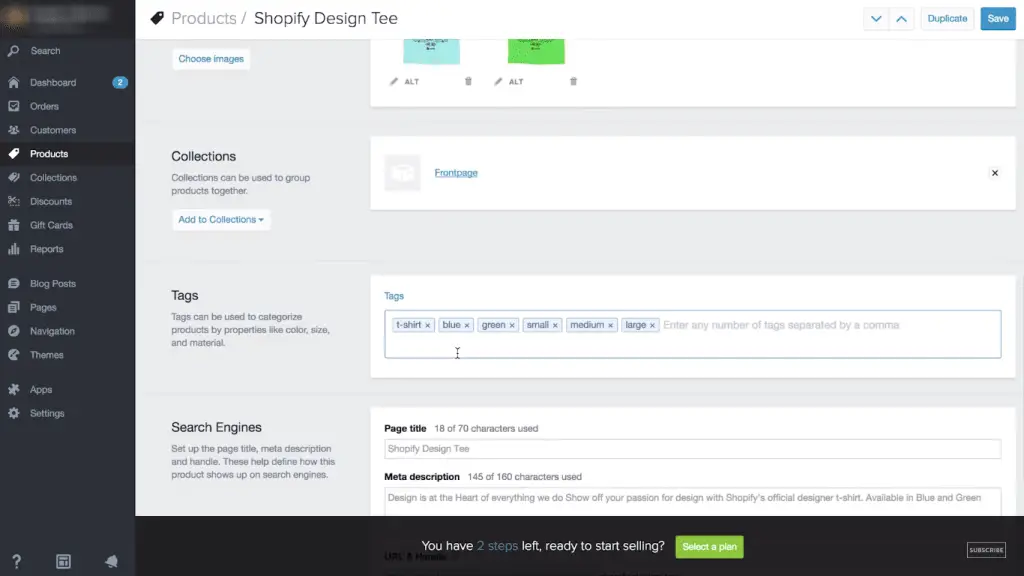
Coleções, as coleções são usadas para organizar nossos produtos em grupos relevantes ou produtos que têm coisas em comum.

Este é o nosso primeiro produto e não configuramos nenhuma coleção ainda, mas há uma coleção padrão de "página inicial" que apresentará este produto em nossa página inicial. Então, vamos adicionar isso por agora.
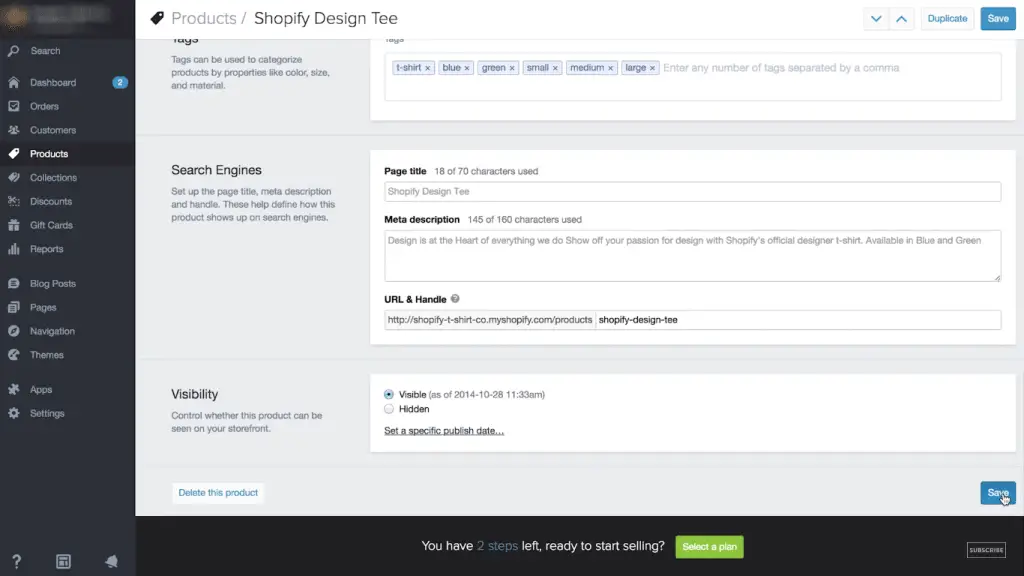
Tag, Portanto, as tags de produto são usadas como uma maneira fácil de organizar produtos em nossa loja. Tentaremos incluir um monte de informações relevantes novamente, inserir cada tag e separá-los com uma vírgula.

Motores de busca, esta seção é para Search Engine Optimization. O Shopify gera automaticamente um título de página e uma meta descrição de página com base nas informações que inserimos nas seções de detalhes do produto, mas é claro que você pode personalizá-lo se desejar. Esses detalhes ajudam a determinar como nossos produtos aparecem em mecanismos de pesquisa como o Google, ou yahoo.
Visibilidade, Se este é um produto no qual estamos trabalhando com antecedência e não está pronto para lançar ao público, podemos deixar isso oculto. Mas se quisermos que apareça em nossa loja, vamos selecionar visível. Quando terminarmos, podemos clique em salvar e assim adicionamos nosso primeiro produto.
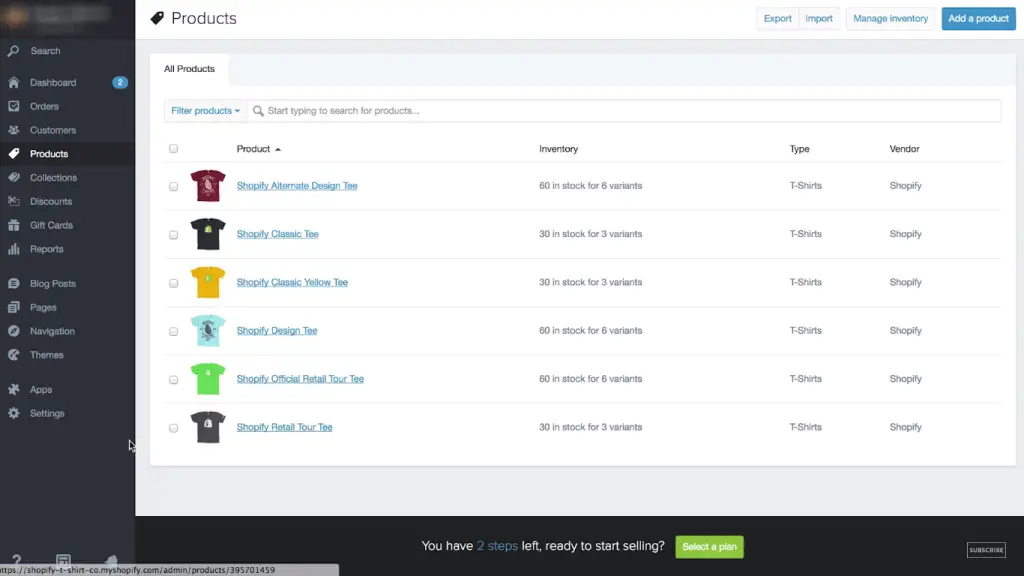
Agora, vamos passar rapidamente pelo processo mais algumas vezes e adicionar 5 mais produtos para que possamos visualizar melhor nossa loja.

Ok, então temos 6 produtos agora, vamos dar uma olhada em como é o nosso site.

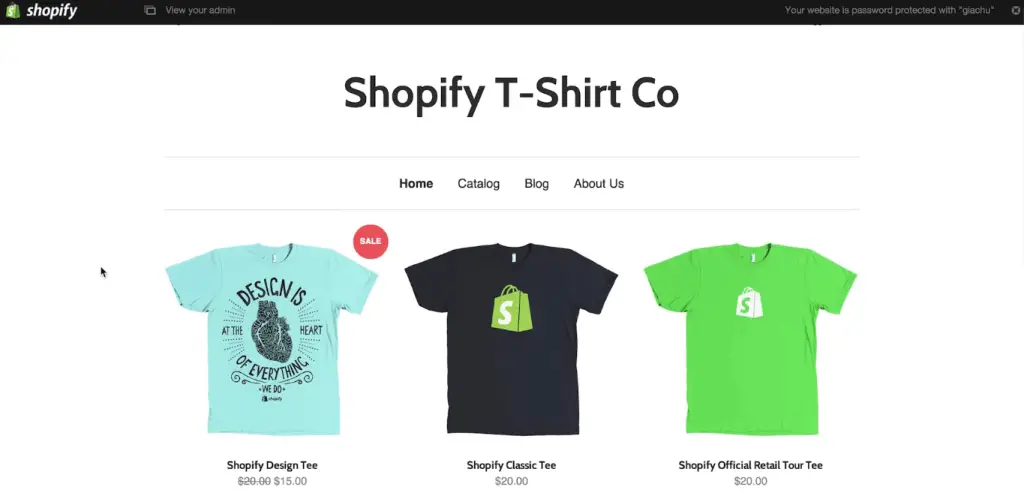
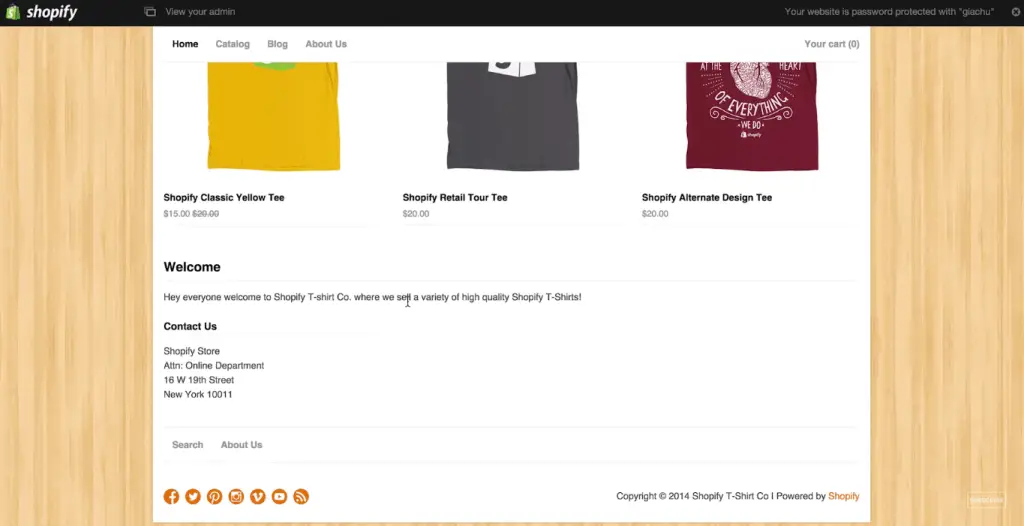
Bem, então esta é nossa página inicial ou página inicial e podemos ver todos os produtos aqui que adicionamos ao nosso "primeira página" coleção.

