हम सभी के पास साझा करने के लिए कुछ है, कुछ अनुभव हो सकते हैं, कहानियों, किसी भी क्षेत्र के बारे में ज्ञान. आजकल ऐसा करना आसान हो गया है. ब्लॉगिंग एक ऐसा प्लेटफॉर्म है जहां हम जो चाहें साझा कर सकते हैं.
जब हम एक ब्लॉग बनाना चाहते हैं तो हमें खुद से तीन चीजें पूछनी पड़ती हैं:
1. मैं किस उद्देश्य से ब्लॉग बना रहा हूँ?
2. क्या यह लंबी अवधि या छोटी अवधि के लिए है?
3. क्या मेरे पास डोमेन और होस्टिंग पर खर्च करने के लिए पर्याप्त पैसा है?
यदि आप मनोरंजन के लिए ब्लॉग बनाना चाहते हैं और इसे ब्लॉगिंग क्षेत्र में आज़माना चाहते हैं तो आप एक निःशुल्क ब्लॉग बनाकर शुरू कर सकते हैं. फ्री ब्लॉग इस अर्थ में कि आपको डोमेन और होस्टिंग के लिए पैसे खर्च करने की जरूरत नहीं है. यह उस विशेष ब्लॉग प्लेटफॉर्म पर होस्ट किया जाएगा.
यदि आप एक ब्लॉग को सुचारू रूप से बनाना चाहते हैं और बिना किसी तकनीकी कौशल के आप इसे संपादित करना चाहते हैं. फिर आप WordPress.com चुन सकते हैं.
वर्डप्रेस सबसे लोकप्रिय सीएमएस है (सामग्री प्रबंधन प्रणाली) वर्तमान में. आप इस पर भरोसा कर सकते हैं. इसलिए, यहां कुछ चरण दिए गए हैं जिनका पालन करके आप WordPress.com की सहायता से एक निःशुल्क ब्लॉग बना सकते हैं.

यह ट्यूटोरियल पूरी तरह से कवर करता है कि कैसे WordPress.com पर मुफ्त में ब्लॉग बनाया जाए, तो आइए देखें कि हम ऐसा कैसे कर सकते हैं.
अंतर्वस्तु
WordPress.com पर मुफ्त में ब्लॉग शुरू करने के आसान चरण
- के लिए जाओ WordPress.com
- एक थीम चुनें
- डोमेन नाम चुनें
- होस्टिंग योजना का चयन करें
- वर्डप्रेस में साइन अप करें
- अपने ब्लॉग को अनुकूलित करें
- अपनी पहली पोस्ट बनाएं
- Gravatar . सेट करें
- हो गया!
सबसे पहले जाएं WordPress.com

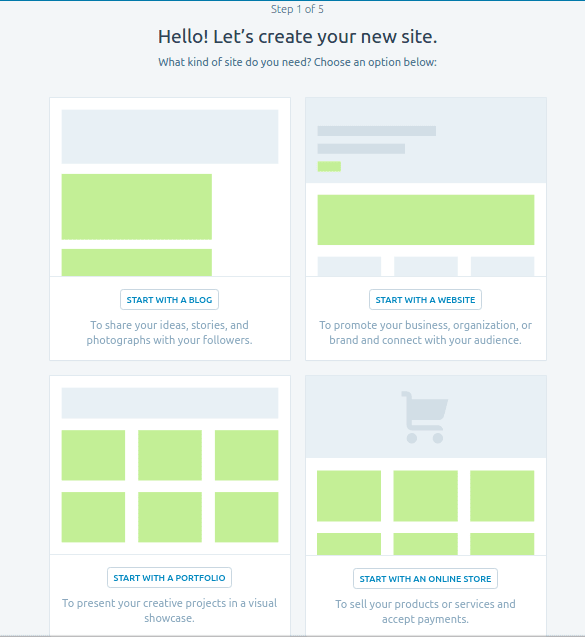
पर क्लिक करें शुरू हो जाओ बटन और एक विंडो दिखाई देगी जो पूछेगी कि आप किस तरह की वेबसाइट बनाना चाहते हैं.

आप एक वेबसाइट से शुरुआत कर सकते हैं, पोर्टफोलियो या एक ऑनलाइन स्टोर (We have a better guide on ऑनलाइन स्टोर कैसे शुरू करें).
अभी के लिए, आइए एक ब्लॉग से शुरू करें, तो बस पर क्लिक करें ब्लॉग से शुरू करें बटन.
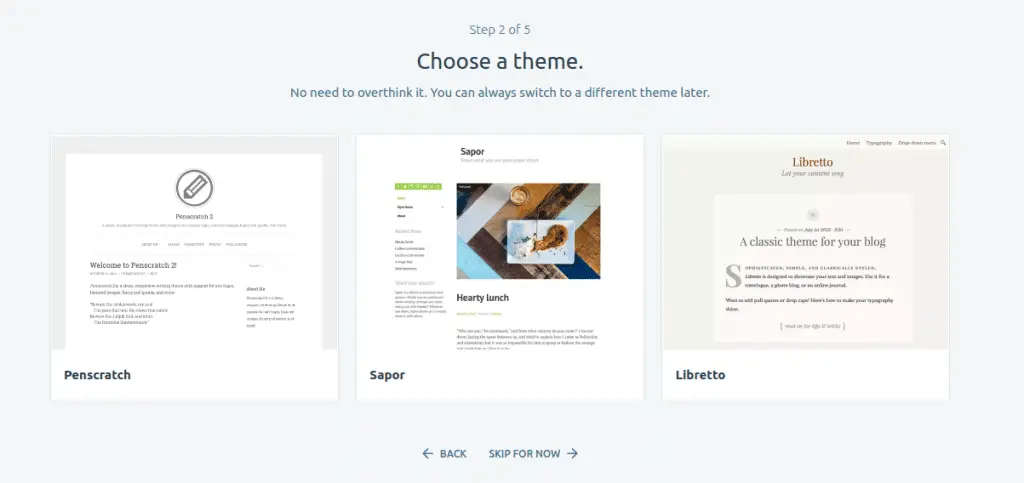
एक थीम चुनना
फिर अगला स्टेप दिखाई देगा, जो आपसे पूछेगा एक विषय का चयन करें.
आप इसे अभी चुन सकते हैं या इसे छोड़ सकते हैं. आप थीम को बाद में भी बदल सकते हैं. मैं पहले वाले का चयन कर रहा हूँ (पेनस्क्रैच थीम) अभी के लिए.

