vuoi apri il tuo negozio online? In precedenza abbiamo scritto su Come avviare un blog e Come fare soldi con un blog e questo post riguarda Come iniziare un negozio online o an sito e-commerce.
In questo post ti mostrerò come avviare un negozio online. Non importa se non hai capacità di programmazione, il tuo negozio online sarà attivo e funzionante in piccolo come 20 minuti.
Ti mostrerò passo dopo passo processo di avviare un negozio online da zero.
Ma come avviare un negozio online perché non conosco nulla di codifica?, dove devo creare il mio negozio online?
Risposta – Shopify
Contenuti
- Come iniziare un negozio online (Passo dopo passo)
- Iniziare
- Come aggiungere un prodotto
- Come aggiungere un tema
- Come personalizzare un tema
- Aggiunta di una pagina su di noi
- Aggiungere una prima pagina
- Personalizzazione delle informazioni di contatto in prima pagina
- Personalizzazione dei collegamenti social
- Aggiungere un post sul blog
- Impostare i pagamenti
- Impostare le tariffe di spedizione
- Ottenere un nome di dominio personalizzato
- Conclusione
Cos'è Shopify?
Shopify è un soluzione eCommerce completa quella fornisce tutto il necessario per vendere online. È così facile che chiunque può iniziare scegliendo un modello di negozio o crearne uno personalizzato, aggiungi i tuoi prodotti, carica le tue foto e lascia che Shopify si occupi del resto. In pochi minuti sei pronto per gestire la tua attività da qualsiasi luogo e accettare ordini da tutto il mondo.

Unisciti a più di 400,000 gente che ha venduto più $34 miliardi usando Shopify!
Come iniziare un negozio online (Passo dopo passo)
- Iniziare
- Aggiungere un prodotto
- Aggiunta di un tema
- Personalizzazione del tema
- Aggiungi un “Chi siamo” pagina
- Aggiungere una prima pagina
- personalizzazione “Informazioni sui contatti” in prima pagina
- Personalizzazione dei collegamenti social
- Aggiungere un post sul blog
- Impostare i pagamenti
- Impostare le tariffe di spedizione
- Ottenere un nome di dominio personalizzato
Iniziare
Tutto a posto, Iniziamo facendo clic sul pulsante qui sotto (si apre in una nuova scheda in modo che tu possa continuare a seguire i passaggi).
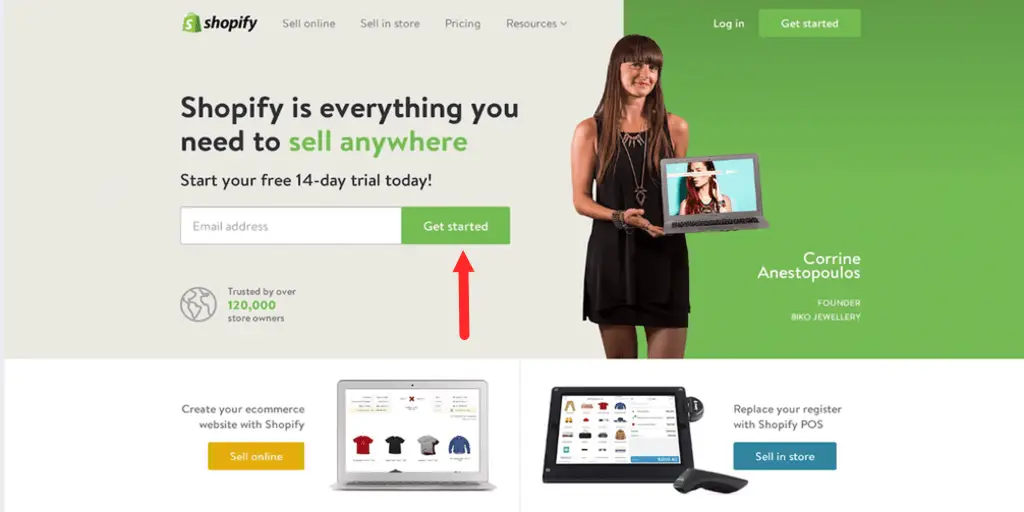
Il sito Web di Shopify si aprirà ora.

Digita il tuo indirizzo e-mail nella casella e fai clic su “Iniziare”.

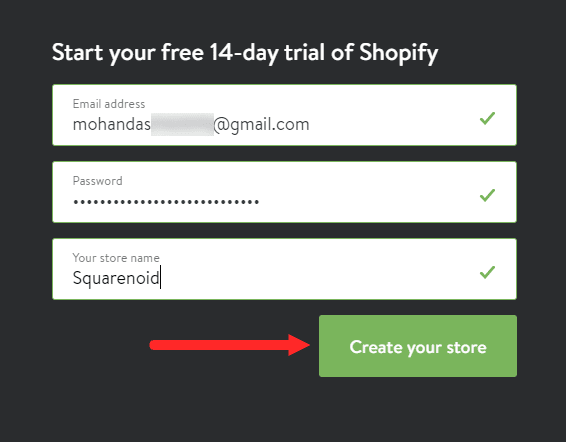
Verrà visualizzato un popup in cui il tuo indirizzo email sarà già stato inserito, quindi crea una password, digita la tua password e poi il nome del tuo negozio.
Non preoccuparti se non hai ancora deciso il nome del tuo negozio, puoi facilmente tornare indietro e cambiare il nome del tuo negozio in un secondo momento.
Ora clicca “Crea il tuo negozio”.
E basteranno pochi istanti per creare il tuo negozio.
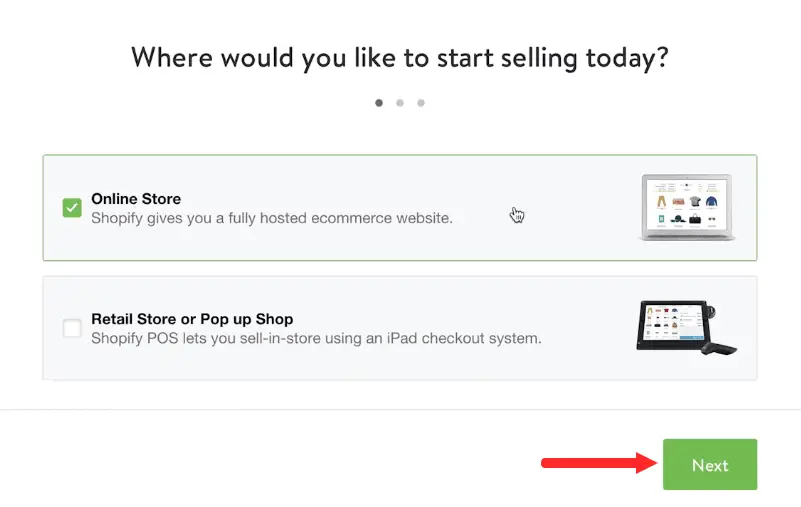
Ora Shopify vuole sapere dove vorresti vendere. Hanno la possibilità di un negozio online eo un negozio al dettaglio o una posizione pop-up. Selezionare Negozio online e clicca “Il prossimo”.

Compila i dettagli richiesti. Aggiungi il tuo indirizzo per impostare la valuta e le aliquote fiscali del tuo negozio. Shopify vuole solo saperne di più sui nostri piani in modo che possano soddisfare meglio le tue esigenze.

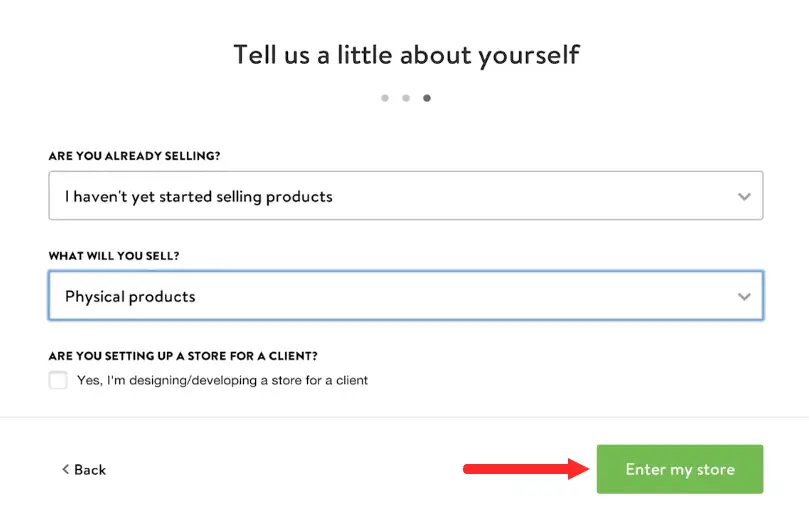
Hai prodotti da vendere?? Seleziona quello che meglio descrive la tua situazione. E “cosa venderai??” Scegli in base ai tuoi prodotti che il tuo negozio avrà.
Quindi fare clic su “Entra nel mio negozio”.
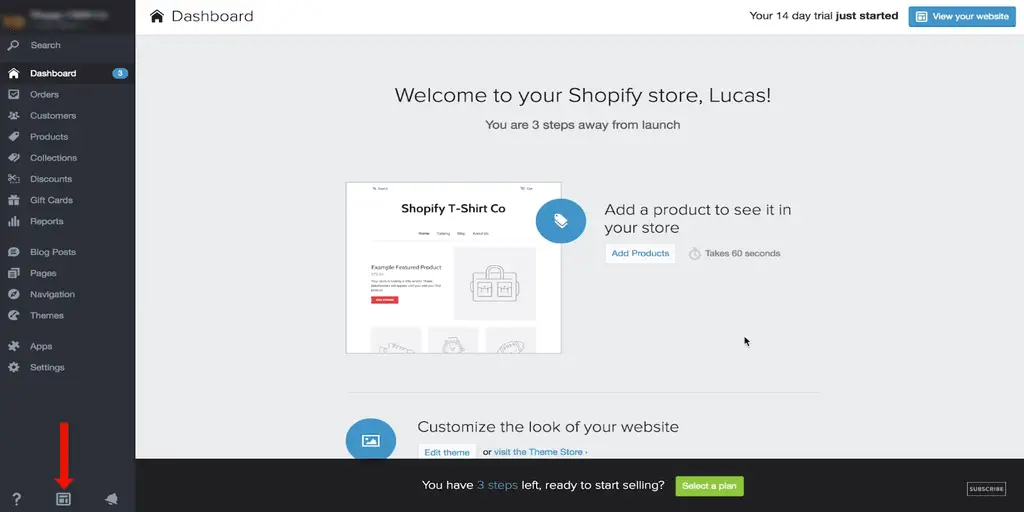
Ora che abbiamo creato il nostro negozio online ci ritroveremo all'interno del Pannello di controllo di Shopify.
È meglio pensare alla dashboard come al centro di controllo per tutte le operazioni che eseguiremo nel nostro negozio Shopify.

Se in qualsiasi momento vogliamo vedere come sarà il tuo negozio, possiamo facilmente fare clic su icona a portata di mano come mostrato nell'immagine sopra.
Il tuo negozio sarà protetto da password finché non sarai pronto per il lancio, a quel punto puoi facilmente disabilitare la tua password e rendere pubblico il tuo negozio.
Come aggiungere un prodotto
Quindi la prima cosa che vogliamo fare è aggiungi un prodotto. Anche se non abbiamo ancora un prodotto da vendere, vorremmo aggiungere alcuni prodotti per testarne uno, così possiamo iniziare a visualizzare il nostro negozio.
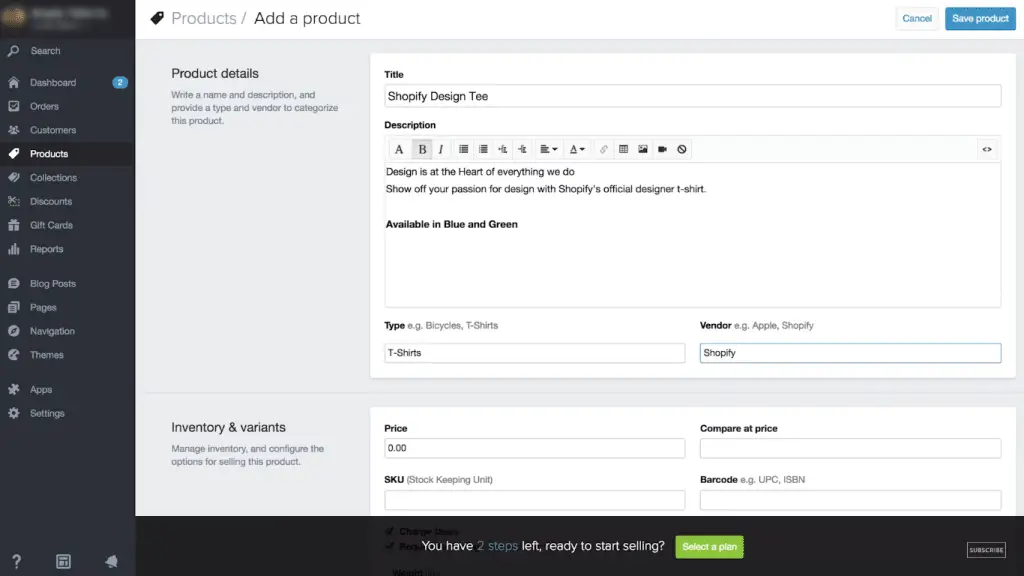
Iniziare, selezioneremo la scheda prodotti dal pannello a sinistra. In questa pagina possiamo aggiungere tutte le dettagli del nostro prodotto.

