Wil je start je eigen online winkel? Eerder schreven we over Een blog starten en Geld verdienen met bloggen en dit bericht gaat over hoe een online winkel te starten? of een e-commerce website.
In dit bericht laat ik je zien hoe je een online winkel start. Het maakt niet uit of je geen codeervaardigheden hebt, je online winkel is binnen zo klein als 20 minuten.
Ik zal je laten zien stap voor stap proces van een online winkel helemaal opnieuw beginnen.
Maar hoe een online winkel te starten, want ik ken geen coderingsdingen?, waar moet ik mijn online winkel maken??
Antwoord – Shopify
Wat is Shopify?
Shopify is een complete e-commerce oplossing dat biedt alles wat je nodig hebt om online te verkopen. Het is zo eenvoudig dat iedereen het kan doen door een winkelsjabloon te kiezen of er zelf een te maken, voeg je producten toe, upload je foto's en laat Shopify voor de rest zorgen. Binnen enkele minuten bent u klaar om uw bedrijf overal te runnen en bestellingen van over de hele wereld te accepteren.

Word lid van meer dan 400,000 mensen die hebben verkocht $34 miljard gebruik makend van Shopify!
Een online winkel starten (Stap voor stap)
- Begin
- Een product toevoegen
- Een thema toevoegen
- Het thema aanpassen
- Voeg een toe “Over ons” bladzijde
- Een voorpagina toevoegen
- Aanpassen “Contactgegevens” op voorpagina
- Sociale links aanpassen
- Een blogbericht toevoegen
- Betalingen instellen
- Verzendtarieven instellen
- Een aangepaste domeinnaam krijgen
Begin
Oke, Laten we beginnen door op de onderstaande knop te klikken (opent in een nieuw tabblad zodat je de stappen kunt blijven volgen).
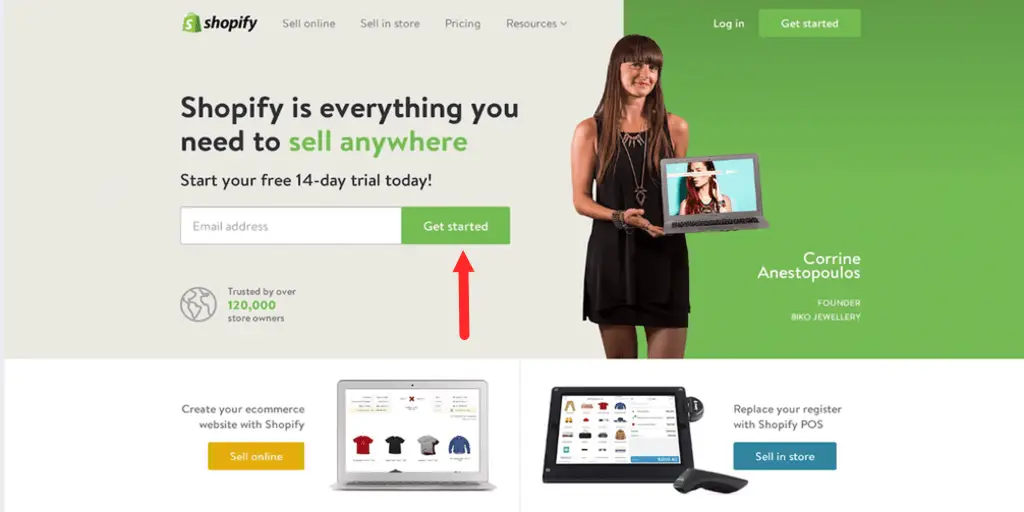
De website van Shopify wordt nu geopend.

Typ uw e-mailadres in het vak en klik op “Begin”.

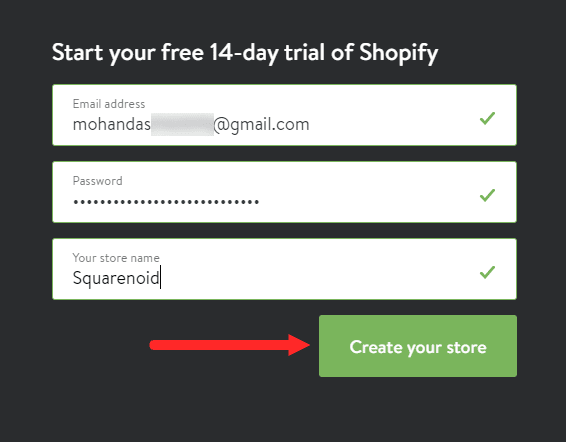
Er verschijnt een pop-up waarin uw e-mailadres al is ingevoerd, dus maak een wachtwoord aan, typ uw wachtwoord en vervolgens de naam van uw winkel.
Maak je geen zorgen als je de naam van je winkel nog niet hebt gekozen, je kunt later gemakkelijk teruggaan en je winkelnaam wijzigen.
Klik nu op “Maak je winkel”.
En het duurt slechts enkele ogenblikken om uw winkel te maken.
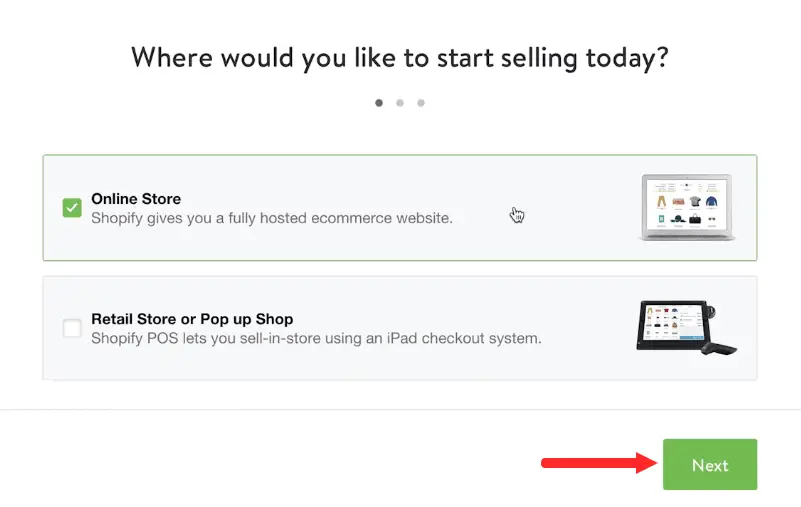
Nu wil Shopify weten waar je zou willen verkopen. Ze hebben de keuze uit een online winkel en/of een winkel of pop-up locatie. Selecteer Online winkel en klik “De volgende”.

Vul de vereiste gegevens in. Voeg je adres toe om de valuta en belastingtarieven van je winkel in te stellen. Shopify wil gewoon wat meer weten over onze plannen, zodat ze beter aan je behoeften kunnen voldoen.

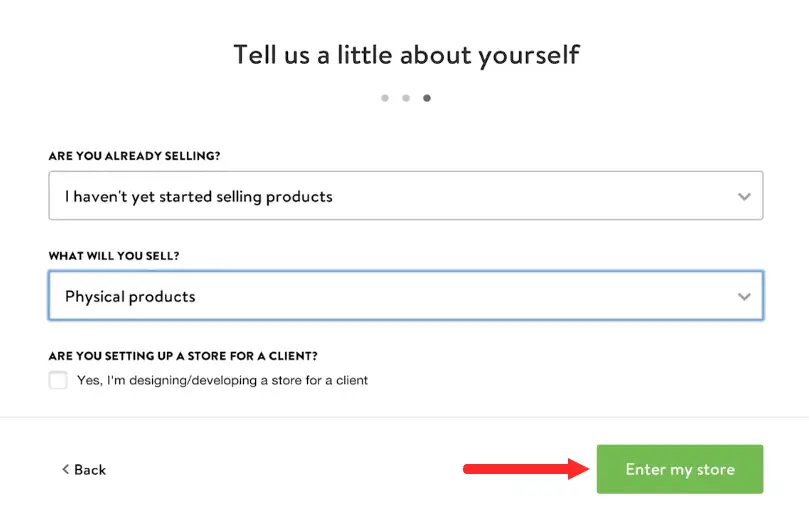
Heeft u producten om te verkopen?? Selecteer degene die uw situatie het beste beschrijft. En "wat ga je verkopen?"?Kies op basis van uw producten die uw winkel zal hebben.
Dan klikken “Betreed mijn winkel”.
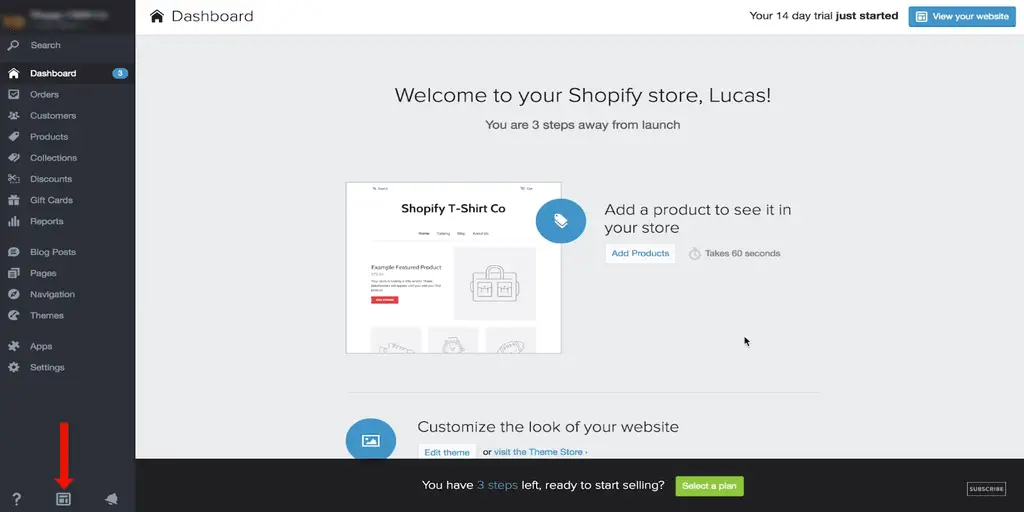
Nu we onze online winkel hebben gemaakt, bevinden we ons in de Shopify-beheerdersdashboard.
U kunt het dashboard het beste zien als het controlecentrum voor alle bewerkingen die we in onze Shopify-winkel uitvoeren.

Als we op elk moment willen zien hoe uw winkel eruit zal zien, we kunnen gemakkelijk op de . klikken handig icoon zoals weergegeven in bovenstaande afbeelding:.
Uw winkel is beveiligd met een wachtwoord totdat u klaar bent om te starten, op welk punt u uw wachtwoord heel gemakkelijk kunt uitschakelen en uw winkel voor het publiek kunt maken.
Een product toevoegen
Dus het eerste wat we willen doen is een product toevoegen. Zelfs als we nog geen product hebben om te verkopen, we willen wat producten toevoegen om er een te testen, zodat we onze winkel kunnen visualiseren.
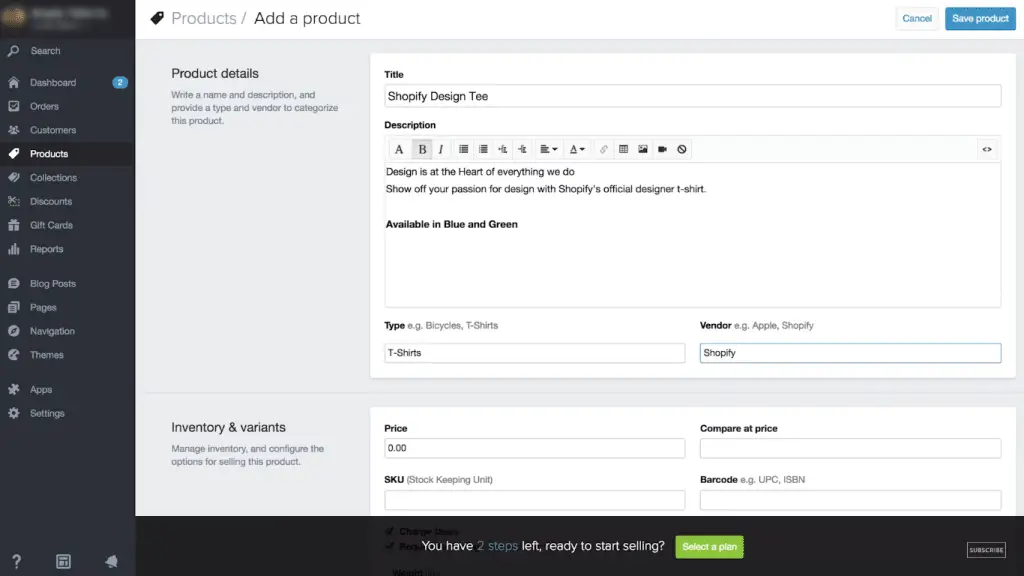
Beginnen, we selecteren het tabblad Producten in het paneel aan de linkerkant. Op deze pagina kunnen we alle details van ons product.

