क्या आप करना यह चाहते हैं अपना ऑनलाइन स्टोर शुरू करें? पहले हमने . के बारे में लिखा था ब्लॉग को कैसे शुरू करना है तथा ब्लॉगिंग से पैसे कैसे कमाए और यह पोस्ट के बारे में है ऑनलाइन स्टोर कैसे शुरू करें या फिर ईकामर्स वेबसाइट.
इस पोस्ट में मैं आपको दिखाऊंगा कि ऑनलाइन स्टोर कैसे शुरू करें. कोई फर्क नहीं पड़ता अगर आपके पास कोई कोडिंग कौशल नहीं है, आपका ऑनलाइन स्टोर चालू हो जाएगा के रूप में छोटे 20 मिनट.
मैं आपको दिखाता हूँ क्रमशः इसकी प्रक्रिया खरोंच से एक ऑनलाइन स्टोर शुरू करना.
लेकिन ऑनलाइन स्टोर कैसे शुरू करें क्योंकि मुझे कोई कोडिंग सामग्री नहीं पता है, मुझे अपना ऑनलाइन स्टोर कहां बनाना चाहिए?
उत्तर – Shopify
अंतर्वस्तु
Shopify क्या है?
Shopify है a पूरा ईकामर्स समाधान उस आपको ऑनलाइन बेचने के लिए आवश्यक सब कुछ प्रदान करता है. यह इतना आसान है कि कोई भी इसे स्टोर टेम्प्लेट चुनकर शुरू कर सकता है या अपना खुद का बना सकता है, अपने उत्पाद जोड़ें, अपनी फ़ोटो अपलोड करें और Shopify को बाकी की देखभाल करने दें. कुछ ही मिनटों में आप कहीं से भी अपना व्यवसाय चलाने और दुनिया भर से ऑर्डर स्वीकार करने के लिए तैयार हो जाते हैं.

अधिक से अधिक जुड़ें 400,000 जो लोग अधिक बेच चुके हैं $34 एक अरब का उपयोग करते हुए Shopify!
ऑनलाइन स्टोर कैसे शुरू करें (क्रमशः)
- शुरू हो जाओ
- उत्पाद जोड़ना
- एक विषय जोड़ना
- विषय को अनुकूलित करना
- एक जोड़ें “हमारे बारे में” पृष्ठ
- एक फ्रंटपेज जोड़ना
- अनुकूलित “संपर्क जानकारी” मुखपृष्ठ पर
- सामाजिक लिंक अनुकूलित करना
- ब्लॉग पोस्ट जोड़ना Add
- भुगतान सेट करना
- शिपिंग दरें सेट करना
- एक कस्टम डोमेन नाम प्राप्त करना
शुरू हो जाओ
ठीक है, आइए नीचे दिए गए बटन पर क्लिक करके शुरू करें (एक नए टैब में खुलता है ताकि आप चरणों का पालन करते रह सकें).
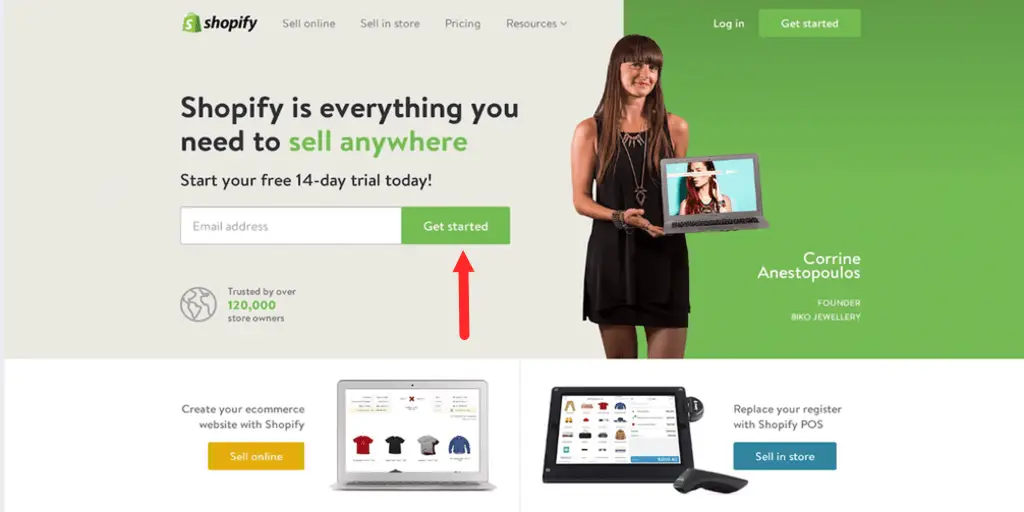
Shopify की वेबसाइट अब खुलेगी.

बॉक्स में अपना ईमेल पता टाइप करें और क्लिक करें “शुरू हो जाओ”.

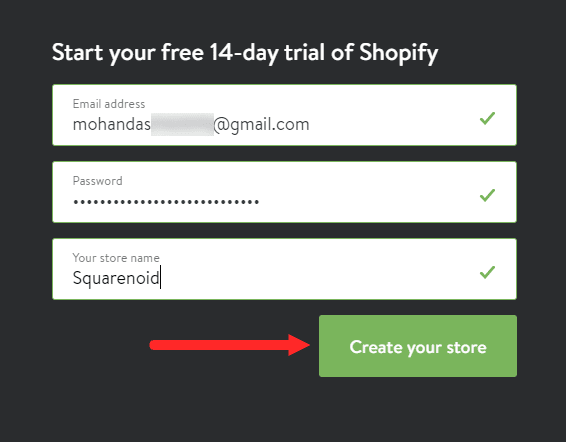
एक पॉपअप दिखाई देगा जहां आपका ईमेल पता पहले ही दर्ज किया जाएगा, इसलिए पासवर्ड बनाएं, अपना पासवर्ड टाइप करें और फिर अपने स्टोर का नाम दर्ज करें.
अगर आपने अभी तक अपने स्टोर का नाम तय नहीं किया है तो चिंता न करें, आप आसानी से वापस जा सकते हैं और बाद में अपने स्टोर का नाम बदल सकते हैं.
अब क्लिक करें "अपना स्टोर बनाएं".
और आपका स्टोर बनाने में बस कुछ ही क्षण लगेंगे.
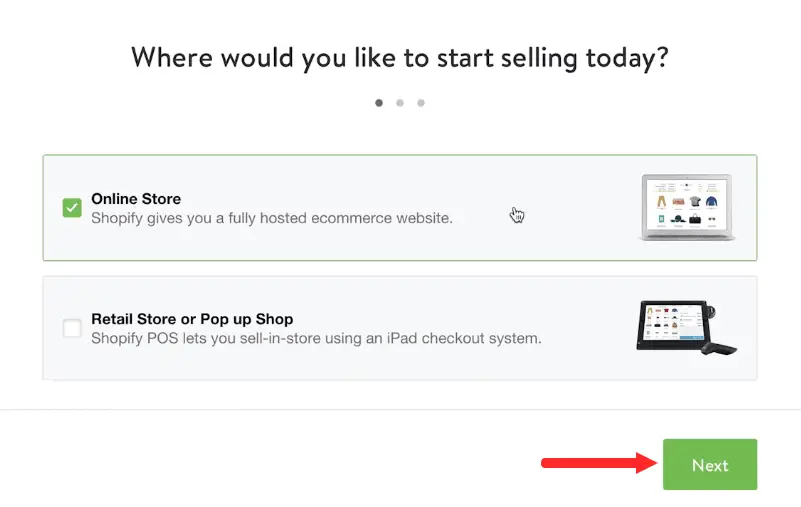
अब Shopify जानना चाहता है कि आप कहां बेचना चाहते हैं. उनके पास ऑनलाइन स्टोर और या रिटेल स्टोर या पॉप अप लोकेशन का विकल्प होता है. चुनते हैं ऑनलाइन स्टोर और क्लिक करें “अगला”.

आवश्यक विवरण भरें. अपनी दुकान की मुद्रा और कर की दरें सेट करने के लिए अपना पता जोड़ें. Shopify बस हमारी योजनाओं के बारे में कुछ और जानना चाहता है ताकि वे आपकी आवश्यकताओं को बेहतर ढंग से पूरा कर सकें.

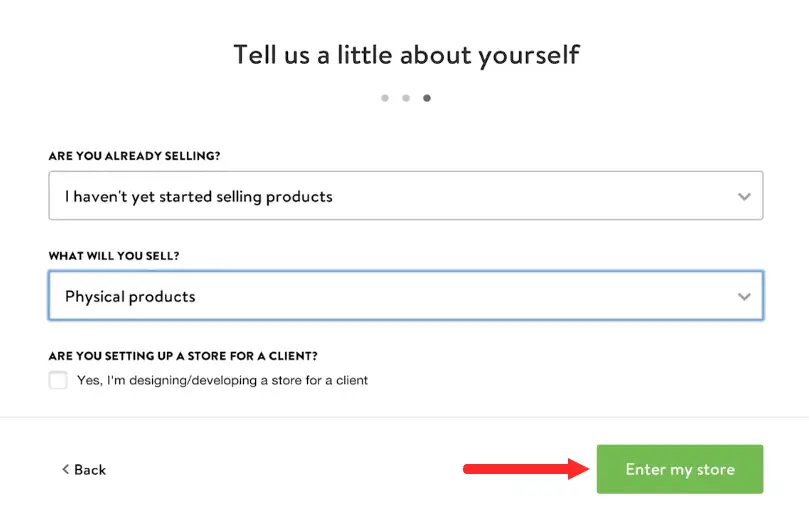
क्या आपके पास बेचने के लिए उत्पाद हैं? वह चुनें जो आपकी स्थिति का सबसे अच्छा वर्णन करता है. और "क्या बेचोगे"?“अपने उत्पादों के अनुसार चुनें कि आपके स्टोर में क्या होगा.
तब दबायें “मेरी दुकान दर्ज करें”.
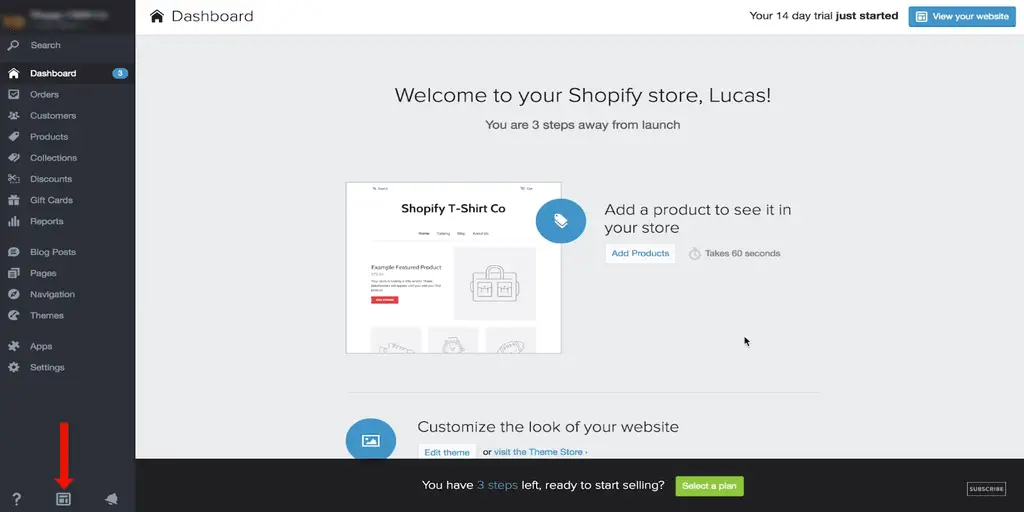
अब जब हमने अपना ऑनलाइन स्टोर बना लिया है तो हम खुद को . के भीतर पाएंगे Shopify व्यवस्थापक डैशबोर्ड.
हमारे Shopify स्टोर पर हमारे द्वारा किए जाने वाले सभी कार्यों के लिए डैशबोर्ड को नियंत्रण केंद्र के रूप में सोचना सबसे अच्छा है.

अगर हम किसी भी समय यह देखना चाहते हैं कि आपका स्टोर कैसा दिखेगा, हम आसानी से पर क्लिक कर सकते हैं आसान आइकन जैसा कि ऊपर चित्र में दिखाया गया है.
जब तक आप लॉन्च करने के लिए तैयार नहीं होंगे तब तक आपका स्टोर पासवर्ड से सुरक्षित रहेगा, जिस बिंदु पर आप बहुत आसानी से अपना पासवर्ड अक्षम कर सकते हैं और अपने स्टोर को जनता के लिए लाइव कर सकते हैं.
उत्पाद कैसे जोड़ें
तो पहली चीज जो हम करना चाहते हैं वह है एक उत्पाद जोड़ें. भले ही हमारे पास बेचने के लिए कोई उत्पाद न हो, हम एक का परीक्षण करने के लिए कुछ उत्पाद जोड़ना चाहेंगे, ताकि हम अपने स्टोर की कल्पना करना शुरू कर सकें.
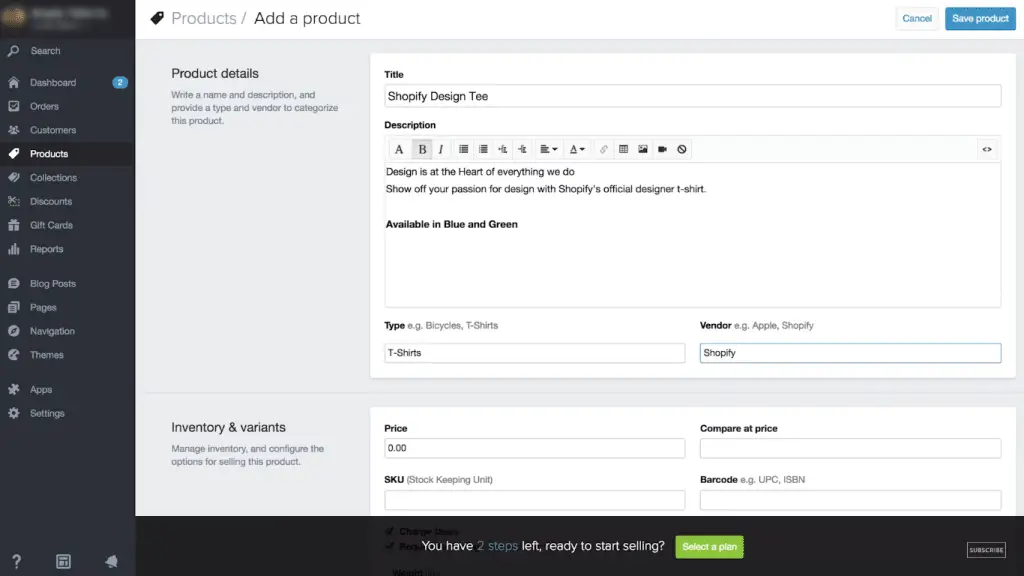
शुरू करना, हम बाईं ओर के पैनल से उत्पाद टैब का चयन करेंगे. इस पृष्ठ पर हम सभी जोड़ सकते हैं विवरण हमारे उत्पाद का.