La prima cosa che possiamo fare è dai un nome al nostro prodotto. Il prossimo è Descrizione del prodotto e queste informazioni verranno visualizzate con le immagini del prodotto.
Se stai trasportando prodotti che non sono tuoi, Ti suggerisco di evitare di copiare la descrizione del produttore, perché vorrai che le tue pagine di prodotto appaiano uniche per un motore di ricerca.
Tipologia di prodotto, Per esempio, abbiamo preso le magliette. Venditore, questo si riferisce al produttore o al venditore che ci ha venduto il prodotto.
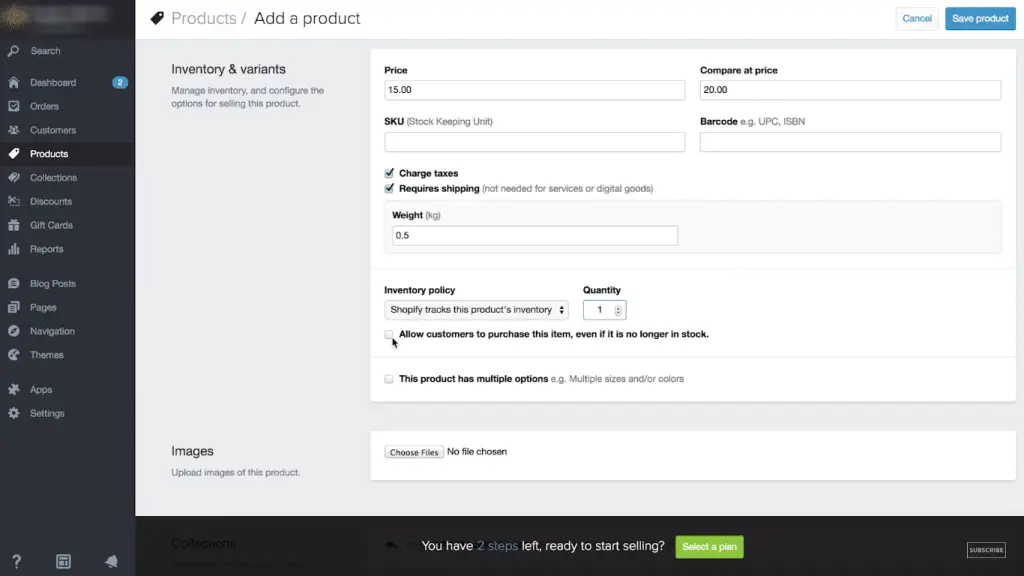
Successivamente abbiamo il inventario e sezione varianti. In questa sezione possiamo impostare le diverse opzioni per il nostro prodotto.

La prima cosa che possiamo fare è aggiungere il prezzo della nostra t-shirt, diciamo $15 e se prima avessimo avuto un prezzo più alto, o se vogliamo che i nostri clienti vedano il nostro prodotto come in vendita, possiamo aggiungere un confronto più alto al prezzo.
Se abbiamo un SKU o codice a barre per il nostro prodotto possiamo anche aggiungerlo.
Richiedi indirizzo di spedizione, Se vendiamo un prodotto o servizio digitale che possiamo servire online, possiamo deselezionare "richiedi indirizzo di spedizione".
Se stiamo spedendo il nostro prodotto dovremmo aggiungere il peso. È meglio includere anche il peso dell'imballaggio. Diciamo 0,5 kg. Quindi Shopify ci dà la possibilità di monitorare o meno il nostro inventario.
Possiamo facilmente aggiungi la nostra quantità e quando la nostra quantità raggiunge lo zero, sottratto una volta per ogni prodotto venduto.
Il nostro prodotto sarà contrassegnato come esaurito e i clienti non potranno più ordinare quel prodotto.
Hanno anche la possibilità di consentire ai clienti di ordinare il nostro prodotto anche se è esaurito, questo crea un tipo di situazione di ordine arretrato.

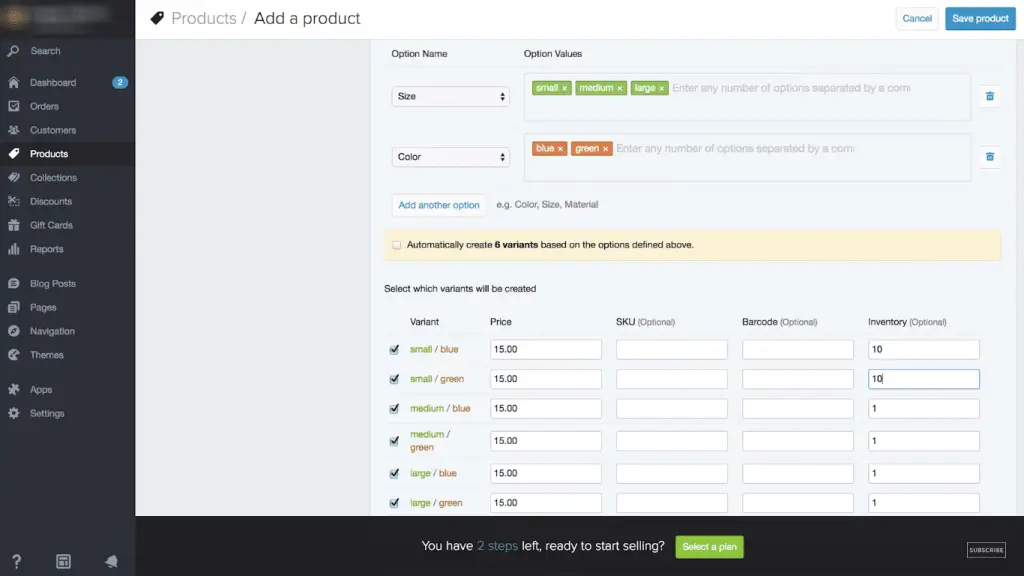
Opzioni del prodotto, Questo ci permette di aggiungere le diverse variabili o le diverse opzioni del nostro prodotto. Qui possiamo aggiungere le nostre taglie, basta digitarli e separarli con una virgola.
Abbiamo intenzione di vendere piccolo, camicie medie e grandi e possiamo anche aggiungere altre opzioni come il colore. E Shopify crea automaticamente le varianti per questa maglietta, dandoci 6 opzioni.
Possiamo dare un'occhiata più da vicino deselezionando la creazione automatica 6 casella delle varianti e ora possiamo aggiungere quanto inventario abbiamo di ciascun prodotto. Diciamo che abbiamo 10 in ogni variazione di questa maglia.
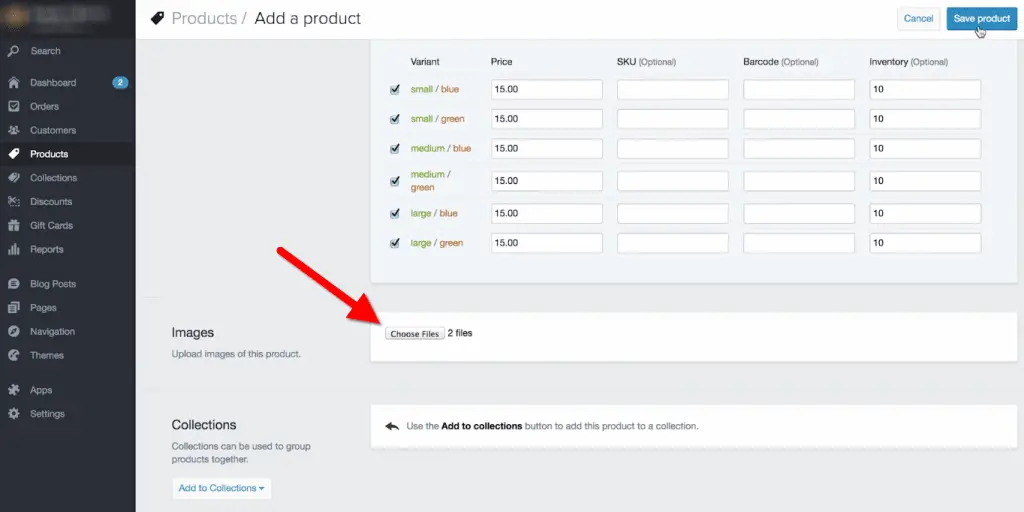
Il prossimo, stava andando a carica l'immagine del prodotto che può essere fatto facilmente scegliendo l'immagine dall'unità locale.

Quindi, dopo aver aggiunto l'immagine dei prodotti, vai avanti e salva i nostri progressi scorrendo verso l'alto e facendo clic su “Salva prodotto” pulsante.
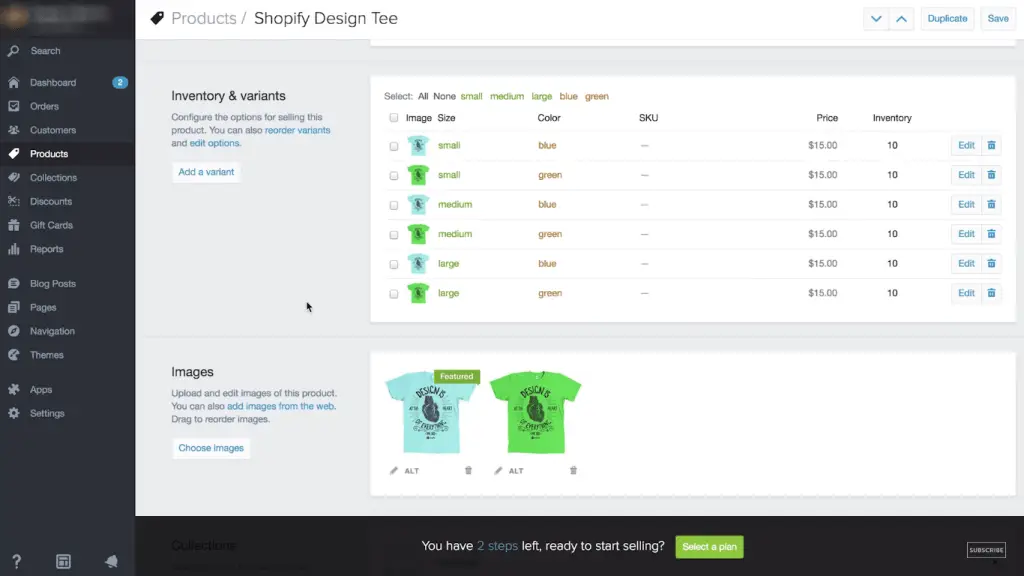
Va bene, torniamo indietro e possiamo decidere quale foto vogliamo in primo piano afferrandola con il mouse e spostandola sopra. Questa sarà l'unica immagine che viene mostrata prima di fare clic su questo particolare prodotto.

Quindi torniamo al nostro inventario e alle varianti e diciamo a Shopify quali immagini sono la t-shirt blu e quali sono quelle verdi. Per farlo, faremo clic sull'icona della fotocamera e potrai vedere le nostre varianti pop-up. Farò clic su quello appropriato e premo salva.
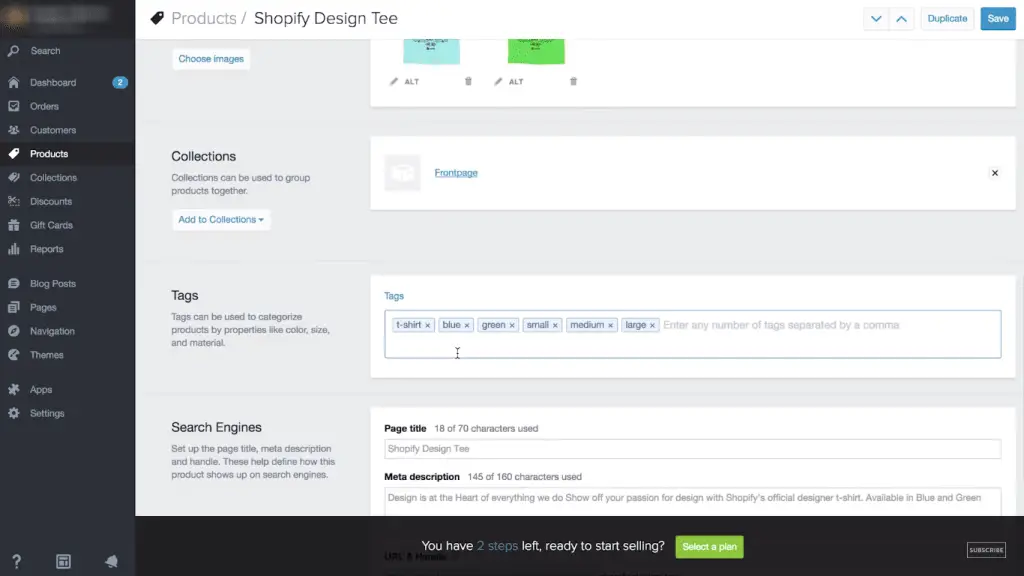
Collezioni, le collezioni vengono utilizzate per organizzare i nostri prodotti in gruppi pertinenti o prodotti che hanno cose in comune.