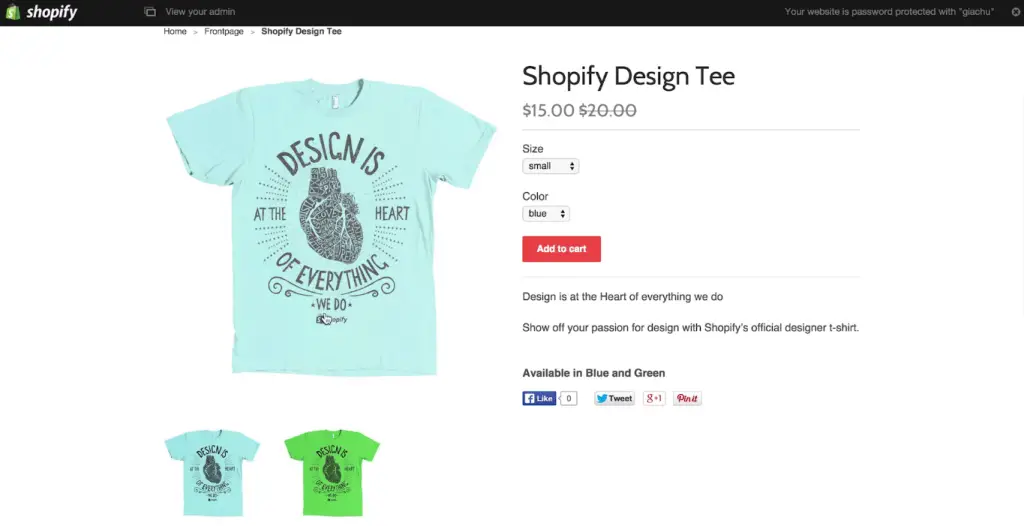
Se clicarmos em qualquer um desses produtos, seremos direcionados para a página do produto, onde podemos ver as diferentes fotos e a descrição do nosso produto.
Como adicionar um tema
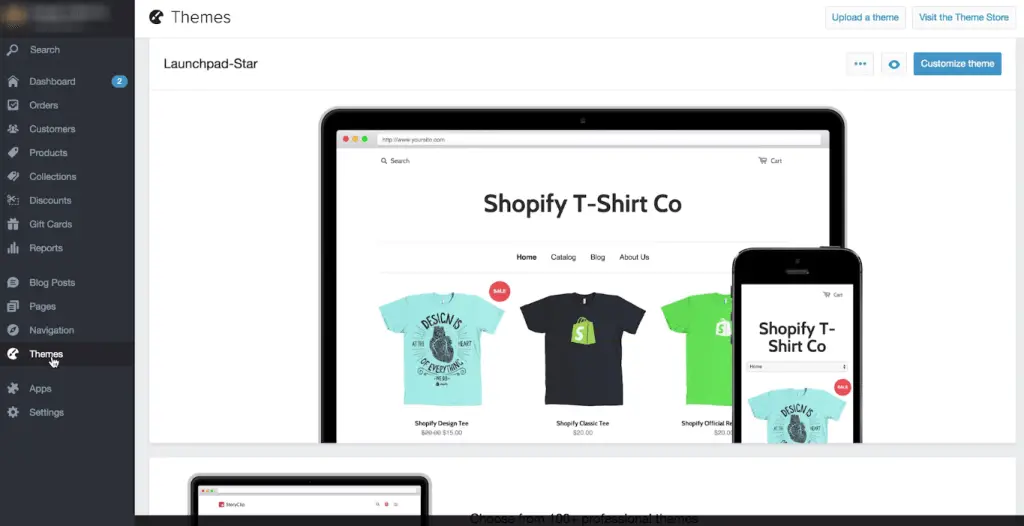
OK, agora que adicionamos alguns produtos, é hora de personalize o visual de nossa loja. Para fazer isso, iremos ao nosso seção de temas.

Portanto, a seção temática de nossa loja shopify controla todos os aspectos do layout e aparência da loja.
Agora, Na verdade, o Shopify nos configura automaticamente com um tema introdutório chamado "plataforma de lançamento", que você acabou de ver.
Este é um ótimo tema inicial e pode atender a todas as nossas necessidades, mas vamos rapidamente para a loja de temas clicando no botão “Visite a loja temática“ no canto superior direito e veja se mais alguma coisa chama a nossa atenção.

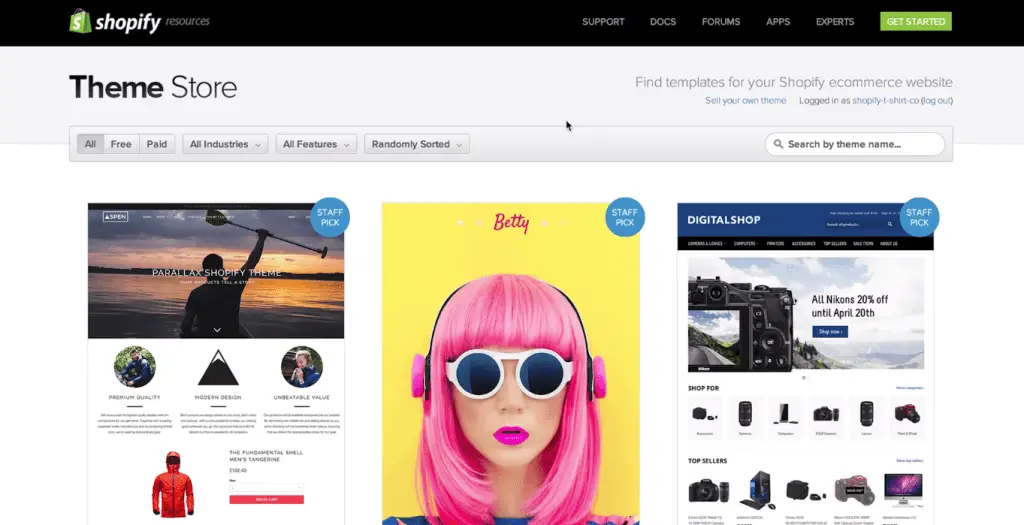
OK, agora estamos na loja de temas do Shopify e, rolando para baixo, podemos ver que existem centenas de temas. Você também pode filtrar pelos recursos que deseja e selecionar o design de sua preferência.
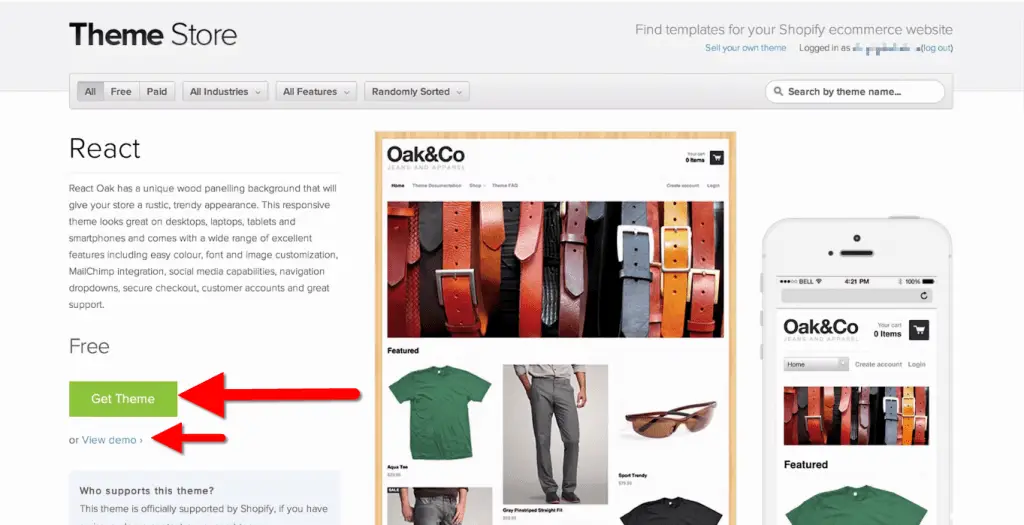
Estamos instalando o tema REACT para este tutorial. Este tema específico vem com o OAK & Tema CO e você pode ver rapidamente a demonstração clicando no “Ver demonstração” para ter uma visão melhor.