पहली चीज जो हम कर सकते हैं वह है हमारे उत्पाद को नाम दें. आगे है उत्पाद वर्णन और यह जानकारी आपके उत्पाद छवियों के साथ प्रदर्शित की जाएगी.
यदि आप ऐसे उत्पाद ले जा रहे हैं जो आपके अपने नहीं हैं, मेरा सुझाव है कि आपको निर्माता के विवरण को कॉपी करने से बचना चाहिए, क्योंकि आप चाहते हैं कि आपके उत्पाद पृष्ठ खोज इंजन के लिए अद्वितीय दिखें.
उत्पाद प्रकार, उदाहरण के लिए, हमने टी-शर्ट ली. विक्रेता, यह उस निर्माता या विक्रेता को संदर्भित करता है जिसने हमें उत्पाद बेचा है.
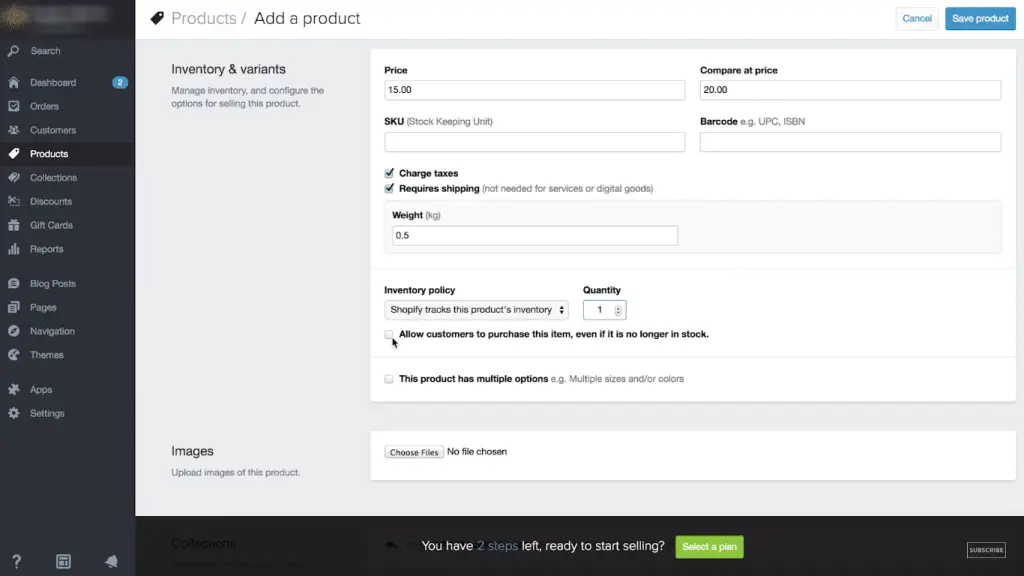
आगे हमारे पास है इन्वेंट्री और वेरिएंट सेक्शन. इस खंड में हम अपने उत्पाद के लिए विभिन्न विकल्प सेट कर सकते हैं.

सबसे पहले हम अपनी टी-शर्ट की कीमत जोड़ सकते हैं, हम कहते हैं $15 और अगर हमारे पास एक कीमत थी जो पहले अधिक थी, या यदि हम चाहते हैं कि हमारे ग्राहक हमारे उत्पाद को बिक्री के रूप में देखें, हम कीमत पर एक उच्च तुलना जोड़ सकते हैं.
अगर हमारे पास एसकेयू या बार कोड हमारे उत्पाद के लिए हम इसे भी जोड़ सकते हैं.
शिपिंग पते की आवश्यकता है, यदि हम एक डिजिटल उत्पाद या सेवा बेच रहे हैं जिसे हम ऑनलाइन सेवा दे सकते हैं तो हम "शिपिंग पते की आवश्यकता है" को अनचेक कर सकते हैं.
अगर हम अपने उत्पाद की शिपिंग कर रहे हैं तो हमें वजन जोड़ना चाहिए. पैकेजिंग के वजन को भी शामिल करना सबसे अच्छा है. मान लीजिए 0.5kg. तो Shopify हमें यह विकल्प देता है कि हम अपनी इन्वेंट्री को ट्रैक करना चाहते हैं या नहीं.
हम आसानी से हमारी मात्रा जोड़ें और जब हमारी मात्रा शून्य हो जाती है, बेचे गए प्रत्येक उत्पाद के लिए एक बार घटाया गया.
हमारे उत्पाद को बिक चुके के रूप में चिह्नित किया जाएगा और ग्राहक अब उस उत्पाद को ऑर्डर नहीं कर पाएंगे.
उनके पास ग्राहकों को हमारे उत्पाद का ऑर्डर देने की अनुमति देने का विकल्प भी है, भले ही वह स्टॉक में न हो, यह एक बैक ऑर्डर प्रकार की स्थिति बनाता है.

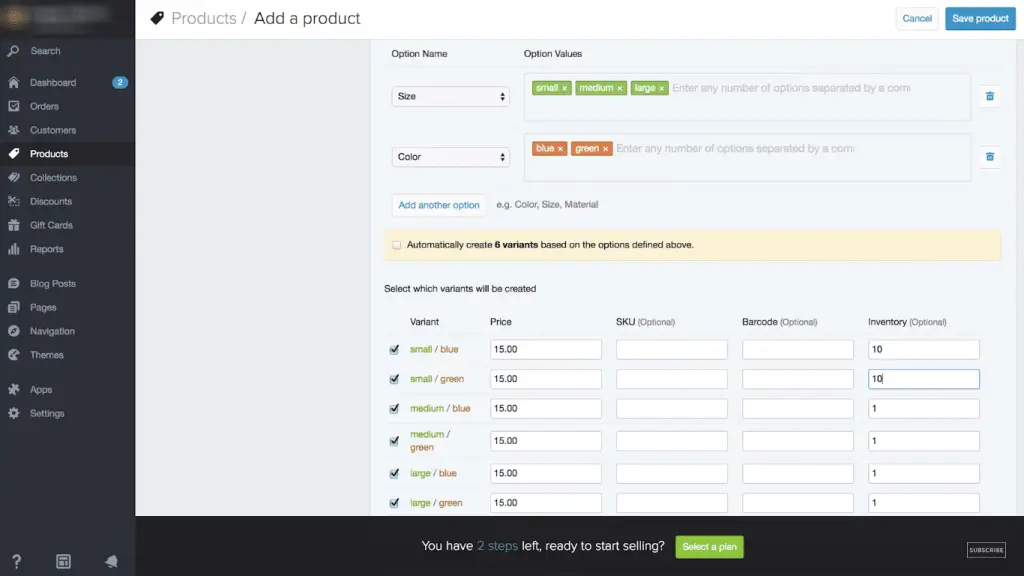
उत्पाद विकल्प, यह हमें अपने उत्पाद के विभिन्न चर या विभिन्न विकल्पों को जोड़ने की अनुमति देता है. यहां हम अपने आकार जोड़ सकते हैं, बस उन्हें टाइप करें और उन्हें अल्पविराम से अलग करें.
हम छोटे बेचने की योजना बना रहे हैं, मध्यम और बड़े शर्ट और हम रंग जैसे अन्य विकल्प भी जोड़ सकते हैं. और Shopify इस शर्ट के लिए स्वचालित रूप से वेरिएंट बनाएं, हमें देना 6 विकल्प.
हम स्वचालित रूप से बनाए गए को अनक्लिक करके करीब से देख सकते हैं 6 वेरिएंट बॉक्स और अब हम जोड़ सकते हैं कि हमारे पास प्रत्येक उत्पाद की कितनी इन्वेंट्री है. मान लें कि हमारे पास है 10 इस शर्ट के प्रत्येक रूपांतर में.
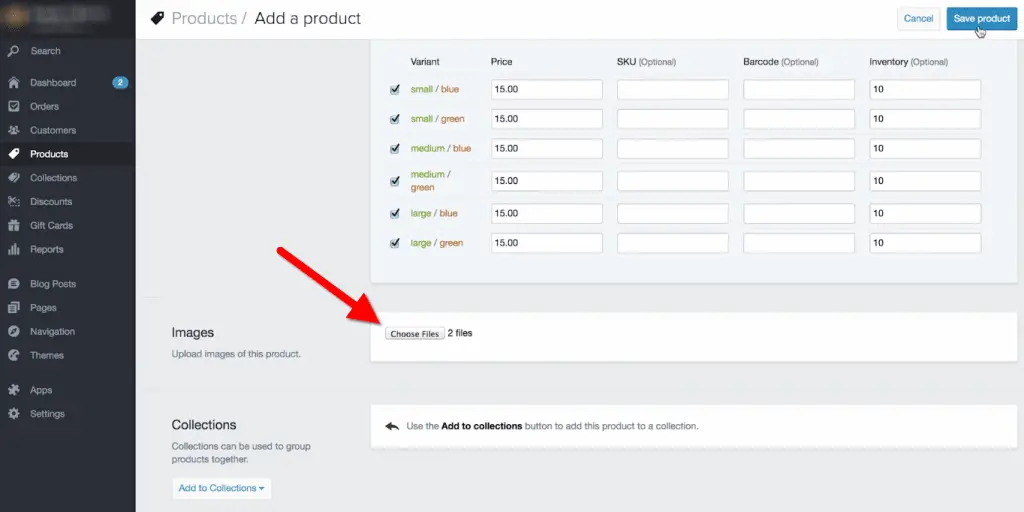
अगला, जा रहे थे उत्पाद छवि अपलोड करें जो आपके स्थानीय ड्राइव से छवि चुनकर आसानी से किया जा सकता है.

तो उत्पादों की छवि जोड़ने के बाद, आगे बढ़ें और ऊपर तक स्क्रॉल करके और क्लिक करके हमारी प्रगति को बचाएं “उत्पाद सहेजें” बटन.
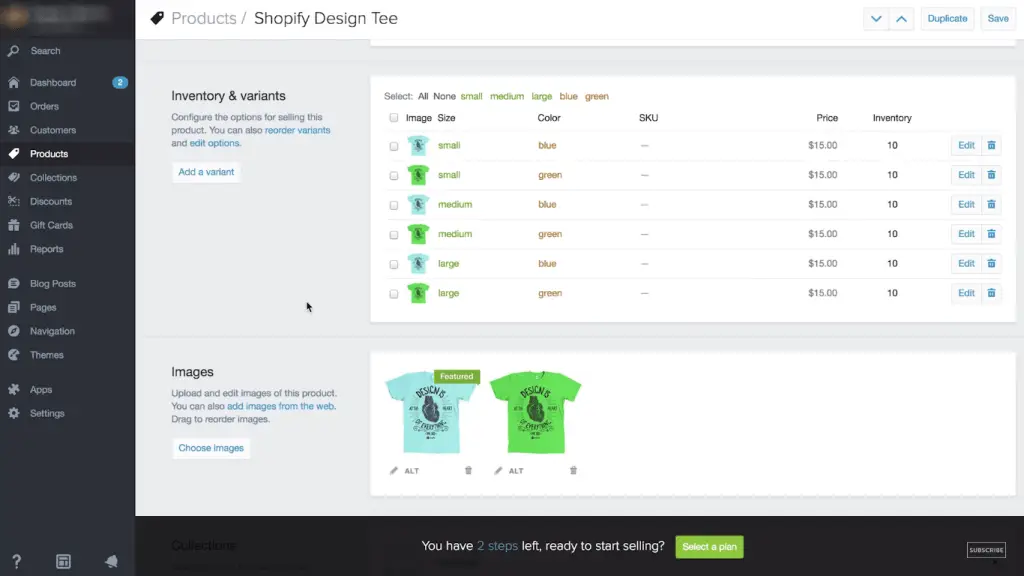
अच्छा जी, आइए वापस नीचे जाएं और हम तय कर सकते हैं कि हम कौन सी तस्वीर को अपने माउस से पकड़कर और इसे ऊपर ले जाकर चित्रित करना चाहते हैं. यह एकमात्र छवि होगी जो इस विशेष उत्पाद पर क्लिक करने से पहले दिखाई जाती है.

तो चलिए अपनी इन्वेंट्री और वेरिएंट पर वापस चलते हैं और Shopify को बताते हैं कि कौन सी छवियां नीली टी-शर्ट हैं और कौन सी हरी हैं. यह करने के लिए, हम कैमरा आइकन पर क्लिक करेंगे और आप हमारे वेरिएंट को पॉप अप देख सकते हैं. मैं उपयुक्त एक पर क्लिक करूंगा और सेव को हिट करूंगा.
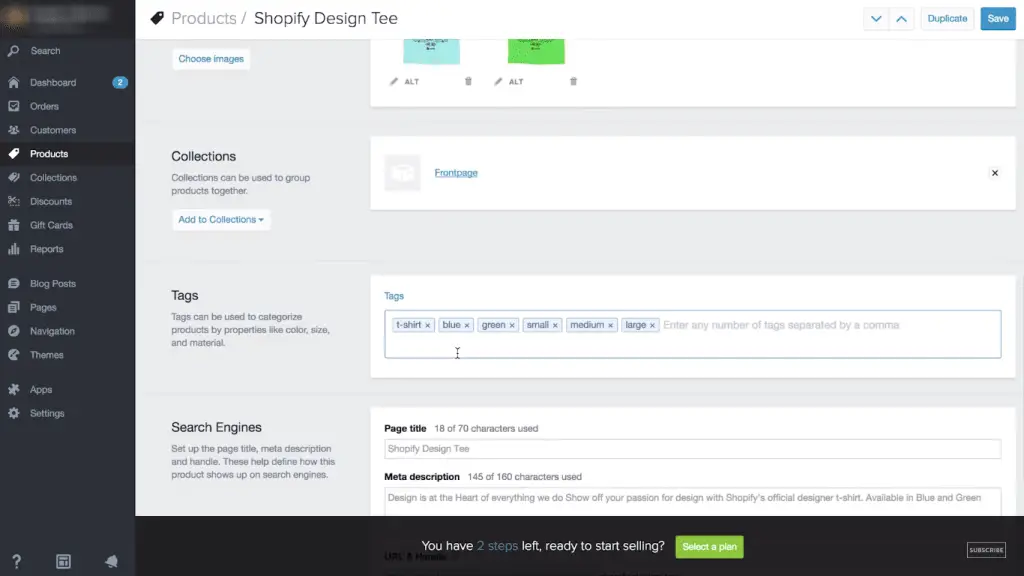
संग्रह, संग्रह का उपयोग हमारे उत्पादों को प्रासंगिक समूहों या उत्पादों में व्यवस्थित करने के लिए किया जाता है जिनमें चीजें समान होती हैं.