Questo è il nostro primo prodotto e non abbiamo ancora impostato alcuna raccolta, ma esiste una raccolta predefinita "in prima pagina" che presenterà effettivamente questo prodotto sulla nostra home page. Quindi aggiungiamolo a questo per ora.
tag, Quindi i tag dei prodotti vengono utilizzati come un modo semplice per organizzare i prodotti all'interno del nostro negozio. Cercheremo di includere di nuovo una serie di informazioni pertinenti, inserisci ogni tag e separali con una virgola.

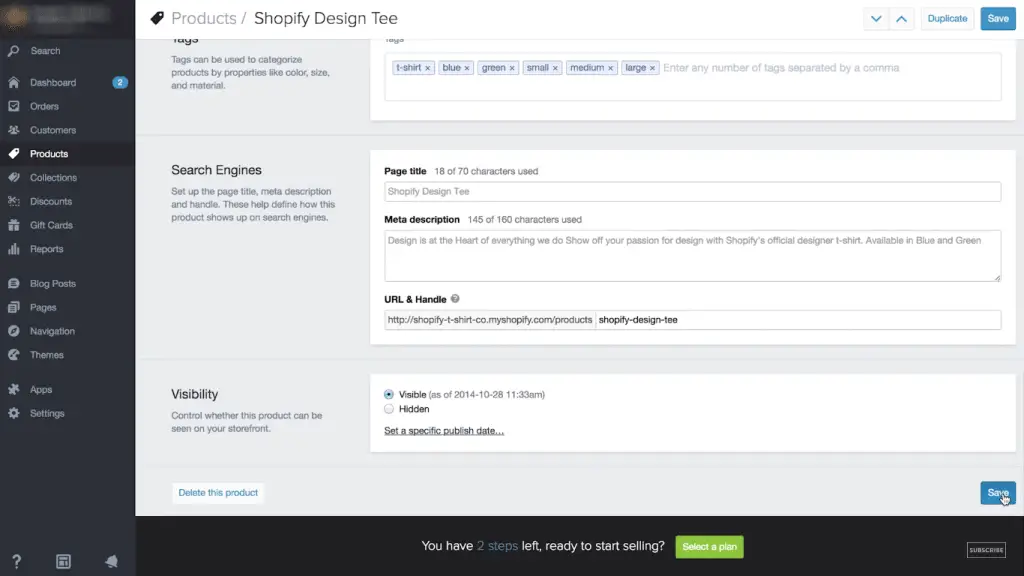
Motori di ricerca, questa sezione è per l'ottimizzazione per i motori di ricerca. Shopify genera automaticamente un titolo della pagina e una meta descrizione della pagina in base alle informazioni che abbiamo inserito nelle sezioni dei dettagli del prodotto, ma ovviamente puoi personalizzarlo se lo desideri. Questi dettagli aiutano a determinare come i nostri prodotti vengono visualizzati nei motori di ricerca come Google, o yahoo.
Visibilità, Se questo è un prodotto su cui stiamo lavorando in anticipo e non siamo pronti per il lancio al pubblico, possiamo lasciarlo nascosto. Ma se vogliamo che appaia nel nostro negozio, selezioneremo visibile. Quando abbiamo finito possiamo fai clic su salva e così abbiamo aggiunto il nostro primo prodotto.
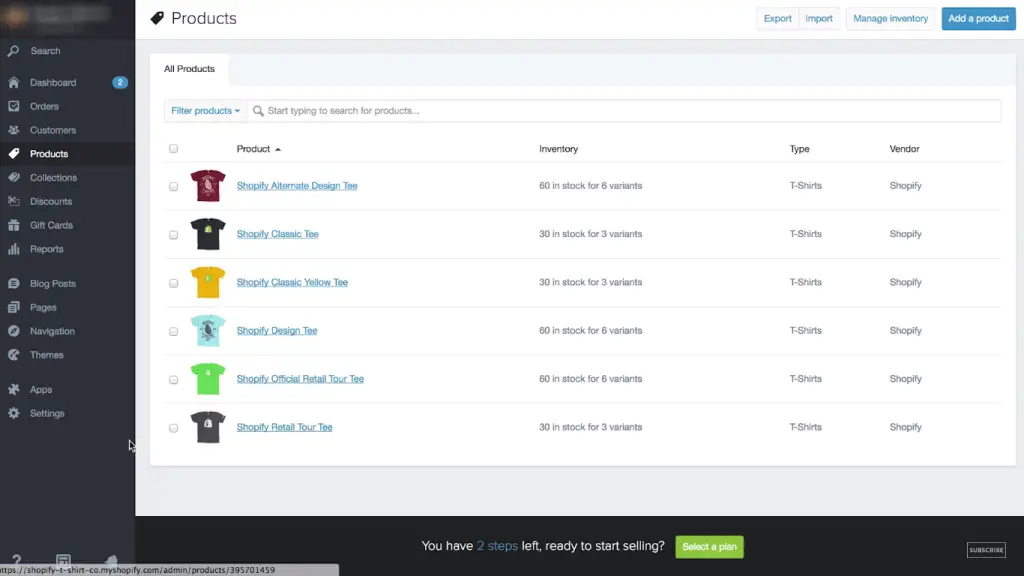
Adesso, esamineremo rapidamente il processo ancora un paio di volte e aggiungeremo 5 più prodotti solo così possiamo visualizzare meglio il nostro negozio.

Ok, allora abbiamo 6 prodotti ora, diamo un'occhiata a com'è il nostro sito web.

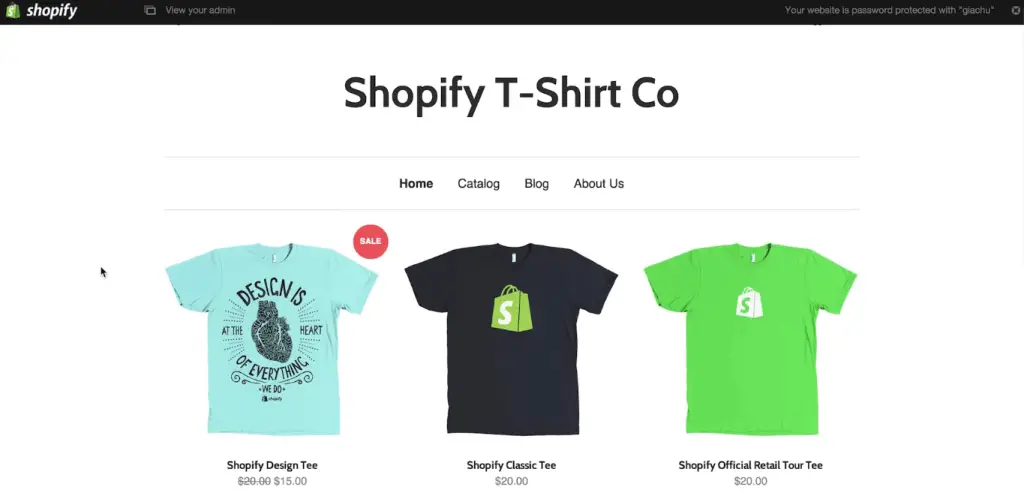
Tutto a posto, quindi questa è la nostra home page o prima pagina e qui possiamo vedere tutti i prodotti che abbiamo aggiunto al nostro "prima pagina" collezione.

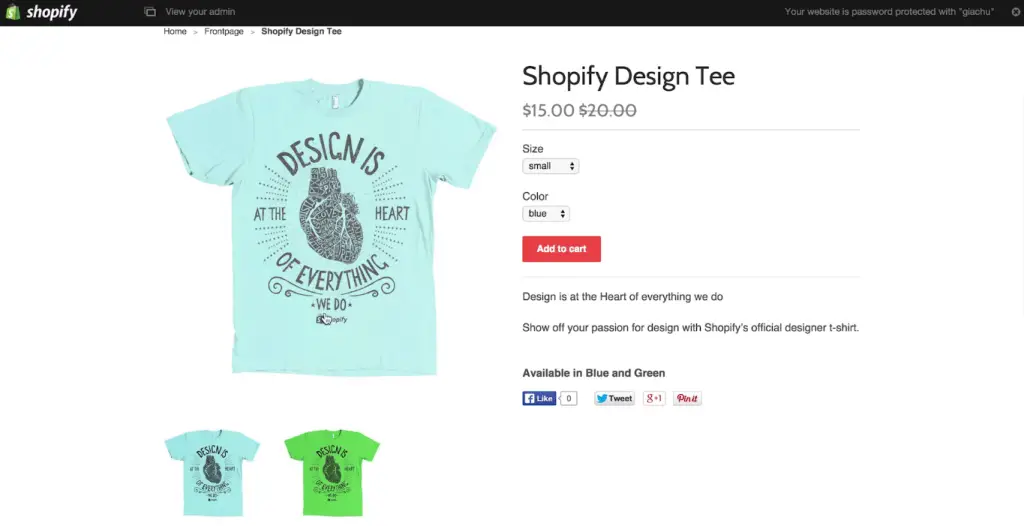
Se clicchiamo su uno di questi prodotti verremo indirizzati alla loro pagina del prodotto, dove possiamo vedere le diverse foto e la nostra descrizione del prodotto.
Come aggiungere un tema
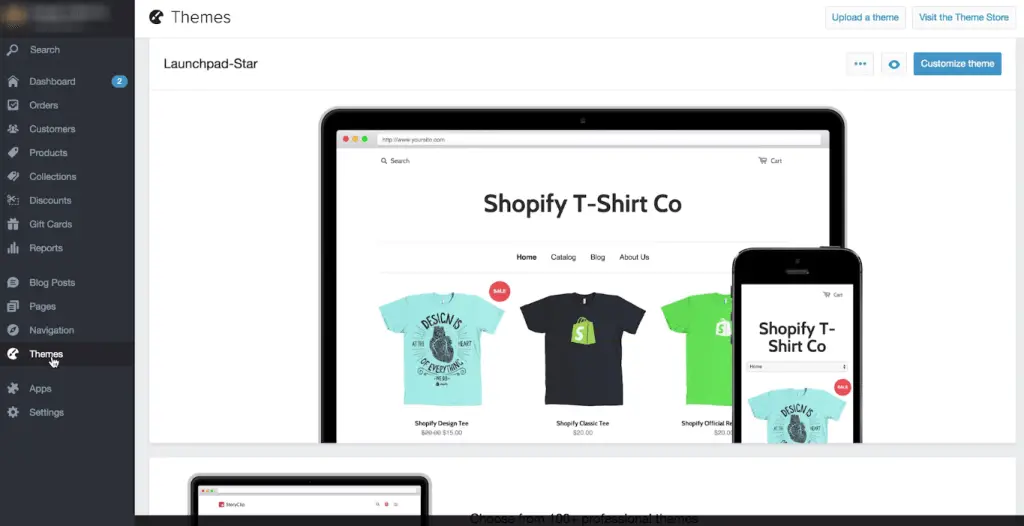
Va bene, quindi ora che abbiamo aggiunto alcuni prodotti, è tempo di personalizza il look del nostro negozio. Per fare questo andremo al nostro sezione temi.

Quindi la sezione tematica del nostro negozio shopify controlla tutti gli aspetti del layout e dell'aspetto del negozio.
Adesso, Shopify in realtà ci imposta automaticamente con un tema introduttivo chiamato "trampolino di lancio", che hai appena visto.
Questo è un ottimo tema di partenza e potrebbe soddisfare tutte le nostre esigenze, ma andiamo rapidamente al negozio di temi facendo clic sul pulsante “Visita il negozio di temi“ nell'angolo in alto a destra e vedere se qualcos'altro attira la nostra attenzione.