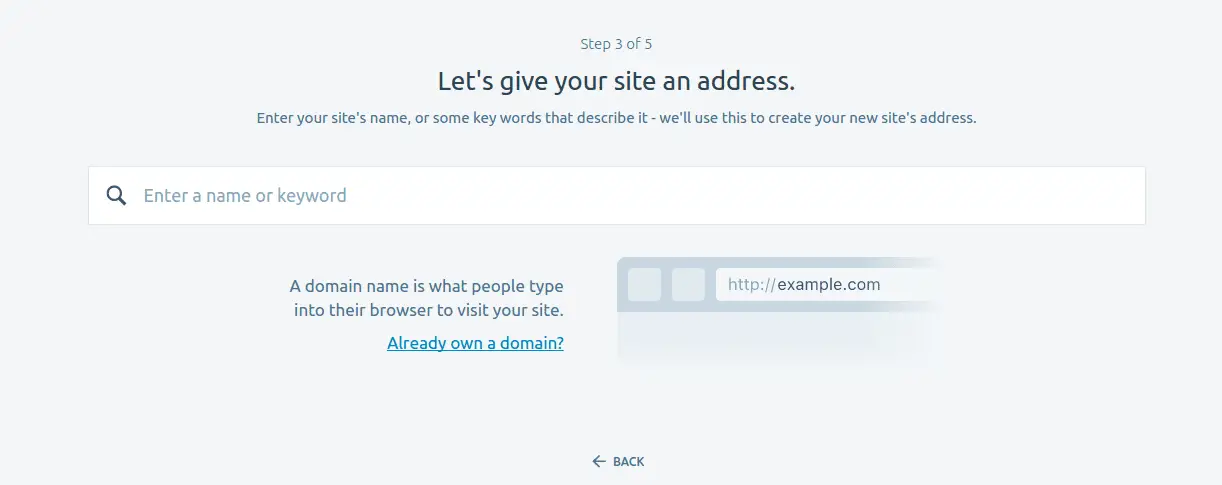
डोमेन नाम का चयन
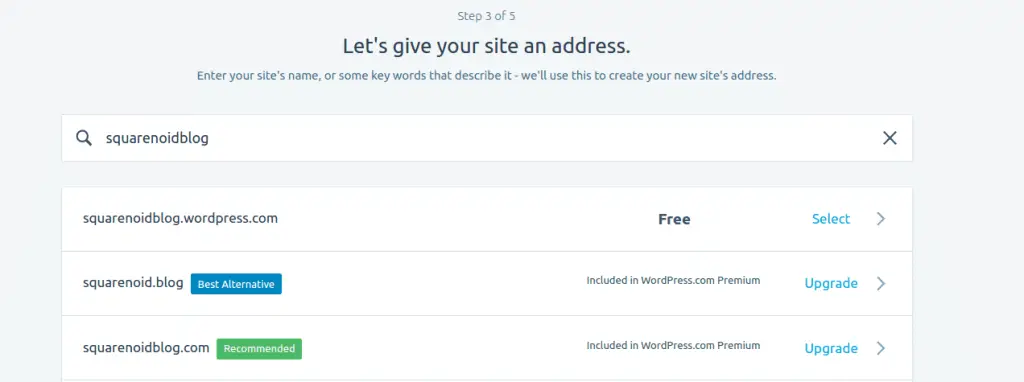
यह आपको एक साइट डोमेन नाम देने के लिए कहेगा. बस वे मुख्य कीवर्ड टाइप करें जिन्हें आप URL में दिखाना चाहते हैं.

कीवर्ड टाइप करने के बाद, यदि यह उपलब्ध है तो आप इसके साथ जा सकते हैं, अन्यथा यह आपको केवल सुझाव देगा जहां से आप इसे चुन सकते हैं.
अब क फ्री का चयन करें एक. जिसके पास एक्सटेंशन वाला डोमेन है .वूordpress.com. आप बाद में कस्टम डोमेन नाम में अपग्रेड कर सकते हैं.

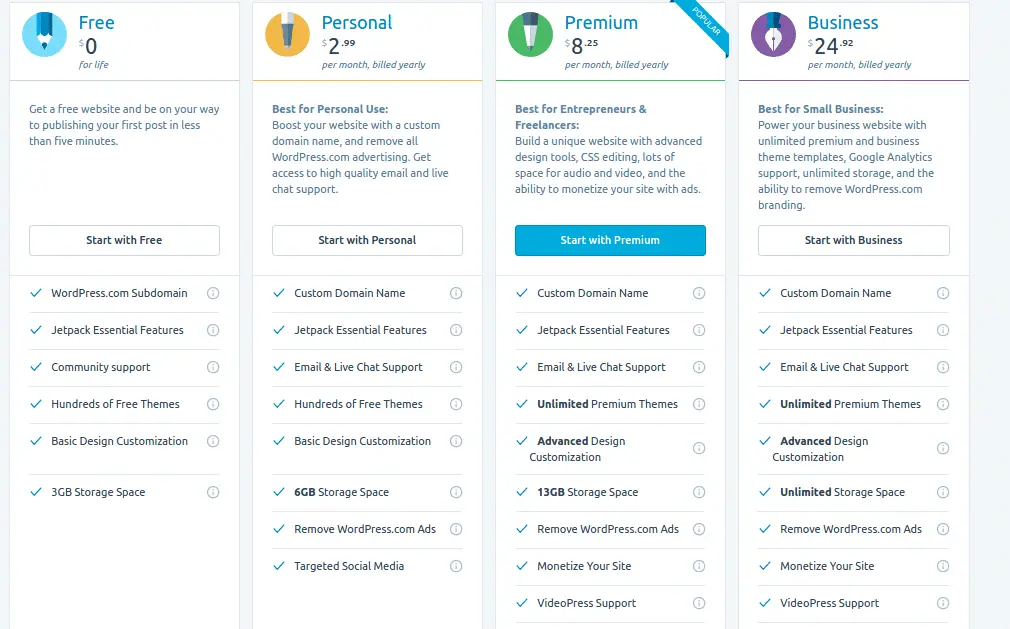
होस्टिंग योजना का चयन
अब जैसा कि आपने डोमेन चुन लिया है, वर्डप्रेस आपको होस्टिंग के लिए कुछ प्लान प्रदान करेगा.
यदि आप WordPress.com होस्टिंग प्लान को वहन कर सकते हैं तो इसके लिए जाएं! or you can make a free blog also, हमने फ्री प्लान चुना है.
पर क्लिक करें फ्री . से शुरू करें.