यह हमारा पहला उत्पाद है और हमने अभी तक कोई संग्रह स्थापित नहीं किया है, लेकिन एक डिफ़ॉल्ट "फ्रंटपेज" संग्रह है जो वास्तव में इस उत्पाद को हमारे होम पेज पर प्रदर्शित करेगा।. तो चलिए इसे अभी के लिए इसमें जोड़ते हैं.
टैग, इसलिए उत्पाद टैग का उपयोग हमारे स्टोर के भीतर उत्पादों को व्यवस्थित करने के किसी भी आसान तरीके के रूप में किया जाता है. हम प्रासंगिक जानकारी का एक समूह शामिल करने का प्रयास करेंगे, प्रत्येक टैग को फिर से दर्ज करें और उन्हें अल्पविराम से अलग करें.

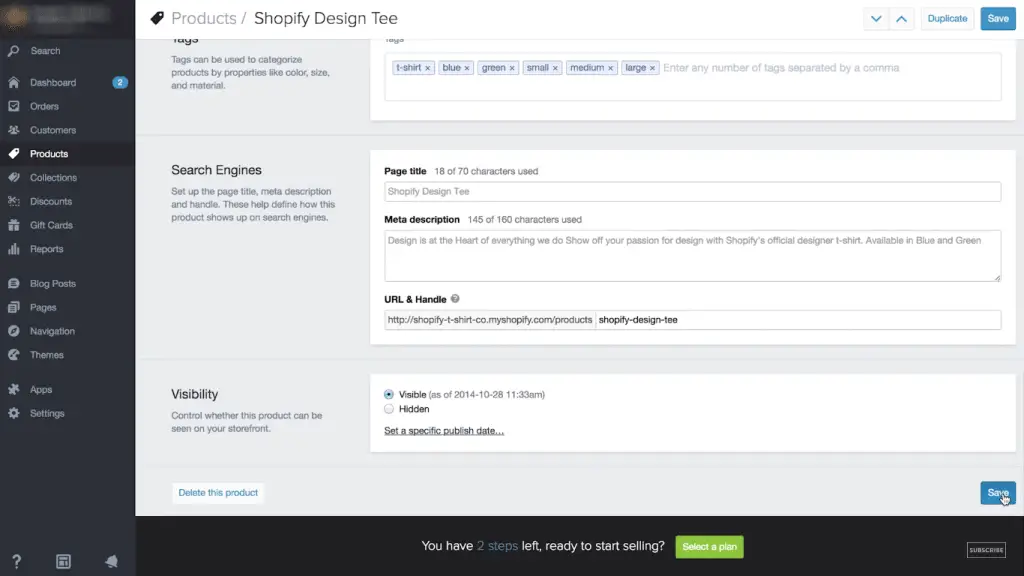
खोज इंजन, यह खंड खोज इंजन अनुकूलन के लिए है. Shopify स्वचालित रूप से हमारे द्वारा उत्पाद विवरण अनुभागों में दर्ज की गई जानकारी के आधार पर एक पृष्ठ शीर्षक और पृष्ठ मेटा विवरण उत्पन्न करता है, लेकिन यदि आप चाहें तो निश्चित रूप से आप इसे अनुकूलित कर सकते हैं. ये विवरण यह निर्धारित करने में सहायता करते हैं कि हमारे उत्पाद Google जैसे खोज इंजन में कैसे दिखाई देते हैं, या याहू.
दृश्यता, यदि यह एक ऐसा उत्पाद है जिस पर हम समय से पहले काम कर रहे हैं और जनता के लिए लॉन्च करने के लिए तैयार नहीं हैं तो हम इसे छिपा कर छोड़ सकते हैं. लेकिन अगर हम चाहते हैं कि यह हमारे स्टोर में दिखे, हम दृश्यमान का चयन करेंगे. जब हम कर लेंगे तो हम कर सकते हैं सहेजें पर क्लिक करें और ठीक इसी तरह हमने अपना पहला उत्पाद जोड़ लिया है.
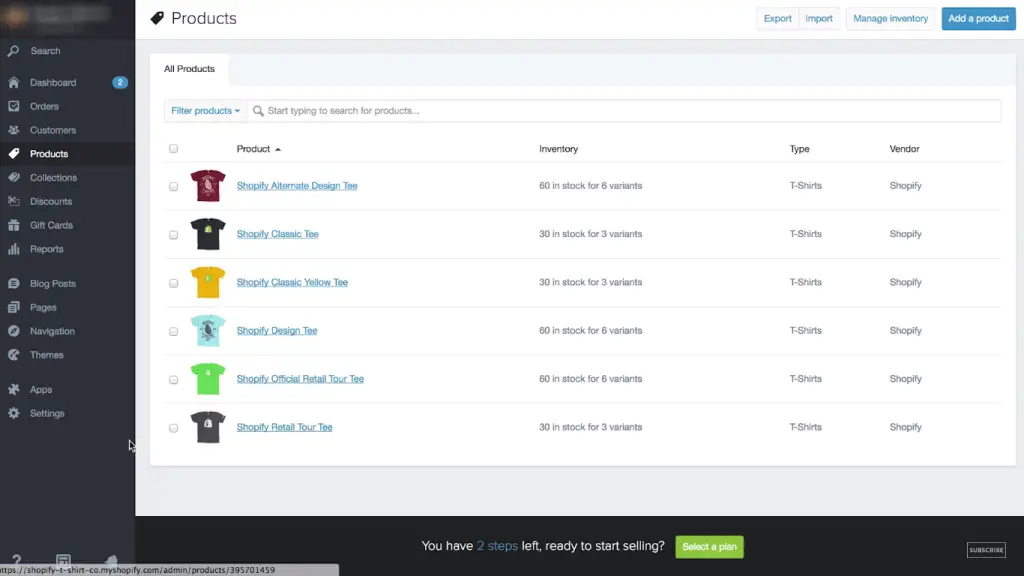
अब क, हम जल्दी से इस प्रक्रिया को कुछ और बार देखेंगे और जोड़ेंगे 5 अधिक उत्पाद ताकि हम अपने स्टोर की बेहतर कल्पना कर सकें.

ठीक है तो हमारे पास है 6 उत्पाद अब, आइए एक नज़र डालते हैं कि हमारी वेबसाइट कैसी दिख रही है.

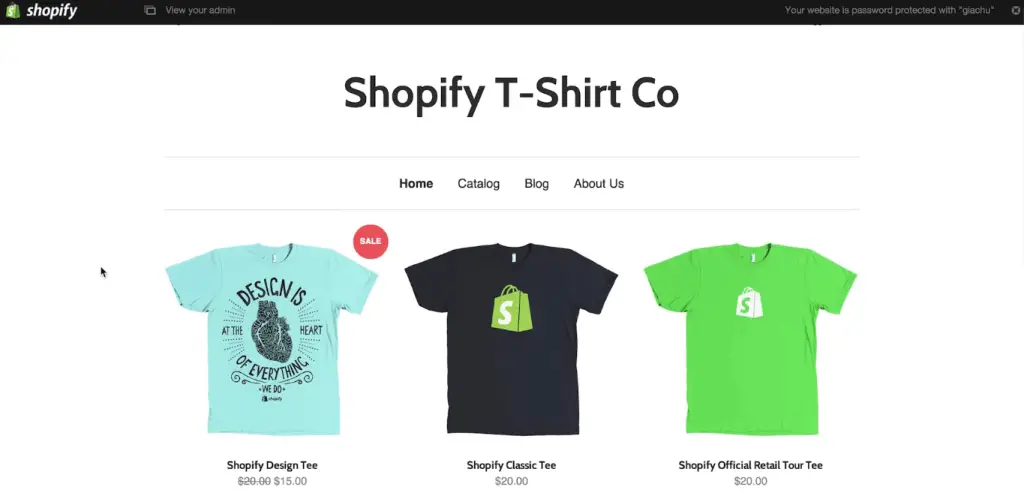
ठीक है, तो यह हमारा होम पेज या फ्रंट पेज है और हम यहां उन सभी उत्पादों को देख सकते हैं जिन्हें हमने अपने में जोड़ा है "मुखपृष्ठ" संग्रह.

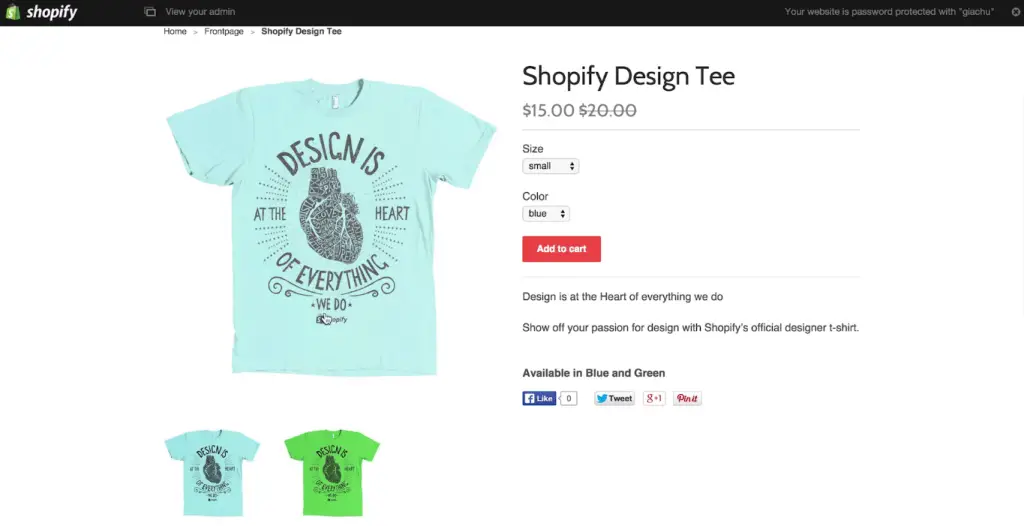
यदि हम इनमें से किसी भी उत्पाद पर क्लिक करते हैं तो हमें उनके उत्पाद पृष्ठ पर ले जाया जाएगा, जहां हम विभिन्न तस्वीरें और हमारे उत्पाद विवरण देख सकते हैं.
थीम कैसे जोड़ें
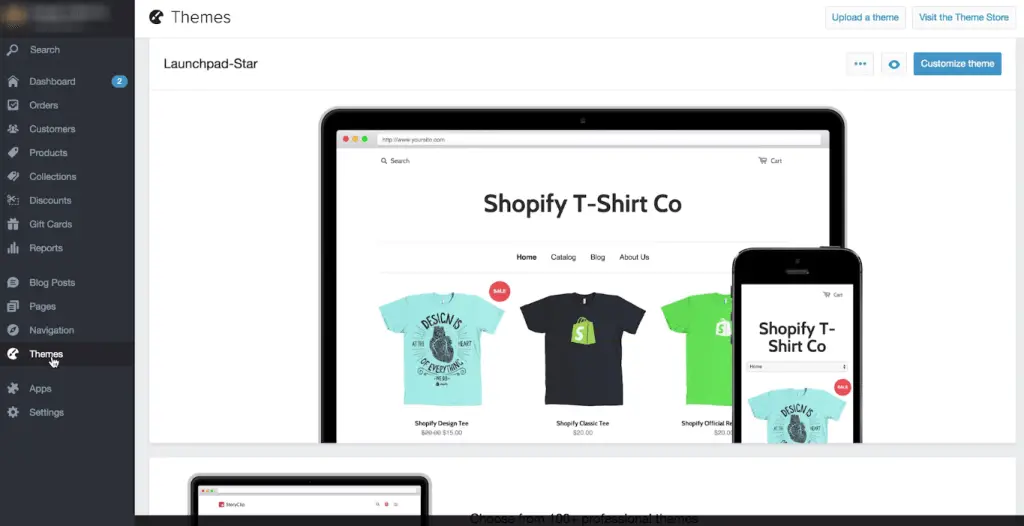
अच्छा जी, इसलिए अब जबकि हमने कुछ उत्पाद जोड़ लिए हैं, यह समय है लुक को कस्टमाइज़ करें हमारे स्टोर के. ऐसा करने के लिए हम अपने विषय अनुभाग.

तो हमारे Shopify स्टोर का थीम सेक्शन स्टोर के लेआउट और उपस्थिति के सभी पहलुओं को नियंत्रित करता है.
अब क, Shopify वास्तव में हमें एक परिचयात्मक थीम के साथ स्वचालित रूप से सेट करता है जिसे कहा जाता है "लांच पैड", जो आपने अभी देखा.
यह एक बेहतरीन स्टार्टर थीम है और यह हमारी सभी आवश्यकताओं के अनुरूप हो सकती है लेकिन बटन पर क्लिक करके थीम स्टोर पर जल्दी से चलें “थीम स्टोर पर जाएं“ ऊपरी दाएं कोने पर और देखें कि क्या कुछ और हमारी आंख को पकड़ लेता है.