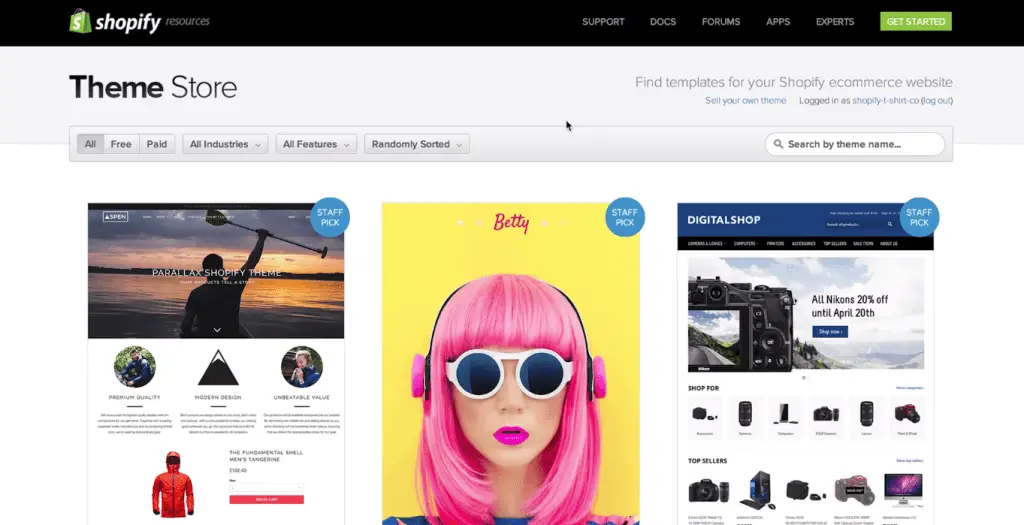
Va bene, quindi ora siamo nel negozio di temi di Shopify e scorrendo verso il basso possiamo vedere che ci sono centinaia di temi. Puoi anche filtrare in base alle caratteristiche che desideri e selezionare il design che ti piace.
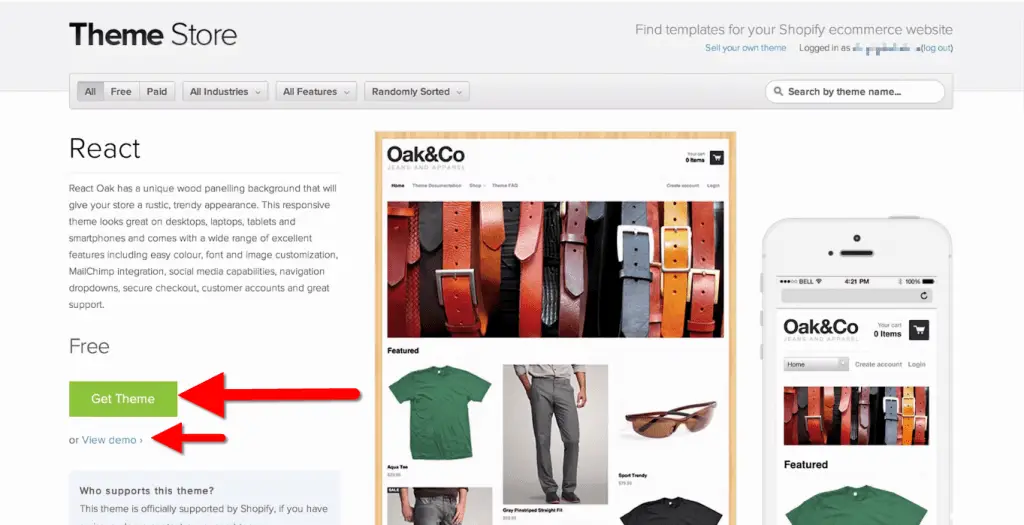
Stiamo installando il tema REACT per questo tutorial. Questo particolare tema viene fornito con l'OAK & CO tema e puoi visualizzare rapidamente la demo facendo clic sul “Visualizza demo” per avere una visione migliore.

Se sei soddisfatto del layout generale di questo tema, chiudi la demo e vai avanti e clicca “Ottieni tema”.
Basta installare questo tema dal negozio e fare clic per pubblicarlo. Ci vorranno solo pochi istanti per scaricare il tema e verrà installato.
Possiamo accedere al nostro gestore di temi dal pannello sul lato sinistro e dal nostro gestore di temi possiamo facilmente personalizzare il nostro tema.
Come personalizzare un tema
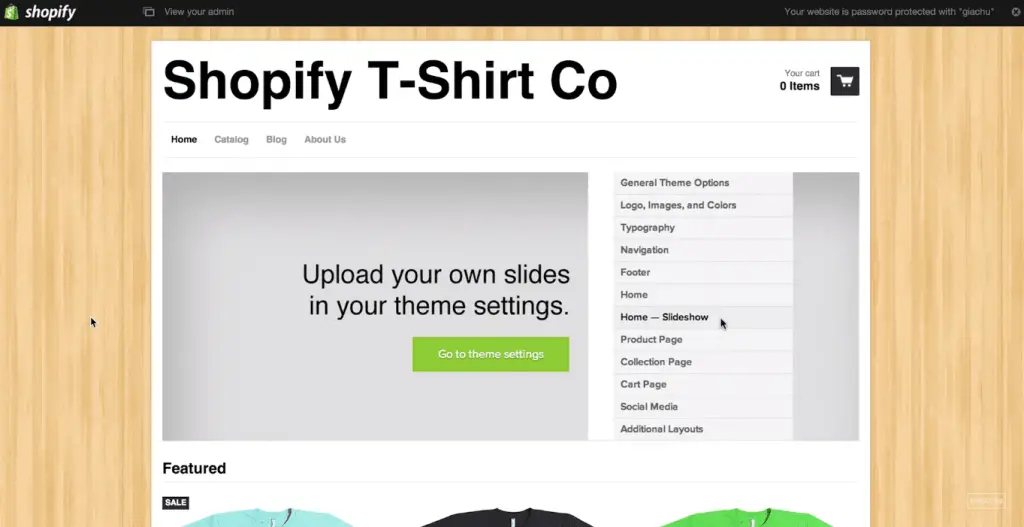
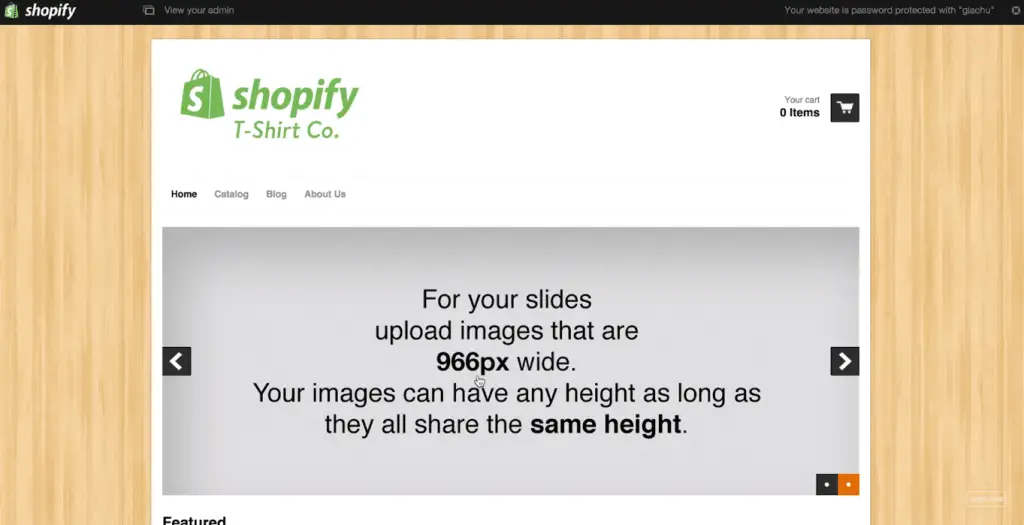
Ok, diamo una rapida occhiata al tema che abbiamo appena installato per vedere a che punto siamo.

Come puoi vedere, la home page è una lavagna piuttosto vuota, ad eccezione dei prodotti che abbiamo aggiunto alla nostra collezione in prima pagina.
Sicuramente vorremmo aggiungere una bella immagine banner, e logo e magari scrivere qualche copia per iniziare a dare al nostro negozio un po' di personalità e carattere.
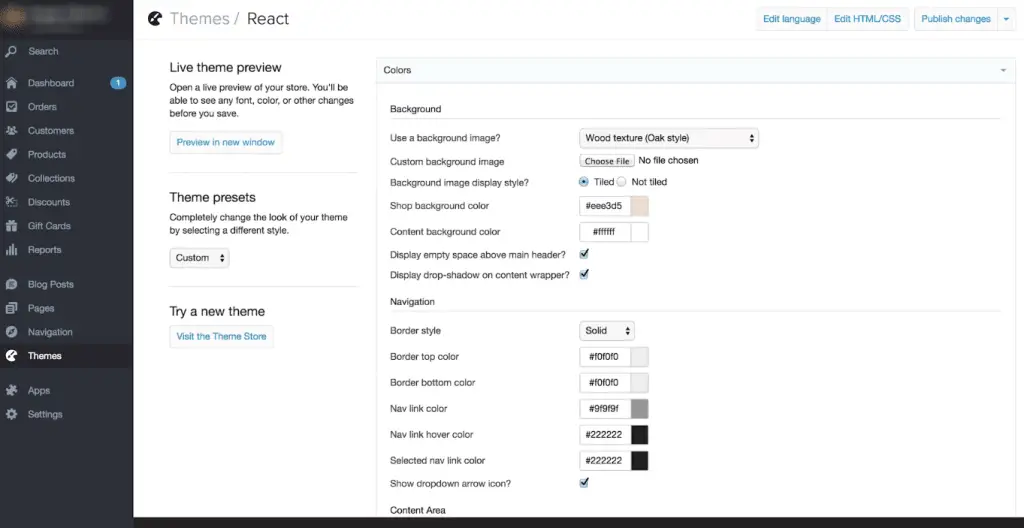
Torniamo al nostro gestore dei temi e facciamo clic su “Personalizza il tema”. Quindi la cosa bella di Shopify è che non abbiamo bisogno di conoscere il codice, o necessariamente anche essere molto esperto di tecnologia per essere in grado di modificare e modificare le opzioni di design del tuo negozio.

Possiamo vedere tutti i colori per il nostro tema qui, e possiamo facilmente cambiare quei colori. Mentre scorriamo verso il basso vedremo che possiamo personalizzare la nostra tipografia, i nostri caratteri e le dimensioni dei caratteri e ci sono molte cose con cui possiamo giocare.
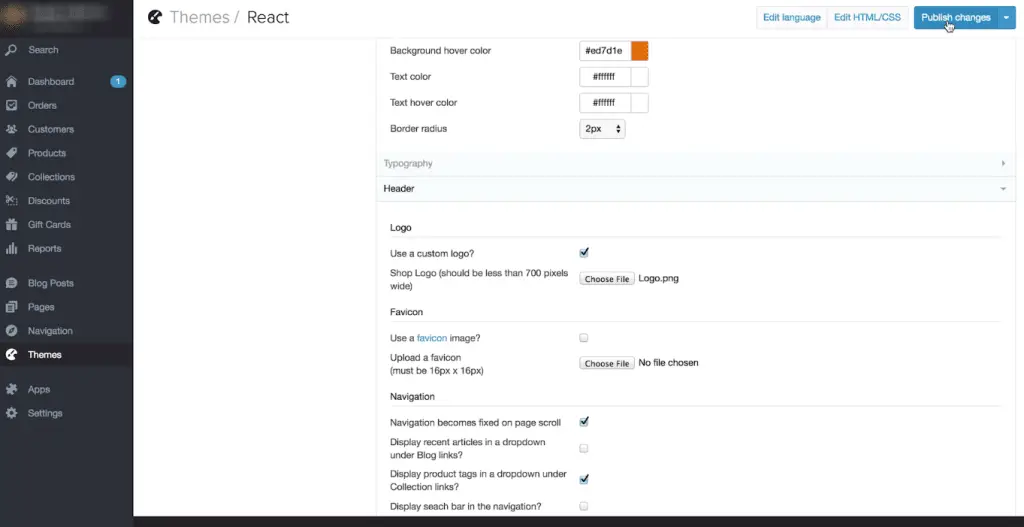
Primo, vorremmo inserire il nostro logo e farlo, apriremo il "intestazione" scheda ed è qui che possiamo carica un logo personalizzato.

Facciamo clic su quella casella lì e selezioniamo scegli file. Per questo tema particolare, si suggerisce che il nostro logo non sia più di 700 pixel in larghezza. Dopo aver creato il tuo logo, caricalo, quindi pubblica le modifiche e dai un'occhiata. Vedrai che il logo è stato aggiunto al tuo negozio.
Quindi aggiungiamo una foto a quella grande immagine del banner per dare un po' di personalità al tuo negozio.

Ancora, è importante notare il rapporto pixel suggerito dal tuo tema. In questo caso vogliamo che la larghezza sia 966 pixel di larghezza e vorremmo mantenere l'altezza delle nostre immagini coerente se prevediamo di aggiungere più immagini.
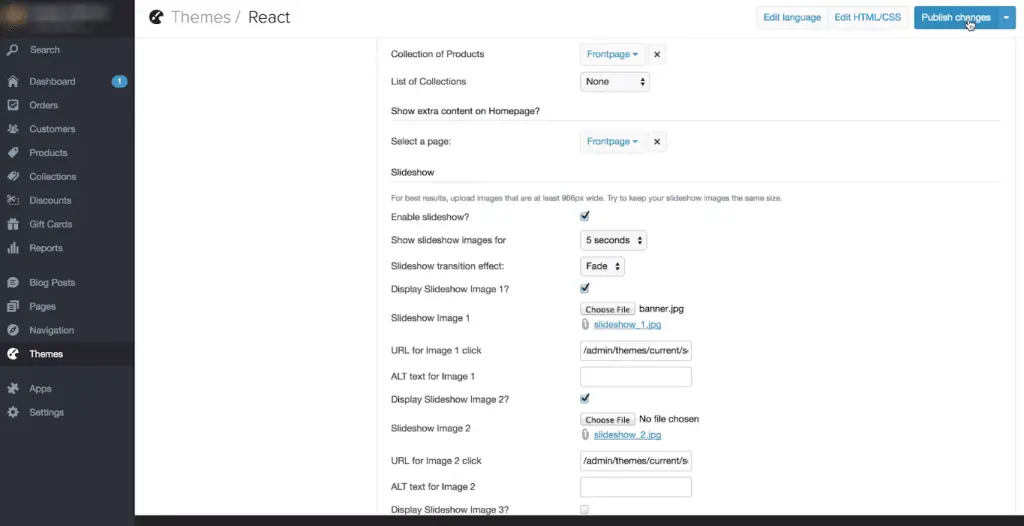
Torniamo all'editor del nostro tema e per questo apriremo il “home page” sezione.