आप अपनी योजनाओं को बाद में कभी भी अपग्रेड कर सकते हैं.
WordPress.com के लिए साइन-अप करें
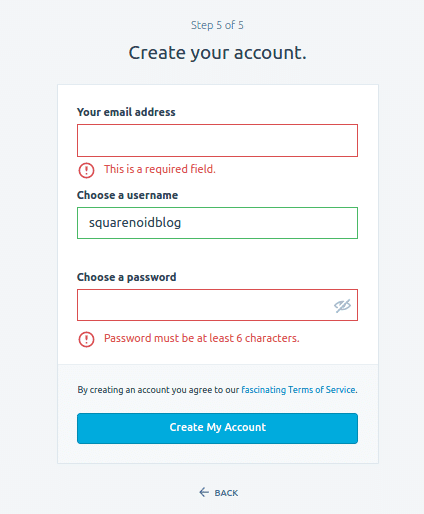
अब आपको निम्नलिखित विवरण भरने के लिए कहा जाएगा अर्थात आपका ईमेल पता, उपयोगकर्ता नाम, और एक पासवर्ड. इसका उपयोग आपके वर्डप्रेस ब्लॉग के व्यवस्थापक डैशबोर्ड में लॉग-इन करने के लिए किया जाएगा जहां आप अपने ब्लॉग की हर चीज को नियंत्रित करने में सक्षम होंगे।.
बस वास्तविक जानकारी भरें.

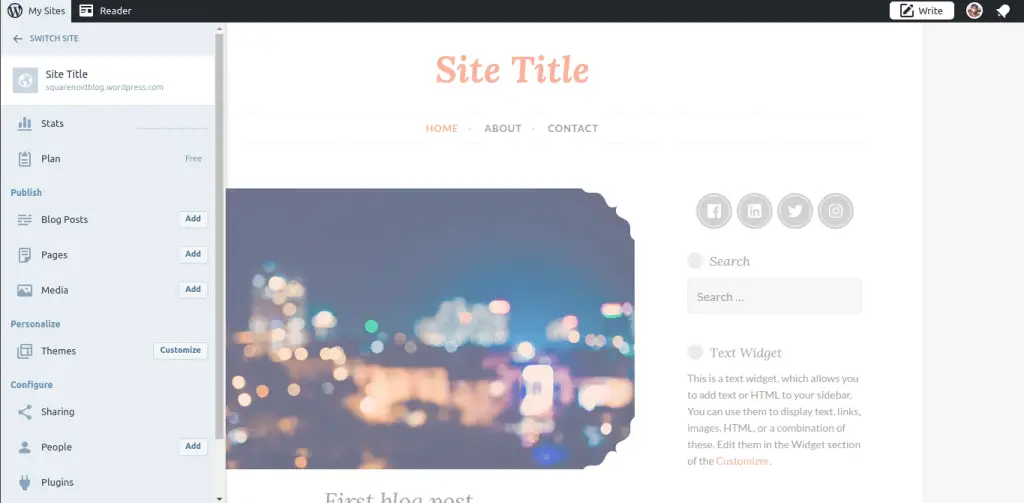
फॉर्म भरने के बाद, आपकी वेबसाइट तैयार हो जाएगी, और यह इस तरह दिखेगा.

आपका ब्लॉग तैयार है, आप पोस्ट कर सकते हैं या इसे संपादित कर सकते हैं.
अपने ब्लॉग को अनुकूलित करना
निम्नलिखित चरण आपके ब्लॉग को अनुकूलित करने के लिए मार्गदर्शन करेंगे. चीजों को सेट करने के लिए, पहले आपको यह जानना होगा कि सभी पैनल और विकल्प किस लिए हैं.
कदम 1: पर क्लिक करें अनुकूलित करें