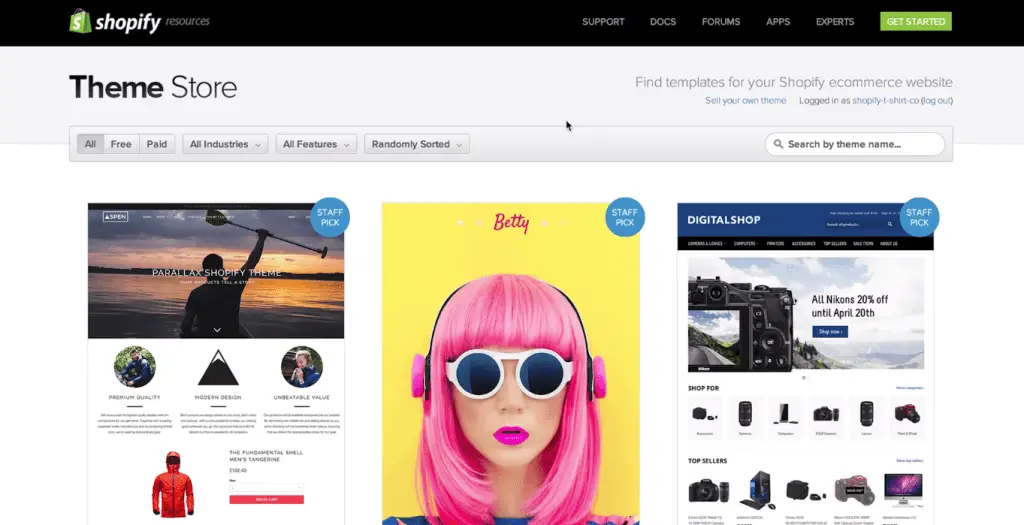
अच्छा जी, इसलिए अब हम Shopify थीम स्टोर में हैं और नीचे स्क्रॉल करने पर हम देख सकते हैं कि 100 थीम हैं. आप अपनी पसंद की सुविधाओं के अनुसार फ़िल्टर भी कर सकते हैं और अपनी पसंद का डिज़ाइन चुन सकते हैं.
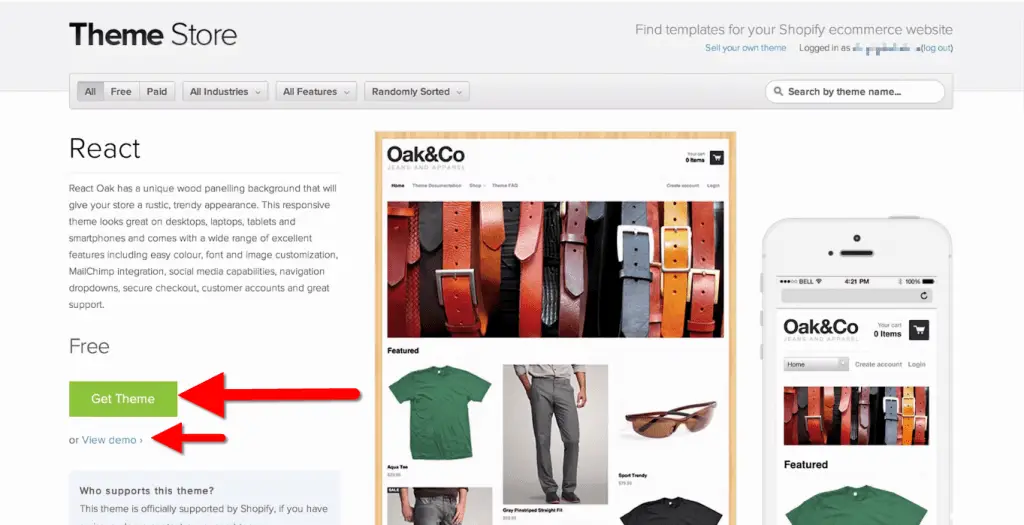
हम इस ट्यूटोरियल के लिए REACT थीम इंस्टॉल कर रहे हैं. यह विशेष विषय OAK . के साथ आता है & सीओ थीम और आप जल्दी से डेमो पर क्लिक करके देख सकते हैं “डेमो देखें” एक बेहतर दृश्य प्राप्त करने के लिए.

यदि आप इस विषय के समग्र लेआउट से संतुष्ट हैं, डेमो बंद करें और आगे बढ़ें और क्लिक करें “थीम पाएं”.
बस इस थीम को स्टोर से इंस्टॉल करें और इसे प्रकाशित करने के लिए क्लिक करें. थीम को डाउनलोड करने में बस कुछ ही क्षण लगेंगे और यह इंस्टॉल हो जाएगा.
हम अपने थीम मैनेजर को बाईं ओर के पैनल से एक्सेस कर सकते हैं और अपने थीम मैनेजर के भीतर से हम आसानी से अपनी थीम को कस्टमाइज़ कर सकते हैं.
थीम को कैसे कस्टमाइज़ करें
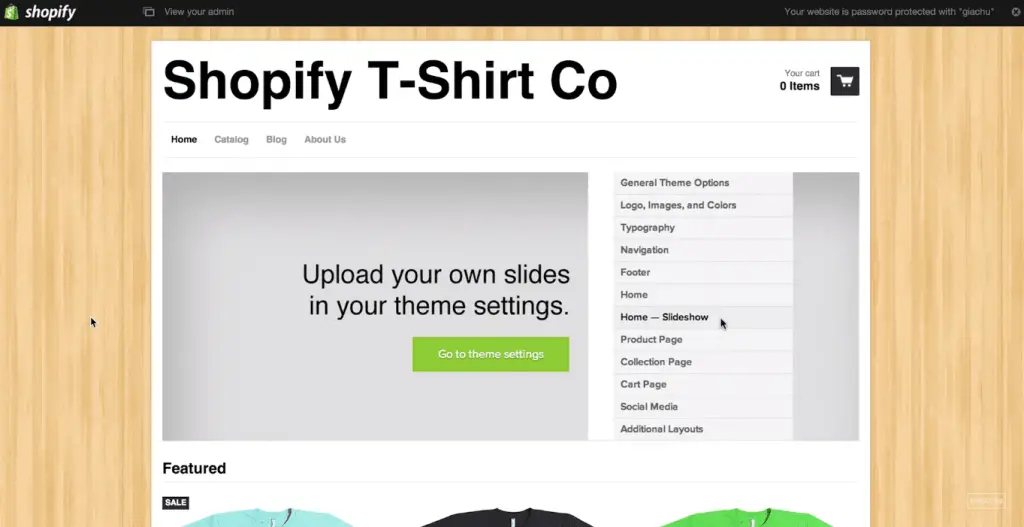
ठीक है, आइए उस विषय पर एक त्वरित नज़र डालें जिसे हमने अभी स्थापित किया है यह देखने के लिए कि हम कहाँ हैं.

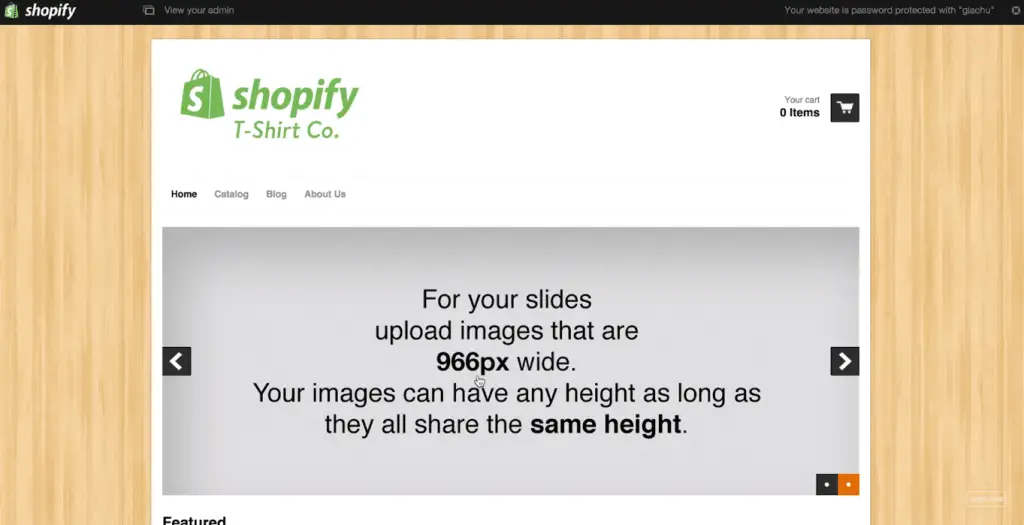
जैसा कि आप देख सकते हैं कि होम पेज काफी खाली स्लेट है, उन उत्पादों को छोड़कर जिन्हें हमने अपने फ्रंटपेज संग्रह में जोड़ा है.
हम निश्चित रूप से एक अच्छी बैनर छवि जोड़ना चाहेंगे, और लोगो और शायद हमारे स्टोर को कुछ व्यक्तित्व और चरित्र देना शुरू करने के लिए कुछ कॉपी लिखें.
आइए अपने थीम मैनेजर पर वापस जाएं और पर क्लिक करें click “विषय अनुकूलित करें”. तो Shopify के बारे में अच्छी बात यह है कि हमें कोड जानने की आवश्यकता नहीं है, या अपने स्टोर के डिज़ाइन विकल्पों को बदलने और संपादित करने में सक्षम होने के लिए आवश्यक रूप से बहुत तकनीकी जानकार भी हों.

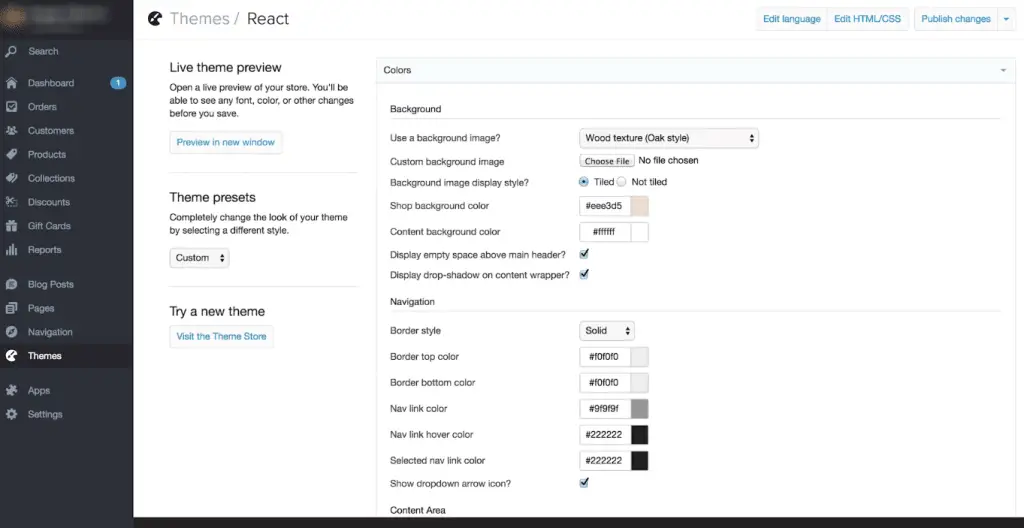
हम यहां अपने विषय के सभी रंग देख सकते हैं, और हम उन रंगों को आसानी से बदल सकते हैं. जैसा कि हम नीचे स्क्रॉल करते हैं, हम देखेंगे कि हम अपनी टाइपोग्राफी को अपने फोंट और फ़ॉन्ट आकार को अनुकूलित कर सकते हैं और ऐसी बहुत सी चीजें हैं जिनके साथ हम खेल सकते हैं.
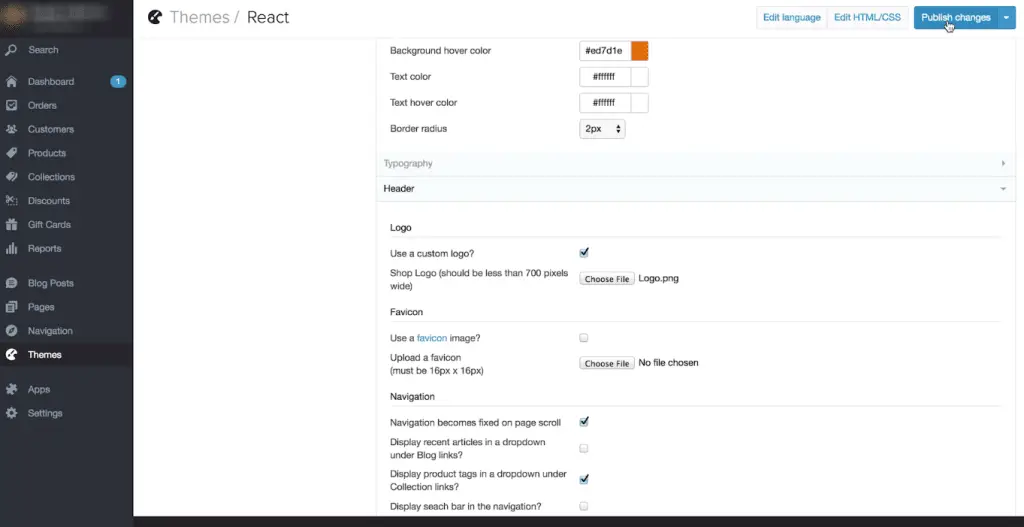
प्रथम, हम वहां अपना लोगो लाना चाहते हैं और ऐसा करना चाहते हैं, हम खोल देंगे "हेडर" टैब और यह वह जगह है जहाँ हम कर सकते हैं एक कस्टम लोगो अपलोड करें.

आइए वहां उस बॉक्स को क्लिक करें और चुनें फ़ाइल चुनें. इस विशेष विषय के लिए, यह सुझाव दिया गया है कि हमारा लोगो इससे अधिक नहीं होना चाहिए 700 चौड़ाई में पिक्सेल. अपना लोगो बनाने के बाद, इसे अपलोड करें फिर परिवर्तन प्रकाशित करें और एक नज़र डालें. आप देखेंगे कि लोगो को आपके स्टोर में जोड़ दिया गया है.
इसके बाद आपके स्टोर को कुछ व्यक्तित्व देने के लिए उस बड़े बैनर चित्र में एक फ़ोटो जोड़ें photo.

फिर व, आपकी थीम जिस पिक्सेल अनुपात का सुझाव दे रही है, उस पर ध्यान देना ज़रूरी है. इस मामले में हम चाहते हैं कि चौड़ाई हो 966 यदि हम एक से अधिक चित्र जोड़ने की योजना बनाते हैं तो हम अपनी छवियों की ऊँचाई को एक समान रखना चाहेंगे.
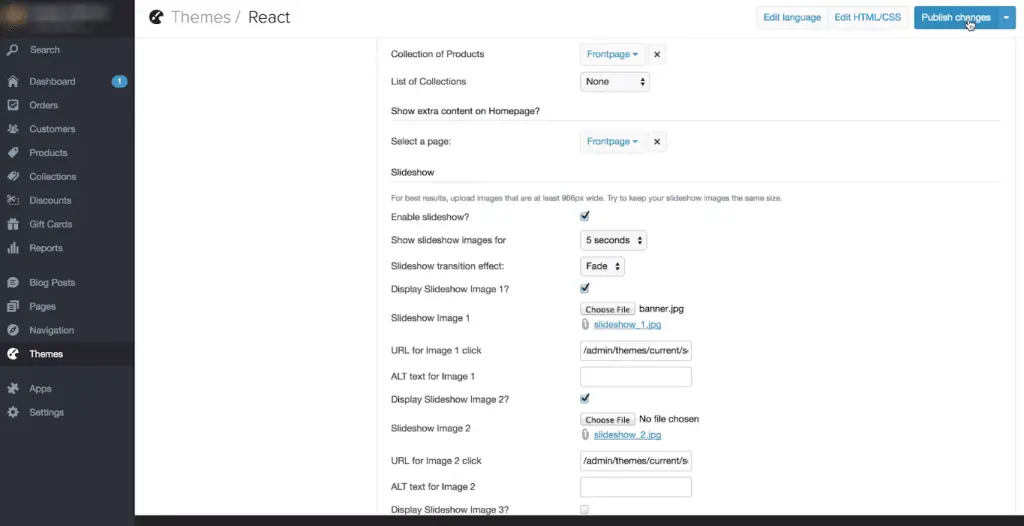
आइए अपने विषय के संपादक पर वापस जाएं और इसके लिए हम इसे खोलेंगे "मुखपृष्ठ" अनुभाग.