Se você está satisfeito com o layout geral deste tema, feche a demonstração e vá em frente e clique “Obter tema”.
Basta instalar este tema da loja e clicar para publicá-lo. Demorará apenas alguns minutos para baixar o tema e ele será instalado.
Podemos acessar nosso gerenciador de temas a partir do painel do lado esquerdo e de dentro de nosso gerenciador de temas podemos facilmente personalizar nosso tema.
Como personalizar um tema
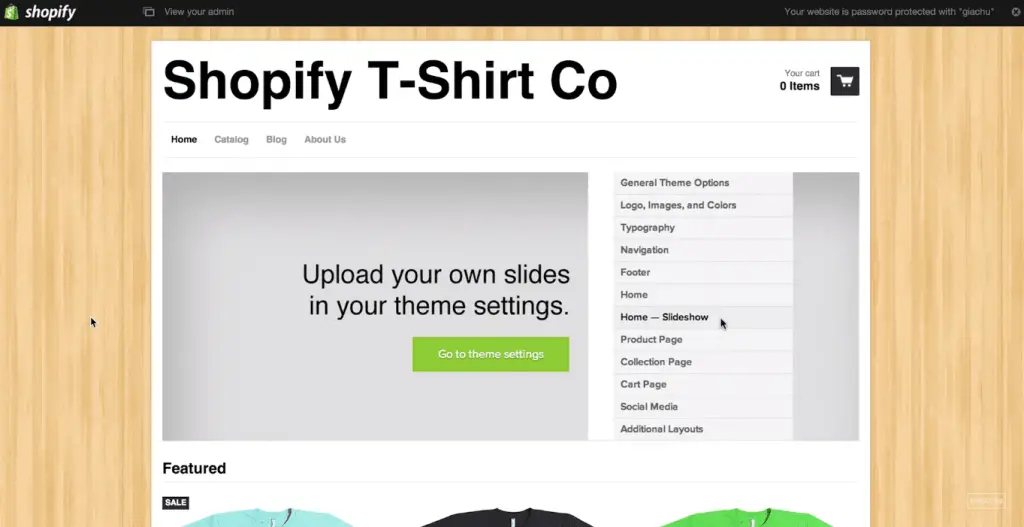
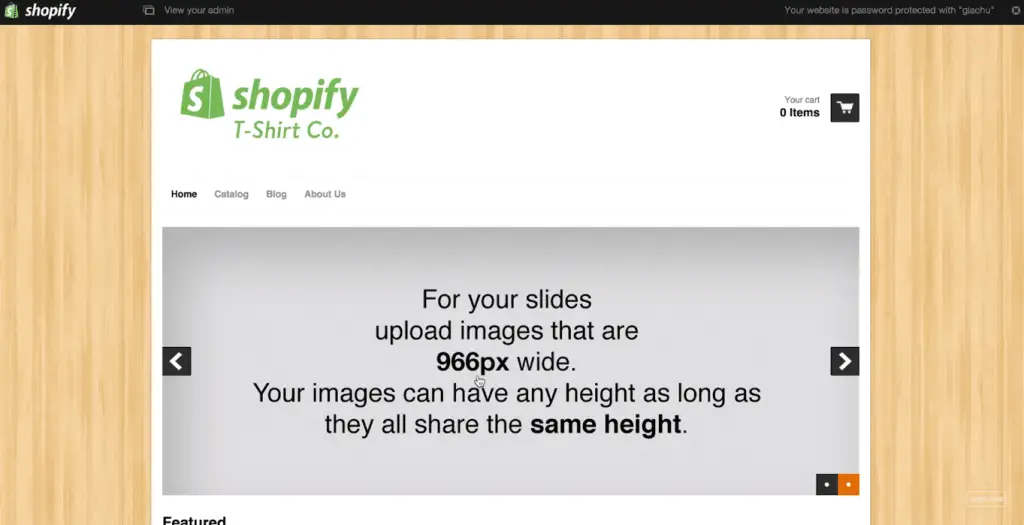
Ok, vamos dar uma olhada rápida no tema que acabamos de instalar para ver onde estamos.

Como você pode ver, a página inicial é uma tela em branco, exceto para os produtos que adicionamos à nossa coleção do frontpage.
Definitivamente queremos adicionar uma imagem de banner legal, e logotipo e talvez escrever alguma cópia para começar a dar à nossa loja alguma personalidade e caráter.
Vamos voltar ao nosso gerenciador de temas e clicar em “Personalize o tema”. Então, o legal do Shopify é que não precisamos saber o código, ou necessariamente ter muito conhecimento de tecnologia para ajustar e editar as opções de design de sua loja.

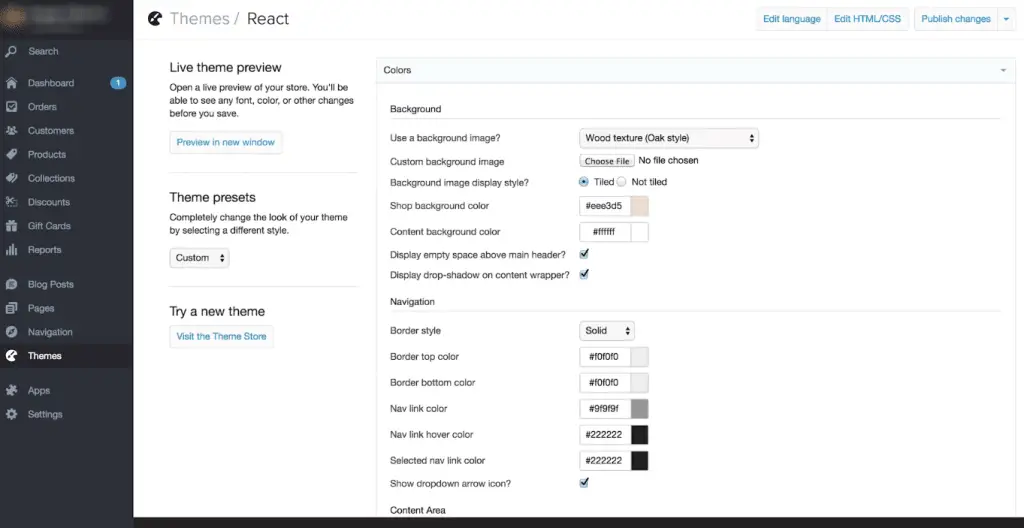
Podemos ver todas as cores do nosso tema aqui, e podemos facilmente mudar essas cores. À medida que rolarmos para baixo, veremos que podemos personalizar nossa tipografia, nossas fontes e tamanhos de fonte e há muitas coisas com as quais podemos brincar.
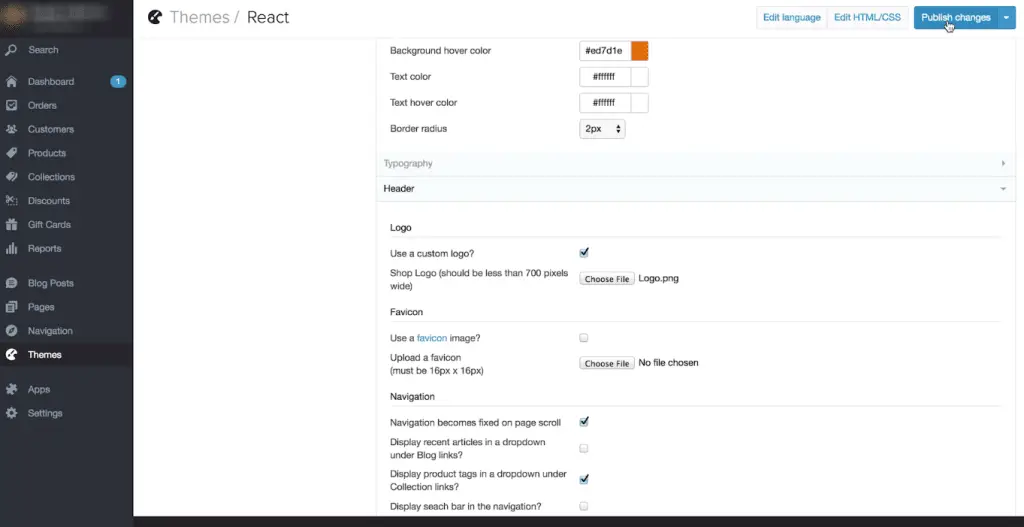
Primeiro, queremos colocar nosso logotipo lá e fazer isso, vamos abrir o "cabeçalho" guia e é aqui que podemos carregue um logotipo personalizado.

Vamos clicar nessa caixa e selecionar escolher arquivo. Para este tema em particular, é sugerido que nosso logotipo não seja mais do que 700 pixels de largura. Depois de criar seu logotipo, carregue-o, publique as alterações e dê uma olhada. Você verá que o logotipo foi adicionado à sua loja.
A seguir, vamos adicionar uma foto à imagem do banner grande para dar personalidade à sua loja.

Novamente, é importante observar a proporção de pixels que seu tema sugere. Neste caso, queremos que a largura seja 966 pixels de largura e queremos manter a altura de nossas imagens consistente se planejamos adicionar várias imagens.
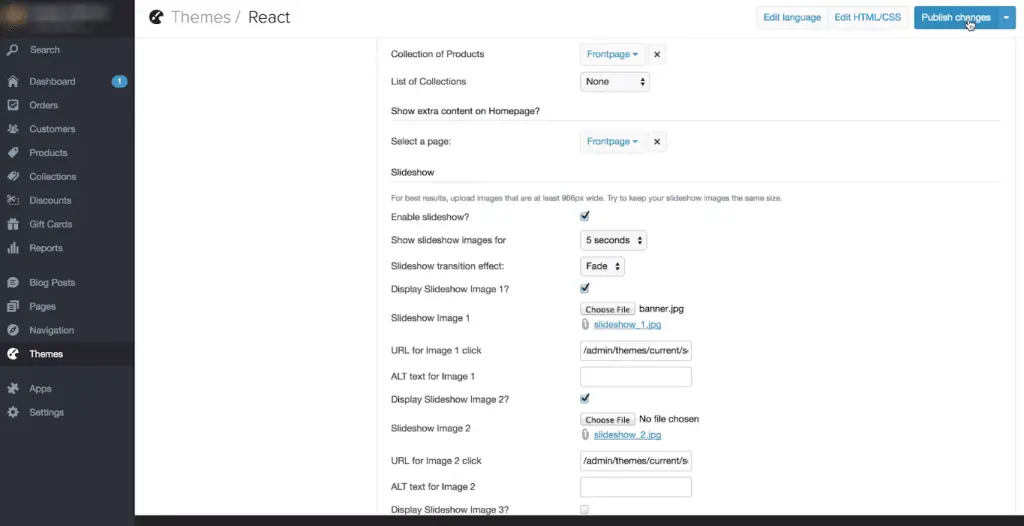
Voltemos ao nosso editor de tema e para isso abriremos o "pagina inicial" seção.