Het eerste wat we kunnen doen is: noem ons product. De volgende is product beschrijving en deze informatie wordt weergegeven bij uw productafbeeldingen.
Als je producten bij je hebt die niet van jou zijn, Ik raad je aan om de beschrijving van de fabrikant niet te kopiëren, omdat u wilt dat uw productpagina's er uniek uitzien voor een zoekmachine.
Product type, Bijvoorbeeld, we hebben T-shirts meegenomen. Verkoper, dit verwijst naar de fabrikant of de verkoper die het product aan ons heeft verkocht.
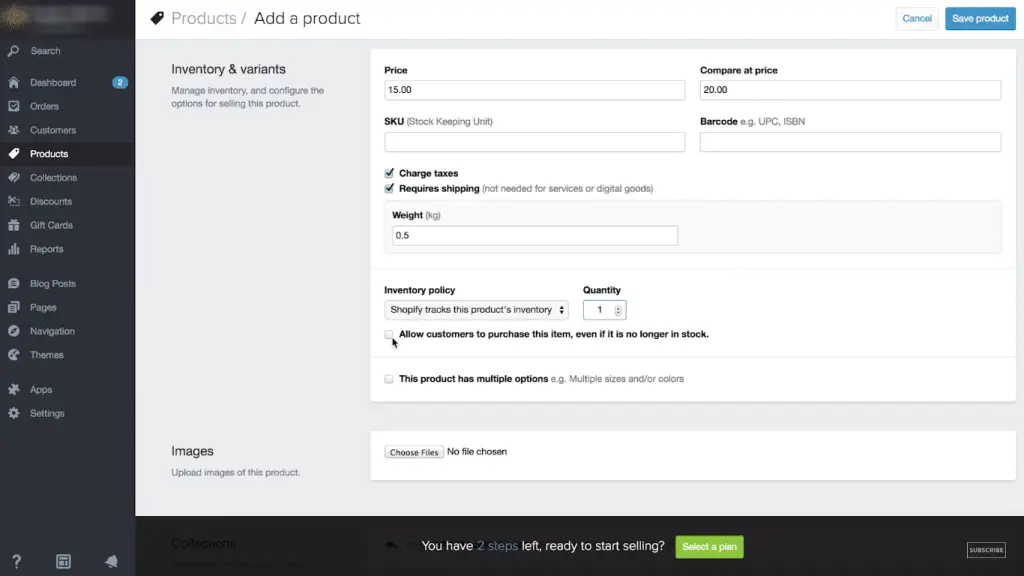
Vervolgens hebben we de inventaris- en variantsectie. In deze sectie kunnen we de verschillende opties voor ons product instellen.

Het eerste wat we kunnen doen is de prijs van ons t-shirt toevoegen, laten we zeggen $15 en als we eerder een prijs hadden die hoger was?, of als we willen dat onze klanten ons product zien als in de uitverkoop, we kunnen een hogere prijsvergelijking toevoegen.
Als we een Artikelnummer of streepjescode voor ons product kunnen we het ook toevoegen.
Vereist verzendadres, Als we een digitaal product of een digitale dienst verkopen die we online kunnen aanbieden, kunnen we het vinkje bij "verzendadres vereisen" uitschakelen.
Als we ons product verzenden, moeten we het gewicht toevoegen. Het is het beste om ook het gewicht van de verpakking mee te nemen. Laten we zeggen 0,5 kg. Dus Shopify geeft ons de mogelijkheid om al dan niet onze voorraad te volgen.
We kunnen gemakkelijk voeg onze hoeveelheid toe en wanneer onze hoeveelheid nul bereikt, eenmaal afgetrokken voor elk verkocht product product.
Ons product wordt gemarkeerd als uitverkocht en klanten kunnen dat product niet meer bestellen.
Ze hebben ook de mogelijkheid om klanten ons product te laten bestellen, zelfs als het niet op voorraad is, dit creëert een situatie van het type backorder.

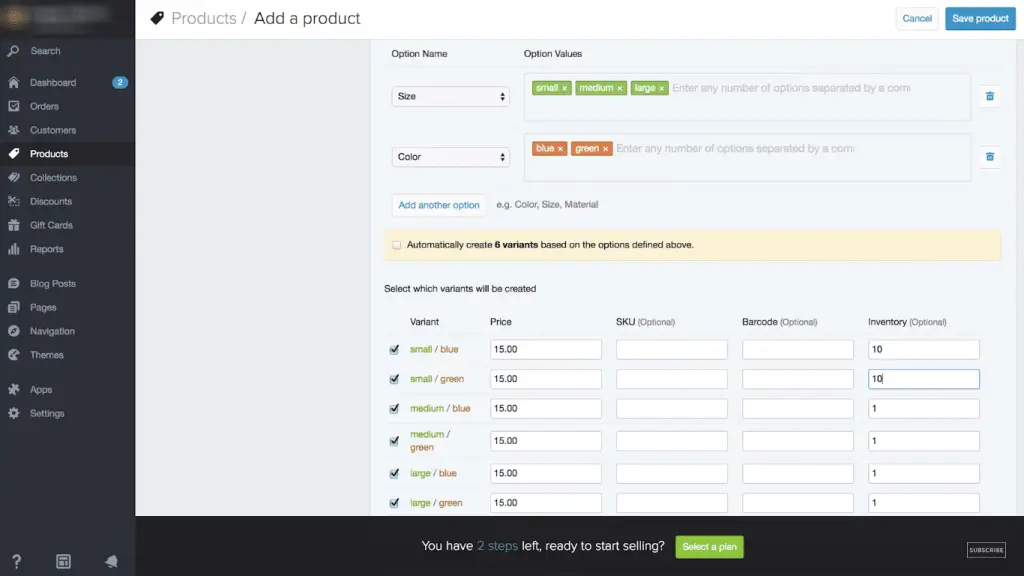
Productopties:, Hierdoor kunnen we de verschillende variabelen of verschillende opties van ons product toevoegen. Hier kunnen we onze maten toevoegen, typ ze gewoon in en scheid ze met een komma.
We zijn van plan om klein te verkopen, middelgrote en grote shirts en we kunnen ook andere opties toevoegen, zoals kleur. En Shopify maakt automatisch de varianten voor dit shirt, geeft ons 6 opties.
We kunnen het van dichterbij bekijken door de automatisch gemaakte items uit te klikken 6 variantendoos en nu kunnen we toevoegen hoeveel voorraad we van elk product hebben. Laten we zeggen dat we hebben 10 in elke variatie van dit shirt.
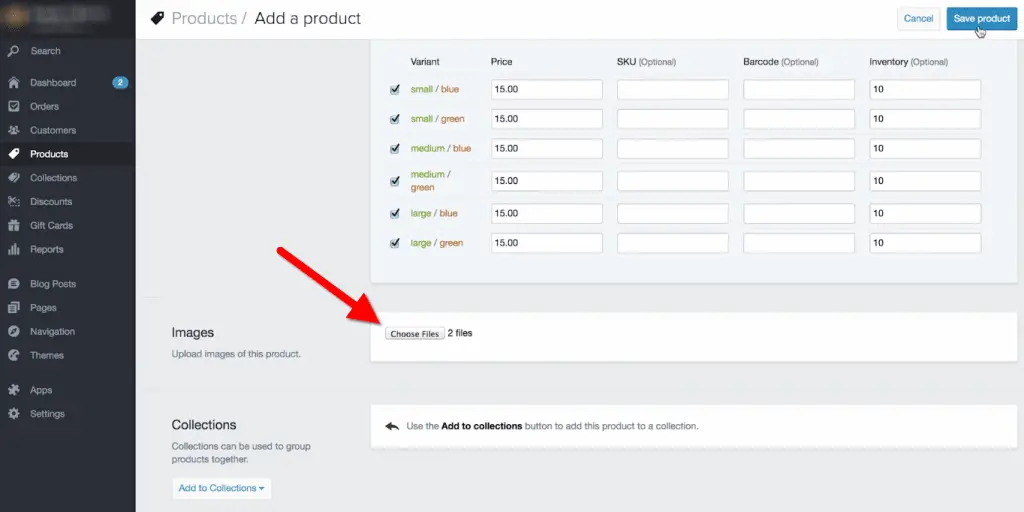
De volgende, zouden gaan productafbeelding uploaden wat eenvoudig kan worden gedaan door een afbeelding van uw lokale schijf te kiezen.

Dus na het toevoegen van een productafbeelding, ga je gang en sla onze voortgang op door naar boven te scrollen en op de . te klikken “Product opslaan” knop.
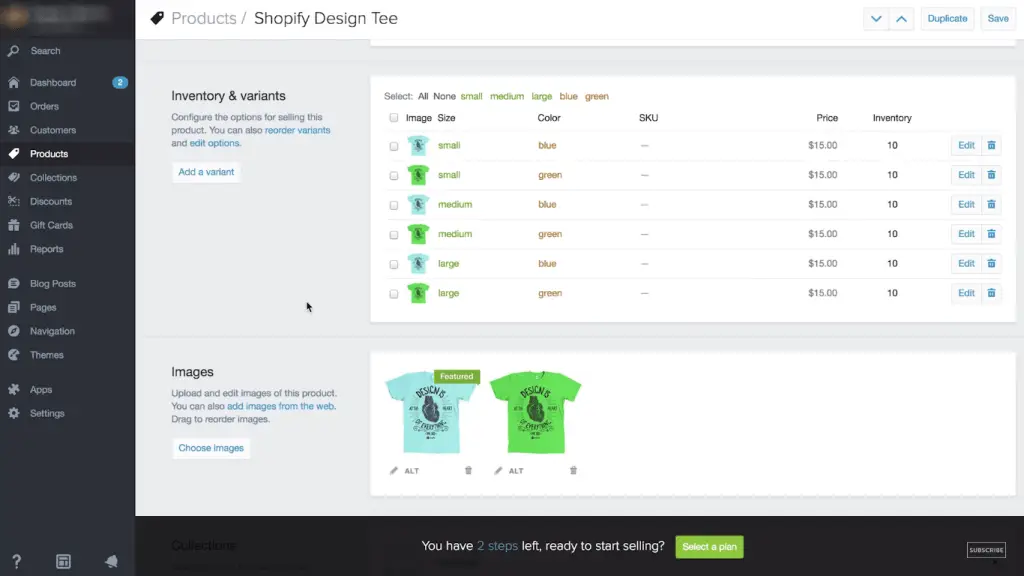
Oke, laten we weer naar beneden gaan en we kunnen beslissen welke foto we willen weergeven door deze met onze muis vast te pakken en eroverheen te bewegen. Dit is de enige afbeelding die wordt weergegeven voordat we op dit specifieke product klikken.

Dus laten we teruggaan naar onze inventaris en varianten en laten we Shopify vertellen welke afbeeldingen het blauwe t-shirt zijn en welke de groene zijn. Om dit te doen, we klikken op het camerapictogram en je kunt onze varianten zien verschijnen. Ik klik op de juiste en druk op opslaan.
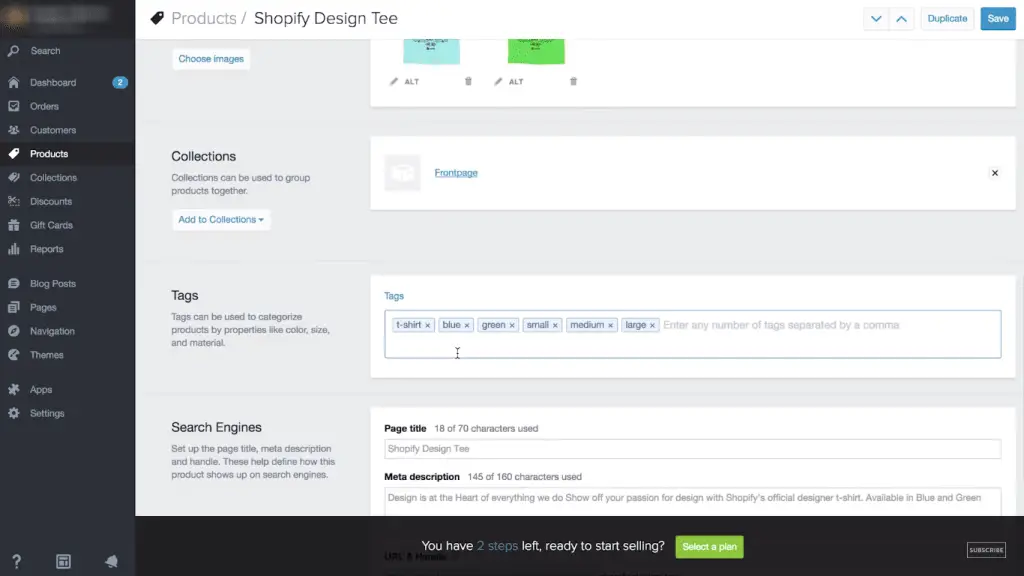
Collecties, collecties worden gebruikt om onze producten in te delen in relevante groepen of producten die dingen gemeen hebben.

Dit is ons eerste product en we hebben nog geen collecties opgezet, maar er is een standaard "voorpagina"-collectie die dit product daadwerkelijk op onze startpagina zal weergeven. Dus laten we het daar voor nu aan toevoegen.
Tags, Dus producttags worden gebruikt als een gemakkelijke manier om producten in onze winkel te organiseren. We zullen proberen een heleboel relevante informatie op te nemen, voer elke tag opnieuw in en scheid ze met een komma.