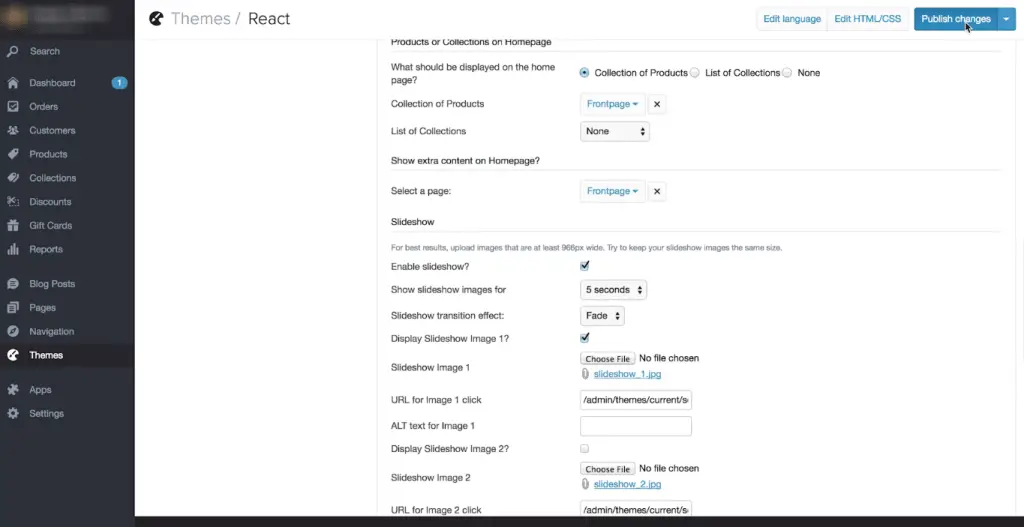
ठीक है, आइए स्लाइड शो छवि एक का पता लगाएं और फ़ाइल चुनें. अपनी छवियों को अनुकूलित करें और बस इसे वहां खोजें और उसे प्रकाशित करें.
हम चाहें तो अपने स्लाइड शो में अतिरिक्त तस्वीरें भी जोड़ सकते हैं, तो हम जो करने जा रहे हैं वह हमारी थीम सेटिंग्स पर वापस जाता है और यह बताता है कि हम केवल एक छवि प्रदर्शित करना चाहते हैं.

इसके लिए हम खोलेंगे “होमपेज” टैब और आइए जानें "स्लाइड शो छवि 2" तथा अचिह्नित प्रदर्शन विकल्प. हम परिवर्तन प्रकाशित करेंगे पर क्लिक करेंगे.
हमारे बारे में पेज जोड़नाing
आइए एक से शुरू करते हैं "हमारे बारे में" पृष्ठ.

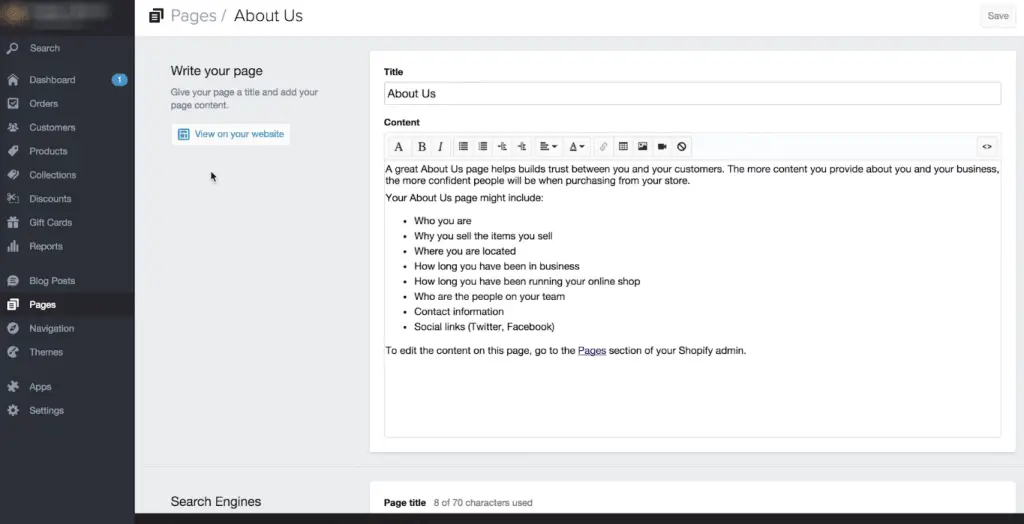
ऐसा करने के लिए हम अपने बाएं पैनल पर पेज टैब पर क्लिक करेंगे. जैसा कि आप देख सकते हैं कि पहले से ही एक है "हमारे बारे में" पृष्ठ सेटअप और हमारे लिए अनुकूलित करने के लिए तैयार.
एक बेहतरीन "हमारे बारे में" पृष्ठ आपको अपने और अपने ग्राहकों के बीच विश्वास बनाने में मदद करता है ताकि आप वास्तव में ठोस लेखन तैयार करने के लिए समय निकालना चाहें.
आप कौन हैं इसे शामिल करने का प्रयास करें, आप अपने द्वारा बेची जाने वाली वस्तुओं को क्यों बेचते हैं, और अन्य सभी प्रासंगिक जानकारी. "हमारे बारे में" पृष्ठ आपके संभावित ग्राहकों के साथ आपकी कहानी साझा करने का एक वास्तविक अवसर है, इसलिए इस पर ध्यान केंद्रित करने का प्रयास करें कि आपको और आपके उत्पादों को क्या विशिष्ट बनाता है.
इसलिए Shopify हमारी पोस्ट को फ़ॉर्मेट करना बहुत आसान बनाता है. वे शब्दों को बोल्ड और इटैलिकाइज़ कर सकते हैं और यहां तक कि इन आइकन का उपयोग करके हमारी पोस्ट में फ़ोटो और वीडियो भी जोड़ सकते हैं. उदाहरण के तौर पर आप हमारे बारे में अपना पेज देने के लिए "टीम फोटो" जोड़ सकते हैं.

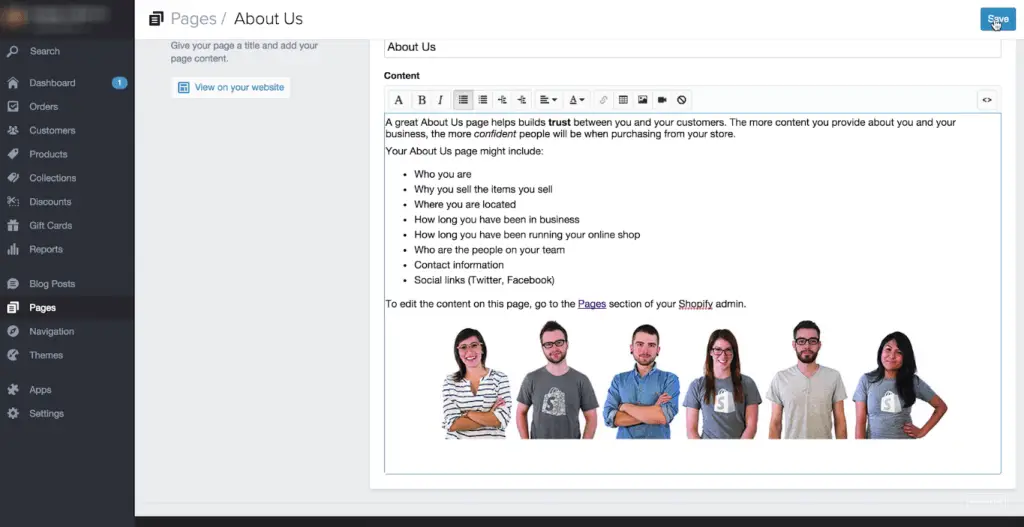
हम अपलोड फ़ाइल का चयन करेंगे और अपना फोटो चुनेंगे. अब हम अपनी फोटो का चयन करना चाहते हैं और आकार चुनना चाहते हैं. और Shopify जानना चाहता है कि हम किस आकार में फोटो डालना चाहते हैं.
आप ऐसा कर सकते हैं काटना छवि यदि आप चाहते हैं या चुनें "मूल आकार" विकल्प. हमने एक फोटो जोड़ा है और मुझे व्यक्तिगत रूप से लगता है कि अगर यह केंद्र में होता तो यह बेहतर होता, मैं छवि पर क्लिक करने जा रहा हूं और हमारे टूलबार से संरेखण का चयन करने जा रहा हूं और क्लिक करें "केंद्र संरेखित करें".

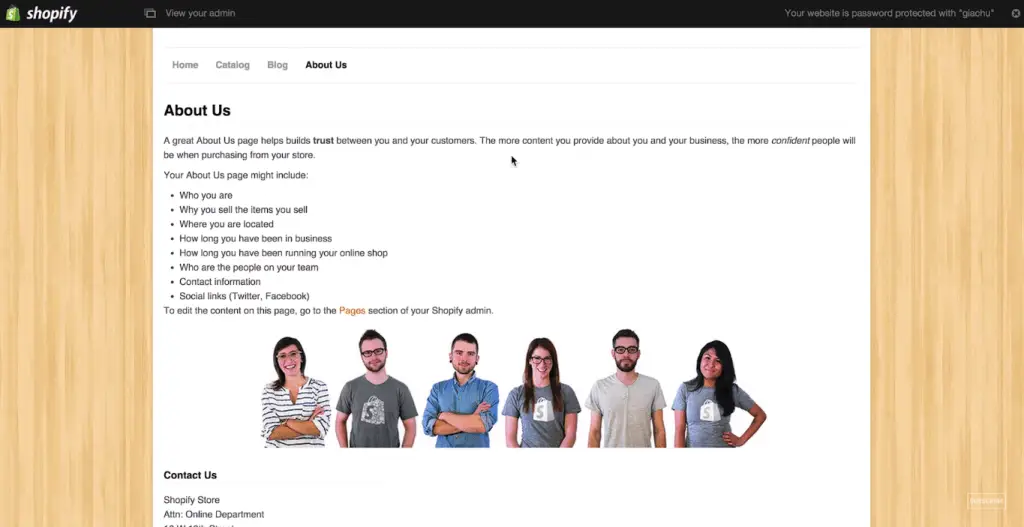
चलो मारा बचा ले और देखो. ठंडा, तो हम बस पर क्लिक करेंगे “हमारे बारे में” अनुभाग. तो इसे अनुकूलित किया गया है और हमारी तस्वीर ठीक बीच में है और यह बहुत अच्छी लग रही है.
एक फ्रंटपेज जोड़ना
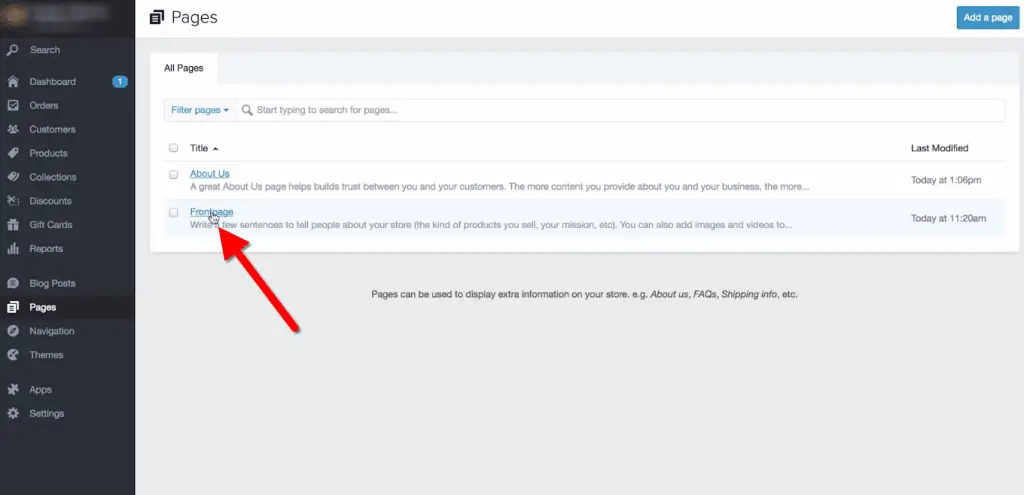
आइए अपने व्यवस्थापक पर वापस जाएं, फिर अपने पृष्ठों पर वापस जाएं.

जैसा कि हम देख सकते हैं कि a . भी है "मुखपृष्ठ" हमारे "हमारे बारे में" पृष्ठ के अतिरिक्त अनुभाग स्थापित किया गया है.
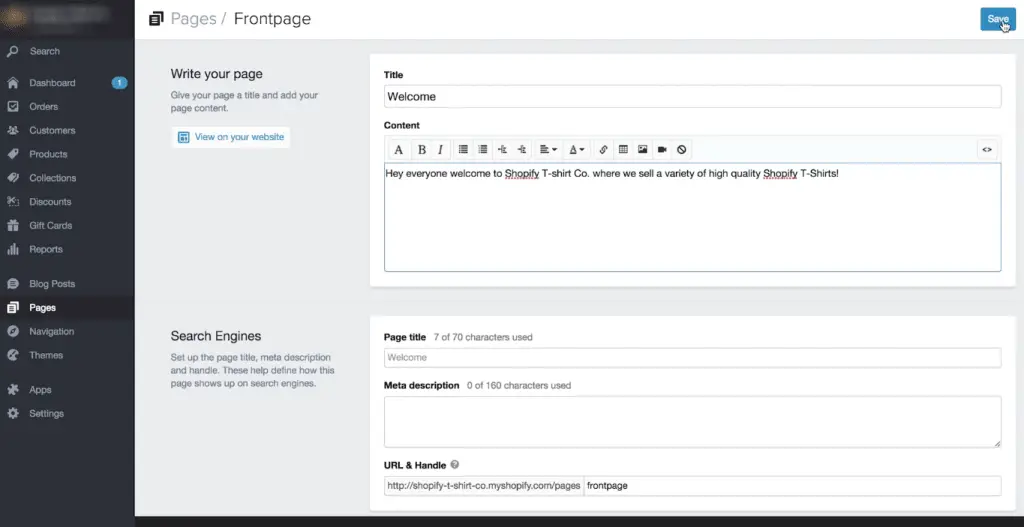
यह वह पाठ है जो हमारे पहले पन्ने पर दिखाई देगा.

ठीक वहीं, यह पाठ हमें ग्राहकों का हमारे स्टोर में स्वागत करने का अवसर प्रदान करता है या जैसे ही वे आपकी वेबसाइट पर आते हैं, अपने संदेश या मिशन को अपने ग्राहकों तक पहुँचाते हैं.
अब क, हम शायद शीर्षक बदलना चाहेंगे, चलो "स्वागत" के साथ चलते हैं और हम बस एक त्वरित संदेश जोड़ देंगे. ठंडा, आइए सहेजें और एक नज़र डालें.