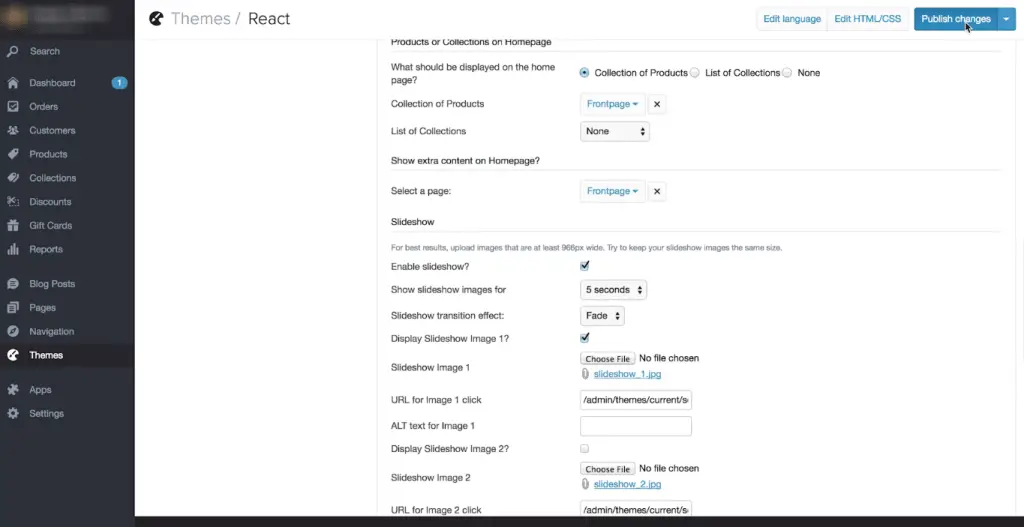
Ok, vamos localizar a imagem da apresentação de slides um e escolher o arquivo. Otimize suas imagens e apenas localize-as lá e publique-as.
Também podemos adicionar fotos adicionais à nossa apresentação de slides, se quisermos, então o que vamos fazer é voltar às nossas configurações de tema e informá-lo de que queremos apenas exibir uma imagem.

Para isso, vamos abrir o “pagina inicial” guia e vamos localizar “Imagem 2 da apresentação de slides” e desmarque a opção de exibição. Clicaremos em publicar alterações.
Adicionando uma página sobre nós
Vamos começar com um "sobre nós" página.

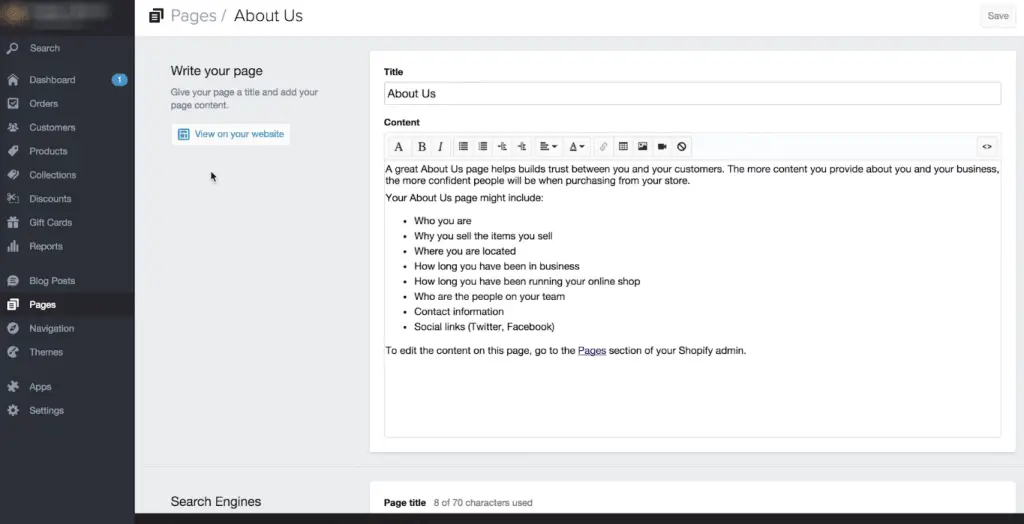
Para fazer isso, clicaremos na guia de páginas em nosso painel esquerdo. Como você pode ver, já existe um "Sobre nós" configuração da página e pronto para que possamos personalizar.
Uma ótima página “Sobre nós” ajuda a construir confiança entre você e seus clientes, então você vai querer dedicar um tempo para escrever um texto realmente sólido.
Tente incluir quem você é, por que você vende os itens que vende, e todas as outras informações relevantes. A página "sobre nós" é uma oportunidade real de compartilhar sua história com seus clientes em potencial, então tente se concentrar no que torna você e seus produtos únicos.
O Shopify facilita muito a formatação de nossas postagens. Eles podem colocar palavras em negrito e itálico e até mesmo adicionar fotos e vídeos à nossa postagem usando esses ícones. Você pode adicionar uma "foto do time" para dar a sua página sobre nós como exemplo.

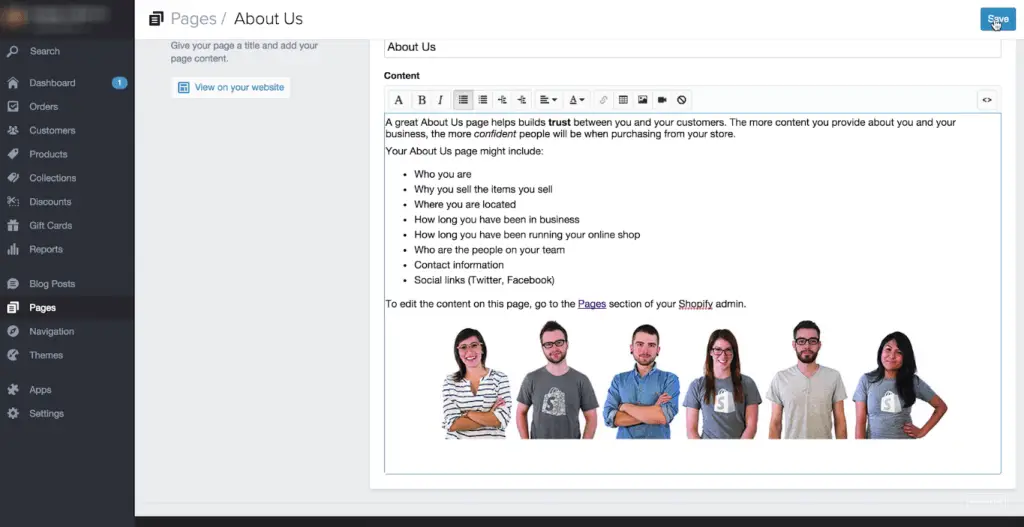
Selecionaremos o arquivo de upload e escolheremos nossa foto. Agora vamos selecionar nossa foto e escolher o tamanho. E o Shopify quer saber o tamanho que queremos que a foto insira como.
Você pode colheita a imagem se você quiser ou selecione o "tamanho original" opção. Adicionamos uma foto e, pessoalmente, acho que ficaria melhor se estivesse no centro,, Vou clicar na imagem e selecionar o alinhamento de nossa barra de ferramentas e clicar “Alinhamento central”.

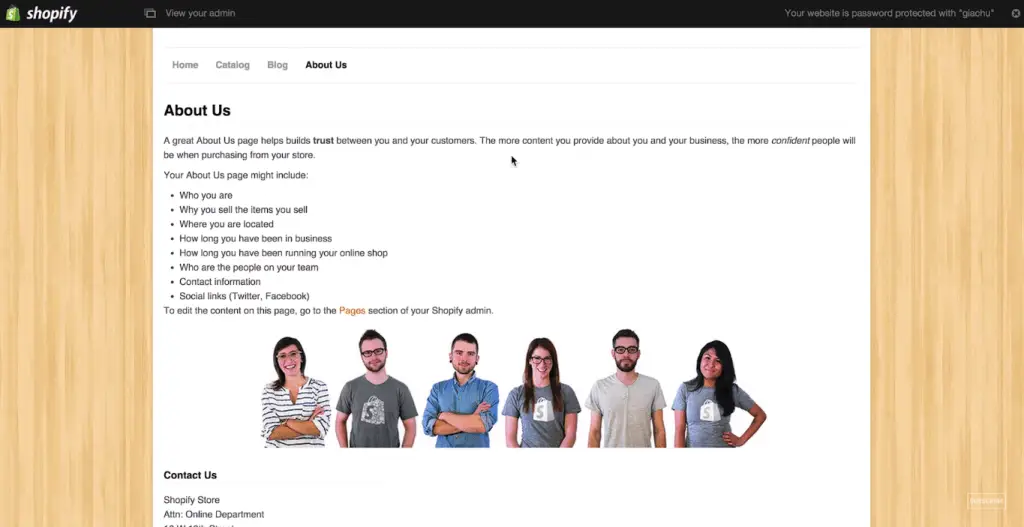
Vamos bater Salve e dê uma olhada. Frio, então vamos apenas clicar no “Sobre nós” seção. Então, ele foi personalizado e nossa foto está bem no meio e parece ótimo.
Adicionando uma página inicial
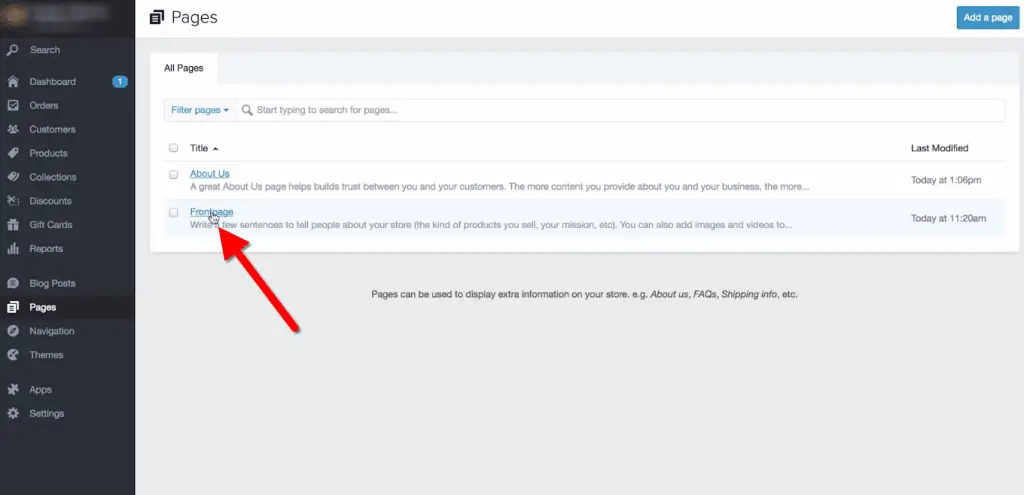
Vamos voltar para o nosso administrador e, em seguida, voltar para as nossas páginas.