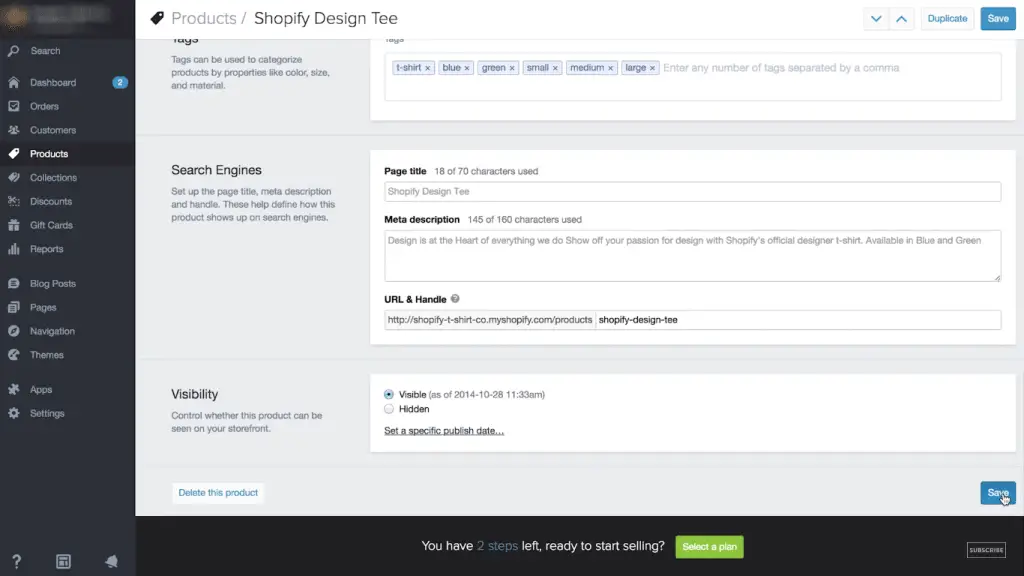
Zoekmachines, dit gedeelte is voor zoekmachineoptimalisatie. Shopify genereert automatisch een paginatitel en paginametabeschrijving op basis van de informatie die we hebben ingevoerd in de secties met productdetails, maar u kunt deze natuurlijk aanpassen als u dat wilt. Deze details helpen bepalen hoe onze producten worden weergegeven in zoekmachines zoals Google, of yahoo.
Zichtbaarheid, Als dit een product is waar we van tevoren aan werken en nog niet klaar is om voor het publiek te lanceren, kunnen we dit verborgen laten. Maar als we willen dat het in onze winkel verschijnt, we selecteren zichtbaar. Als we klaar zijn, kunnen we klik op opslaan en zo hebben we ons eerste product toegevoegd.
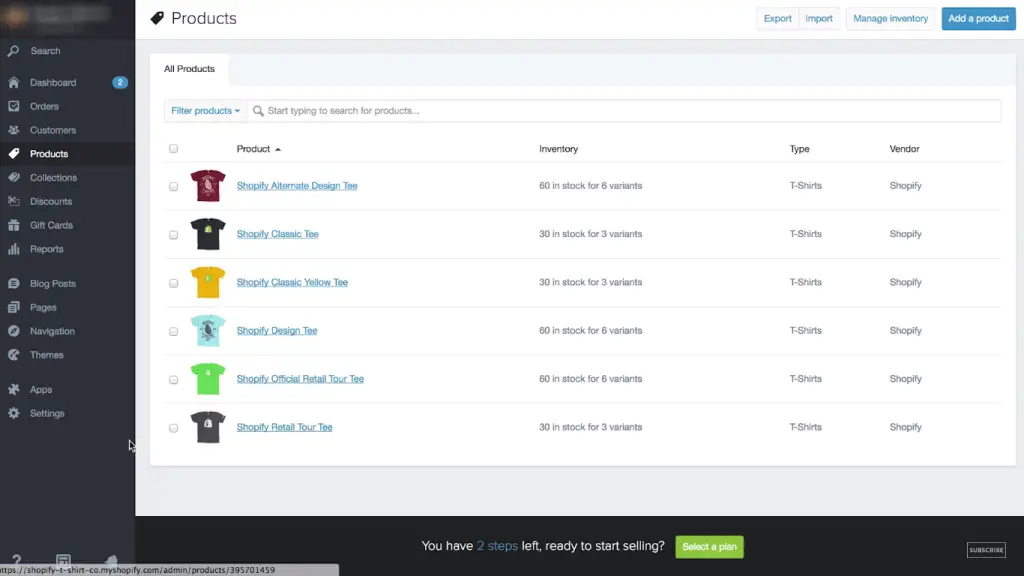
Nu, we gaan het proces nog een paar keer snel doornemen en toevoegen 5 meer producten zodat we onze winkel beter kunnen visualiseren.

Oké, dus we hebben 6 producten nu, laten we eens kijken hoe onze website eruit ziet.

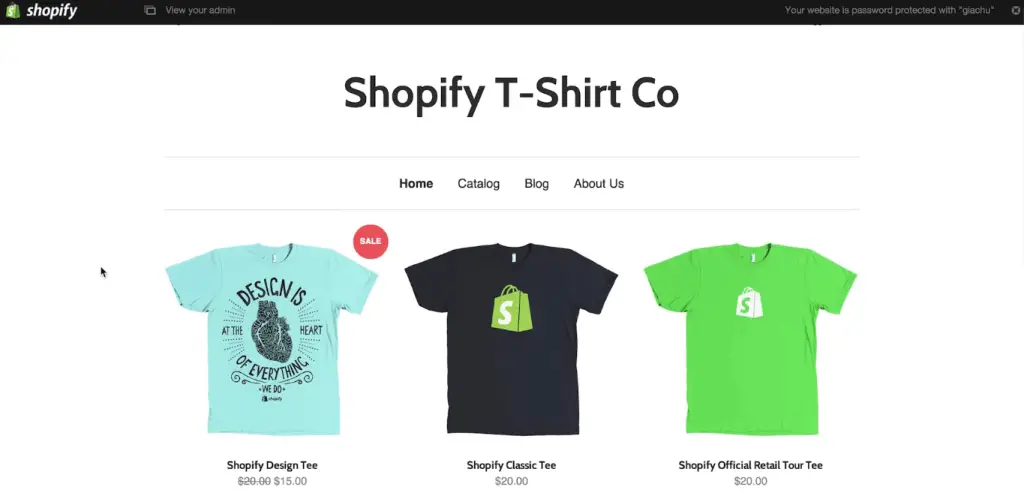
Oke, dus dit is onze startpagina of voorpagina en we kunnen hier alle producten zien die we aan onze hebben toegevoegd "voorpagina" verzameling.

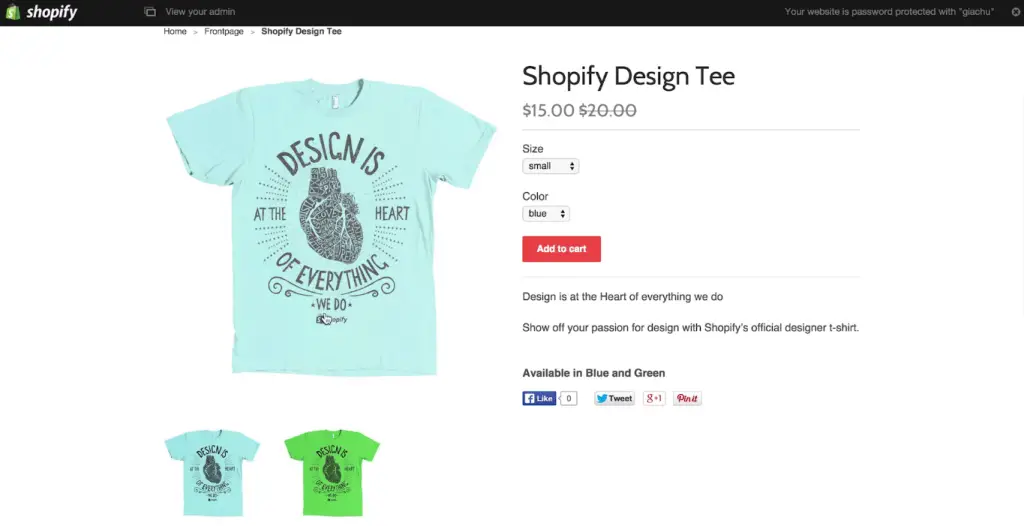
Als we op een van deze producten klikken, gaan we naar hun productpagina, waar we de verschillende foto's en onze productbeschrijving kunnen zien.
Een thema toevoegen
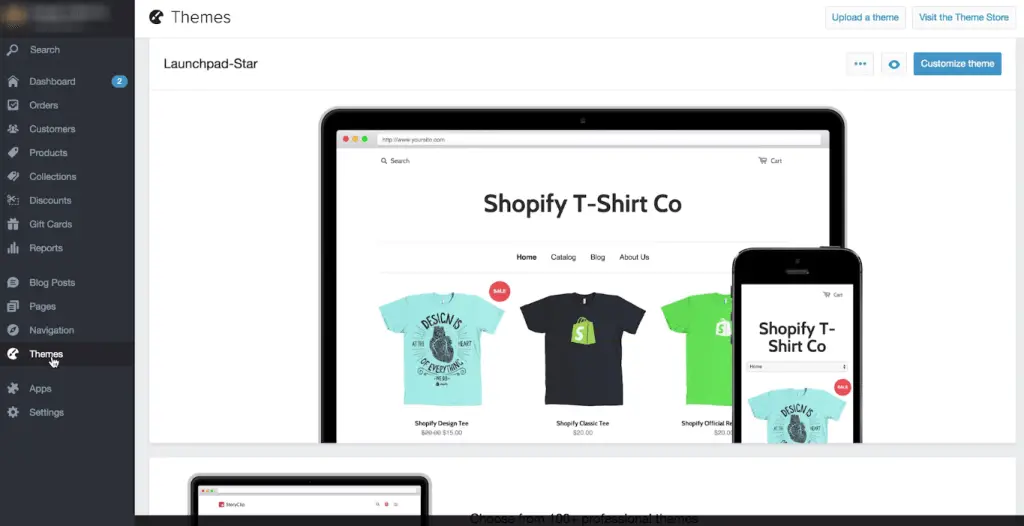
Oke, dus nu we een paar producten hebben toegevoegd, het is tijd om pas het uiterlijk aan van onze winkel. Om dit te doen gaan we naar onze thema's sectie.

Dus het themagedeelte van onze shopify-winkel regelt alle aspecten van de lay-out en het uiterlijk van de winkel.
Nu, Shopify stelt ons automatisch in met een inleidend thema genaamd "lanceerplatform", die je net zag.
Dit is een geweldig startthema en het kan aan al onze behoeften voldoen, maar laten we snel naar de themawinkel gaan door op de knop te klikken “Bezoek de themawinkel“ in de rechterbovenhoek en kijk of iets anders ons opvalt.

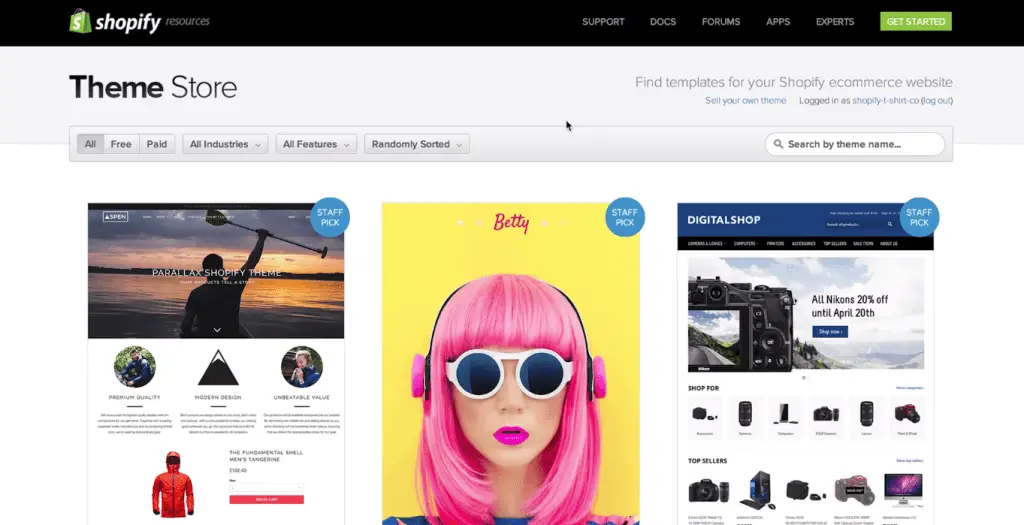
Oke, dus we zijn nu in de Shopify-themawinkel en als we naar beneden scrollen, kunnen we zien dat er honderden thema's zijn. Je kunt ook filteren op functies die je wilt en het ontwerp selecteren dat je leuk vindt.
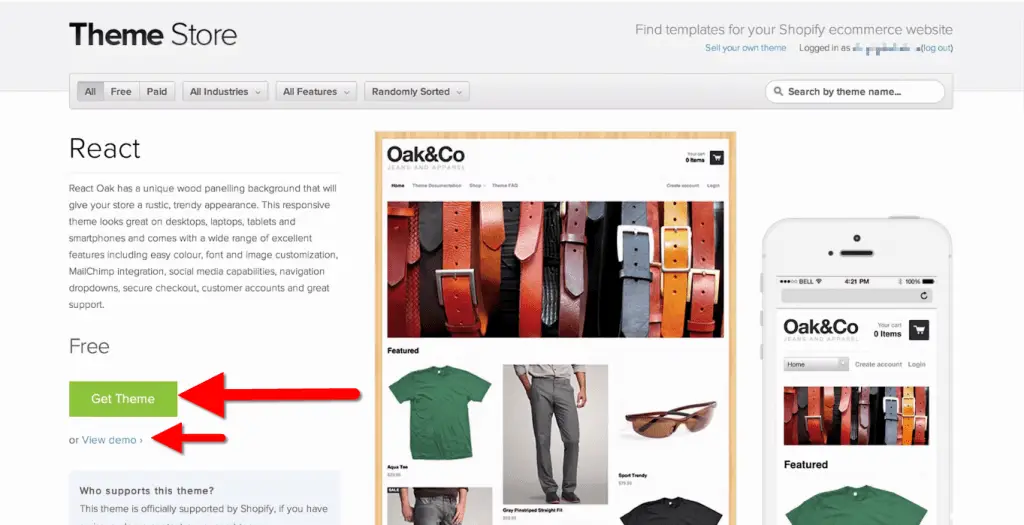
We installeren het REACT-thema voor deze tutorial. Dit specifieke thema hoort bij de OAK & CO-thema en u kunt snel de demo bekijken door op de . te klikken “Bekijk demo” om een beter zicht te krijgen.