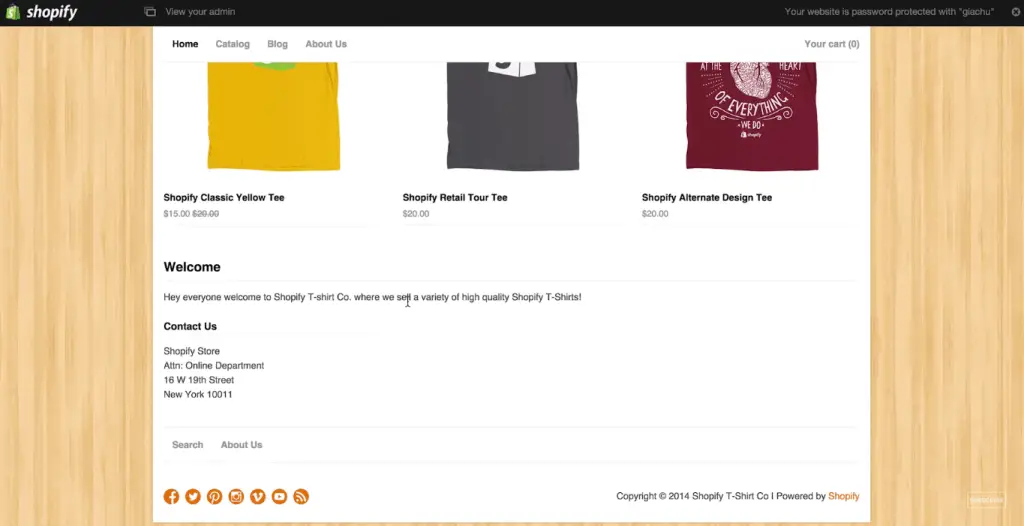
और हमारा स्वागत संदेश है.
फ्रंटपेज पर संपर्क जानकारी को अनुकूलित करना
इसलिए, हमारे स्वागत संदेश के ठीक नीचे एक है "संपर्क करें" अनुभाग.
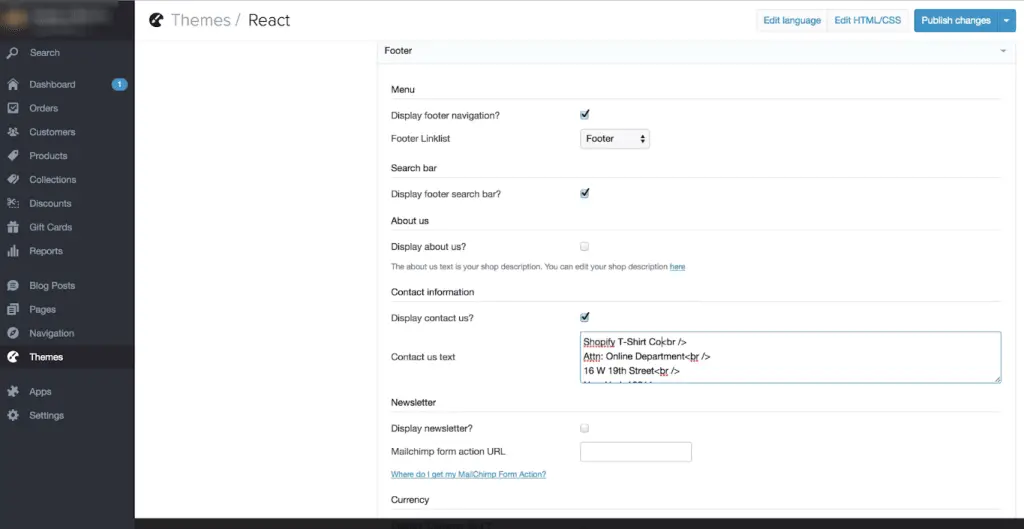
मैं आपको जल्दी से दिखाऊंगा कि इसे कैसे अपडेट किया जाए. इसके लिए हम अपने विषय के प्रबंधक के पास वापस जाएंगे और विषय को अनुकूलित करेंगे. हम खोल देंगे पाद लेख खंड और हम देख सकते हैं संपर्क जानकारी यहाँ है.

यदि हमारे पास कोई भौतिक पता है तो हम उसे जोड़ सकते हैं या कोई अन्य जानकारी जो हमें लगता है कि प्रासंगिक है.
हम दृढ़ता से सुझाव देते हैं कि आप अपनी संपर्क जानकारी को अपनी वेबसाइट पर कहीं प्रदर्शित करें, ताकि ग्राहक आसानी से आप तक पहुंच सकें यदि उनका कोई प्रश्न है.
लेकिन अगर आपको यह जानकारी नहीं चाहिए, आप भी बहुत आसानी से इसे अनचेक करके बंद कर सकते हैं “प्रदर्शन हमसे संपर्क करें” यदि आप अपनी संपर्क जानकारी को फ्रंट पेज पर प्रदर्शित नहीं करना चाहते हैं.
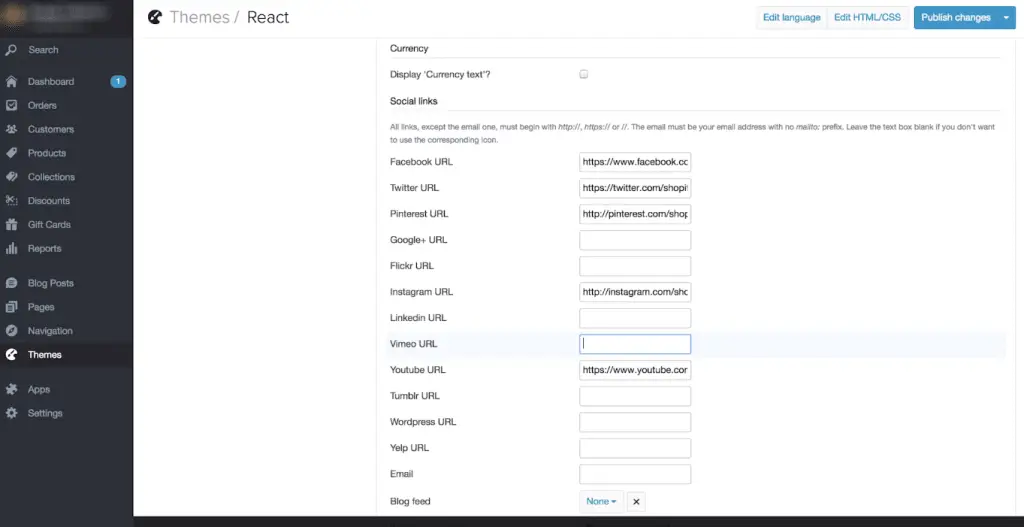
Shopify ने आपके सामाजिक चैनलों से लिंक करना बहुत आसान बना दिया है. फिर व, हम अपने विषय के संपादक के पाद लेख अनुभाग में हैं और हमें केवल संबंधित अनुभाग में उपयुक्त लिंक पेस्ट करना है.

यदि हम एक निश्चित सामाजिक चैनल का उपयोग नहीं करते हैं, हम बस फ़ील्ड को खाली छोड़ देंगे और आइकन हमारे पेज से हटा दिया जाएगा. मान लें कि हमारे पास कोई vimeo खाता नहीं है, हम वहां केवल लिंक हटा देंगे और यह दिखाई नहीं देगा.
और अभी ये लिंक डिफ़ॉल्ट रूप से Shopify के चैनलों से लिंक हो गए हैं. इसलिए उनके सामाजिक लिंक बदलें ताकि यह आपके खाते से लिंक हो जाए. और परिवर्तनों को प्रकाशित करें और देखें.
ब्लॉग पोस्ट जोड़ना Add
हमने अपने कैटलॉग में उत्पाद जोड़े हैं, हमने एक "हमारे बारे में" अनुभाग जोड़ा है, अब हम क्या कर सकते हैं अपना पहला ब्लॉग पोस्ट जोड़ें.
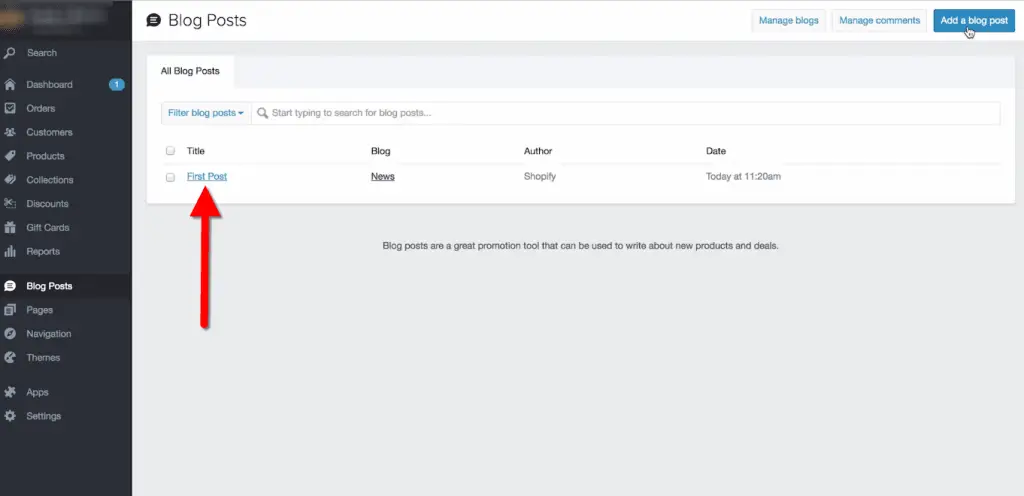
यह करने के लिए, हम बाएं हाथ के पैनल पर जाएंगे और चुनेंगे "वेबदैनिकी डाक". नए ब्लॉग पोस्ट जोड़ने के लिए हम बस ऊपरी दाएं कोने से एक ब्लॉग पोस्ट जोड़ें बटन का चयन कर सकते हैं.

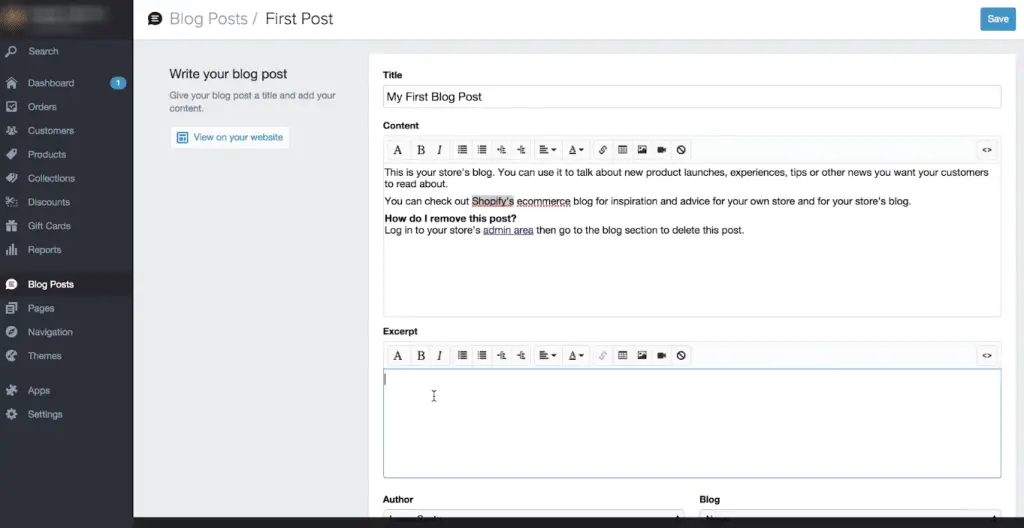
लेकिन हमारे बारे में अनुभाग की तरह, हमारे पहले ब्लॉग के लिए एक टेम्पलेट सेटअप है. अच्छा जी, इसलिए अन्य पृष्ठों की तरह हमारा शीर्षक पहली चीज़ है जिसे हम जोड़ सकते हैं.
फिर व, हम अपने टेक्स्ट को बहुत आसानी से फ़ॉर्मेट कर सकते हैं, तस्वीरें जोडो, वीडियो, हम लिंक जोड़ सकते हैं.

फिर एक . है अंश अनुभाग, जो वास्तव में बहुत अच्छा है, खासकर यदि आपके पास हमारे पेज पर एक से अधिक ब्लॉग पोस्ट हैं.
यह खंड हमारे ब्लॉग पोस्ट का पूर्वावलोकन या टीज़र है जो हमारे मुख्य ब्लॉग पृष्ठ पर प्रदर्शित किया जाएगा. थोड़ा टेक्स्ट जोड़ें.
इस क्षेत्र के नीचे हम निर्धारित कर सकते हैं: लेखक ब्लॉग पोस्ट के.
हम चुन सकते हैं कि वह किस ब्लॉग में है और यहां तक कि उसके लिए एक नया ब्लॉग भी बना सकते हैं.
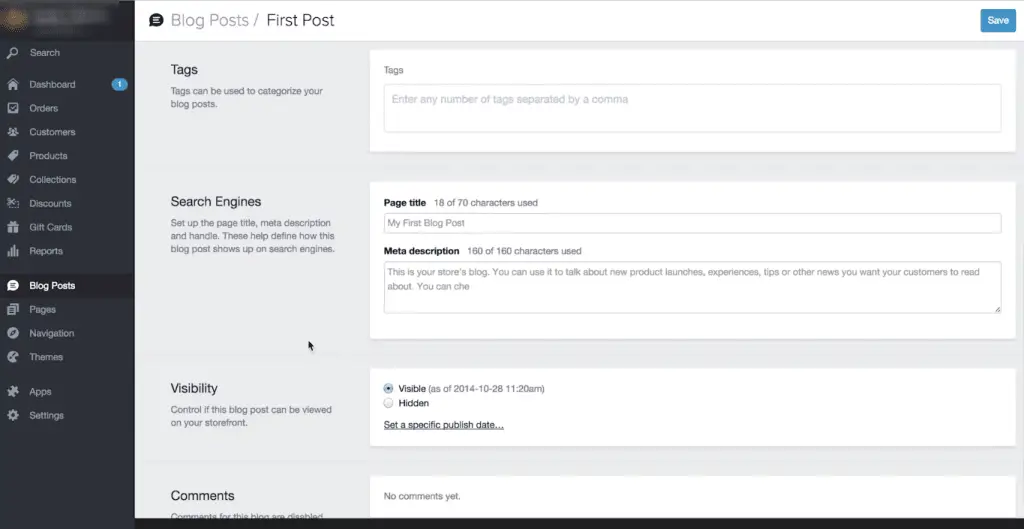
अगला, हम कुछ प्रासंगिक जोड़ सकते हैं टैग ये उत्पाद टैग के समान हैं जिसमें वे हमारे ब्लॉग के संगठन में मदद करते हैं.
टैग के नीचे, उनके पास है खोज इंजन अनुभाग, ठीक उसी तरह जब हम कोई उत्पाद जोड़ रहे थे, के लिए एक खंड है सर्च इंजन अनुकूलन.
जानकारी यह निर्धारित करने में मदद करती है कि हमारा ब्लॉग पोस्ट Google जैसे खोज इंजन में कैसे प्रदर्शित होगा. और यह अनुभाग स्वचालित रूप से उपरोक्त जानकारी से बनाया गया है, लेकिन निश्चित रूप से हम चाहें तो इसे अनुकूलित कर सकते हैं.