Como podemos ver, também há um "primeira página" seção configurada além de nossa página “sobre nós”.
Este é o texto que aparecerá em nossa primeira página.

Ali, este texto nos oferece a chance de dar as boas-vindas aos clientes em nossa loja ou de comunicar nossa mensagem ou missão a nossos clientes assim que eles acessam seu site.
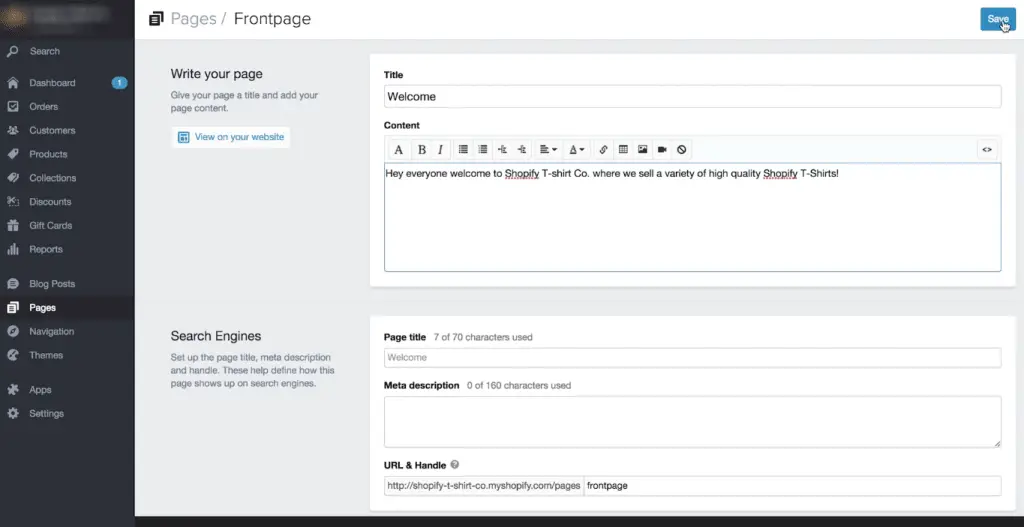
Agora, provavelmente vamos querer mudar o título, vamos prosseguir com "Bem-vindo" e adicionaremos apenas uma mensagem rápida. Frio, vamos salvar e dar uma olhada.

E aí está a nossa mensagem de boas-vindas.
Personalização das informações de contato na página inicial
Então, logo abaixo da nossa mensagem de boas-vindas, há um "Contate-Nos" seção.
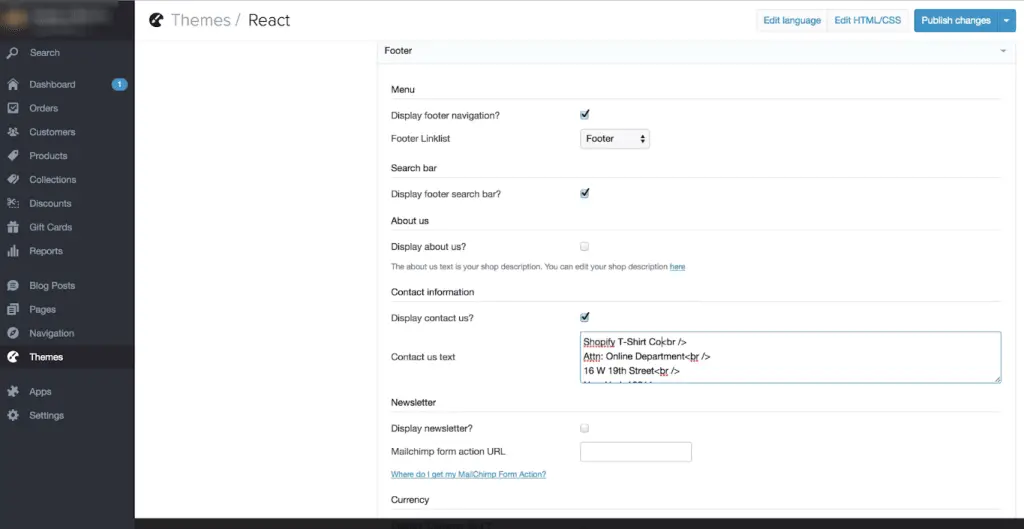
Vou mostrar rapidamente como atualizar isso. Para isso, vamos voltar ao nosso gerenciador de temas e personalizar o tema. Vamos abrir o seção de rodapé e podemos ver o Informações de Contato é aqui.

Se tivermos um endereço físico, podemos adicioná-lo ou qualquer outra informação que acharmos relevante.
É altamente recomendável que você exiba suas informações de contato em algum lugar do seu site, apenas para que os clientes possam entrar em contato com você facilmente se tiverem alguma dúvida.
Mas se você não quiser esta informação, você também pode facilmente desligar isso desmarcando “Display entre em contato conosco” se você não quiser exibir suas informações de contato na página inicial.
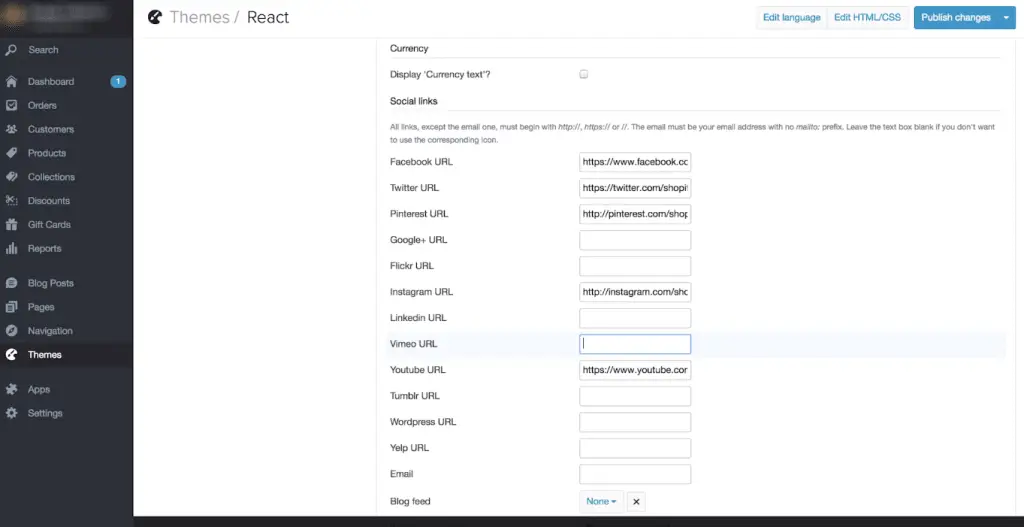
O Shopify facilitou muito o link para seus canais sociais. Novamente, estamos na seção de rodapé do editor de nosso tema e tudo o que precisamos fazer é colar o link apropriado na seção correspondente.

Se não usarmos um determinado canal social, vamos simplesmente deixar o campo em branco e o ícone será removido de nossa página. Digamos que não tenhamos uma conta no vimeo, vamos apenas excluir o link lá e ele não aparecerá.
E agora esses links foram padronizados para vincular aos canais do Shopify. Portanto, altere seus links sociais para que se vinculem à sua conta. E publique as mudanças e dê uma olhada.
Adicionar uma postagem de blog
Adicionamos produtos ao nosso catálogo, adicionamos uma seção “sobre nós”, o que podemos fazer agora é adicionar nossa primeira postagem no blog.
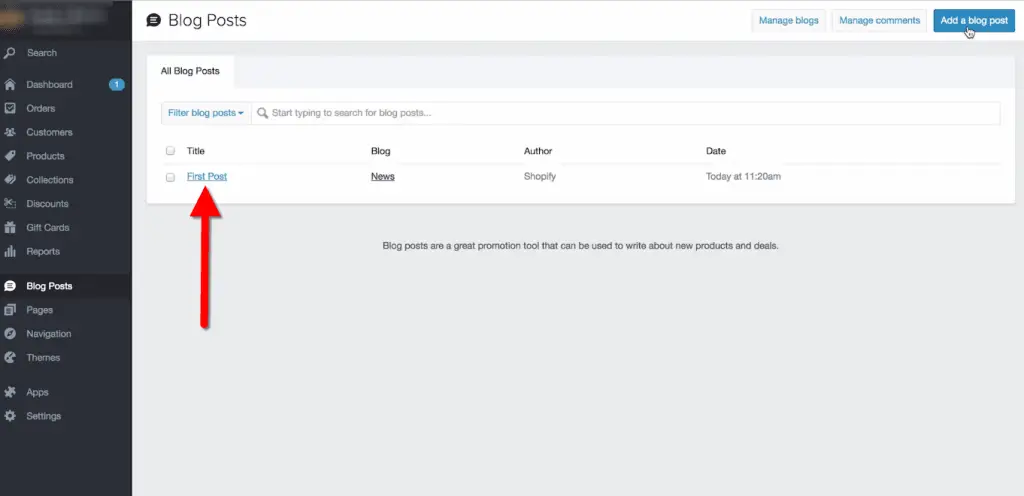
Para fazer isso, iremos para o painel esquerdo e selecionaremos "postagens no blog". Para adicionar novas postagens de blog, podemos simplesmente selecionar o botão adicionar uma postagem de blog no canto superior direito.