Als u tevreden bent met de algemene lay-out van dit thema, sluit de demo en ga je gang en klik op “Verkrijg thema”.
Installeer dit thema gewoon vanuit de winkel en klik om het te publiceren. Het duurt maar even om het thema te downloaden en het zal worden geïnstalleerd.
We hebben toegang tot onze themamanager vanuit het paneel aan de linkerkant en vanuit onze themamanager kunnen we ons thema eenvoudig aanpassen.
Een thema aanpassen
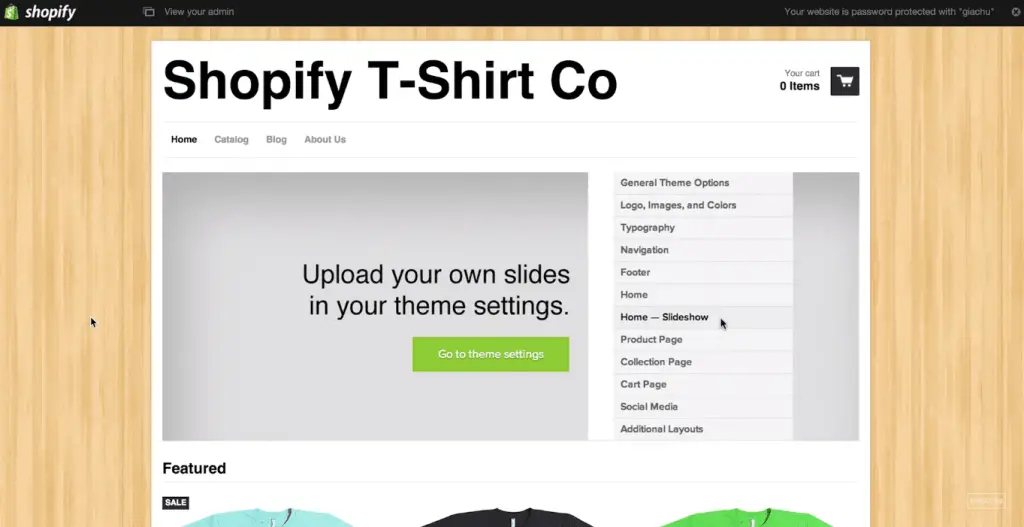
Oké, laten we even kijken naar het thema dat we zojuist hebben geïnstalleerd om te zien waar we zijn.

Zoals je kunt zien, is de startpagina een vrij onbeschreven blad, behalve de producten die we aan onze voorpaginacollectie hebben toegevoegd.
We willen zeker een mooie bannerafbeelding toevoegen, en logo en misschien een kopie schrijven om onze winkel wat persoonlijkheid en karakter te geven.
Laten we teruggaan naar onze themabeheerder en klikken op “Thema aanpassen”. Dus het leuke van Shopify is dat we geen code hoeven te kennen, of noodzakelijkerwijs zelfs zeer technisch onderlegd zijn om de ontwerpopties van uw winkel te kunnen aanpassen en bewerken.

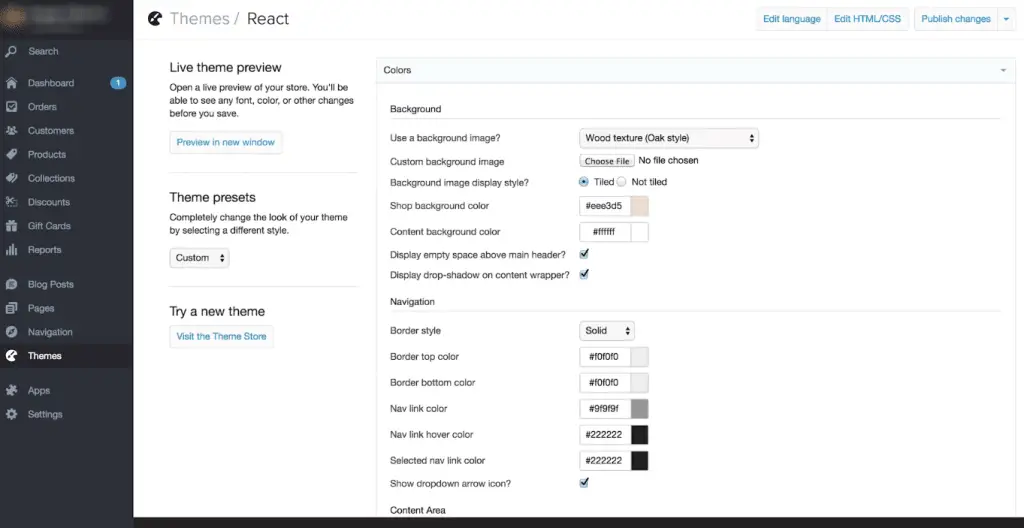
We kunnen hier alle kleuren voor ons thema zien, en we kunnen die kleuren gemakkelijk veranderen. Terwijl we naar beneden scrollen, zullen we zien dat we onze typografie onze lettertypen en lettergroottes kunnen aanpassen en er zijn genoeg dingen waarmee we kunnen spelen.
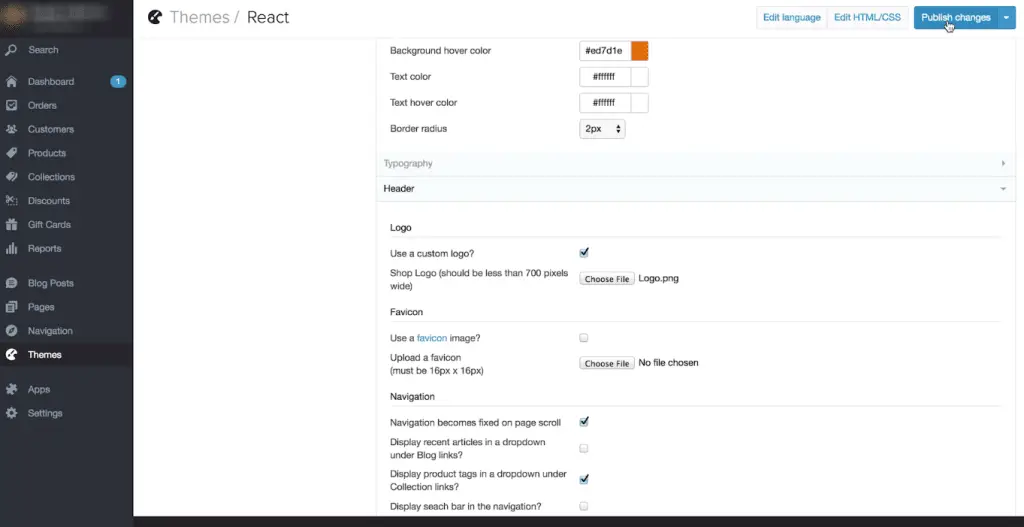
Eerste, we willen ons logo erin krijgen en dit doen, we openen de "kop" tabblad en dit is waar we kunnen een aangepast logo uploaden.

Laten we dat vakje daar uitklikken en bestand kiezen. Voor dit specifieke thema, er wordt gesuggereerd dat ons logo niet meer is dan: 700 pixels in de breedte. Nadat je je logo hebt gemaakt, upload het, publiceer de wijzigingen en neem een kijkje. Je zult zien dat het logo is toegevoegd aan je winkel.
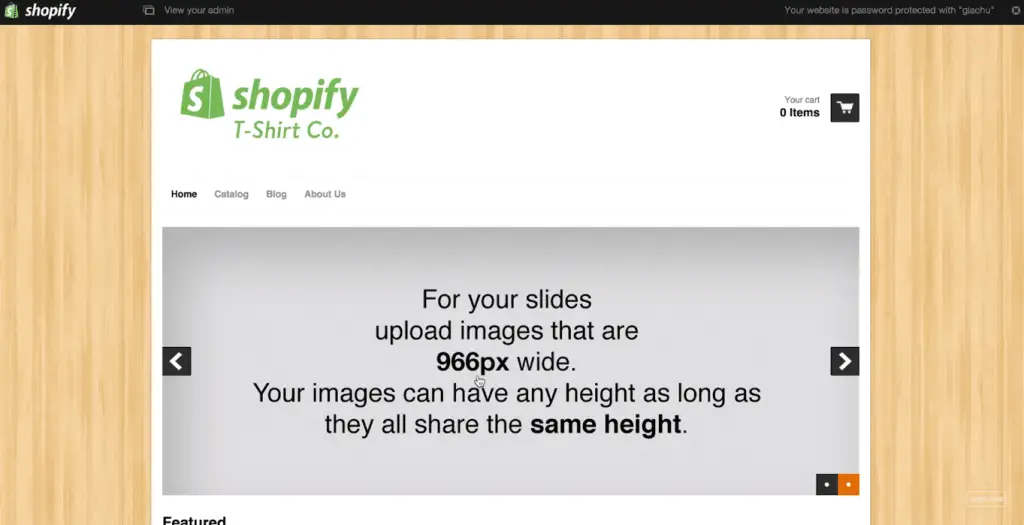
Laten we vervolgens een foto toevoegen aan die grote bannerafbeelding om uw winkel wat persoonlijkheid te geven.

Opnieuw, het is belangrijk om de pixelverhouding te noteren die je thema suggereert. In dit geval willen we dat de breedte is 966 pixels breed en we willen de hoogte van onze afbeeldingen consistent houden als we van plan zijn meerdere afbeeldingen toe te voegen.
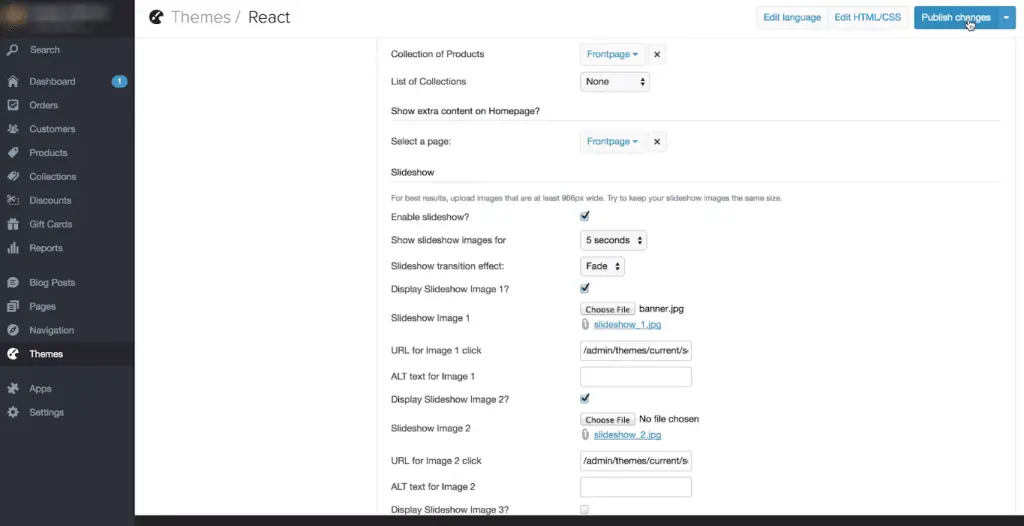
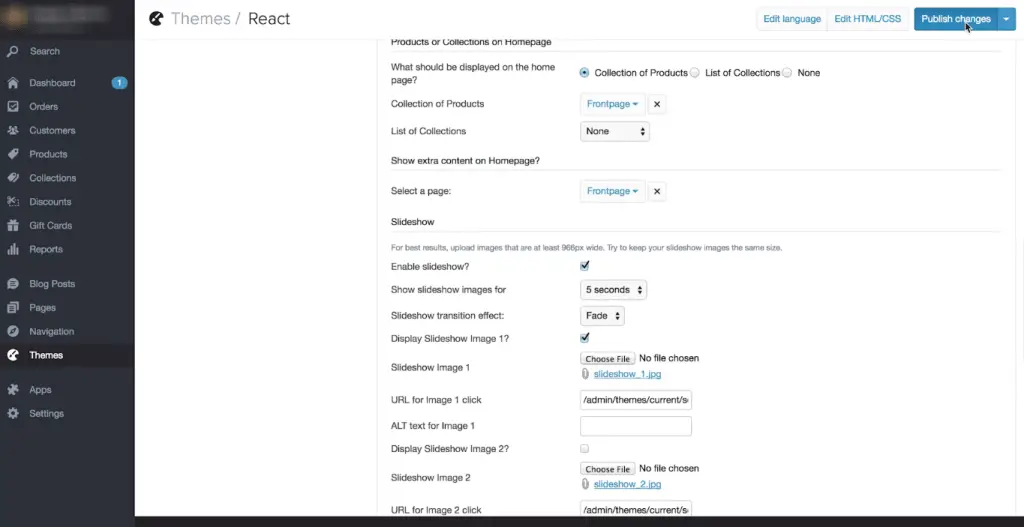
Laten we teruggaan naar de editor van ons thema en hiervoor openen we de "Startpagina" sectie.