अगला, वहाँ है दृश्यता अनुभाग, जो हमें यह चुनने देता है कि हमारा ब्लॉग पोस्ट हमारी साइट पर लाइव है या नहीं.
यह डिफ़ॉल्ट रूप से "छिपा हुआ" होगा और यदि हम इसे प्रकाशित करने के लिए तैयार हैं तो हम दृश्यमान पर स्विच कर सकते हैं. यह वास्तव में तब काम आता है जब हम किसी पोस्ट पर काम कर रहे होते हैं और हम इसे बाद में फिर से देखना चाहते हैं.
उनके पास किसी विशिष्ट तिथि पर प्रकाशित होने वाली पोस्ट को शेड्यूल करने का विकल्प भी होता है. ठीक है, बचाते हैं और देखते हैं.

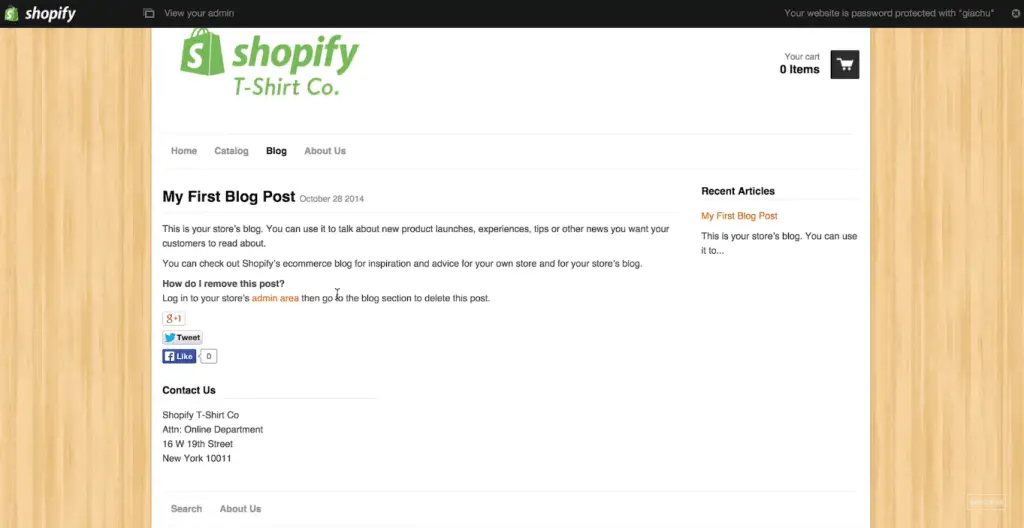
तो ये रहा हमारा पहला ब्लॉग पोस्ट, आप देख सकते हैं कि ब्लॉग में केवल अंश अनुभाग तुरंत दिखाई देता है और एक बार जब हम पोस्ट का चयन कर लेते हैं तो हम अपनी पूरी ब्लॉग पोस्ट पढ़ सकते हैं.
ठंडा, इसलिए हमारा स्टोर काफी ठोस दिख रहा है, हमने उत्पाद जोड़े हैं, हमने एक विषय जोड़ा है, और हमने इसे कुछ व्यक्तित्व और चरित्र देने के लिए अनुकूलित किया है.
भुगतान सेट करना
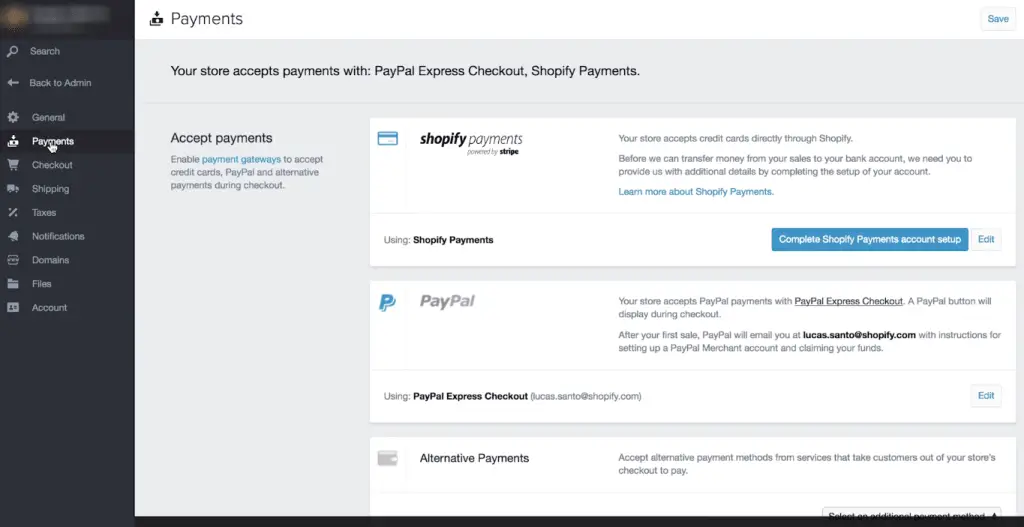
आइए चलते रहें और अपने व्यवस्थापक के पास वापस जाएं और बाएं पैनल पर हमारी सेटिंग पर जाएं और भुगतान चुनें.

इसलिए, व्यवसाय चलाने के सबसे महत्वपूर्ण हिस्सों में से एक सुरक्षित रूप से भुगतान लेने में सक्षम है और Shopify इसे किसी भी चीज़ की तरह आसान बनाता है.
यूएस और कनाडा के व्यापारियों के लिए स्टोर स्वचालित रूप से Shopify Payments के साथ सेट हो गए हैं, जो उन्हें सभी प्रमुख क्रेडिट कार्ड से तुरंत भुगतान स्वीकार करना शुरू करने की अनुमति देता है.
हमें बस इतना करना है कि क्लिक करें click “पूर्ण Shopify भुगतान खाता सेट अप” और प्रासंगिक जानकारी भरें.
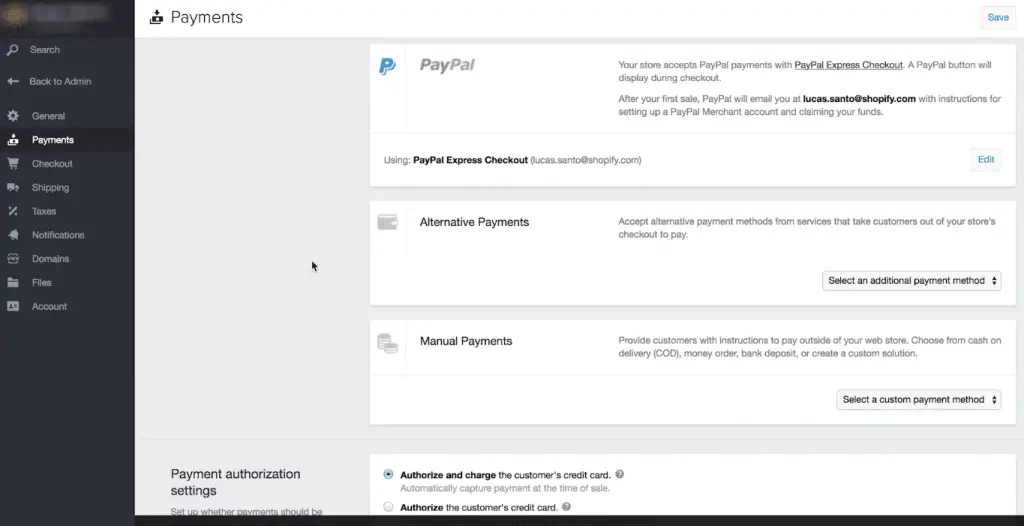
और अमेरिका के बाहर के व्यापारियों के लिए, और कनाडा, चिंता मत करो, Shopify over . के साथ एकीकृत हो गया है 70 विभिन्न भुगतान भागीदार इसलिए बहुत सारे परेशानी मुक्त विकल्प उपलब्ध हैं.

इसके साथ ही, जैसे ही हम अपना Shopify store खोलते हैं, हम एक के साथ स्थापित किया जाएगा पेपैल एक्सप्रेस चेकआउट खाता जो उस ईमेल पते से जुड़ा होगा जिसका उपयोग हम अपने Shopify Store के लिए साइन अप करने के लिए करते थे.
जैसे ही हम अपना पहला ऑर्डर पेपाल एक्सप्रेस चेकआउट के माध्यम से प्राप्त करते हैं, पेपैल हमें एक ईमेल भेजेगा जिसमें हमारे पेपैल खाता सेट-अप को पूरा करने और हमारे धन का दावा करने के लिए लिंक और निर्देश होंगे.
शिपिंग दरें सेट करना
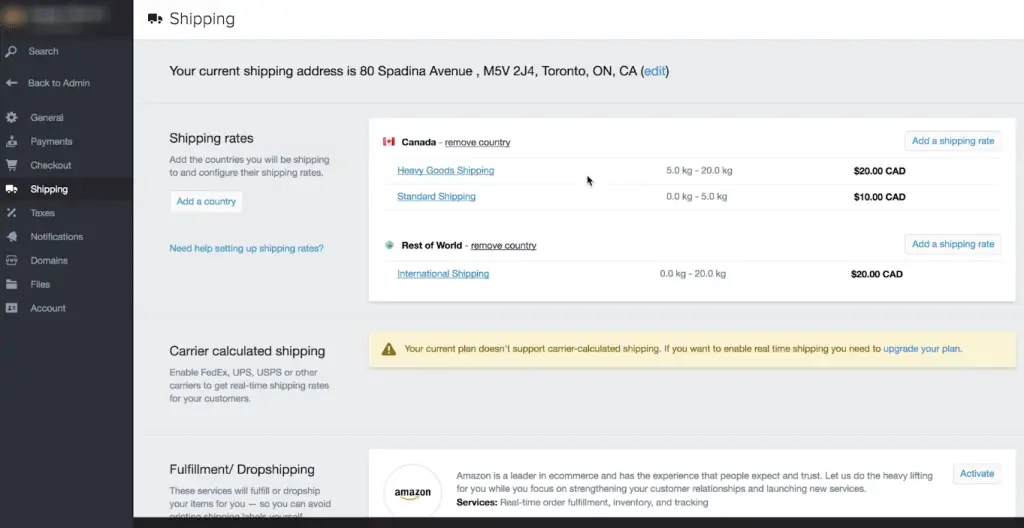
अच्छा जी, अगली बार आइए जल्दी से हमारे शिपिंग विकल्प सेट करें.
ऐसा करने के लिए हम चुनेंगे शिपिंग हमारे बाएं पैनल पर टैब on. शिपिंग पेज के भीतर हम तय कर सकते हैं कि हम किन देशों में शिप करना चाहते हैं.

ऐसा लगता है कि हम पहले ही कुछ बुनियादी शिपिंग दरों के साथ सेट अप कर चुके हैं.
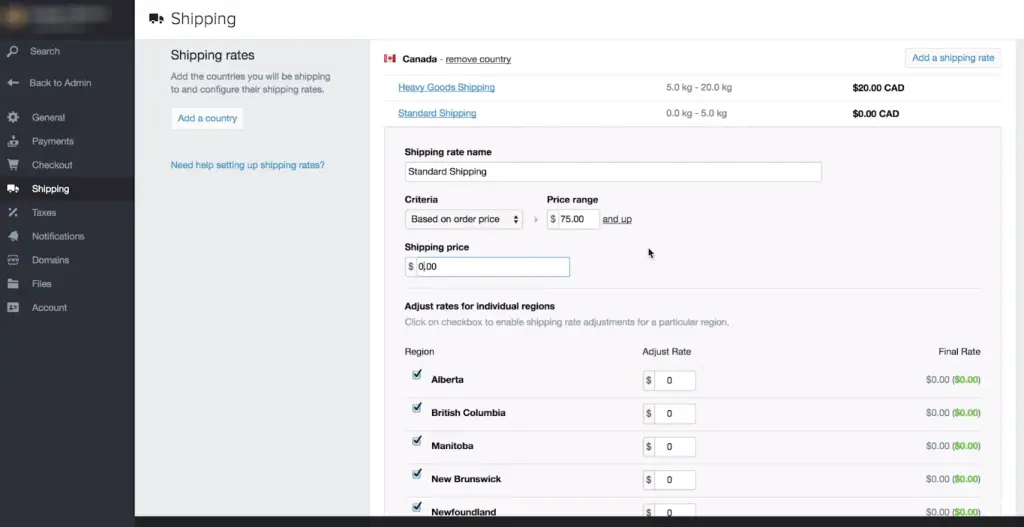
उनके पास कनाडा के लिए एक मानक शिपिंग विकल्प है, जो वजन पर आधारित है. तो इसके बीच कुछ भी चार्ज करने के लिए सेट है $20 के बीच किसी भी चीज़ के लिए.
हम इनमें से प्रत्येक विकल्प को यहां खोल सकते हैं और आसानी से मूल्य प्रति वजन बदल सकते हैं या भले ही हम वजन के बजाय हमारे शिपिंग ऑफ खरीद मूल्य को आधार बनाना चाहते हों.

मान लें कि हम ऑर्डर खत्म होने पर कनाडा में डिलीवरी मुफ्त करना चाहते हैं $75. हम अपनी मूल्य सीमा को इसमें बदल देंगे $75 और ऊपर और और हमारे शिपिंग मूल्य बनाओ $0.
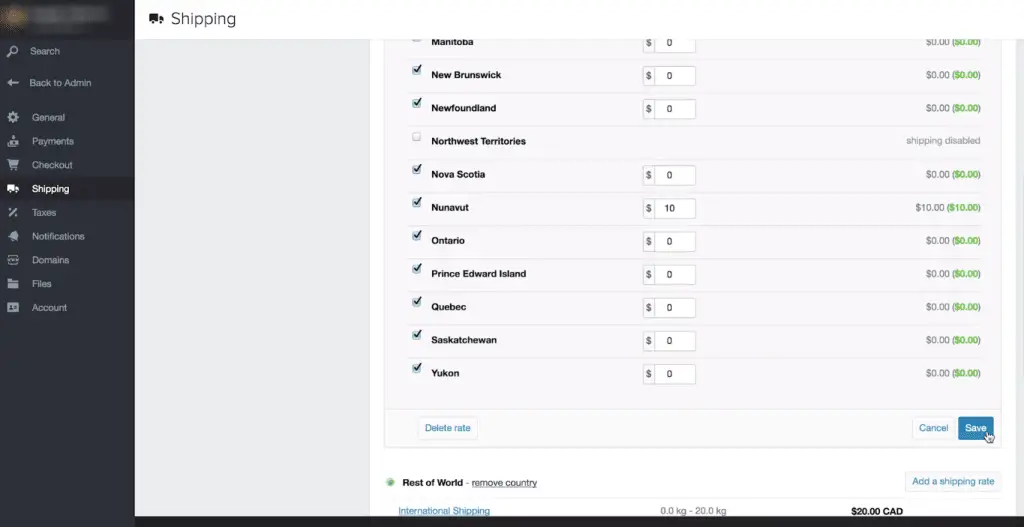
हम यह भी चुन सकते हैं कि हम किन क्षेत्रों में शिप करना चाहते हैं. यदि हम किसी क्षेत्र से बॉक्स को अनचेक करते हैं तो हम अब उस क्षेत्र में शिपिंग की पेशकश नहीं करेंगे.
इसके साथ ही, हम तय कर सकते हैं कि हम कुछ क्षेत्रों के लिए अधिक पैसा चार्ज करना चाहते हैं या नहीं.