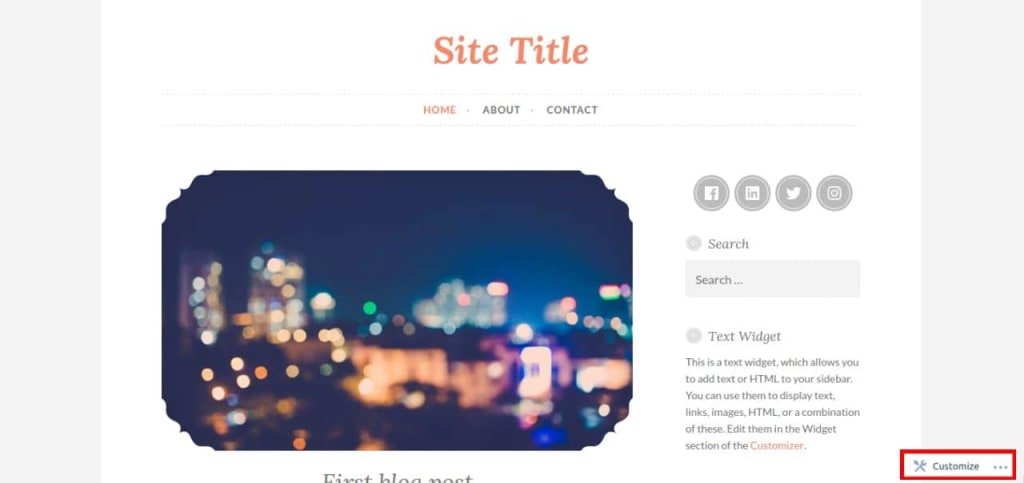
जब आप अपने ब्लॉग के होम पेज पर हों, बस click पर क्लिक करें अनुकूलित करें बटन जो आपकी स्क्रीन के नीचे दाईं ओर दिखाई दे रहा है.
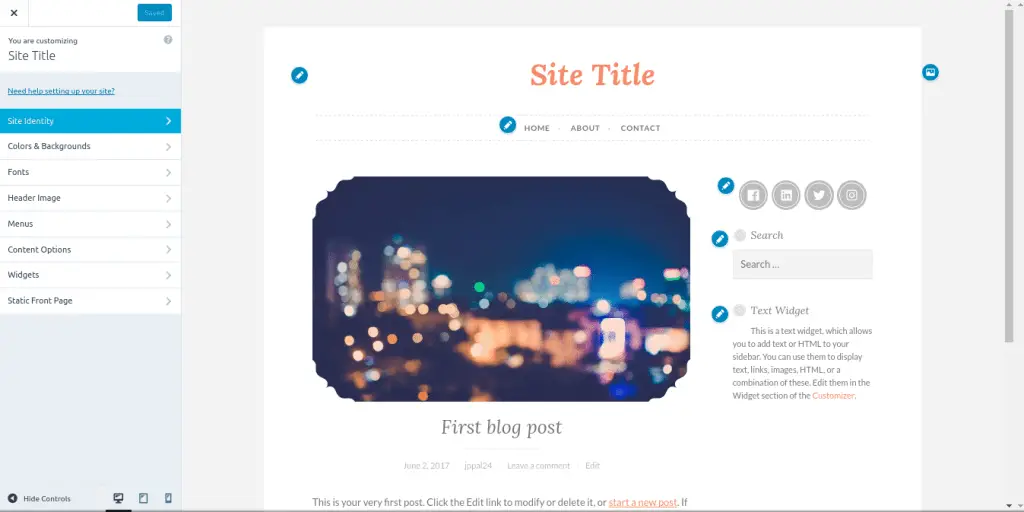
कदम 2: Let’s see how you can customize the blog

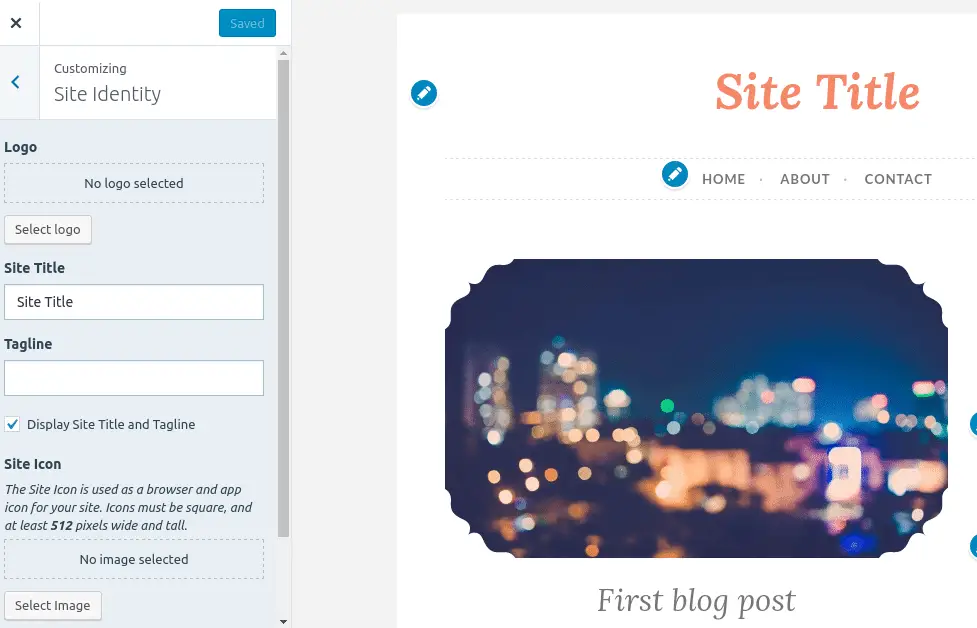
साइट की पहचान: इस पर क्लिक करें, After clicking on site identity, कुछ और विकल्प दिखाई देंगे.
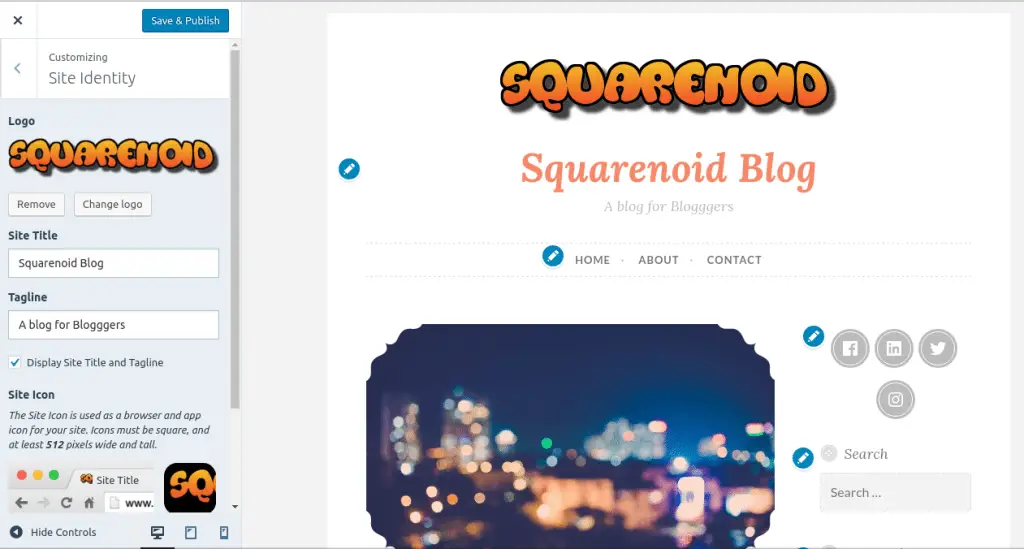
यहां आप लोगो जोड़ सकते हैं, इसका मतलब है कि आप अपने ब्लॉग के शीर्ष पर अपनी पसंद की एक छवि जोड़ सकते हैं.