Oké, laten we een diavoorstelling zoeken en bestand kiezen. Optimaliseer uw afbeeldingen, zoek ze daar op en publiceer ze.
We kunnen ook extra foto's aan onze diavoorstelling toevoegen als we dat willen, dus wat we gaan doen is teruggaan naar onze thema-instellingen en laten weten dat we maar één afbeelding willen weergeven.

Hiervoor openen we de “Startpagina” tabblad en Laten we zoeken “diavoorstelling afbeelding 2” en uitvinken de weergave-optie:. We klikken op wijzigingen publiceren.
Een over ons pagina toevoegen
Laten we beginnen met een "over ons" bladzijde.

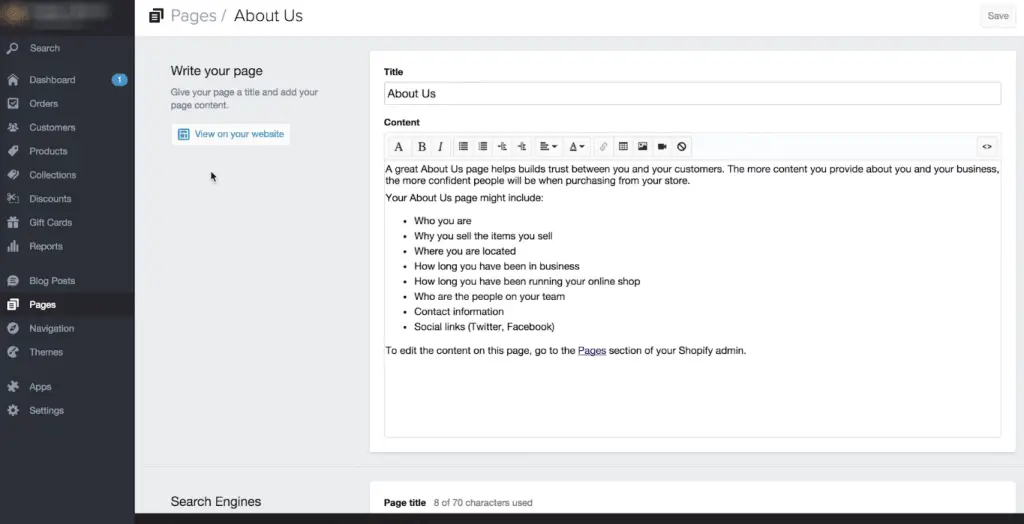
Om dit te doen, klikken we op het tabblad Pagina's in ons linkerdeelvenster. Zoals je kunt zien is er al een "Over ons" pagina-instelling en klaar voor ons om aan te passen.
Een geweldige "Over ons" -pagina helpt u vertrouwen op te bouwen tussen u en uw klanten, dus u zult de tijd willen nemen om een echt solide artikel te schrijven.
Probeer te vermelden wie je bent, waarom verkoopt u de items die u verkoopt?, en alle andere relevante informatie. De "over ons"-pagina is een echte kans om uw verhaal met uw potentiële klanten te delen, dus probeer u te concentreren op wat u en uw producten uniek maakt.
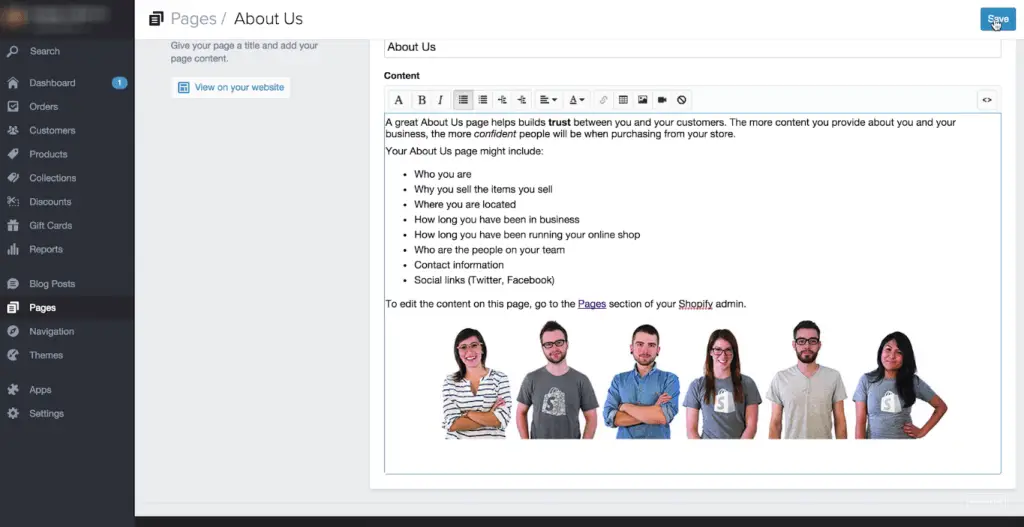
Dus Shopify maakt het heel gemakkelijk om onze berichten op te maken. Ze kunnen woorden vet en cursief maken en zelfs foto's en video's aan onze post toevoegen door deze pictogrammen te gebruiken. U kunt een "teamfoto" toevoegen om uw over ons-pagina als voorbeeld te geven.

We selecteren bestand uploaden en kiezen onze foto. Nu willen we onze foto selecteren en de maat kiezen. En Shopify wil weten in welke maat we de foto willen invoegen.
Jij kan Bijsnijden de afbeelding als je wilt of selecteer de "originele grootte" keuze. We hebben een foto toegevoegd en ik denk persoonlijk dat het er beter uit zou zien als het in het midden was dus, Ik ga op de afbeelding klikken en uitlijning selecteren in onze werkbalk en klik op "midden uitlijnen".

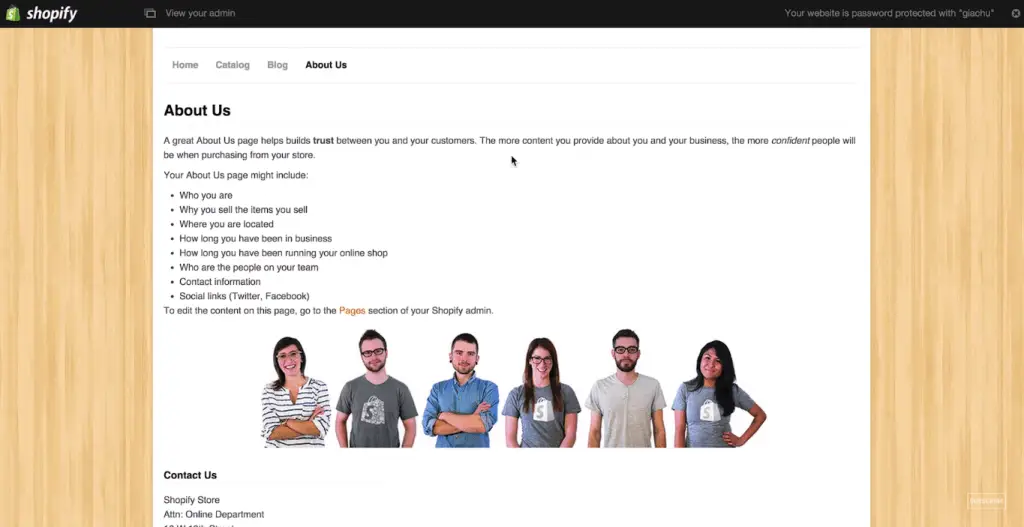
Laten we slaan sparen en neem een kijkje. Stoer, dus we klikken gewoon op de “Over ons” sectie. Dus het is aangepast en onze foto staat precies in het midden en het ziet er geweldig uit.
Een voorpagina toevoegen
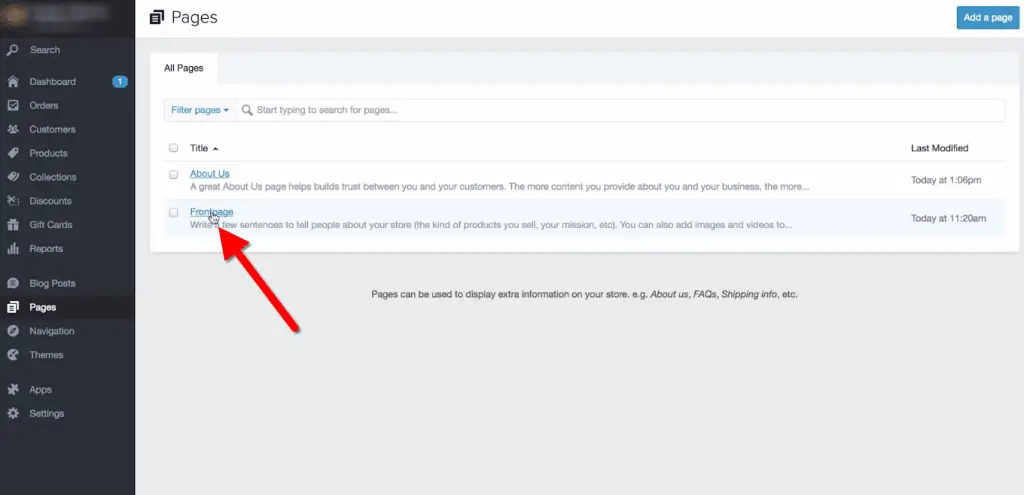
Laten we teruggaan naar onze admin en dan terug naar onze pagina's.

Zoals we kunnen zien is er ook een "voorpagina" sectie ingesteld naast onze "over ons" pagina.
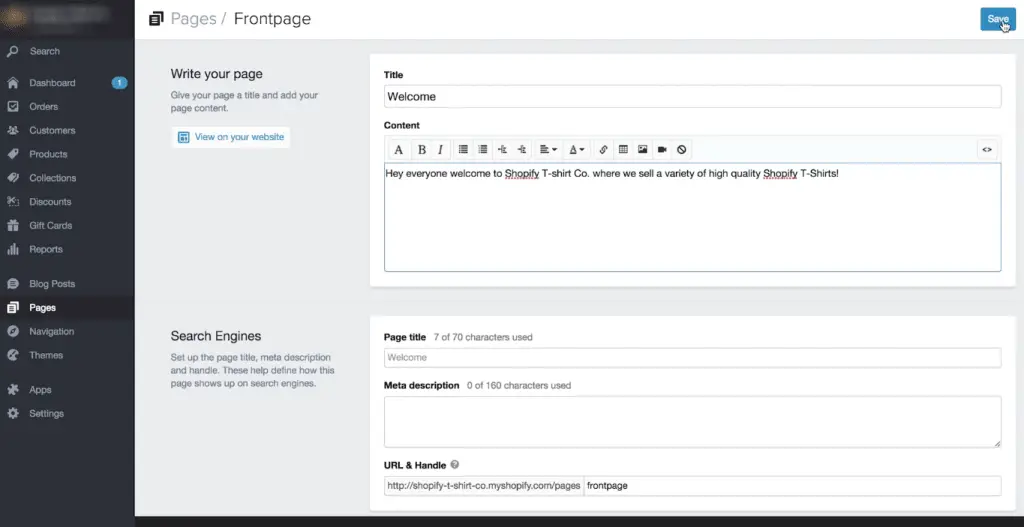
Dit is de tekst die op onze voorpagina zal verschijnen.

Precies daar, deze tekst biedt ons de kans om klanten te verwelkomen in onze winkel of om onze boodschap of missie naar onze klanten te communiceren zodra ze op uw website terechtkomen.
Nu, we willen waarschijnlijk de titel veranderen, laten we gaan met "Welkom" en we zullen gewoon een snel bericht toevoegen. Stoer, laten we opslaan en een kijkje nemen.