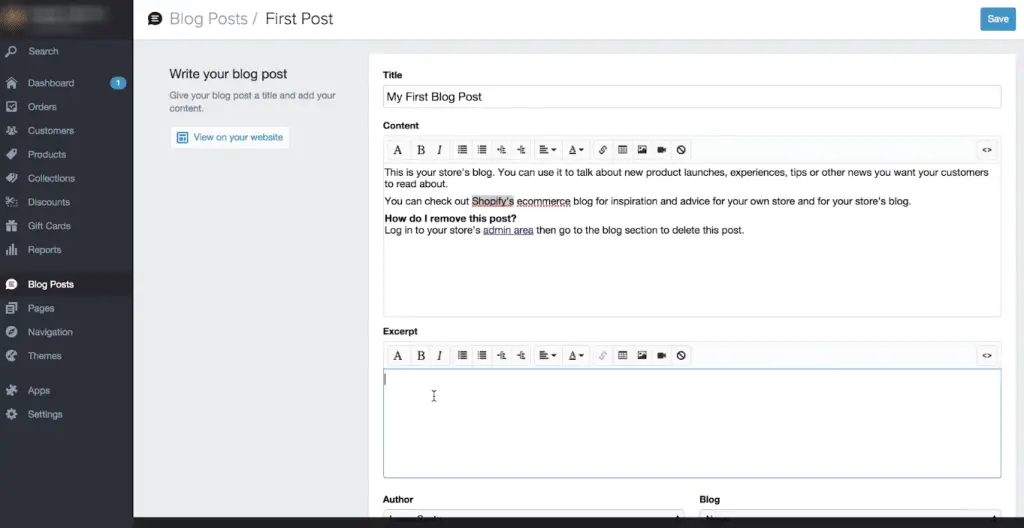
Mas muito parecido com a seção sobre nós, há uma configuração de modelo para nosso primeiro blog. OK, então, como as outras páginas, nosso título é a primeira coisa que podemos adicionar.
Novamente, podemos formatar facilmente nosso texto, adicionar fotos, videos, podemos adicionar links.

Então há um excerto seção, o que é realmente ótimo, especialmente se você tiver mais de uma postagem de blog em nossa página.
Esta seção é uma prévia ou teaser da postagem do nosso blog que será exibida na página principal do nosso blog. Adicione um pouco de texto.
Abaixo desta área podemos determinar o autor da postagem do blog.
Podemos escolher em qual blog ele está e até mesmo criar um novo blog para ele.
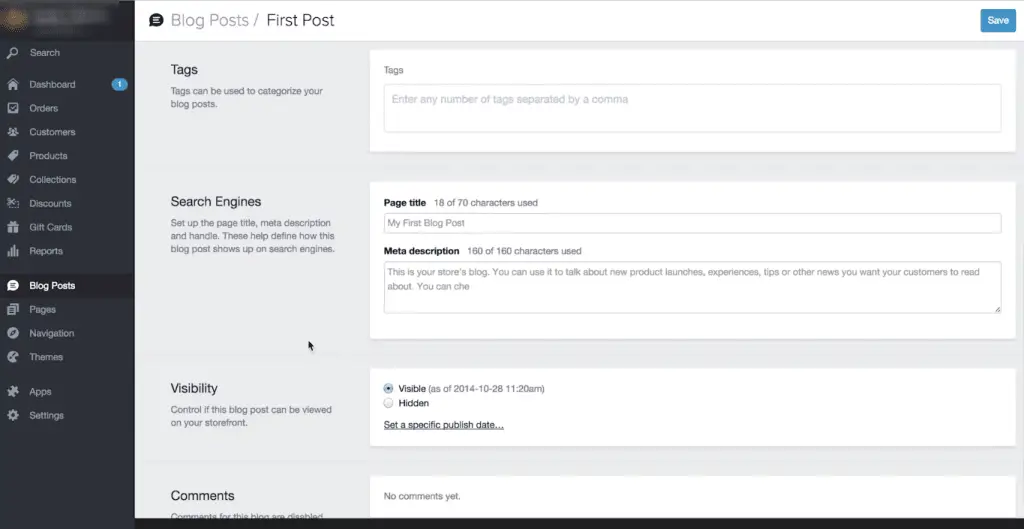
Próximo, podemos adicionar alguns relevantes Tag são semelhantes às tags de produto no sentido de que ajudam na organização do nosso blog.
Abaixo das tags, eles têm o Motores de busca seção, muito parecido com quando estávamos adicionando um produto, há uma seção para Motor de Otimização de Busca.
As informações ajudam a determinar como nossa postagem do blog será exibida em mecanismos de pesquisa como o Google. E esta seção foi criada automaticamente a partir das informações acima, mas é claro que podemos personalizá-la se quisermos.

Próximo, existe o visibilidade seção, o que nos permite escolher se nossa postagem de blog está ativa em nosso site.
O padrão será "oculto" e podemos mudar para visível se estivermos prontos para publicá-lo. Isso realmente é útil se estivermos trabalhando em uma postagem e quisermos revisá-la mais tarde.
Eles também têm a opção de agendar uma postagem a ser publicada em uma data específica. Ok, vamos salvar e dar uma olhada.

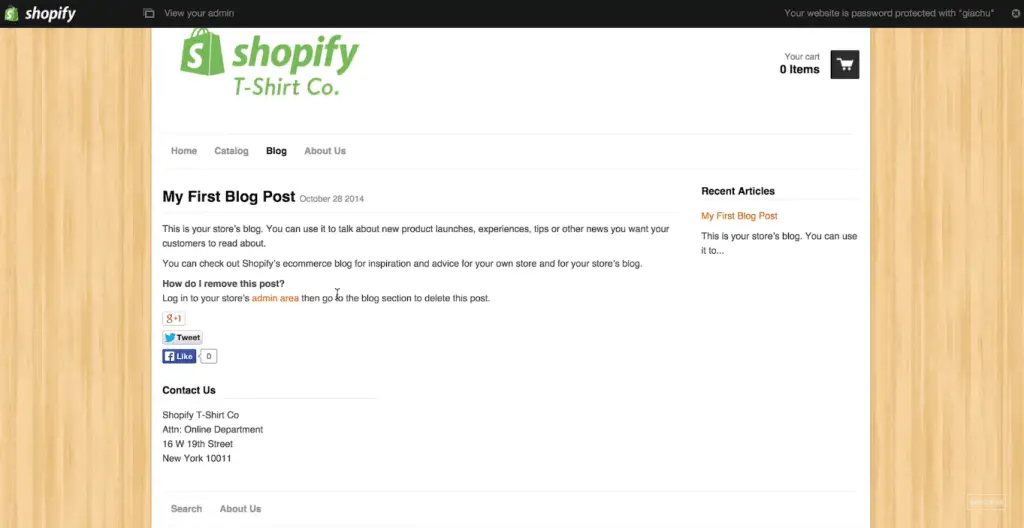
Então, aqui está a nossa primeira postagem no blog, você pode ver que apenas a seção de excertos é imediatamente visível no blog e, assim que selecionarmos a postagem, podemos ler toda a postagem.
Frio, então nossa loja está parecendo bem sólida, nós adicionamos produtos, nós adicionamos um tema, e nós o personalizamos para dar um pouco de personalidade e caráter.
Configurando pagamentos
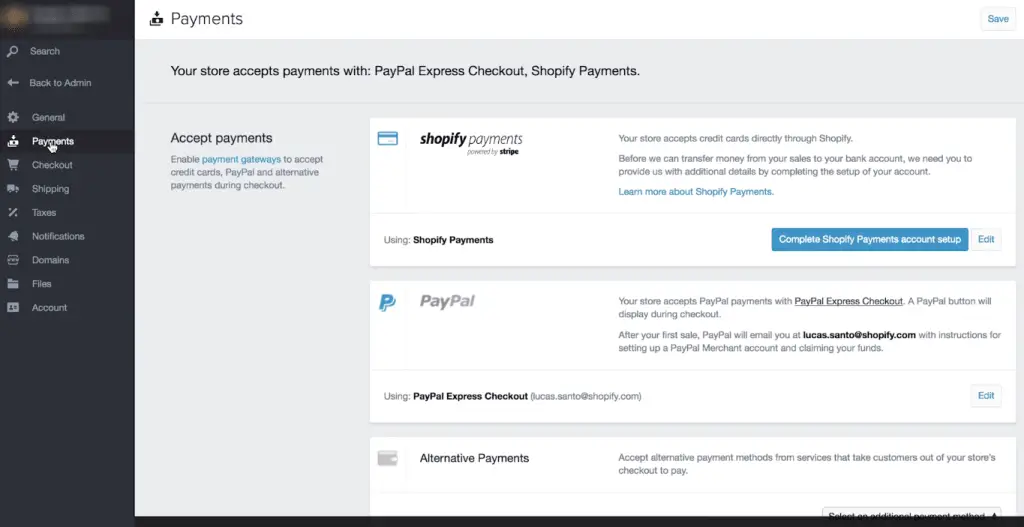
Vamos continuar e voltar para o nosso administrador e ir para as nossas configurações no painel esquerdo e selecionar os pagamentos.

Então, uma das partes mais importantes da gestão de uma empresa é ser capaz de receber pagamentos com segurança e o shopify torna isso tão fácil quanto qualquer outra coisa.
Para comerciantes nos EUA e Canadá, as lojas foram configuradas automaticamente com o Shopify Payments, o que lhes permite começar a aceitar pagamentos de todos os principais cartões de crédito instantaneamente.
Tudo o que precisamos fazer é clicar para “Configuração completa da conta de pagamentos do shopify” e preencha as informações relevantes.
E para comerciantes fora dos EUA, e canadá, não se preocupe, Shopify foi integrado com mais 70 diferentes parceiros de pagamento então, há muitas opções sem complicações disponíveis.