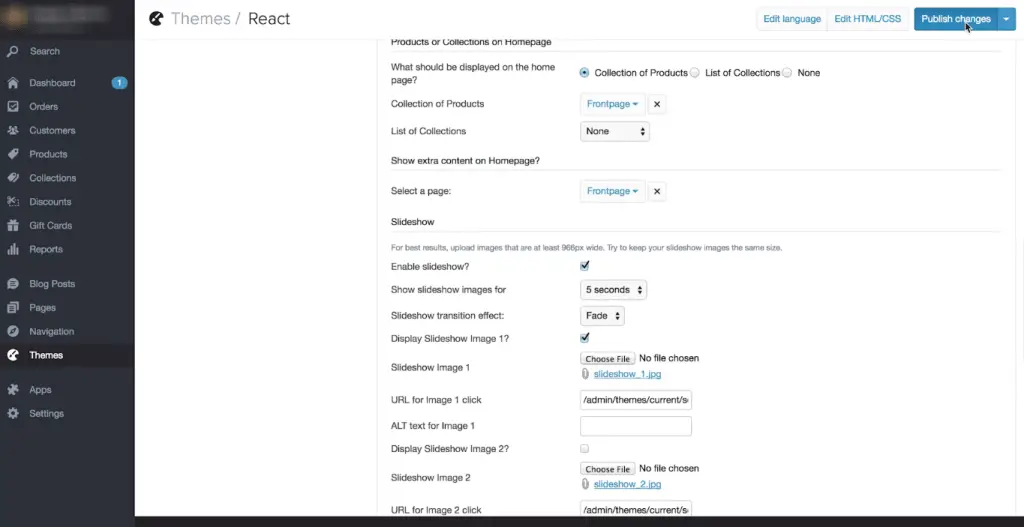
Ok, individuiamo l'immagine della presentazione uno e scegliamo il file. Ottimizza le tue immagini e individuale lì e pubblicale.
Se lo desideriamo, possiamo anche aggiungere ulteriori foto alla nostra presentazione, quindi quello che faremo è tornare alle nostre impostazioni del tema e fargli sapere che vogliamo visualizzare solo un'immagine.

Per questo apriremo il “homepage” scheda e individuiamo “immagine di presentazione 2” e deselezionare l'opzione di visualizzazione. Faremo clic su Pubblica modifiche.
Aggiunta di una pagina su di noi
Iniziamo con un "chi siamo" pagina.

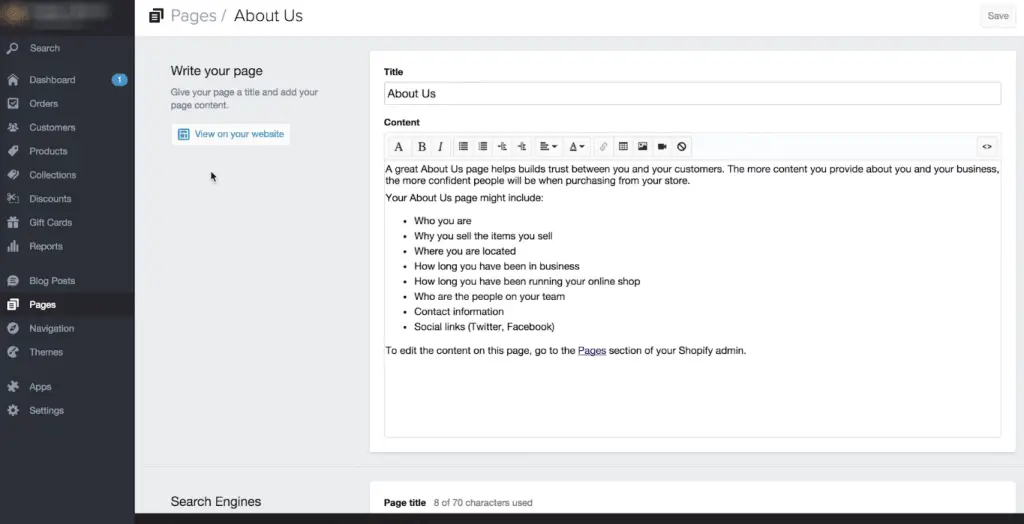
Per fare ciò faremo clic sulla scheda delle pagine nel nostro pannello di sinistra. Come puoi vedere c'è già un "Chi siamo" configurazione della pagina e pronto per essere personalizzato.
Una fantastica pagina "Chi siamo" ti aiuta a creare fiducia tra te e i tuoi clienti, quindi vorrai dedicare del tempo a creare un resoconto davvero solido.
Cerca di includere chi sei, perché vendi gli oggetti che vendi?, e tutte le altre informazioni pertinenti. La pagina “chi siamo” è una vera opportunità per condividere la tua storia con i tuoi potenziali clienti quindi cerca di concentrarti su ciò che rende te e i tuoi prodotti unici.
Quindi Shopify rende molto facile formattare i nostri post. Possono mettere in grassetto e in corsivo le parole e persino aggiungere foto e video al nostro post usando queste icone. Puoi aggiungere una "foto del team" per dare la tua pagina su di noi come esempio.

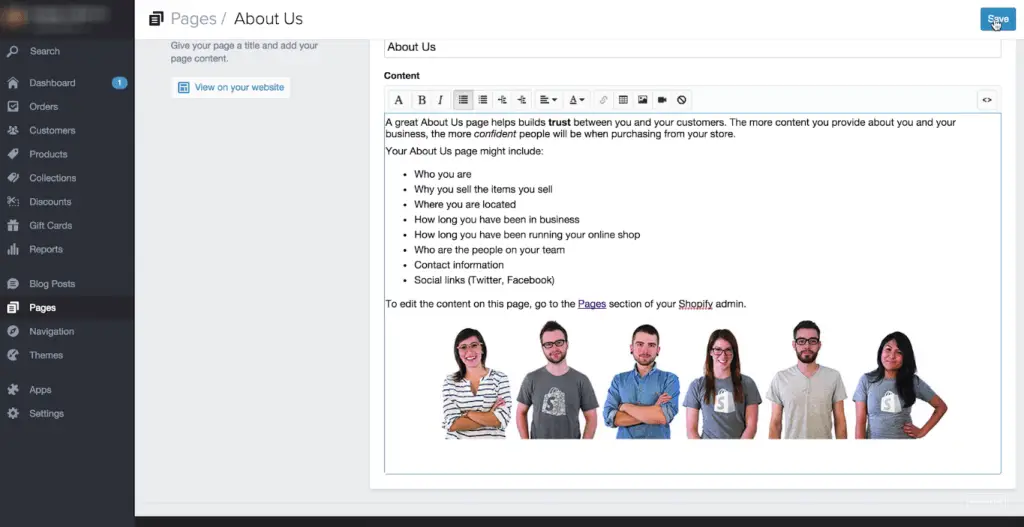
Selezioniamo il file di caricamento e scegliamo la nostra foto. Ora vorremmo selezionare la nostra foto e scegliere la dimensione. E Shopify vuole sapere quale dimensione vogliamo che la foto inserisca come.
Puoi Ritaglia l'immagine se vuoi o seleziona il "Misura originale" opzione. Abbiamo aggiunto una foto e personalmente penso che sarebbe meglio se fosse al centro, quindi, Farò clic sull'immagine e selezionerò l'allineamento dalla nostra barra degli strumenti e cliccherò “allineamento al centro”.

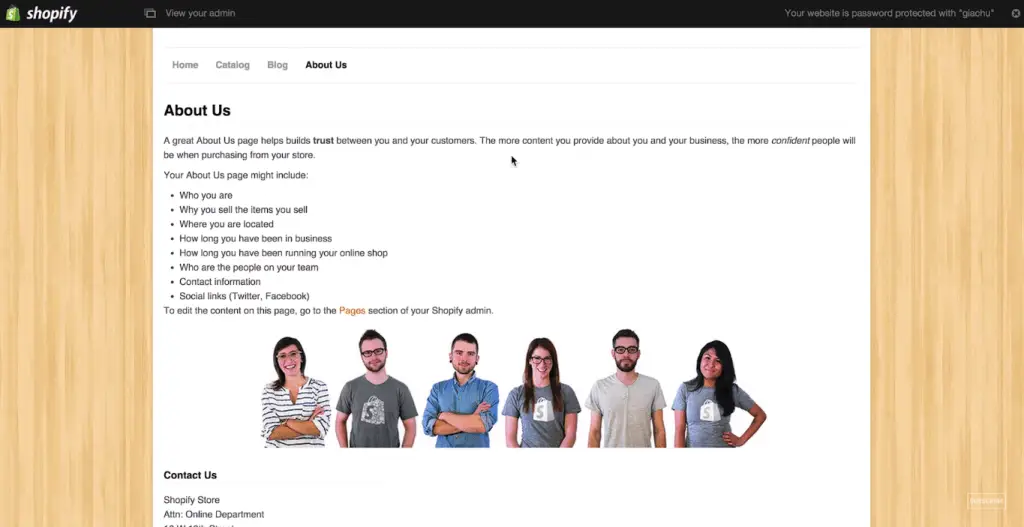
colpiamo Salva e dai un'occhiata. Freddo, quindi faremo clic su “Chi siamo” sezione. Quindi è stato personalizzato e la nostra foto è proprio lì nel mezzo e sembra fantastica.
Aggiungere una prima pagina
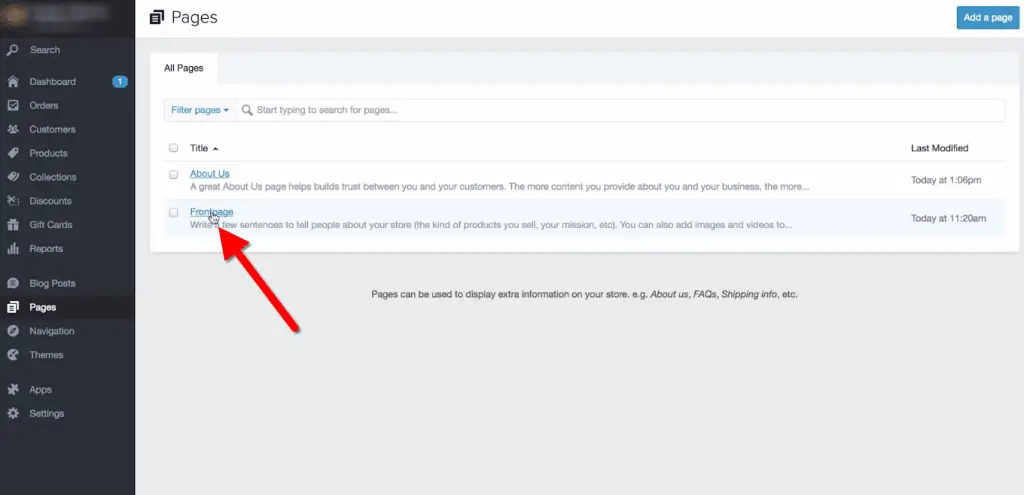
Torniamo al nostro admin e poi torniamo alle nostre pagine.

Come possiamo vedere c'è anche un "prima pagina" sezione allestita in aggiunta alla nostra pagina “chi siamo”.
Questo è il testo che apparirà in prima pagina.

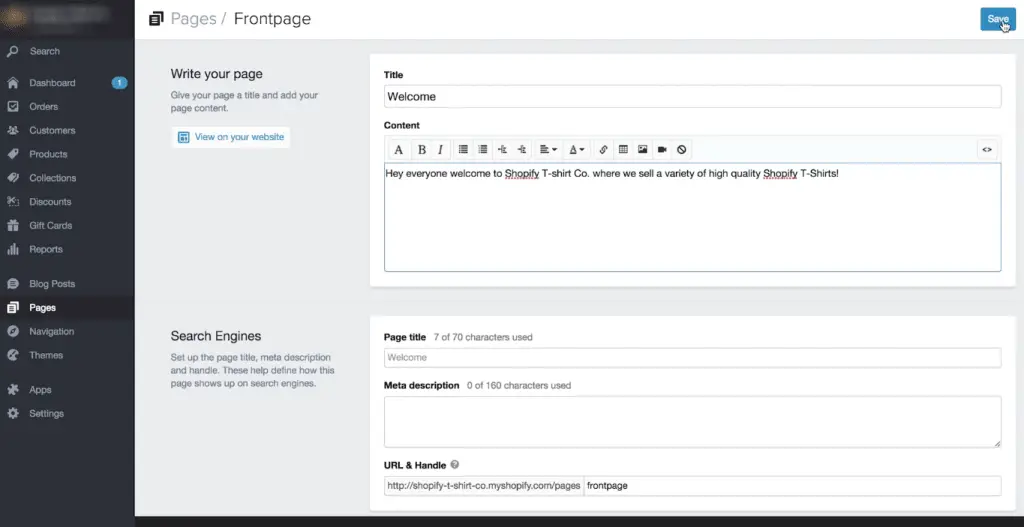
Proprio qui, questo testo ci offre la possibilità di accogliere i clienti nel nostro negozio o comunicare il nostro messaggio o missione ai nostri clienti non appena arrivano sul tuo sito web.
Adesso, probabilmente vorremo cambiare il titolo, andiamo con "Benvenuto" e aggiungeremo solo un messaggio veloce. Freddo, salviamo e diamo un'occhiata.