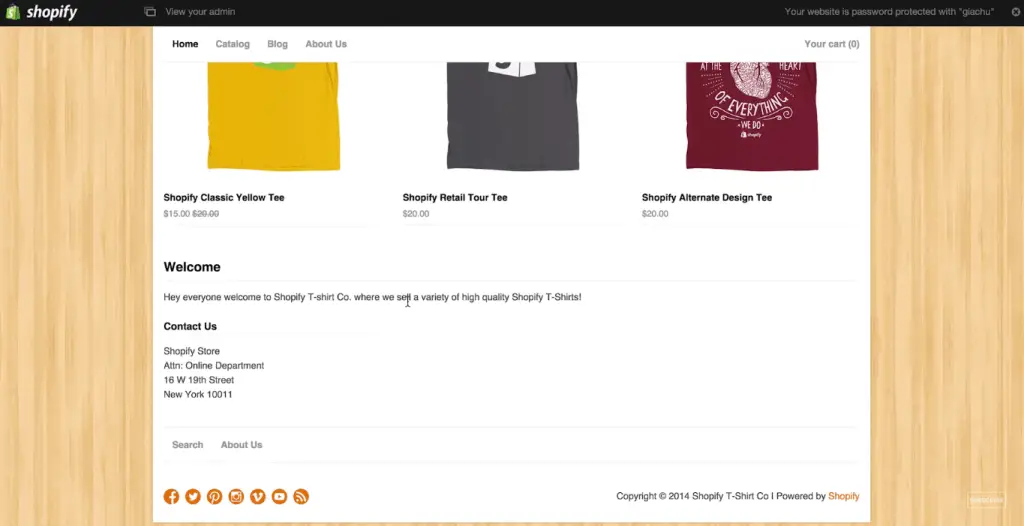
En daar is ons welkomstbericht.
Contactgegevens op de voorpagina aanpassen
Zo, net onder ons welkomstbericht staat een "Neem contact op" sectie.
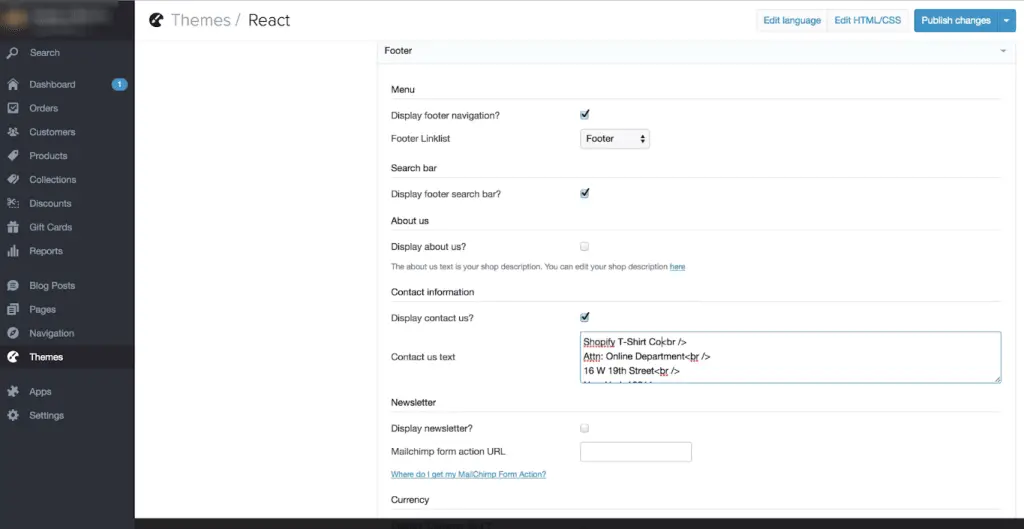
Ik zal je snel laten zien hoe je dat kunt bijwerken. Hiervoor gaan we terug naar de manager van ons thema en passen we het thema aan. We openen de voettekst sectie en we kunnen de zien contactgegevens is hier.

Als we een fysiek adres hebben, kunnen we dit toevoegen of andere informatie waarvan we denken dat deze relevant is.
We raden u ten zeerste aan om uw contactgegevens ergens op uw website weer te geven, zodat klanten je gemakkelijk kunnen bereiken als ze een vraag hebben.
Maar als u deze informatie niet wilt, je kunt dat ook heel gemakkelijk uitschakelen door het vinkje weg te halen “Toon contact met ons op” als u uw contactgegevens niet op de voorpagina wilt weergeven.
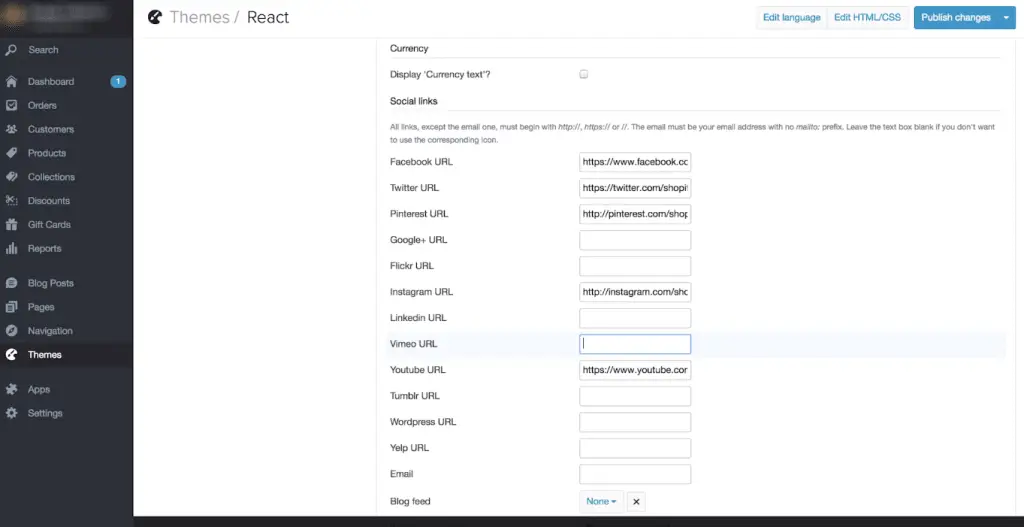
Shopify heeft dit heel gemakkelijk gemaakt om te linken naar je sociale kanalen. Opnieuw, we bevinden ons in het voettekstgedeelte van de editor van ons thema en het enige wat we hoeven te doen is de juiste link in het overeenkomstige gedeelte plakken.

Als we een bepaald sociaal kanaal niet gebruiken, we laten het veld gewoon leeg en het pictogram wordt van onze pagina verwijderd. Laten we zeggen dat we geen vimeo-account hebben, we zullen de link daar gewoon verwijderen en hij zal niet verschijnen.
En op dit moment zijn deze links standaard gekoppeld aan de kanalen van Shopify. Dus verander hun sociale links zodat deze naar uw account linken. En publiceer de wijzigingen en neem een kijkje.
Een blogbericht toevoegen
We hebben producten aan onze catalogus toegevoegd, we hebben een gedeelte 'over ons' toegevoegd, wat we nu kunnen doen is onze eerste blogpost toevoegen.
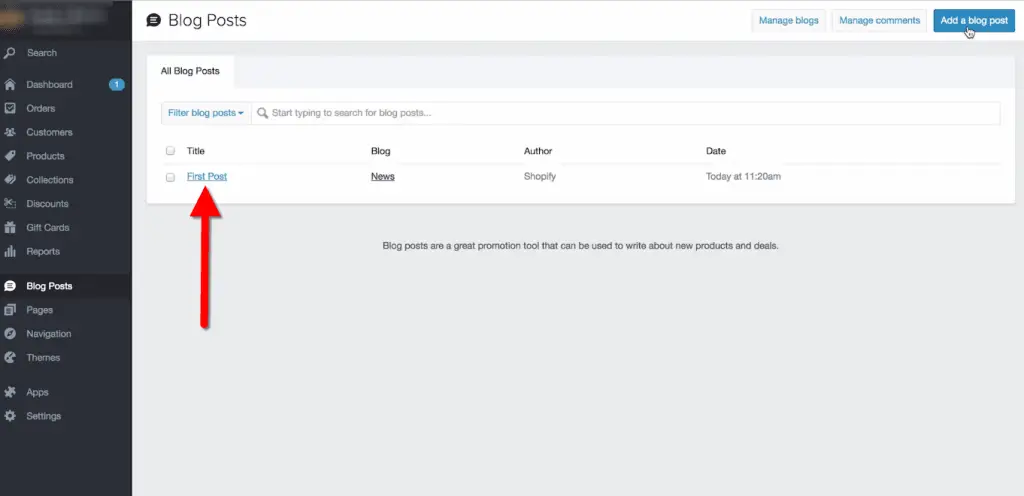
Om dit te doen, we gaan naar het linkerpaneel en selecteren "Blog berichten". Om nieuwe blogberichten toe te voegen, kunnen we eenvoudig de knop Een blogbericht toevoegen in de rechterbovenhoek selecteren.

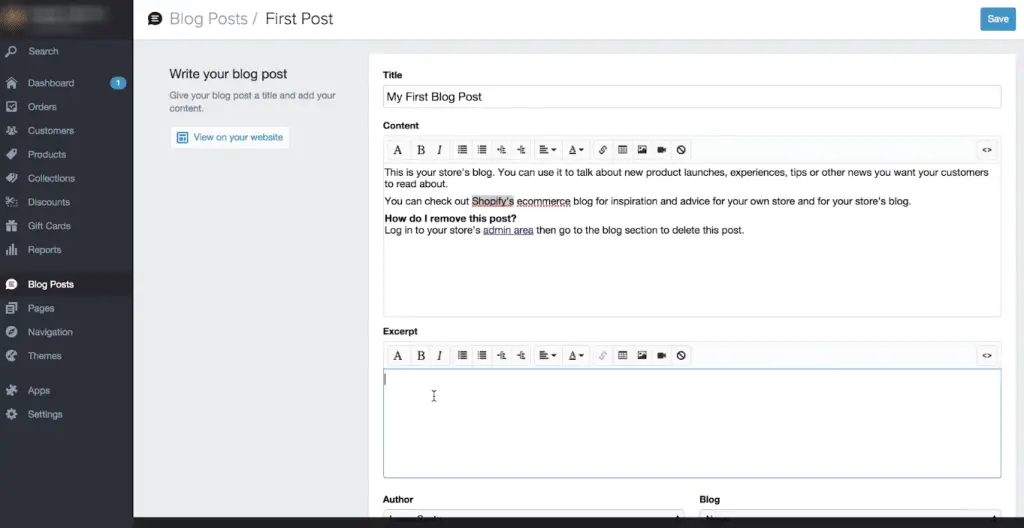
Maar net als het gedeelte over ons, er is een sjabloonconfiguratie voor onze eerste blog. Oke, dus net als de andere pagina's is onze titel het eerste wat we kunnen toevoegen.
Opnieuw, we kunnen onze tekst heel gemakkelijk opmaken, Voeg foto's toe, videos, we kunnen links toevoegen.

Dan is er een uittreksel sectie, dat is echt geweldig, vooral als je meer dan één blogpost op onze pagina hebt.
Dit gedeelte is de preview of teaser voor onze blogpost die op onze hoofdblogpagina wordt weergegeven. Voeg een beetje tekst toe.
Onder dit gebied kunnen we de schrijver van de blogpost.
We kunnen kiezen op welke blog het staat en er zelfs een nieuwe blog voor maken.
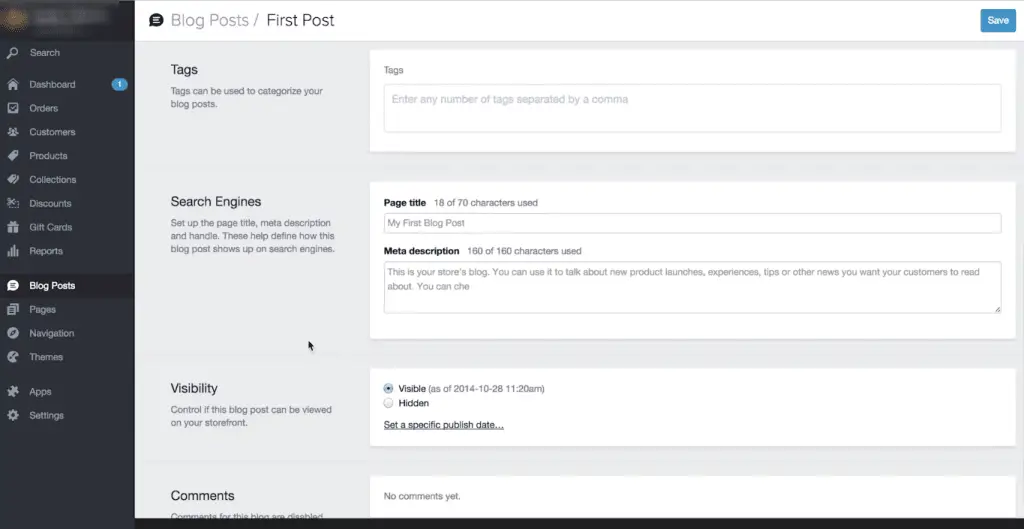
De volgende, we kunnen wat relevants toevoegen tags deze zijn vergelijkbaar met de producttags in die zin dat ze helpen bij de organisatie van onze blog.
Onder tags, ze hebben de Zoekmachines sectie, net zoals toen we een product toevoegden, er is een sectie voor zoek machine optimalisatie.
De informatie helpt bepalen hoe onze blogpost wordt weergegeven in zoekmachines zoals Google. En deze sectie is automatisch gemaakt op basis van de bovenstaande informatie, maar we kunnen deze natuurlijk aanpassen als we dat willen.