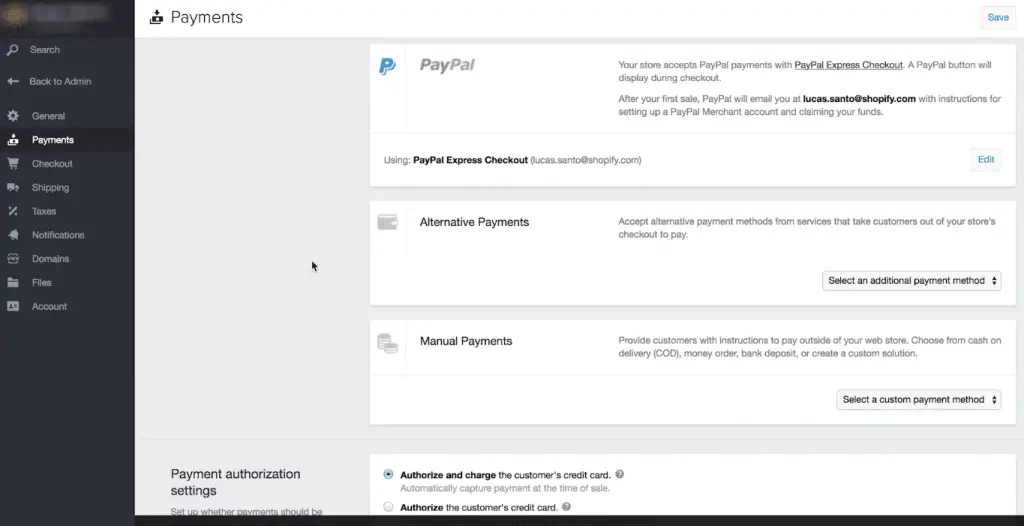
Além disso, assim que abrirmos nossa loja Shopify, nós seremos configurados com um Paypal Express Checkout conta que será vinculada ao endereço de e-mail que usamos para se inscrever em nossa Loja Shopify.
Assim que recebermos nosso primeiro pedido através do PayPal Express Checkout, O Paypal nos enviará um e-mail que contém o link e as instruções para completar a configuração da nossa conta Paypal e reivindicar nossos fundos.
Configurando taxas de frete
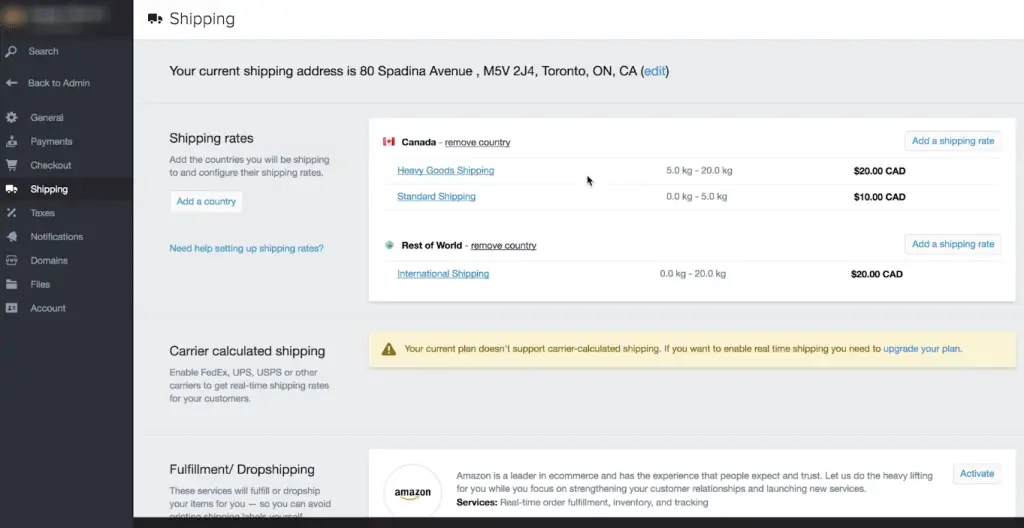
OK, a seguir, vamos configurar rapidamente nossas opções de envio.
Para fazer isso, selecionaremos o envio guia em nosso painel esquerdo. Na página de remessa, podemos decidir para quais países queremos enviar.

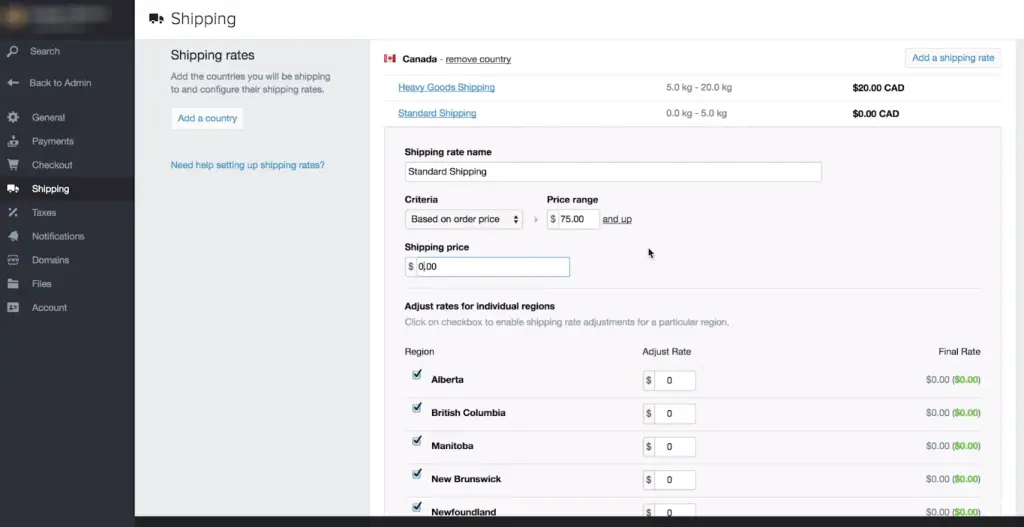
Parece que já configuramos algumas taxas básicas de envio.
Eles têm uma opção de envio padrão para o Canadá, que é baseado no peso. Portanto, qualquer coisa entre ele está configurado para cobrar $20 para qualquer coisa entre.
Podemos abrir cada uma dessas opções aqui e facilmente alterar o preço por peso ou mesmo se quisermos basear nosso frete no preço de compra em vez do peso.

Digamos que queremos fazer entregas gratuitas no Canadá com pedidos acima $75. Vamos mudar nossa faixa de preço para $75 e para cima e fazer nosso preço de envio $0.
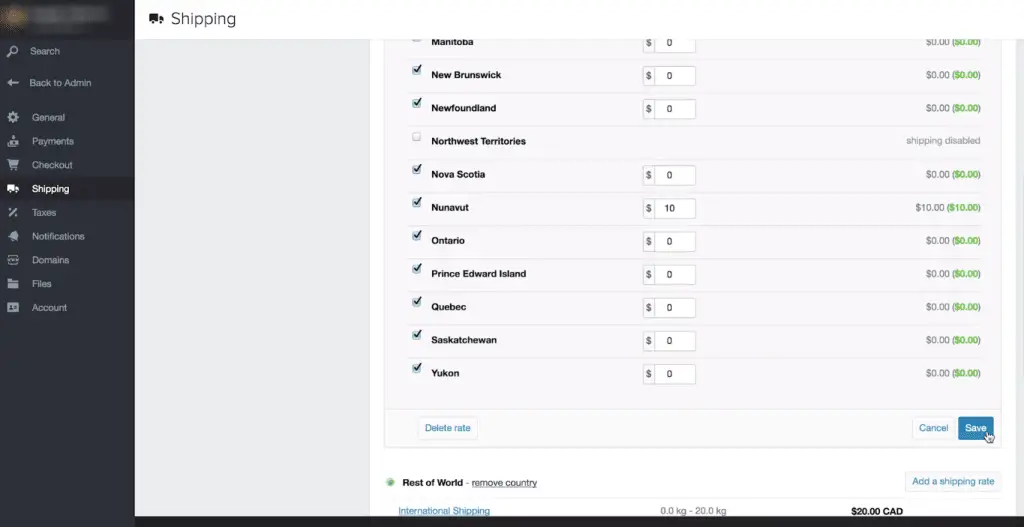
Também podemos selecionar para quais regiões queremos enviar. Se desmarcarmos a caixa de uma região, não ofereceremos mais frete para essa área.
Além disso, podemos decidir se queremos ou não cobrar mais dinheiro por certas áreas.

Nunavut, por exemplo, é bem remoto, então adicionaremos um $10 para a nossa taxa de envio. E então clicaremos em salvar.
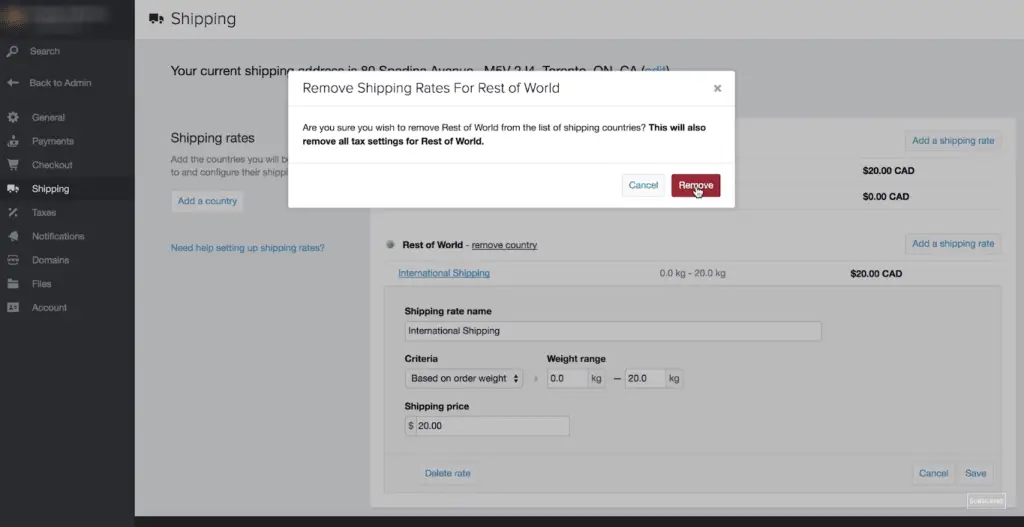
Eles também têm uma taxa básica de envio internacional configurada. Também podemos ajustar facilmente essas taxas ou talvez digamos que queremos enviar apenas para os Estados Unidos e Canadá.
Podemos remover facilmente o envio para o resto do mundo clicando em “Remover”.