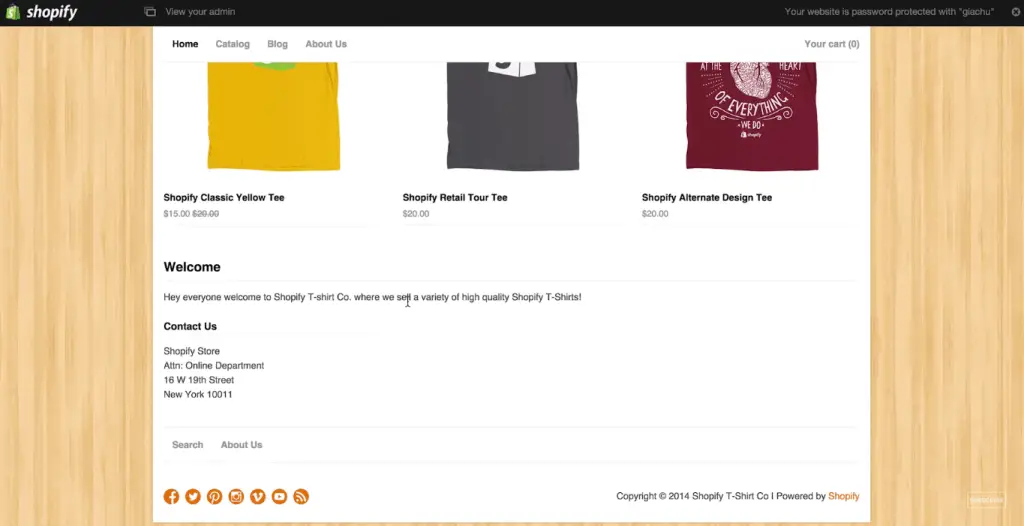
E c'è il nostro messaggio di benvenuto.
Personalizzazione delle informazioni di contatto in prima pagina
Così, appena sotto il nostro messaggio di benvenuto c'è un "Contattaci" sezione.
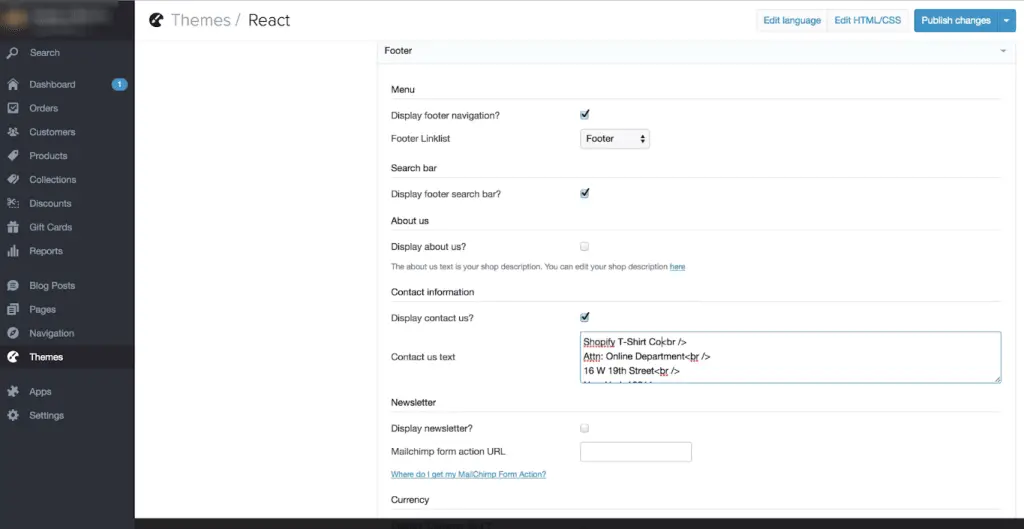
Ti mostrerò rapidamente come aggiornarlo. Per questo torneremo al gestore del nostro tema e personalizzeremo il tema. Apriremo il sezione piè di pagina e possiamo vedere il informazioni sui contatti è qui.

Se disponiamo di un indirizzo fisico, possiamo aggiungerlo o qualsiasi altra informazione che potremmo ritenere pertinente.
Ti consigliamo vivamente di visualizzare le tue informazioni di contatto da qualche parte sul tuo sito web, solo così i clienti possono raggiungerti facilmente se hanno una domanda.
Ma se non vuoi queste informazioni, puoi anche facilmente disattivarlo deselezionando “Visualizza contattaci” se non vuoi visualizzare le tue informazioni di contatto in prima pagina.
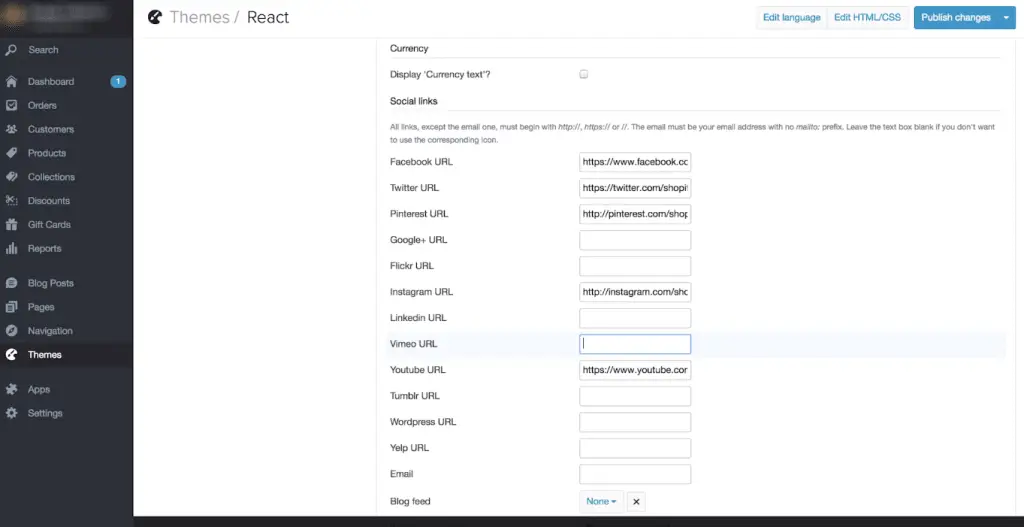
Shopify ha reso molto facile il collegamento ai tuoi canali social. Ancora, siamo nella sezione piè di pagina dell'editor del nostro tema e tutto ciò che dobbiamo fare è incollare il collegamento appropriato nella sezione corrispondente.

Se non usiamo un determinato canale social, lasceremo semplicemente il campo vuoto e l'icona verrà rimossa dalla nostra pagina. Diciamo che non abbiamo un account Vimeo, cancelleremo semplicemente il collegamento lì e non verrà visualizzato.
E in questo momento questi collegamenti sono predefiniti per collegarsi ai canali di Shopify. Quindi cambia i loro collegamenti social in modo che si colleghino al tuo account. E pubblica le modifiche e dai un'occhiata.
Aggiungere un post sul blog
Abbiamo aggiunto prodotti al nostro catalogo, abbiamo aggiunto una sezione "chi siamo", quello che possiamo fare ora è aggiungere il nostro primo post sul blog.
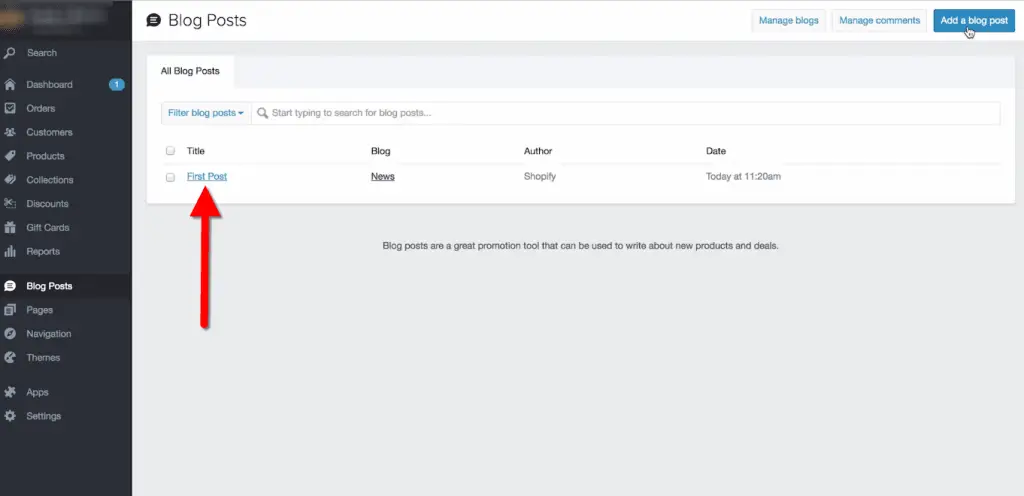
Per farlo, andremo al pannello di sinistra e selezioneremo "i post del blog". Per aggiungere nuovi post sul blog possiamo semplicemente selezionare il pulsante aggiungi un post sul blog nell'angolo in alto a destra.

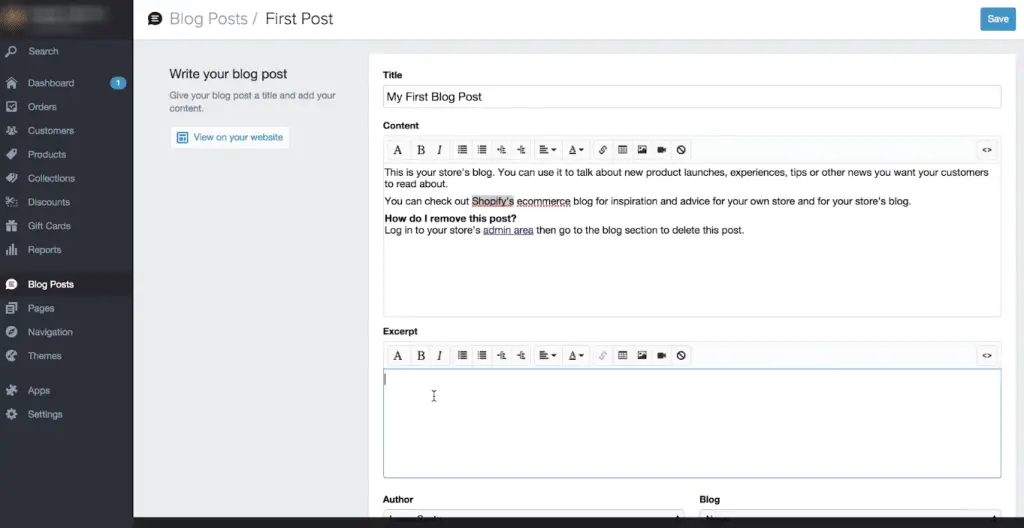
Ma proprio come la sezione su di noi, c'è una configurazione del modello per il nostro primo blog. Va bene, quindi come le altre pagine il nostro titolo è la prima cosa che possiamo aggiungere.
Ancora, possiamo formattare molto facilmente il nostro testo, Aggiungi foto, video, possiamo aggiungere link.

Poi c'è un estratto sezione, che è davvero fantastico, soprattutto se hai più di un post sul blog sulla nostra pagina.
Questa sezione è l'anteprima o il teaser per il nostro post sul blog che verrà visualizzato nella nostra pagina principale del blog. Aggiungi un po' di testo.
Al di sotto di quest'area possiamo determinare il autore del post sul blog.
Possiamo scegliere in quale blog si trova e persino creare un nuovo blog per esso.
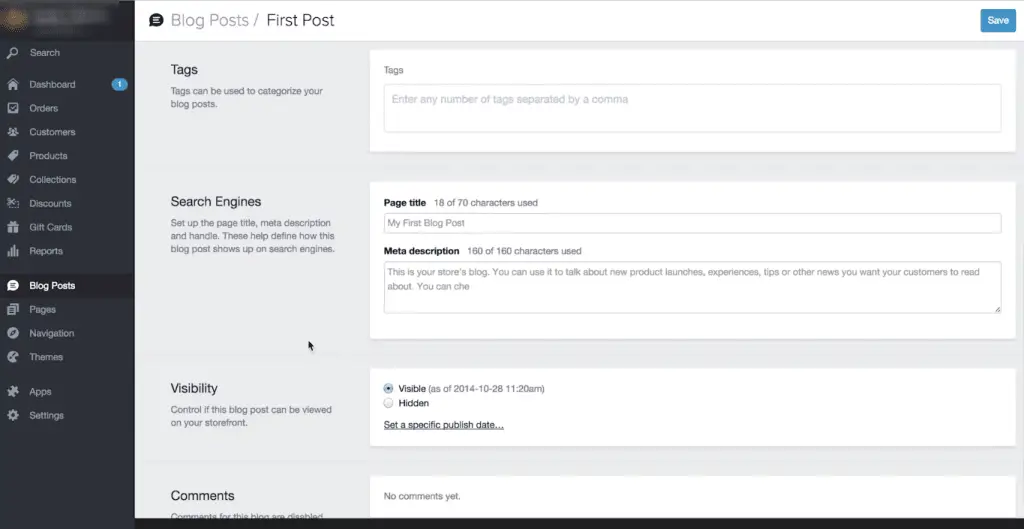
Il prossimo, possiamo aggiungere qualcosa di rilevante tag questi sono simili ai tag del prodotto in quanto aiutano con l'organizzazione del nostro blog.
Sotto i tag, hanno il Motori di ricerca sezione, proprio come quando stavamo aggiungendo un prodotto, c'è una sezione per Ottimizzazione del motore di ricerca.
Le informazioni aiutano a determinare come verrà visualizzato il nostro post sul blog nei motori di ricerca come Google. E questa sezione è stata creata automaticamente dalle informazioni di cui sopra, ma ovviamente possiamo personalizzarla se lo desideriamo.