De volgende, daar is de zichtbaarheid sectie, waarmee we kunnen kiezen of onze blogpost live op onze site staat.
Het wordt standaard "verborgen" en we kunnen overschakelen naar zichtbaar als we klaar zijn om het te publiceren. Dit is erg handig als we aan een bericht werken en het later opnieuw willen bekijken.
Ze hebben ook de mogelijkheid om een bericht in te plannen voor publicatie op een specifieke datum. Oké, laten we opslaan en een kijkje nemen.

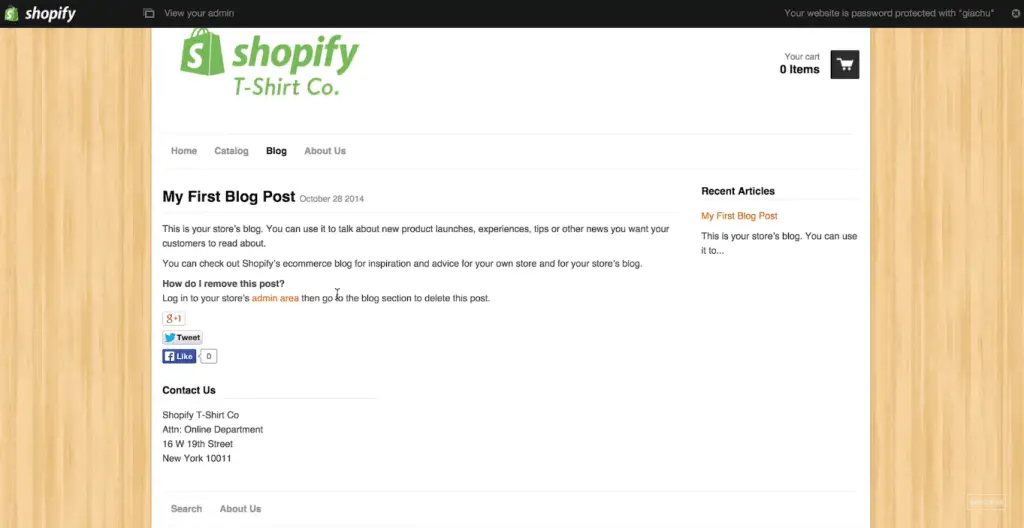
Dus hier is onze eerste blogpost, je kunt zien dat alleen het fragmentgedeelte direct zichtbaar is in de blog en zodra we de post hebben geselecteerd, kunnen we onze hele blogpost lezen.
Stoer, dus onze winkel ziet er behoorlijk solide uit, we hebben producten toegevoegd, we hebben een thema toegevoegd, en we hebben het aangepast om het wat persoonlijkheid en karakter te geven.
Betalingen instellen
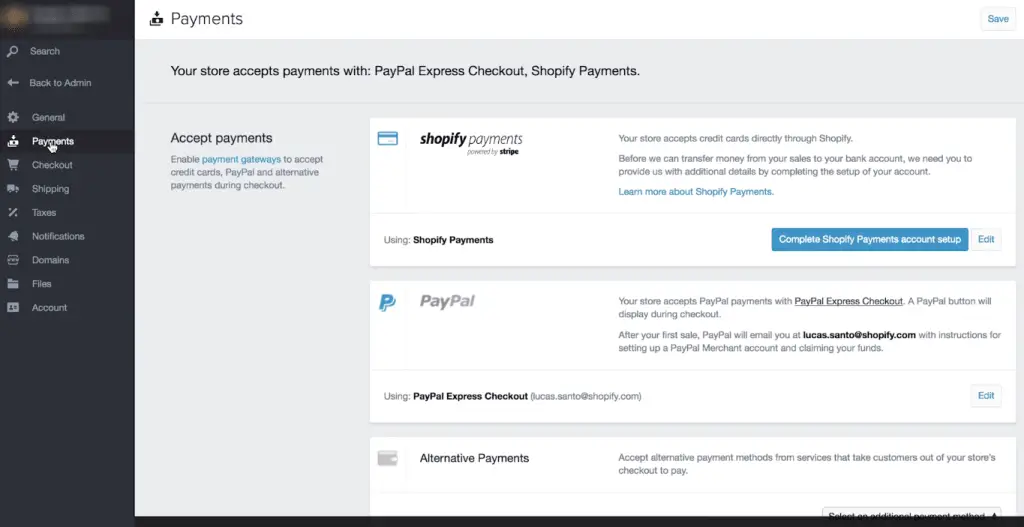
Laten we doorgaan en teruggaan naar onze admin en naar onze instellingen in het linkerpaneel gaan en betalingen selecteren.

Zo, een van de belangrijkste onderdelen van het runnen van een bedrijf is om veilig betalingen te kunnen accepteren en shopify maakt dit net zo eenvoudig als al het andere.
Voor verkopers in de VS en Canada zijn de winkels automatisch ingesteld met Shopify Payments, waardoor ze direct betalingen van alle belangrijke creditcards kunnen accepteren.
Het enige wat we hoeven te doen is klikken om "complete shopify-betalingsaccount instellen" en vul de relevante informatie in.
En voor verkopers buiten de VS, en Canada, maak je geen zorgen, Shopify is geïntegreerd met over 70 verschillende betalingspartners dus er zijn tal van probleemloze opties beschikbaar.

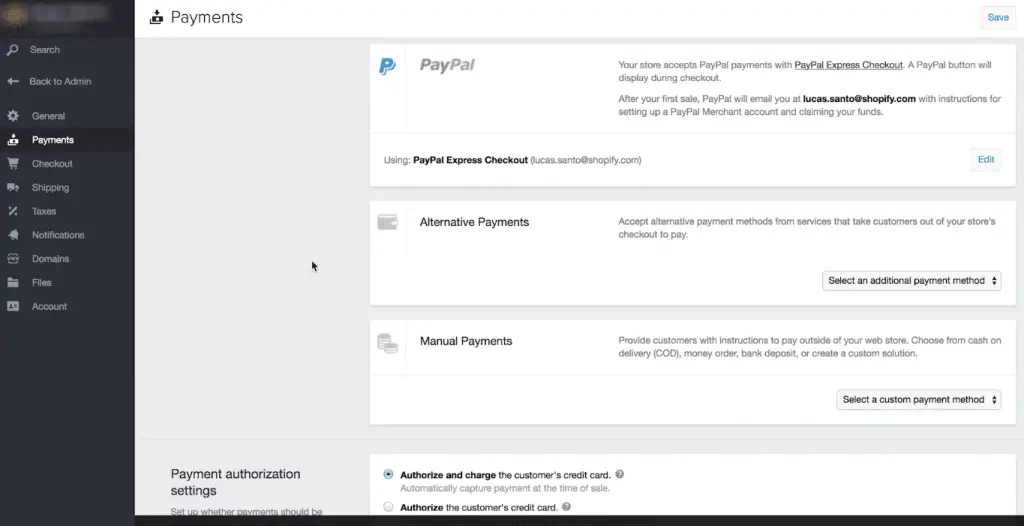
Bovendien, zodra we onze Shopify-winkel openen, we zullen worden opgezet met een Paypal Express Afrekenen account dat wordt gekoppeld aan het e-mailadres dat we hebben gebruikt om ons aan te melden voor onze Shopify Store.
Zodra we onze eerste bestelling ontvangen via PayPal Express Checkout, Paypal stuurt ons een e-mail met de link en instructies om het opzetten van onze Paypal-account te voltooien en ons geld te claimen.
Verzendtarieven instellen
Oke, volgende laten we snel onze verzendopties instellen.
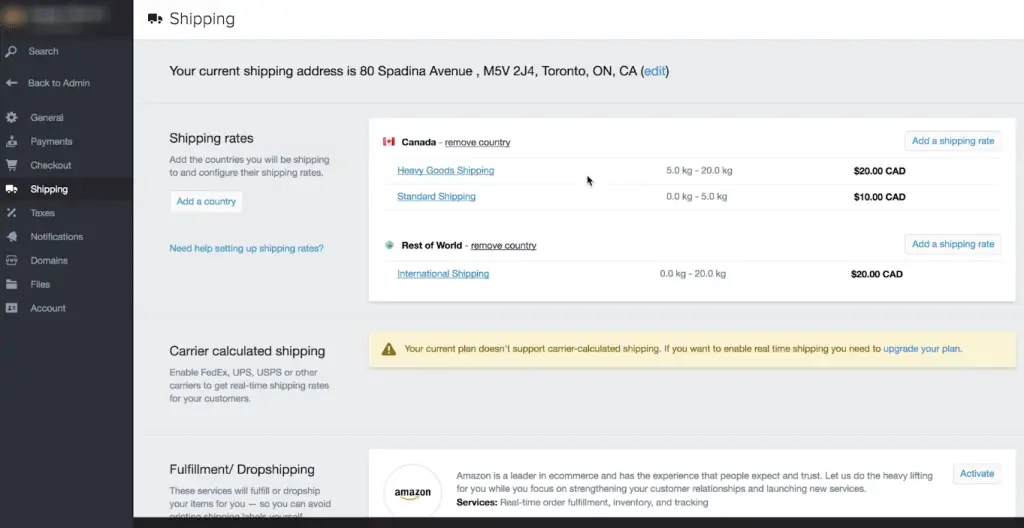
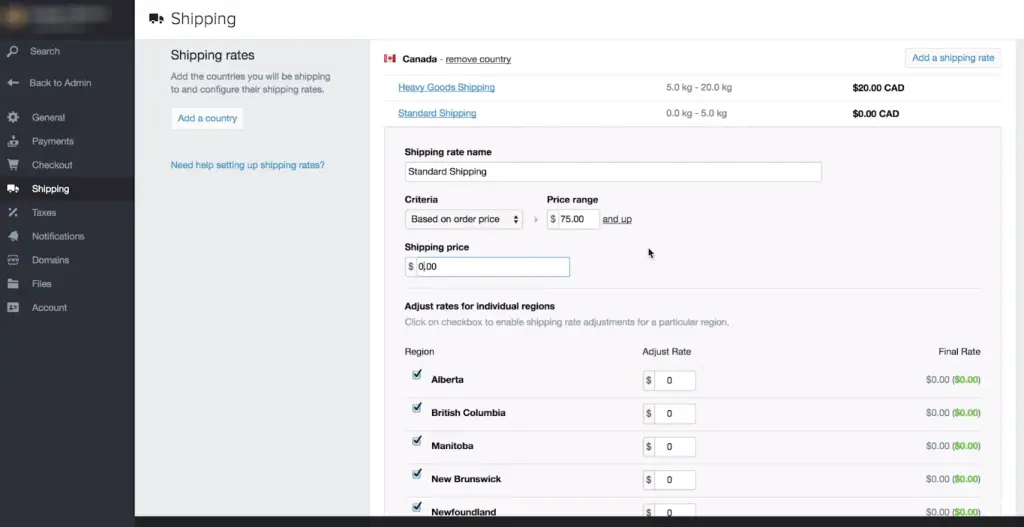
Om dit te doen, selecteren we de Verzending tabblad op ons linkerdeelvenster. Op de pagina Verzenden kunnen we beslissen naar welke landen we willen verzenden.

Het lijkt erop dat we al enkele basisverzendtarieven hebben ingesteld.
Ze hebben een standaard verzendoptie voor Canada, die is gebaseerd op gewicht. Dus alles daartussen is ingesteld om op te laden $20 voor alles daartussenin.
We kunnen elk van deze opties hier openen en eenvoudig de prijs per gewicht wijzigen of zelfs als we onze verzending willen baseren op de aankoopprijs in plaats van op het gewicht.

Laten we zeggen dat we leveringen in Canada gratis willen doen bij bestellingen van meer dan $75. We zullen onze prijsklasse wijzigen in $75 en omhoog en en maak onze verzendkosten! $0.
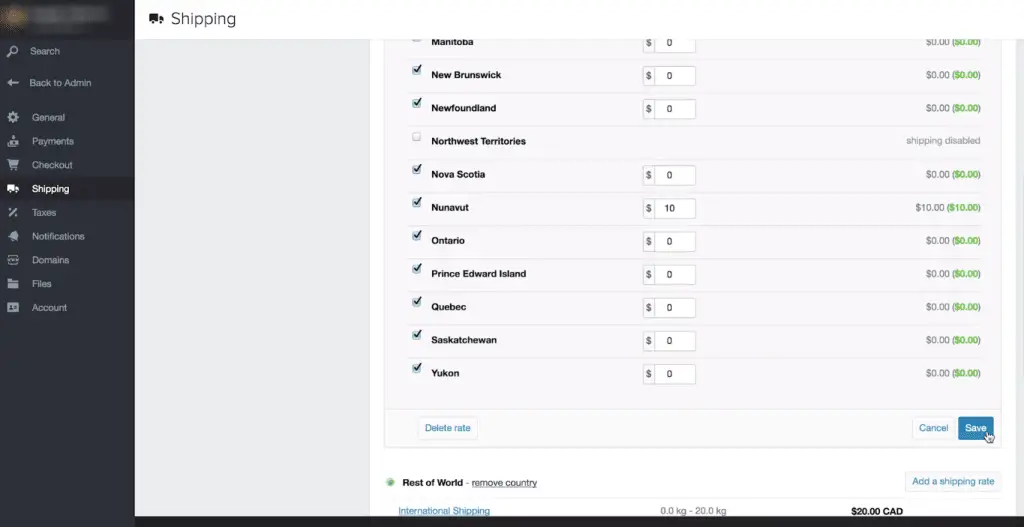
We kunnen ook selecteren naar welke regio's we willen verzenden. Als we het vinkje uit een regio halen, bieden we geen verzending meer aan naar dat gebied.
Bovendien, we kunnen beslissen of we voor bepaalde gebieden meer geld willen vragen.