आप साइट का शीर्षक बदलते हैं, अपने ब्लॉग के लिए सही शीर्षक चुनें. टैगलाइन जो साइट टाइल के ठीक नीचे दिखाई देगी, आगंतुकों को ब्लॉग के बारे में एक पंक्ति में अधिक वर्णन करने में मदद करेगा
आप अपने ब्लॉग के लिए साइट आइकन जोड़ सकते हैं, जो आपके वेब ब्राउजर के टैब सेक्शन में दिखाई देगा.

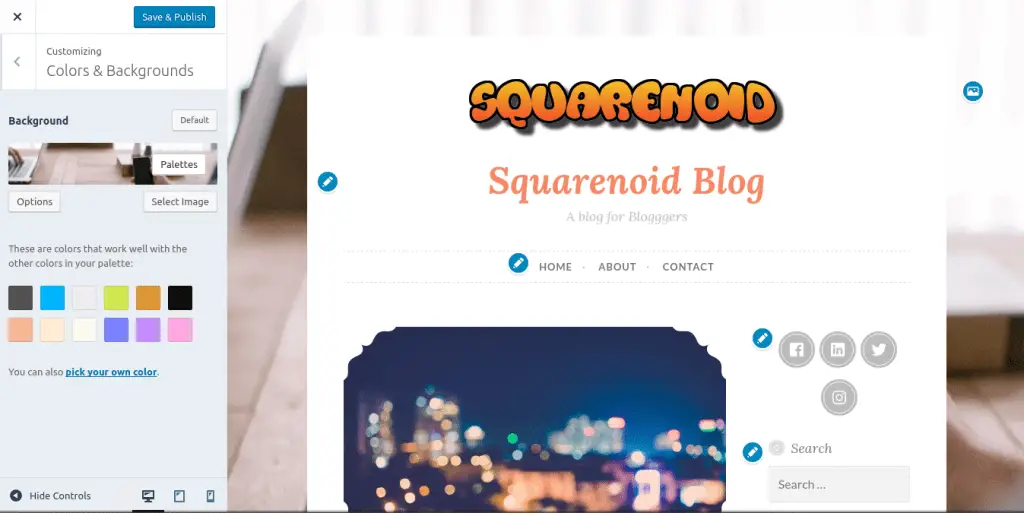
Colors and पृष्ठभूमि: मुख्य विकल्प पैनल पर वापस जाएं और रंग और पृष्ठभूमि विकल्प चुनें.
यहां आप बैकग्राउंड का रंग बदल सकते हैं, पृष्ठभूमि के लिए कुछ रंग हैं. Either you can select a color for the background or you can also छवि चुने.

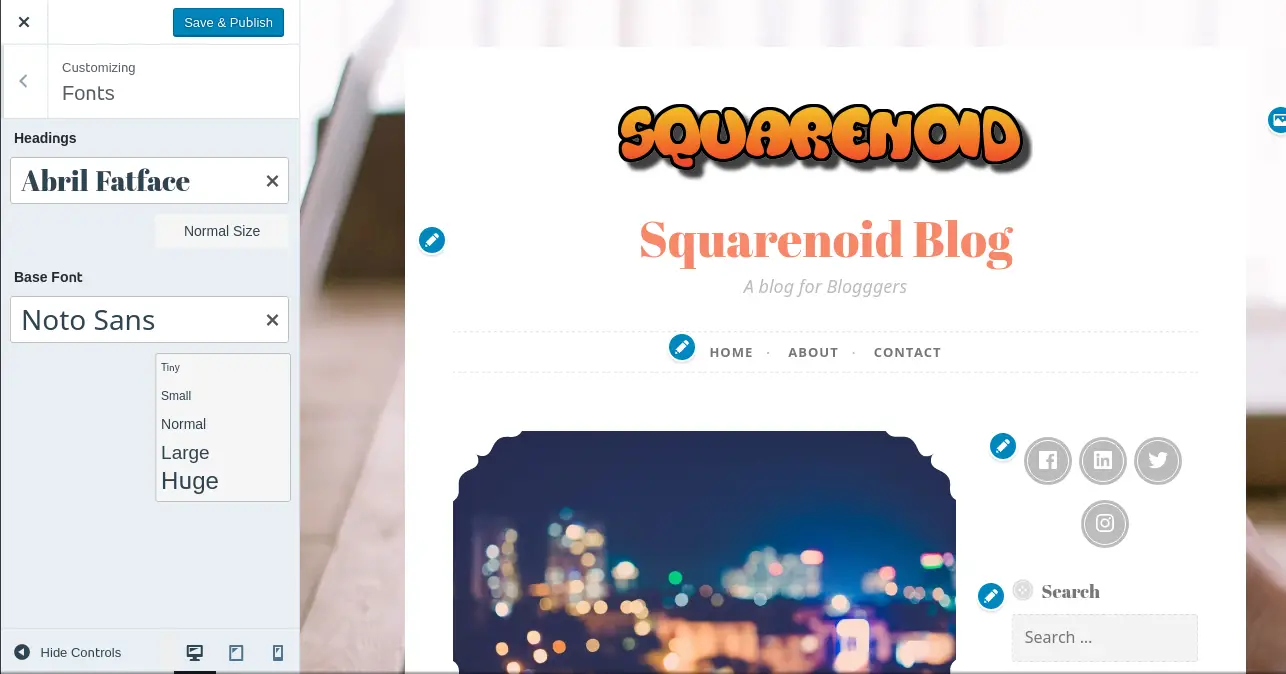
फोंट्स: फ़ॉन्ट अनुभाग में आप शीर्षक फ़ॉन्ट शैली और शेष अनुच्छेद फ़ॉन्ट शैली को अलग-अलग तरीके से बदल सकते हैं. आप यहां से फोंट का आकार भी बदल सकते हैं.