Il prossimo, C'è la visibilità sezione, che ci consente di scegliere se il nostro post sul blog è live sul nostro sito.
Di default sarà "nascosto" e possiamo passare a visibile se siamo pronti a pubblicarlo. Questo è davvero utile se stiamo lavorando a un post e vogliamo rivisitarlo in seguito.
Hanno anche la possibilità di programmare la pubblicazione di un post in una data specifica. Va bene salviamo e diamo un'occhiata.

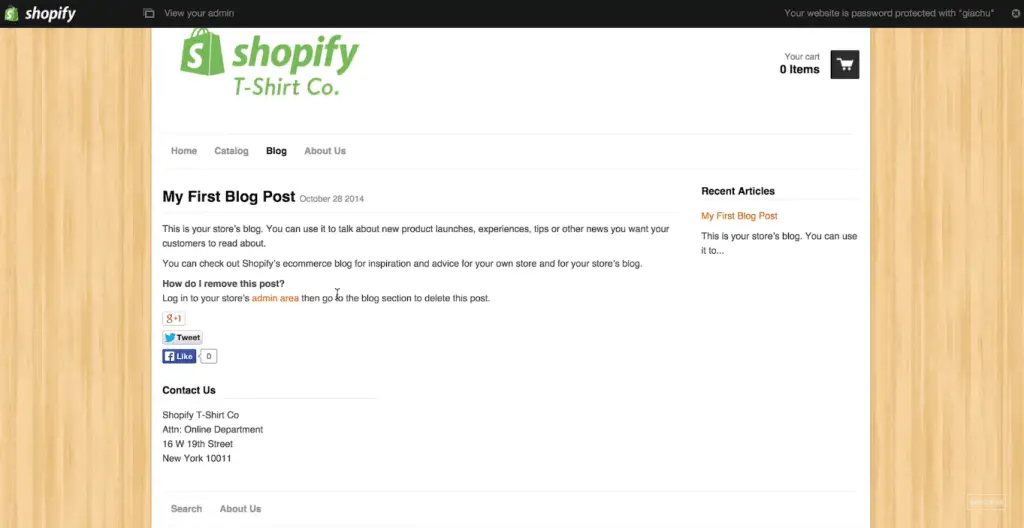
Quindi ecco il nostro primo post sul blog, puoi vedere solo la sezione dell'estratto è immediatamente visibile nel blog e una volta selezionato il post possiamo leggere tutto il nostro post sul blog.
Freddo, quindi il nostro negozio sembra piuttosto solido, abbiamo aggiunto prodotti, abbiamo aggiunto un tema, e l'abbiamo personalizzato per dargli un po' di personalità e carattere.
Impostare i pagamenti
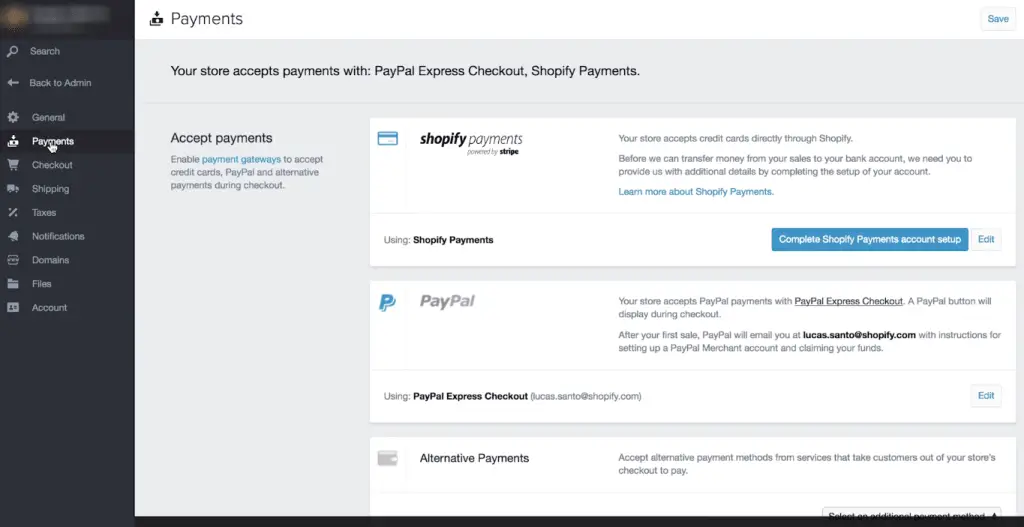
Continuiamo a muoverci e torniamo al nostro amministratore e andiamo alle nostre impostazioni nel pannello di sinistra e selezioniamo pagamenti.

Così, una delle parti più importanti della gestione di un'impresa è essere in grado di accettare pagamenti in modo sicuro e shopify lo rende facile come qualsiasi altra cosa.
Per i commercianti negli Stati Uniti e in Canada, i negozi sono stati impostati automaticamente con Shopify Payments, che consente loro di iniziare ad accettare pagamenti da tutte le principali carte di credito istantaneamente.
Tutto quello che dobbiamo fare è fare clic per "Completa la configurazione dell'account Shopify Payments" e compilare le informazioni pertinenti.
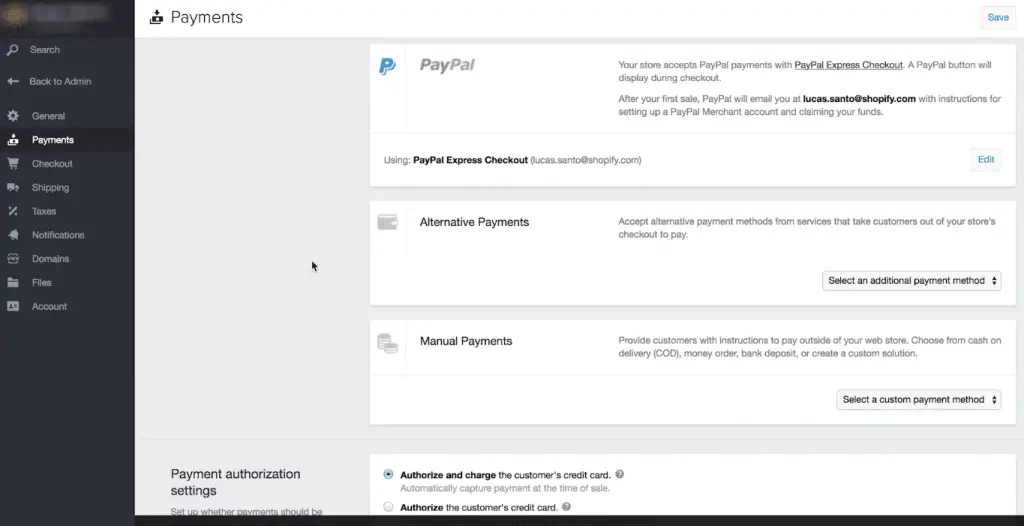
E per i commercianti al di fuori degli Stati Uniti, e Canada, non preoccuparti, Shopify si è integrato con over 70 diversi partner di pagamento quindi ci sono molte opzioni senza problemi disponibili.

Inoltre, non appena apriremo il nostro negozio Shopify, saremo allestiti con a Pagamento rapido Paypal account che sarà collegato all'indirizzo e-mail che abbiamo utilizzato per registrarci al nostro Shopify Store.
Non appena riceviamo il nostro primo ordine tramite PayPal Express Checkout, Paypal ci invierà un'e-mail che contiene il collegamento e le istruzioni per completare la configurazione del nostro account Paypal e richiedere i nostri fondi.
Impostare le tariffe di spedizione
Va bene, poi impostiamo rapidamente le nostre opzioni di spedizione.
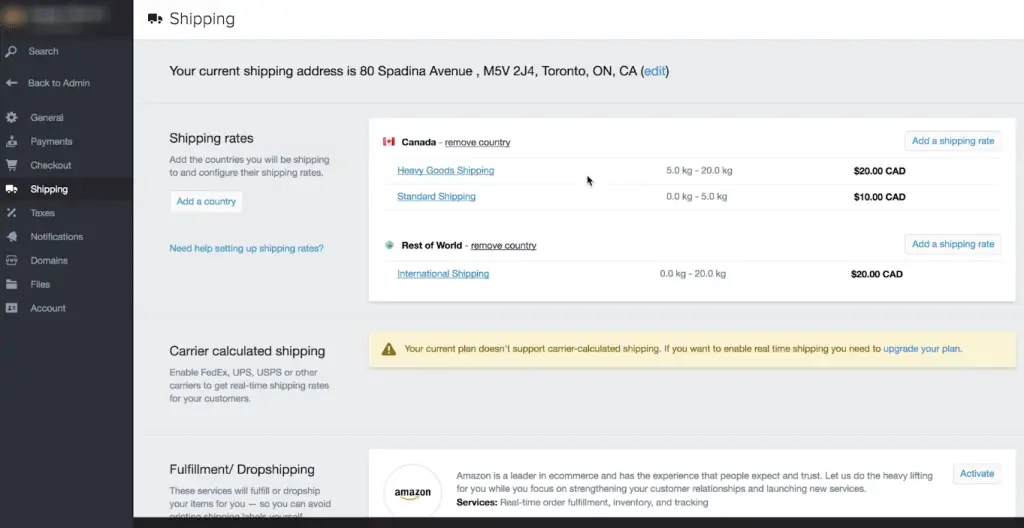
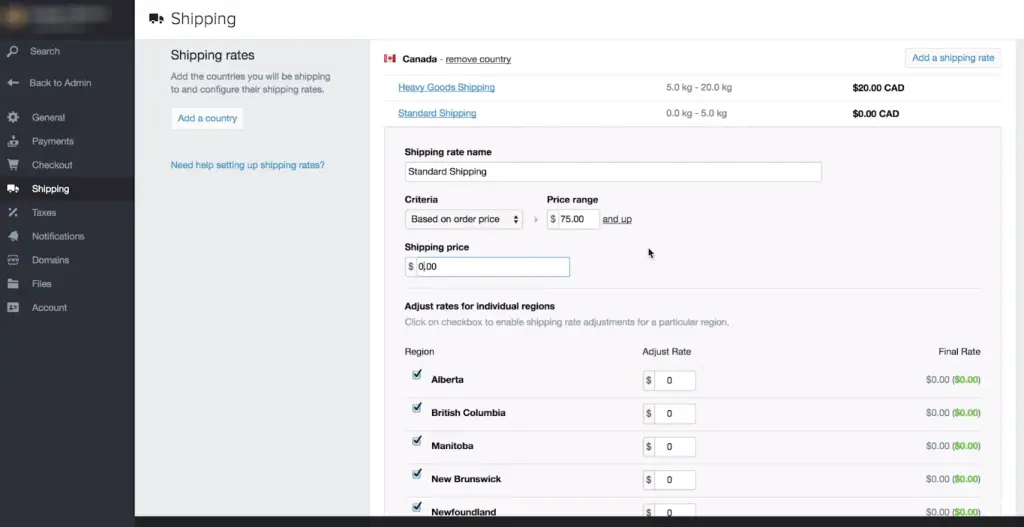
Per fare ciò selezioneremo il spedizione scheda sul nostro pannello di sinistra. All'interno della pagina Spedizione possiamo decidere in quali paesi vogliamo spedire.

Sembra che siamo già stati impostati con alcune tariffe di spedizione di base.
Hanno un'opzione di spedizione standard per il Canada, che si basa sul peso. Quindi qualsiasi cosa tra è impostato per caricare $20 per qualsiasi cosa tra.
We can open each of these options here and easily change the price per weight or even if we want to base our shipping off purchase price instead of weight.