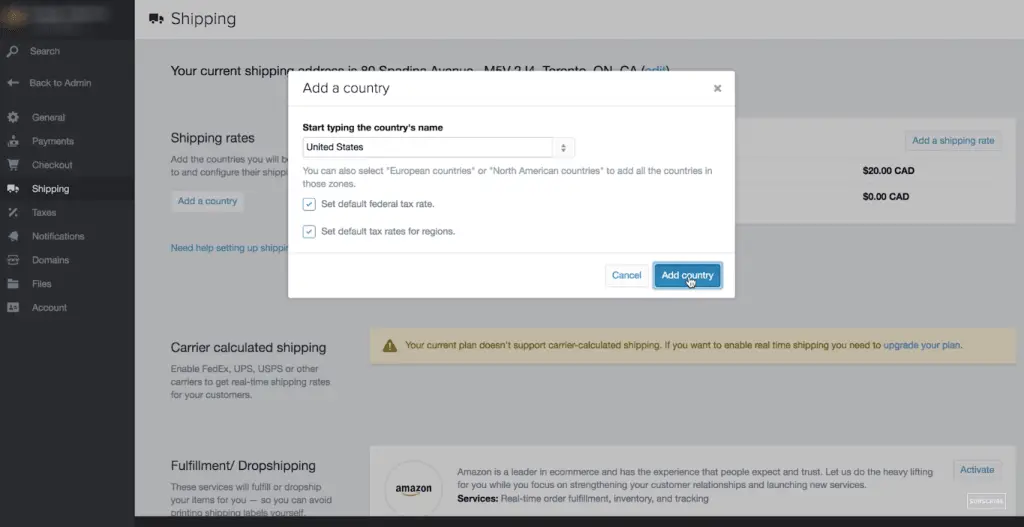
O Shopify só quer confirmar que isso é o que queríamos fazer. E clicaremos em adicionar pesquisa de país para os estados unidos.

Selecione para adicionar as taxas de imposto federal padrão e as taxas de imposto padrão para as regiões. E então selecione “Adicionar país”.
A partir daí, podemos facilmente editar e configurar nossas taxas de envio, da mesma forma que fizemos com nossas taxas canadenses.
Obter um nome de domínio personalizado
Então, nós adicionamos produtos, nós selecionamos e personalizamos um tema, adicionou uma página sobre nós e configurou frete e pagamentos. O que podemos fazer agora é registrar um nome de domínio personalizado ou endereço da web.
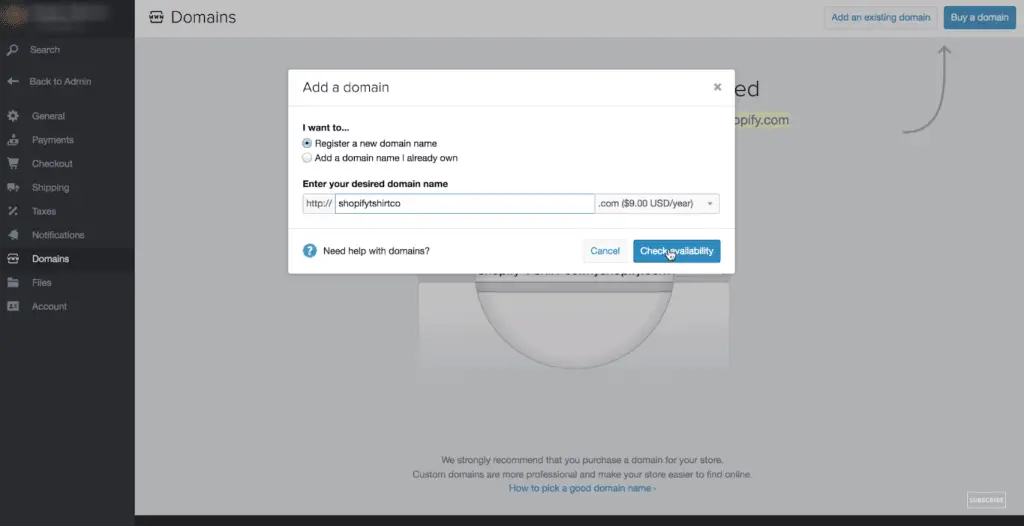
Vamos para o “Domínios” seção. Eles têm a opção de registrar um domínio existente se já tivermos um ou a opção de registrar um novo se não o tivermos.

Podemos escolher entre vários domínios, por exemplo, .com, .informação, .org e isso realmente tira o trabalho de encontrar um nome de domínio.
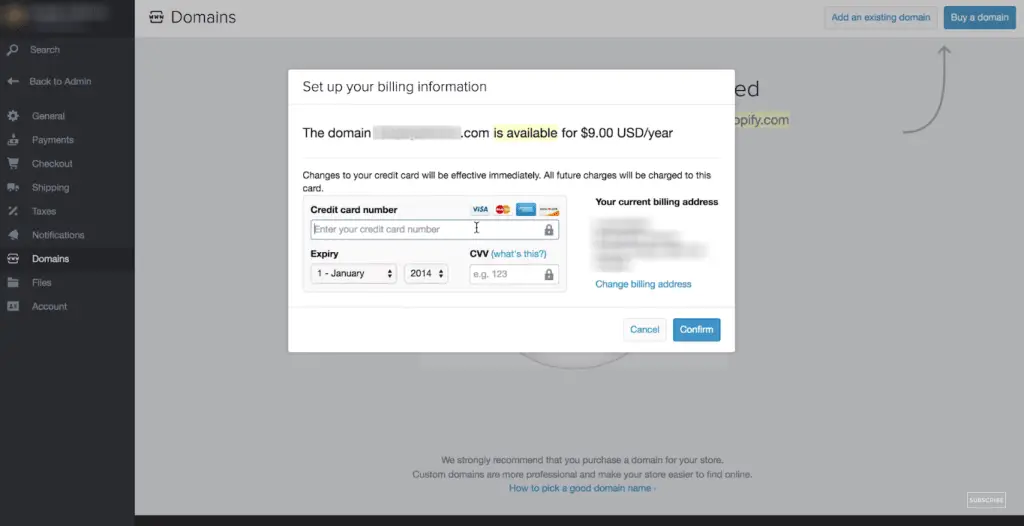
Você pode pesquisar para ver se seu nome de domínio está disponível diretamente no shopify e se os domínios são oferecidos com desconto. Geralmente, podemos esperar pagar cerca de US $ 15 / ano por um endereço .com.

Se você puder ver seu domínio como mytshirts.com disponível, podemos comprá-lo facilmente.
Conclusão
É isso! Você iniciou com sucesso uma loja online e está tudo pronto com seu site de comércio eletrônico de marca personalizada.
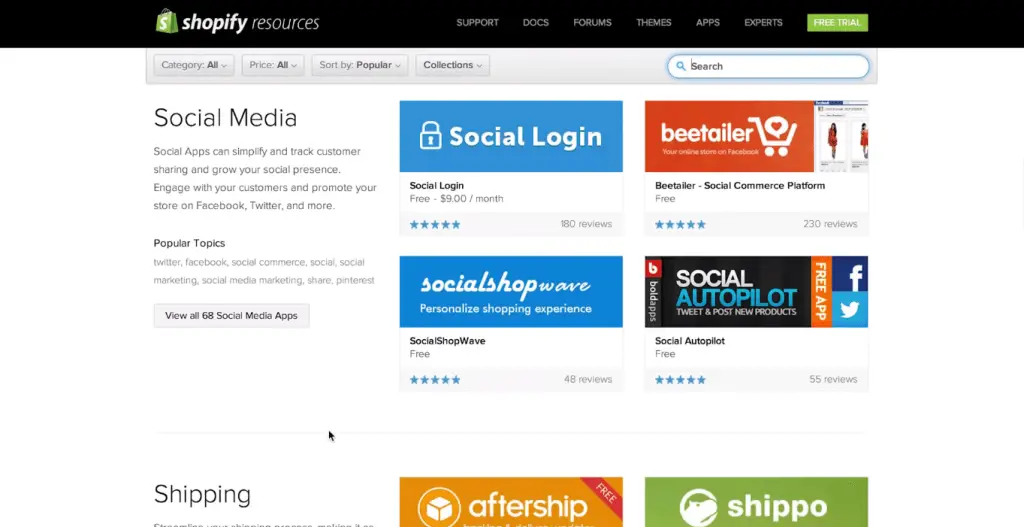
Também recomendo que você dê uma olhada na App Store da Shopify, que tem centenas de aplicativos que podem estender a funcionalidade do seu loja shopify.

Há uma variedade de aplicativos gratuitos e pagos que oferecem recursos poderosos, e serviços em várias categorias diferentes.
Tentar Shopify grátis para 14 dias, não requer cartão de crédito. Configure sua loja, escolha um plano mais tarde.
Se você achou este guia útil, em seguida, compartilhe com seus amigos e familiares e ajude-os a iniciar sua própria loja online.

Se você tiver alguma dúvida, não hesite em deixar um comentário abaixo. Obrigado pela leitura, Espero que gostem e continuem visitando nosso blog.

Shopify é realmente uma ótima plataforma, mas existem outras também, você poderia especificar alguns deles. Quais são as taxas que eles aplicam.
Existem algumas plataformas de comércio eletrônico populares para iniciar uma loja online:
1. Shopify
2. WordPress + WooCommerce
3. BigCommerce
4. Wix eCommerce
5. Weebly eCommerce
6. Squarespace Commerce
Você pode verificar os preços dessas plataformas acessando o site oficial. No entanto, o Shopify é recomendado, pois é uma solução simples onde você apenas faz o login e começa a vender, começa em US $ 29 / mês.
Obrigado por saber disso, Acho que isso será muito útil para quem quer começar um negócio.
Sim, ele é, agora começar negócios online é fácil com plataformas como Shopify o que nos ajuda a iniciar facilmente nossa loja online.