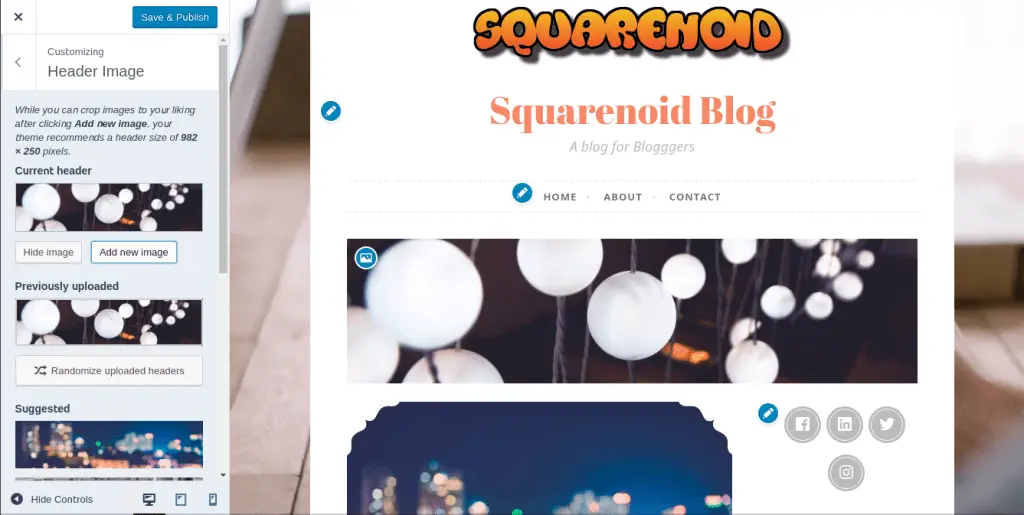
प्रवेशिका प्रतिमा: हैडर इमेज और कुछ नहीं बल्कि एक इमेज स्ट्रिप है जो हर पोस्ट या लेख के शीर्ष पर दिखाई देती है. इसका उपयोग लेख को थोड़ा और आकर्षक बनाने के लिए किया जाता है. आप हेडर इमेज को क्रॉप करके जोड़ सकते हैं.

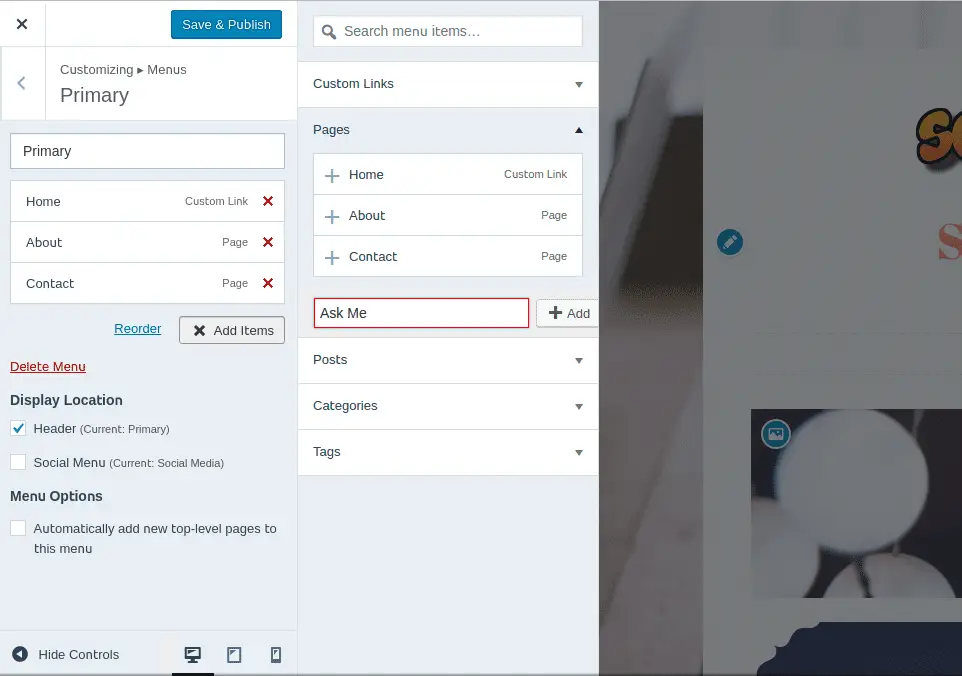
मेनू: मेनू वे पैनल हैं जहां आप अलग-अलग चीजों को व्यवस्थित कर सकते हैं जैसे पेज, श्रेणियां आसानी से. इस ब्लॉग में, दो मेनू हैं. पहला प्राथमिक है जो टैगलाइन के ठीक नीचे है. इस मेनू में पृष्ठ हैं, होम पेज, के बारे में और संपर्क.
आप अपने मेनू में और पेज जोड़ सकते हैं. आप यहां एक पेज बना सकते हैं, उसी प्रकार, you can create categories and add here.