Let’s say we want to make deliveries in Canada free with orders over $75. We’ll change our price range to $75 and up and and make our shipping price $0.
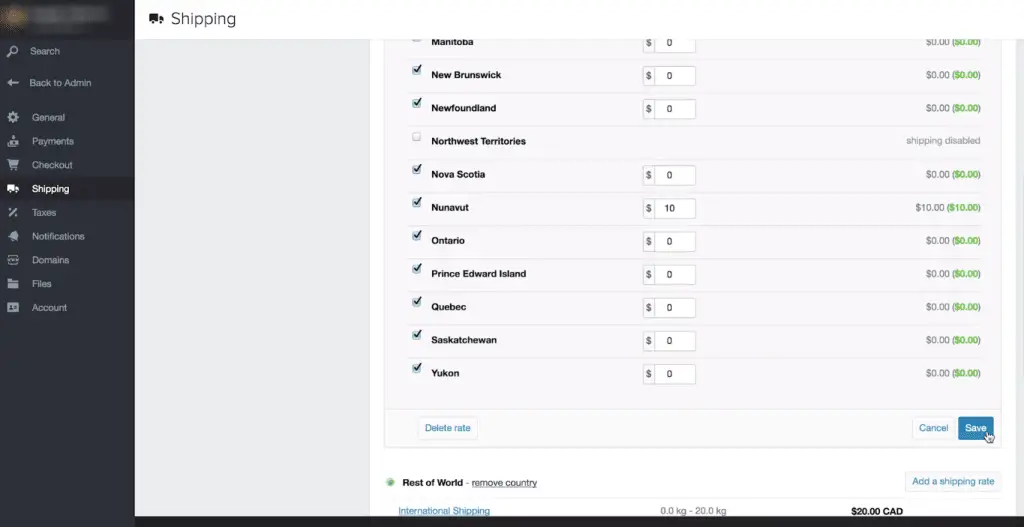
We can also select what regions we want to ship to. If we uncheck the box from a region we will no longer offer shipping to that area.
Inoltre, we can decide whether or not we want to charge more money for certain areas.

Nunavut, ad esempio, è piuttosto remoto, quindi ne aggiungeremo un altro $10 alla nostra tariffa di spedizione. E poi faremo clic su Salva.
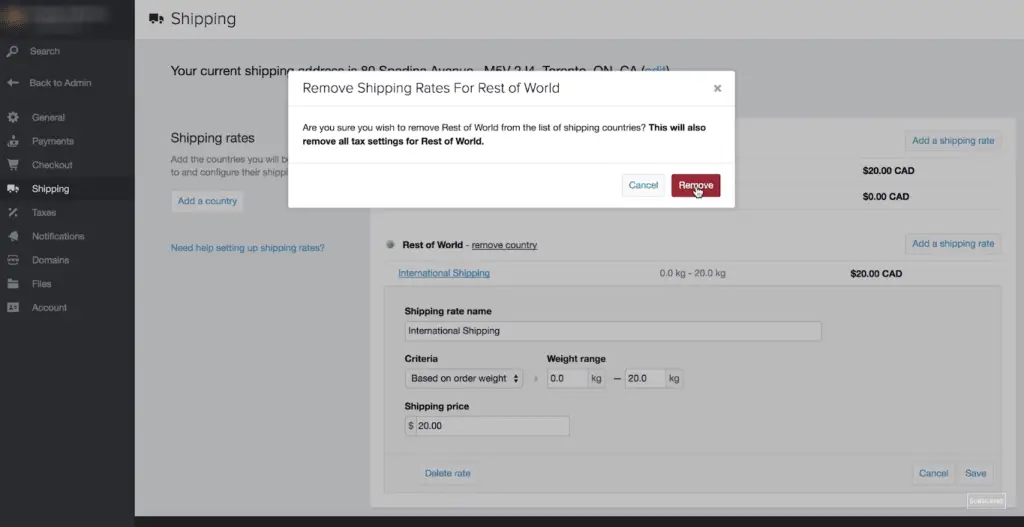
Hanno anche una tariffa di spedizione internazionale di base impostata. Possiamo facilmente modificare anche queste tariffe o forse diciamo che vogliamo spedire solo negli Stati Uniti e in Canada.
Possiamo rimuovere molto facilmente la spedizione nel resto del mondo facendo clic su “Rimuovere”.

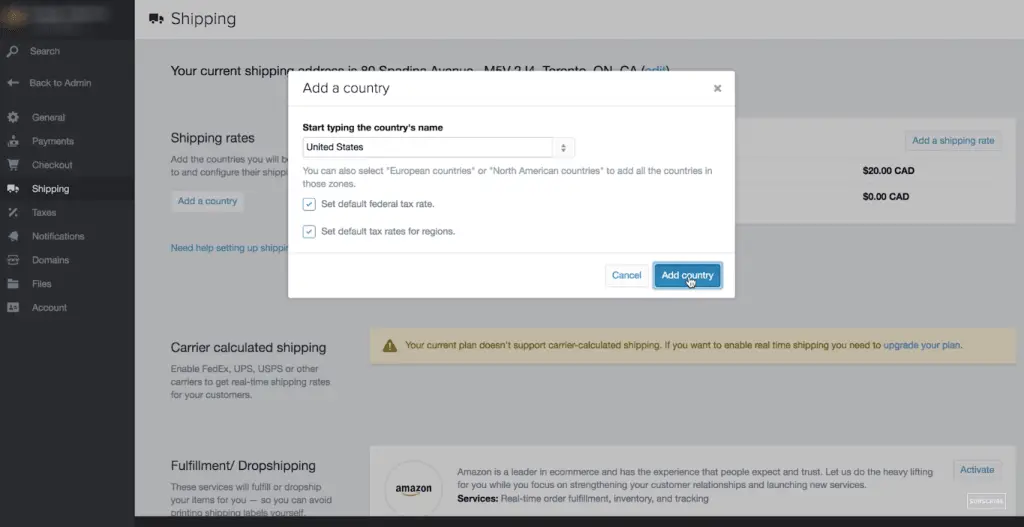
Shopify vuole solo confermare che questo è ciò che volevamo fare. E faremo clic su aggiungi ricerca paese per gli stati uniti.

Select to add the default federal tax rates and the default tax rates for the regions. And then select “Add country”.
From there we can very easily edit and set up our shipping rates much like we did with our Canadian rates.
Ottenere un nome di dominio personalizzato
Così, abbiamo aggiunto prodotti, abbiamo selezionato e personalizzato un tema, aggiunto una pagina su di noi e impostato spedizione e pagamenti. Quello che possiamo fare ora è registrare un nome di dominio o un indirizzo web personalizzato.
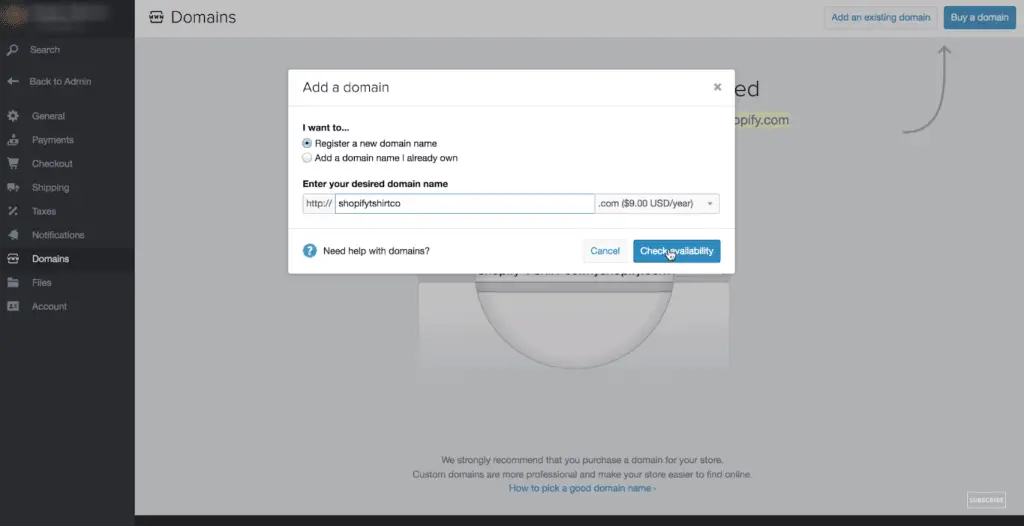
Andiamo verso il "domini" sezione. Hanno la possibilità di registrare un dominio esistente se ne abbiamo già uno o l'opzione di registrarne uno nuovo se non lo abbiamo.

Quindi possiamo scegliere tra un sacco di domini, ad esempio .com, .Informazioni, .org e questo elimina davvero la seccatura di trovare un nome di dominio.
Puoi cercare per vedere se il tuo nome di dominio è disponibile direttamente in shopify e i domini sono anche offerti a un prezzo scontato. Generalmente possiamo aspettarci di pagare circa $ 15/anno per un indirizzo .com.

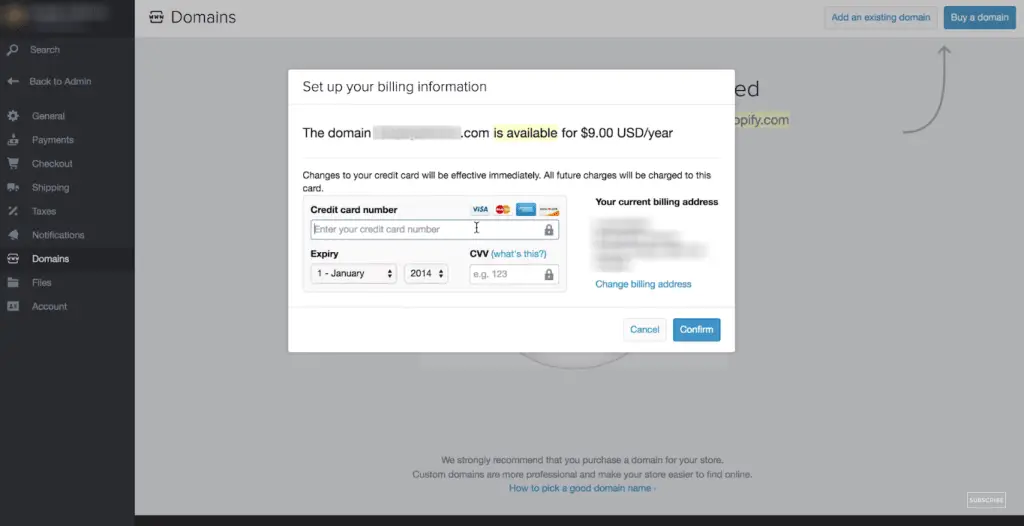
Se riesci a vedere il tuo dominio come mytshirts.com disponibile, possiamo acquistarlo facilmente.
Conclusione
Questo è tutto! Hai avviato con successo un negozio online e sei pronto con il tuo sito di eCommerce personalizzato.
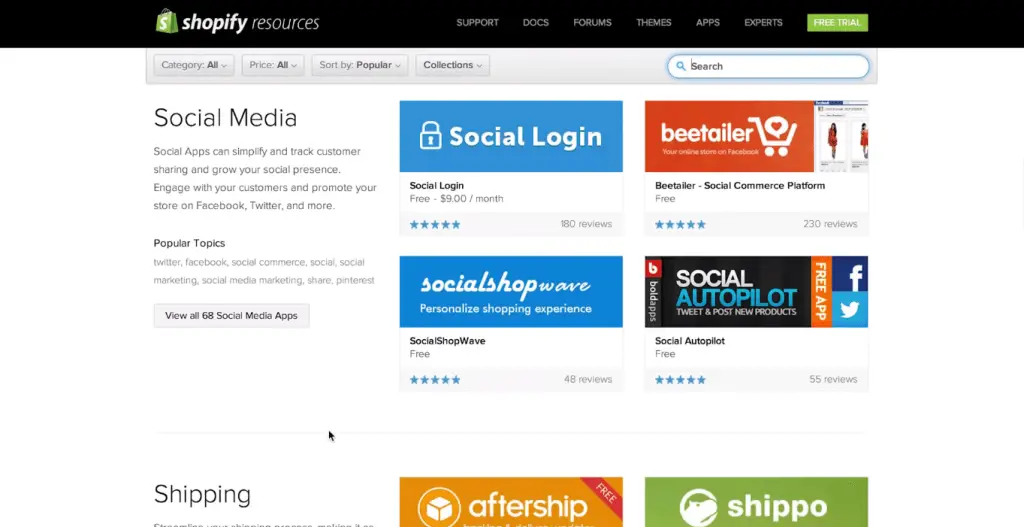
Ti incoraggio anche a dare un'occhiata all'App Store di Shopify, che ha centinaia di app che possono estendere le funzionalità del tuo negozio shopify.

Ci sono una varietà di app gratuite ea pagamento che offrono potenti funzionalità, e servizi in diverse categorie.
Provare Shopify gratis per 14 giorni, nessuna carta di credito richiesta. Crea il tuo negozio, scegli un piano più tardi.
Se hai trovato utile questa guida, quindi condividilo con i tuoi amici e familiari e aiutali ad avviare il proprio negozio online.

Se hai domande non esitare a lasciare un commento qui sotto. Grazie per aver letto, Spero vi piaccia e continuate a visitare il nostro blog.

Shopify è davvero un'ottima piattaforma ma ce ne sono anche altre, potresti per favore specificarne alcuni. Quali sono le tariffe che applicano.
Esistono alcune piattaforme di eCommerce popolari per avviare un negozio online:
1. Shopify
2. WordPress + WooCommerce
3. BigCommerce
4. Wix eCommerce
5. Weebly eCommerce
6. Commercio Squarespace
Puoi controllare i prezzi di queste piattaforme andando sul loro sito ufficiale. Tuttavia Shopify è consigliato in quanto è una soluzione senza problemi in cui accedi e inizi a vendere, parte da $ 29 al mese.
Grazie per averlo saputo, Penso che questo sarà molto utile per coloro che vogliono avviare un'attività.
sì, ora iniziare un'attività online è facile con piattaforme come Shopify che ci aiuta ad avviare facilmente il nostro negozio online.