Nunavut is bijvoorbeeld behoorlijk afgelegen, dus we zullen een extra toevoegen $10 naar ons verzendtarief. En dan klikken we op opslaan.
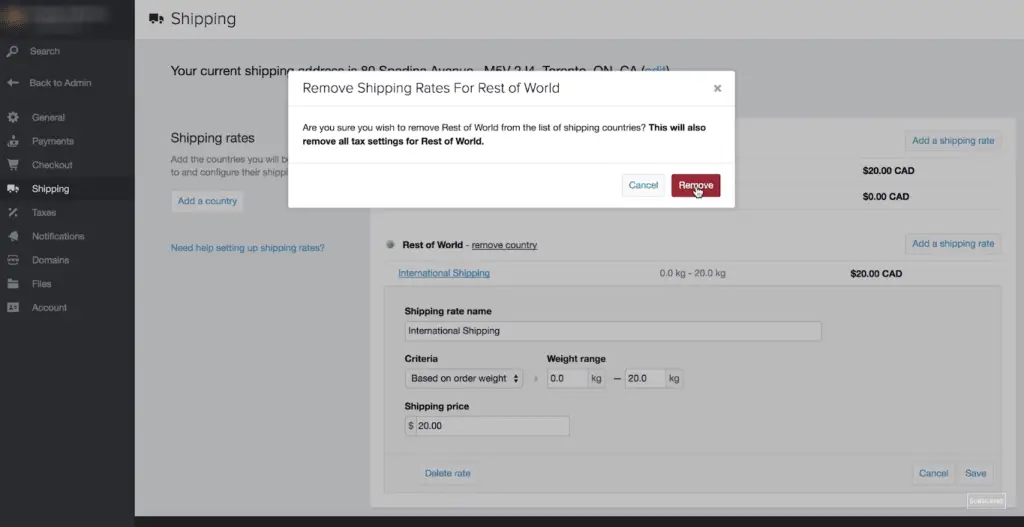
Ze hebben ook een standaard internationaal verzendtarief ingesteld. We kunnen deze tarieven ook gemakkelijk aanpassen of laten we zeggen dat we alleen naar de Verenigde Staten en Canada willen verzenden.
We kunnen heel gemakkelijk verzending naar de rest van de wereld verwijderen door op te klikken “Verwijderen”.

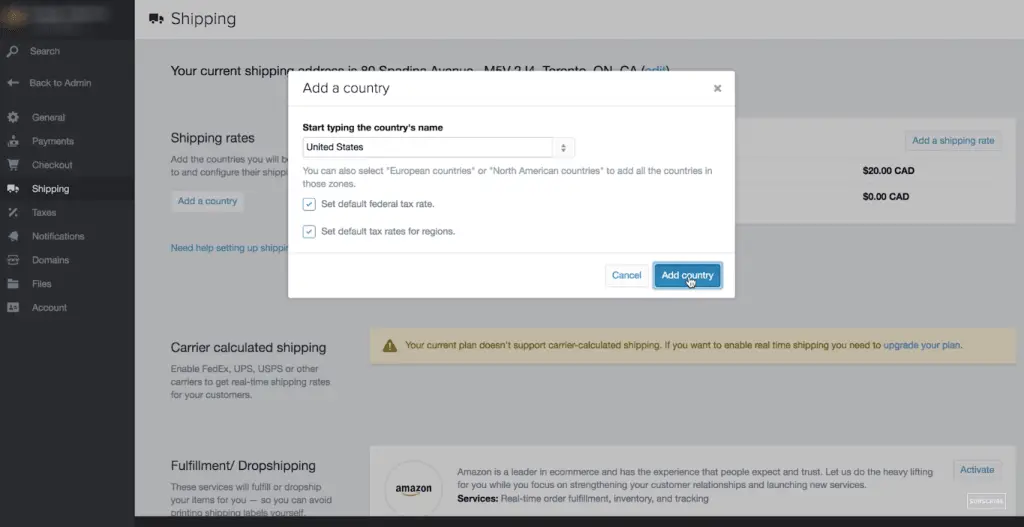
Shopify wil alleen maar bevestigen dat dit is wat we wilden doen. En we klikken op land zoeken voor de verenigde staten toevoegen.

Selecteer om de standaard federale belastingtarieven en de standaard belastingtarieven voor de regio's toe te voegen. En selecteer vervolgens "Land toevoegen".
Van daaruit kunnen we onze verzendtarieven heel gemakkelijk bewerken en instellen, net zoals we deden met onze Canadese tarieven.
Een aangepaste domeinnaam krijgen
Zo, we hebben producten toegevoegd, we hebben een thema geselecteerd en aangepast, een over ons pagina toegevoegd en verzending en betalingen ingesteld. Wat we nu kunnen doen, is een aangepaste domeinnaam of webadres registreren.
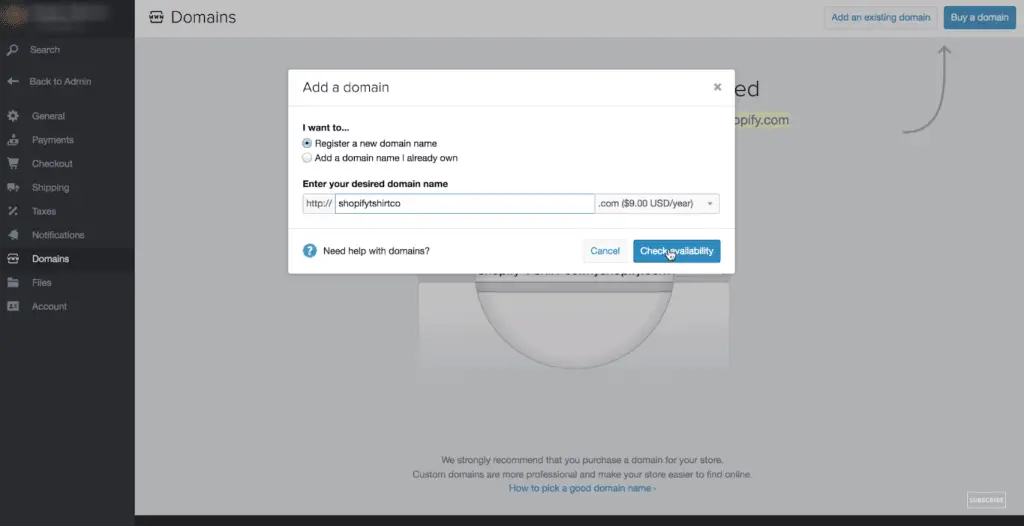
Laten we naar de gaan "domeinen" sectie. Ze hebben de mogelijkheid om een bestaand domein te registreren als we er al een hebben of de mogelijkheid om een nieuw domein te registreren als we dat niet hebben.

Dus we kunnen kiezen uit een aantal domeinen, d.w.z. .com, .info, .org en dit neemt echt de moeite weg om een domeinnaam te vinden.
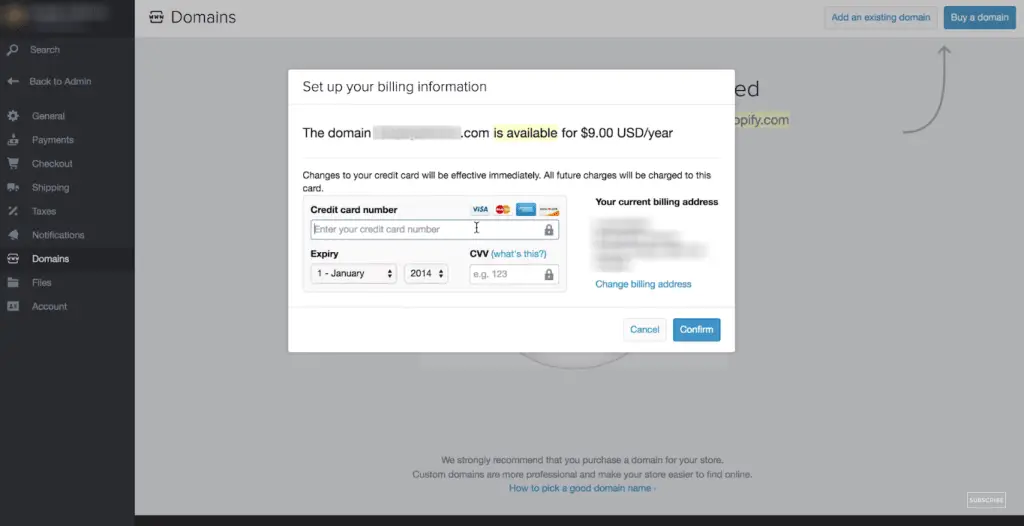
U kunt zoeken om te zien of uw domeinnaam beschikbaar is binnen shopify en de domeinen worden zelfs tegen een gereduceerde prijs aangeboden. Over het algemeen kunnen we verwachten dat we ongeveer $ 15 per jaar betalen voor een .com-adres.

Als u uw domein zoals mytshirts.com beschikbaar kunt zien, kunnen we het gemakkelijk kopen.
Conclusie
Dat is het! U bent met succes een online winkel begonnen en u bent helemaal klaar met uw op maat gemaakte eCommerce-website.
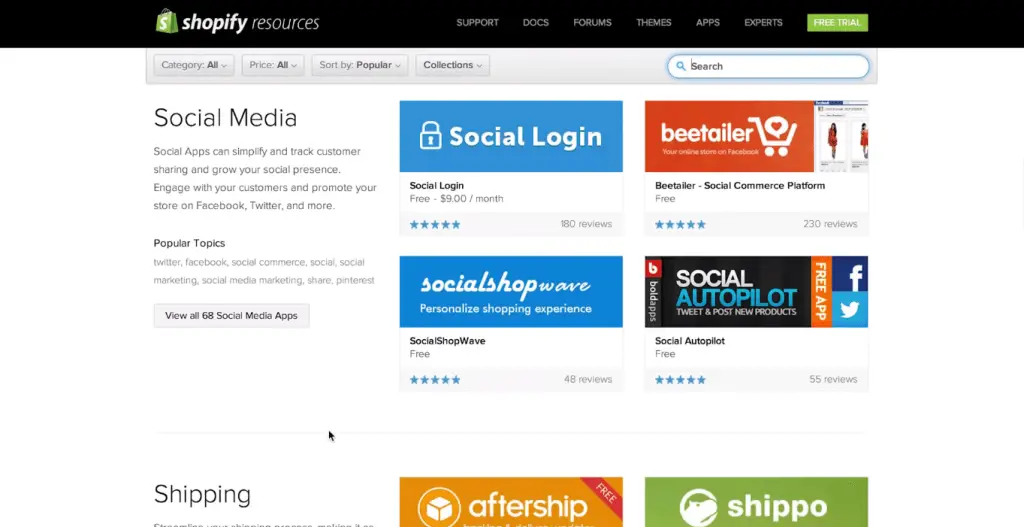
Ik zou je ook willen aanmoedigen om een kijkje te nemen in de Shopify App Store, die honderden apps heeft die de functionaliteit van uw shopify winkel.

Er zijn verschillende gratis en betaalde apps die krachtige functies bieden, en diensten in een aantal verschillende categorieën.
Proberen Shopify gratis voor 14 dagen, geen kredietkaart nodig. Stel je winkel in, kies later een plan.
Als u deze handleiding nuttig vond, deel het dan met je vrienden en familie en help hen om hun eigen online winkel te beginnen.

Als je vragen hebt, aarzel dan niet om hieronder een reactie achter te laten. Bedankt voor het lezen, Ik hoop dat jullie het leuk vinden en blijf onze blog bezoeken.

Shopify is echt een geweldig platform, maar er zijn ook andere, wil je er alsjeblieft een paar specificeren?. Wat zijn de kosten die zij toepassen?.
Er zijn enkele populaire eCommerce-platforms om een online winkel te starten:
1. Shopify
2. WordPress + WooCommerce
3. BigCommerce
4. Wix e-commerce
5. Weebly e-commerce
6. Squarespace Commerce
U kunt de prijzen van deze platforms controleren door naar hun officiële website te gaan. Shopify wordt echter aanbevolen omdat het een probleemloze oplossing is waarbij u zich gewoon aanmeldt en begint te verkopen, het begint bij $ 29 / maand.
Bedankt om dit te weten, Ik denk dat dit erg handig zal zijn voor degenen die zaken willen starten.
Jazeker, nu is het eenvoudig om online zaken te doen met platforms zoals Shopify waarmee we gemakkelijk onze online winkel kunnen starten.