एक और मेनू है, जो आपके सोशल मीडिया पेजों को यहां कनेक्ट करेगा. यदि कोई मेनू आइकन पर क्लिक करता है, उन्हें उस विशेष सोशल मीडिया प्रोफाइल पर पुनर्निर्देशित किया जाएगा.
आप अपनी इच्छित वस्तुओं के साथ अपना स्वयं का मेनू भी बना सकते हैं और वह स्थान दे सकते हैं जहाँ आप इसे दिखाना चाहते हैं.
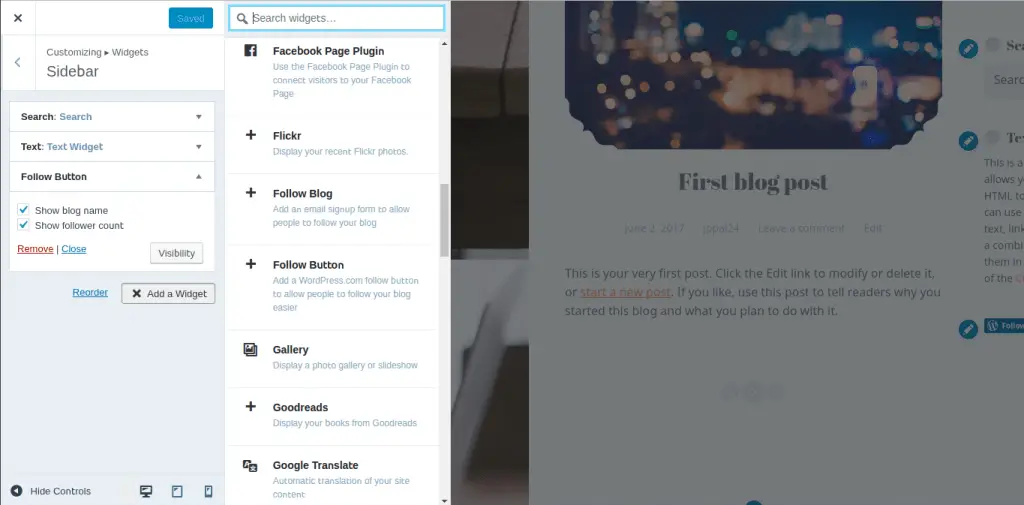
विजेट: ब्लॉग को और आकर्षक बनाने के लिए आप अपने ब्लॉग में अतिरिक्त इंटरैक्टिव चीज़ें जोड़ सकते हैं. तो यहाँ विजेट आता है, जो आपके ब्लॉग को उपयोगकर्ताओं के लिए अधिक विश्वसनीय और वास्तविक बना देगा. आपके ब्लॉग में चार खंड हैं जहाँ आप विजेट जोड़ सकते हैं. साइडबार में, जहां सर्च बार पहले से मौजूद है. सर्च बार भी एक विजेट है.
विजेट के लिए बाकी तीन खंड पाद लेख पर हैं.

स्टेटिक फ्रंट पेज: यदि आप अपने ब्लॉग का प्रथम पृष्ठ या लैंडिंग पृष्ठ नहीं चाहते हैं जो सामान्य जैसा दिखता है. आप चित्रों के साथ कुछ अलग चाहते हैं या कुछ और.
यह पृष्ठ आगंतुकों के लिए एक प्रारंभिक पृष्ठ बन जाएगा. अगर कोई आपके ब्लॉग पर आता है, तो वह पहले इस पेज को देखेगा. इस खंड में, आप मुख्य पोस्ट पेज का चयन भी कर सकते हैं. इसका मतलब है कि जहां आपके सभी पोस्ट दिखाए जाएंगे.
कई और कस्टमाइज़िंग विकल्प हैं जिन्हें आप प्राप्त कर सकते हैं. अभी के लिए, ब्लॉग भाग का अनुकूलन समाप्त हो गया है और देखते हैं कि हम अपने ब्लॉग में अपनी पहली पोस्ट कैसे बना सकते हैं.
पोस्ट कैसे बनाये?
Blog को Customize करने के बाद, आपके द्वारा किए जाने वाले पदों के लिए चीजों को सेट करने का समय आ गया है. चूंकि आपका संपादन समाप्त हो गया है, अपनी पहली पोस्ट करने का समय आ गया है.
पोस्ट बनाने के लिए आपको कुछ आसान स्टेप्स को फॉलो करना होगा जो नीचे दिए जा रहे हैं.
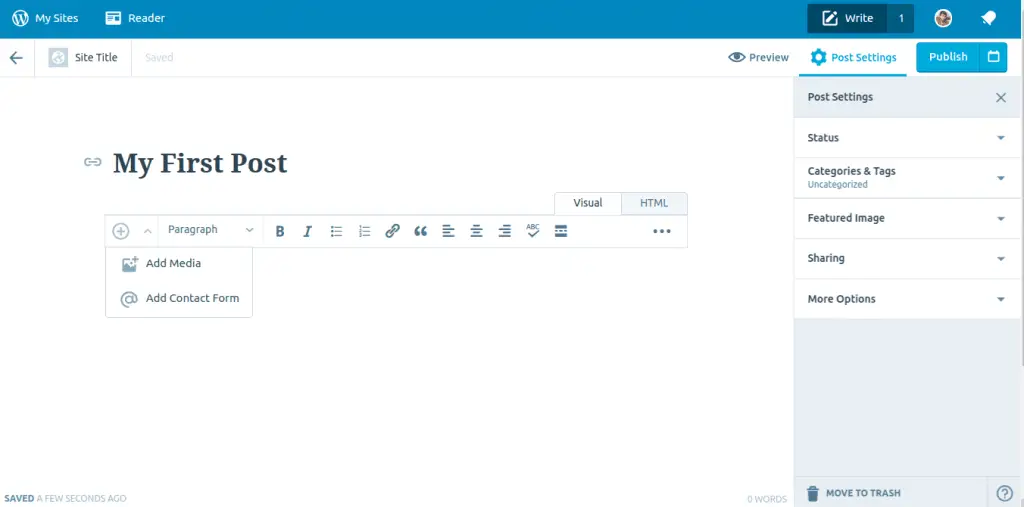
कदम 1: दबाएं लेखन चिह्न दाहिने तरफ़, पृष्ठ के उपर. यह आपको टेक्स्ट एडिटर के पास ले जाएगा, जहाँ आप वह लेख लिख सकते हैं जो आप कर सकते हैं.