उदाहरण के लिए नुनावुत बहुत दूरस्थ है इसलिए हम एक अतिरिक्त जोड़ देंगे $10 हमारे शिपिंग दर के लिए. और फिर हम सेव पर क्लिक करेंगे.
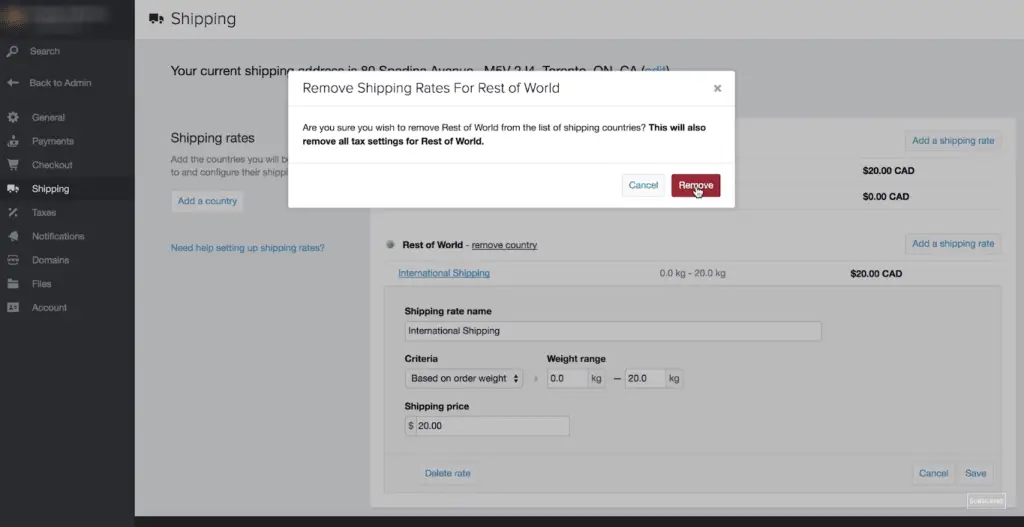
उनके पास एक बुनियादी अंतर्राष्ट्रीय शिपिंग दर भी है. हम इन दरों में भी आसानी से बदलाव कर सकते हैं या शायद यह कहें कि हम केवल संयुक्त राज्य और कनाडा को ही शिप करना चाहते हैं.
हम बहुत आसानी से शेष विश्व में शिपिंग को हटा सकते हैं . पर क्लिक करके “हटाना”.

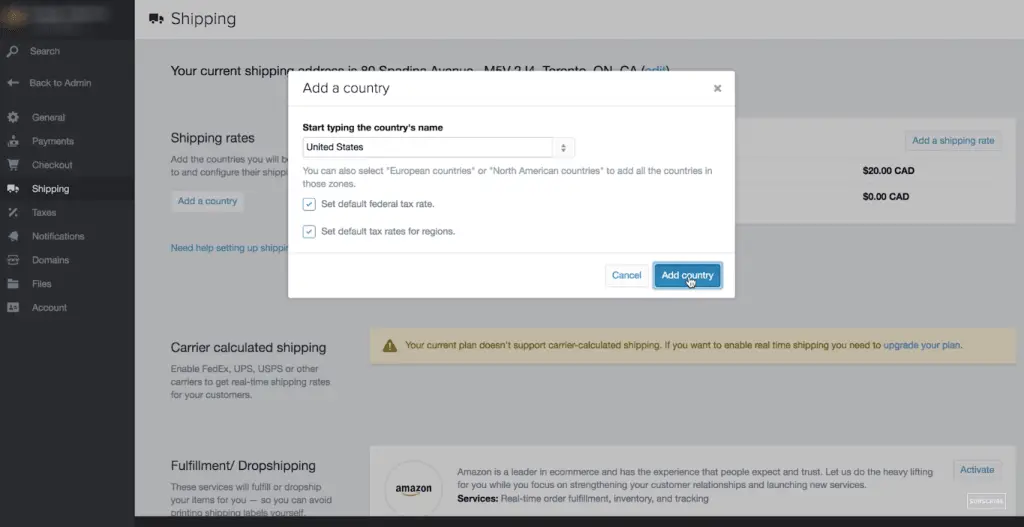
Shopify सिर्फ यह पुष्टि करना चाहता है कि हम यही करना चाहते हैं. और हम युनाइटेड स्टेट्स के लिए देश खोज जोड़ें पर क्लिक करेंगे.

क्षेत्रों के लिए डिफ़ॉल्ट संघीय कर दरों और डिफ़ॉल्ट कर दरों को जोड़ने के लिए चुनें. और फिर चुनें "देश जोड़ें".
वहां से हम अपनी शिपिंग दरों को बहुत आसानी से संपादित और सेट कर सकते हैं जैसे हमने अपनी कनाडाई दरों के साथ किया था.
एक कस्टम डोमेन नाम प्राप्त करना
इसलिए, हमने उत्पाद जोड़े हैं, हमने एक विषय चुना और अनुकूलित किया है, हमारे बारे में एक पेज जोड़ा और शिपिंग और भुगतान सेट अप किया. अब हम क्या कर सकते हैं एक कस्टम डोमेन नाम या वेब पता पंजीकृत करें.
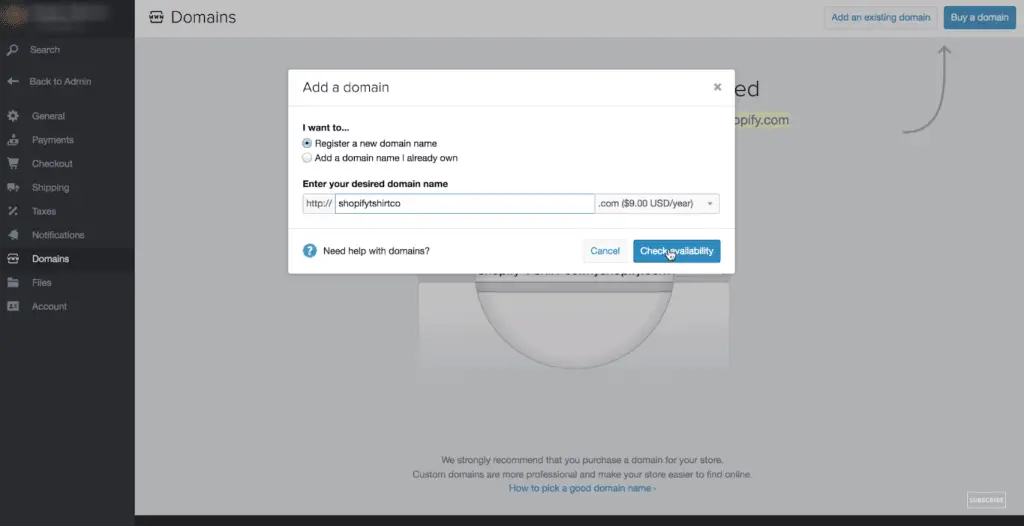
आइए की ओर बढ़ते हैं "डोमेन" अनुभाग. यदि हमारे पास पहले से ही एक डोमेन है तो उनके पास मौजूदा डोमेन को पंजीकृत करने का विकल्प है या यदि हमारे पास नया डोमेन पंजीकृत करने का विकल्प है.

तो हम डोमेन के एक समूह में से चुन सकते हैं यानी .com, .जानकारी, .org और यह वास्तव में डोमेन नाम खोजने की परेशानी को दूर करता है.
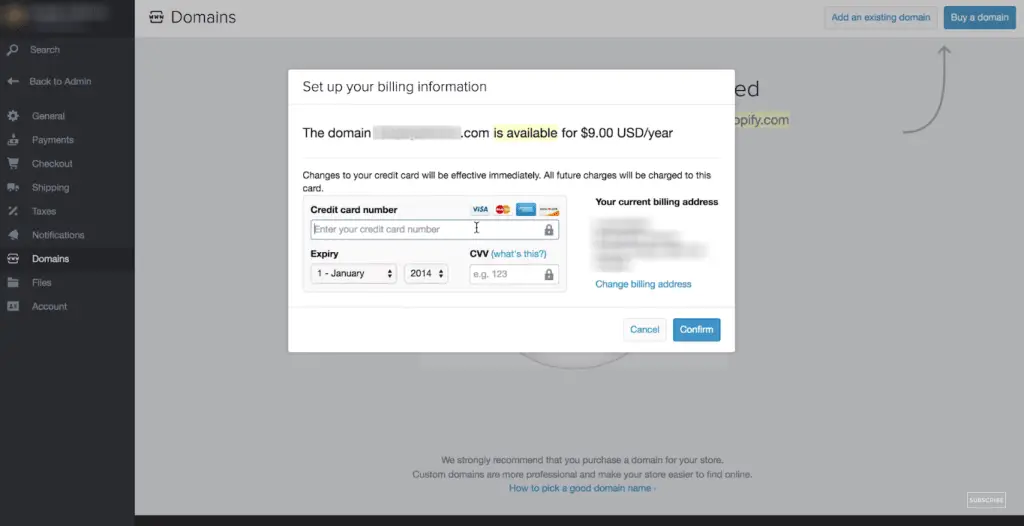
आप यह देखने के लिए खोज कर सकते हैं कि आपका डोमेन नाम सीधे Shopify के भीतर उपलब्ध है या नहीं और डोमेन को रियायती मूल्य पर भी पेश किया जाता है. आम तौर पर हम .com पते के लिए लगभग $15/वर्ष का भुगतान करने की उम्मीद कर सकते हैं.

यदि आप अपने डोमेन जैसे mytshirts.com को उपलब्ध देख सकते हैं तो हम इसे आसानी से खरीद सकते हैं.
निष्कर्ष
बस! आपने सफलतापूर्वक एक ऑनलाइन स्टोर शुरू कर दिया है और आप अपनी कस्टम ब्रांडेड ईकामर्स वेबसाइट के साथ पूरी तरह से तैयार हैं.
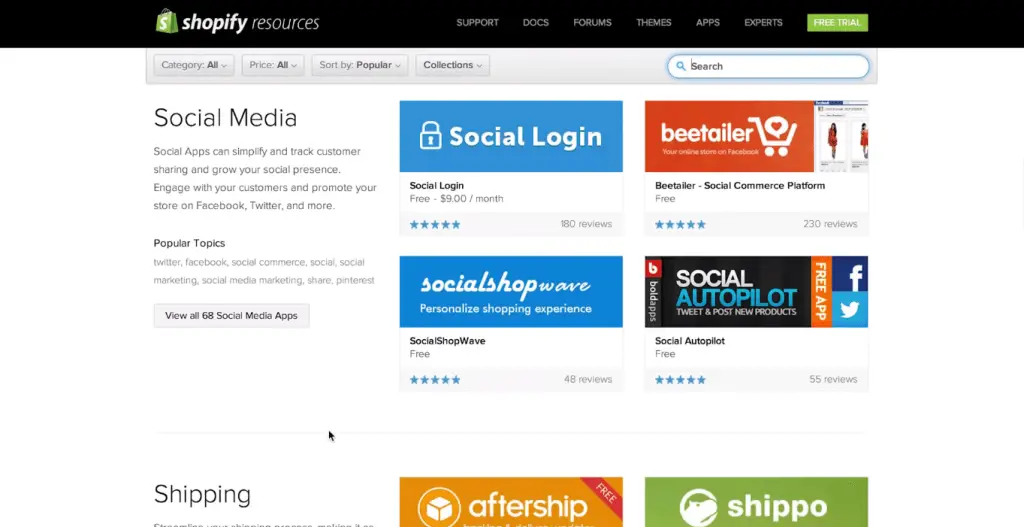
मैं आपको Shopify ऐप स्टोर पर एक नज़र डालने के लिए भी प्रोत्साहित करता हूँ, जिसमें १०० ऐप्स हैं जो आपकी कार्यक्षमता को बढ़ा सकते हैं दुकान की दुकान.

कई प्रकार के निःशुल्क और सशुल्क ऐप्स हैं जो शक्तिशाली सुविधाएं प्रदान करते हैं, और कई अलग-अलग श्रेणियों में सेवाएं.
प्रयत्न इसके लिए मुफ़्त में खरीदारी करें 14 दिन, किसी क्रेडिट कार्ड की आवश्यकता नहीं. अपना स्टोर सेट करें, बाद में एक योजना चुनें.
यदि आपको यह मार्गदर्शिका मददगार लगी हो, फिर इसे अपने दोस्तों और परिवार के साथ साझा करें और उन्हें अपना ऑनलाइन स्टोर शुरू करने में मदद करें.

यदि आपके कोई प्रश्न हैं तो नीचे टिप्पणी छोड़ने में संकोच न करें. पढ़ने के लिए धन्यवाद, मुझे आशा है कि आप इसे पसंद करेंगे और हमारे ब्लॉग पर आते रहेंगे.

Shopify वास्तव में एक बेहतरीन प्लेटफॉर्म है लेकिन अन्य भी हैं, क्या आप कृपया उनमें से कुछ निर्दिष्ट करेंगे. वे क्या शुल्क लागू करते हैं.
ऑनलाइन स्टोर शुरू करने के लिए कुछ लोकप्रिय ईकामर्स प्लेटफॉर्म हैं:
1. Shopify
2. WordPress के + Woocommerce
3. बिगकामर्स
4. विक्स ईकामर्स
5. Weebly ईकामर्स
6. स्क्वरस्पेस कॉमर्स
आप इन प्लेटफॉर्म की आधिकारिक वेबसाइट पर जाकर इनकी कीमत देख सकते हैं. हालाँकि Shopify की अनुशंसा की जाती है क्योंकि यह एक परेशानी मुक्त समाधान है जहाँ आप बस लॉग इन करते हैं और बिक्री शुरू करते हैं, यह $29/माह से शुरू होता है.
यह जानने के लिए धन्यवाद, मुझे लगता है कि यह उन लोगों के लिए बहुत उपयोगी होगा जो व्यवसाय शुरू करना चाहते हैं.
हां यह है, अब ऑनलाइन कारोबार शुरू करना आसान है जैसे प्लेटफॉर्म के साथ Shopify जो हमें आसानी से अपना ऑनलाइन स्टोर शुरू करने में मदद करता है.