कदम 2: शीर्षक जोड़ें आपकी डाक. आप जिस पद को बनाना चाहते हैं, उसके लिए उपयुक्त शीर्षक दें. एक अच्छा शीर्षक देना बहुत महत्वपूर्ण है क्योंकि यह पहली चीज है जिसे आगंतुक देखता है और पोस्ट की ओर आकर्षित होता है.
कदम 3: सभी महत्वपूर्ण बिंदुओं को कवर करते हुए पोस्ट लिखें. पोस्ट को जानकारीपूर्ण और सरल बनाएं, ताकि विजिटर का इंटरेस्ट वही बना रहे और पूरा आर्टिकल पढ़ते रहें.
हो सके तो ब्लॉग में कुछ लिंक जोड़ें. आप अपनी पोस्ट में चित्र और वीडियो भी जोड़ सकते हैं.

कदम 4: एक अच्छा सेट करें विशेष रुप से प्रदर्शित छवि. एक फीचर्ड इमेज सेट करना उतना ही महत्वपूर्ण है जितना कि एक अच्छा टाइटल चुनना. यह छवि वर्डप्रेस रीडर्स सेक्शन में प्रदर्शित होगी.
कदम 5: प्रकाशित करें पर क्लिक करें और आपका काम हो गया!
रुको हम अभी तक यहाँ नहीं हैं. अपने ब्लॉग को और अधिक वास्तविक बनाने के लिए, आपको सबसे पहले Gravatar . पर अपना प्रोफाइल सेट करना होगा. निर्देश आगे सूचीबद्ध है.
अपना Gravatar प्रोफ़ाइल सेटअप करें
यह इस ट्यूटोरियल का अंतिम भाग है. प्रथम, आइए देखें कि Gravatar क्या है और हमें इसका उपयोग क्यों करना चाहिए?
Gravatar . क्या है?
Gravatar का मतलब है विश्व स्तर पर मान्यता प्राप्त अवतार. Your Gravatar means an image is like your profile pic appearing beside your name when you do things like posting on a blog or comment on a blog. सभी वर्डप्रेस ब्लॉग अपने ईमेल के बाद डिफ़ॉल्ट रूप से Gravatar का समर्थन करते हैं.
जब हम Gravatar . में प्रोफाइल बनाते हैं, यह हमारी जानकारी संग्रहीत करता है. इसलिए जब भी हम किसी ब्लॉग पर कमेंट करते हैं या कुछ पोस्ट करते हैं, यह ब्लॉग की जानकारी देता है, ताकि अन्य सभी आपके बारे में जान सकें.
अवतार वेब फ़ोरम और ब्लॉग पर आपकी पोस्ट की पहचान करने में सहायता करते हैं. Of-course you should use it because it’s free.
आप अपनी जानकारी देने के लिए Gravatar.com पर जा सकते हैं और अपनी प्रोफ़ाइल को अच्छा बना सकते हैं. इसके लिए, आपको कुछ सरल चरणों का पालन करना होगा.
तो नीचे दिए गए कुछ स्टेप्स को फॉलो करके साइन अप करें:
सबसे पहले, के लिए जाओ Gravatar.com.
जब खिड़की खुलेगी, आपको विंडो के दाहिने कोने पर साइन इन बटन पर क्लिक करना होगा.
![]()
साइन इन फॉर्म दिखाई देगा, जब आप WordPress.com ब्लॉग बना रहे थे तो आपने जो विवरण दिया था, उसका उपयोग करके आपको फॉर्म भरना होगा. तो ईमेल और पासवर्ड दर्ज करें.
प्रवेश करने के बाद, यह आपको फ़ॉर्म भरने और आपकी प्रोफ़ाइल के बारे में विवरण देने के लिए ले जाएगा.
तो अपना नाम जैसे विवरण दर्ज करें, स्थान, अपने बारे में थोड़ा और अपनी प्रोफ़ाइल में एक अच्छी छवि जोड़ें.
![]()
अब आप सब तैयार हैं. बस अपने ब्लॉग पर जाएं चीजों को संपादित करें और अपने लेख लिखें और जो चाहें करें.
आप अपने WordPress ब्लॉग पर और भी बहुत कुछ कर सकते हैं, जाओ इसे अभी एक्सप्लोर करें!
निष्कर्ष
इसके साथ हम समाप्त हो गए हैं, I hope this article had helped you clearly to start a free blog on WordPress.com.
यदि आपको WordPress पर मुफ्त में ब्लॉग शुरू करने के लिए पोस्ट के बारे में कोई संदेह है! हमें हमारे ब्लॉग के टिप्पणी अनुभाग में बताएं.

अगर आपको यह पोस्ट मददगार और ज्ञानवर्धक लगी हो, तो आप निश्चित रूप से इसे साझा करना पसंद करेंगे.
अधिक के लिए हमारे ब्लॉग पर आते रहें और इसे न भूलें हमारे न्यूज़लेटर की सदस्यता हमारे ब्लॉग के नियमित अपडेट सीधे अपने इनबॉक्स में पाने के लिए.

very nice and good helpful information post i like your post. thanks for sharing.
What’s Happening i’m new to this, I stumbled upon this I’ve found It positively helpful and it has helped me out loads. I hope to contribute & help other users like its aided me. Great job.